教你不用PS也能完成网站制作
文章来源于 优设,感谢作者 陈子木 给我们带来经精彩的文章!设计原型,使用PS来设计网站,切图,代码实现,确实是多数网站设计的基本流程。可是在Bootstrap这样的平台以及各种开发/设计工具大量涌现的今天,不用PS来完成网站设计并不是一件很难的事情——只要你选对工具,优化好流程,同客户沟通好。接下来我们看看UI/UX设计师Peter Assentorp是如何进行“无PS设计建站”的。
当我开始设计网站的时候,Photoshop始终是我最喜欢的工具。随后的设计流程几乎成了固定的习惯:打开Photoshop => 新建一个带栅格的文档,差不多控制宽度在1400px => 开始作图。

但如此一来还是存在问题。首先,我无法通过静态的图片来呈现动态效果,而在浏览器中展示的时候,观看者则常常忍不住去点击图片上的按钮(点击之后当然不会有任何变化)。其次,这样的静态图片无法随着平台和分辨率的改变而随之响应,就更加没法解释这种响应是如何发生的。想想当你将整个iPhone版的手机网站页面用PS做下来,然后跟客户一一解释,那是多么蛋疼的一件事情啊!
总的来说,这种体验非常差!正如乔布斯所说:
Design is not just what it looks like and feels like.Design is how it works.
设计不仅是外形和感觉,设计关乎如何运作。
所以,在几周以前,我开始尝试用新的方法来设计网站。当时我正准备基于Twitter的Bootsriap平台为overskrift.dk这个网站重新设计UI,并且重构全站。我会先完成前端的工作,之后他们会对应完成后端的优化,并将其语他们自己的系统集成。我那时候注意到一个问题:他们原本并未打算针对移动端做优化。
Overskrift.dk是丹麦的一家提供社交媒体监测服务的网站,他们从Twitter、Facebook、博客以及其他媒体搜集数据,并显示相关内容的简介。
Logo设计
在重新设计网站之前,我开始重新设计网站Logo。客户表示,他们希望新的Logo更加干净明了,但同时能让用户一眼看出它延续自老版的Logo。

我使用Adobe Illustrator制作新的Logo(坦率的说,AI还是优于Sketch)。去掉.dk之后,将overskrift的字体设置成加粗的Noto Sans,看起来比之前更加清爽了。以下是效果:

我为网站选择的配色主要是白色、橙色、黑色瑜灰色。网站头条我使用的字体是Source Sans Pro,而正文字体则使用的是经典的Helvetica Neue。客户对于上图中的Logo非常满意,所以在确定以上的设计之后,我开始推进到下一个阶段。
线框图
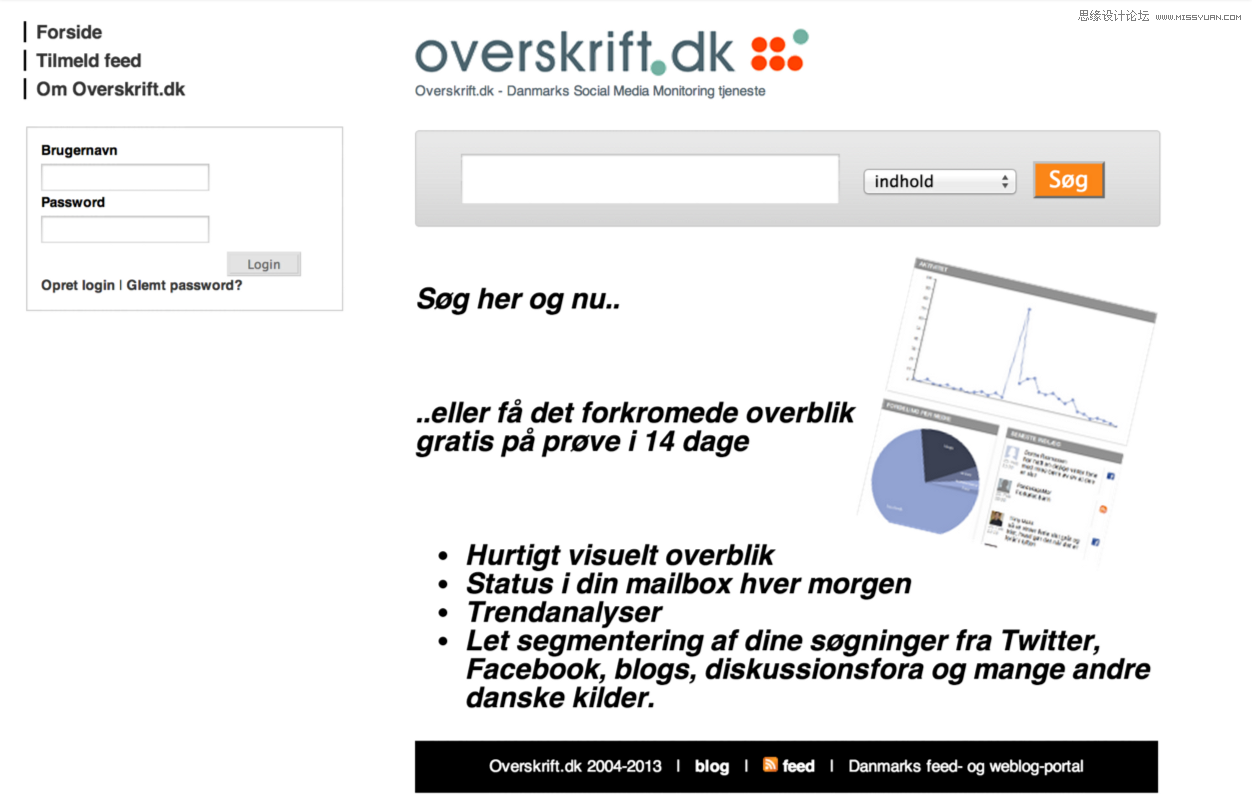
在设计开始之前,有些网站布局我与用户必须达成一致才行。以下是老版本网站的布局图:

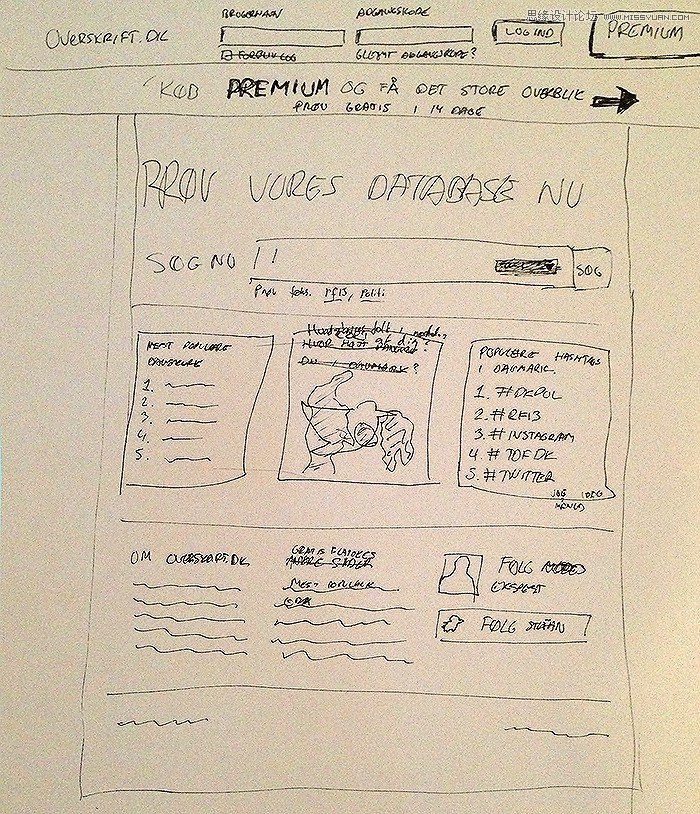
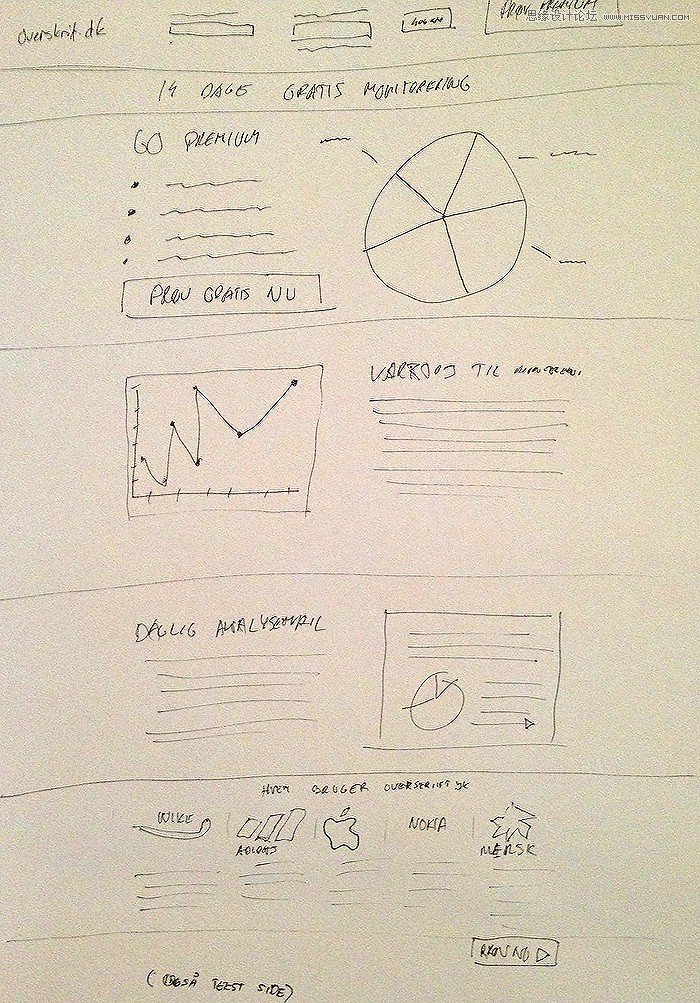
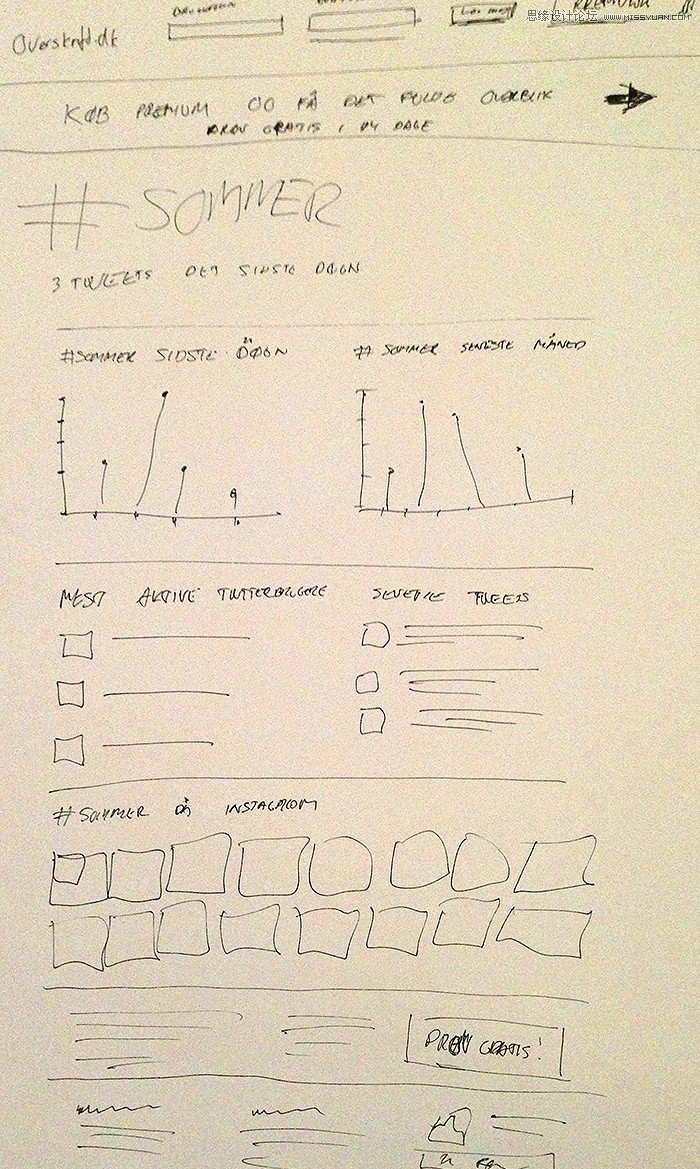
在使用Axure绘制线框图之前,我对不同页面进行分析,同客户进行深入讨论,随后我确定了新版的整体布局并在纸上绘制了草图。用Axure的原因主要还是我手绘草图的效果惨不忍睹到一定境界了……以下就是惨不忍睹的手绘草图——使用Axure绘制的线框图中,导航与登录按钮的位置稍有不同:

首页草图

销售页面草图

话题页面草图
设计与代码——不用PS!
在几乎没有修改的前提下,客户通过了我的线框图布局设计方案。随后我就开始了设计了第一版的首页页面,并使用HTML和Bootstrap配合Sass编写了第一套模板,在此过程中没有使用PS来做任何事情。
当我和客户在线框图上达成一致之后,就真的不太需要PS来制作高保真的效果图了。由于用户在Logo和网站配色上已经无需与客户进行深入讨论了(考虑到他们已经认可了我的方案了),所以从这个阶段开始,网站会设计成什么样子我已经有明确的概念了。

为新的Overskrift.dk网站写代码
如此一来,最爽的事情莫过于,当客户希望按钮换个颜色的时候我无需在PSD文件中找到那堆按钮的图层一个一个修改了,我仅仅只需在Sass中修改对应的hex/rgba参数,整个项目的所有的按钮样式都可以一次性修改过来,不用导出jpg文件也无需重新打印设计稿了!爽!

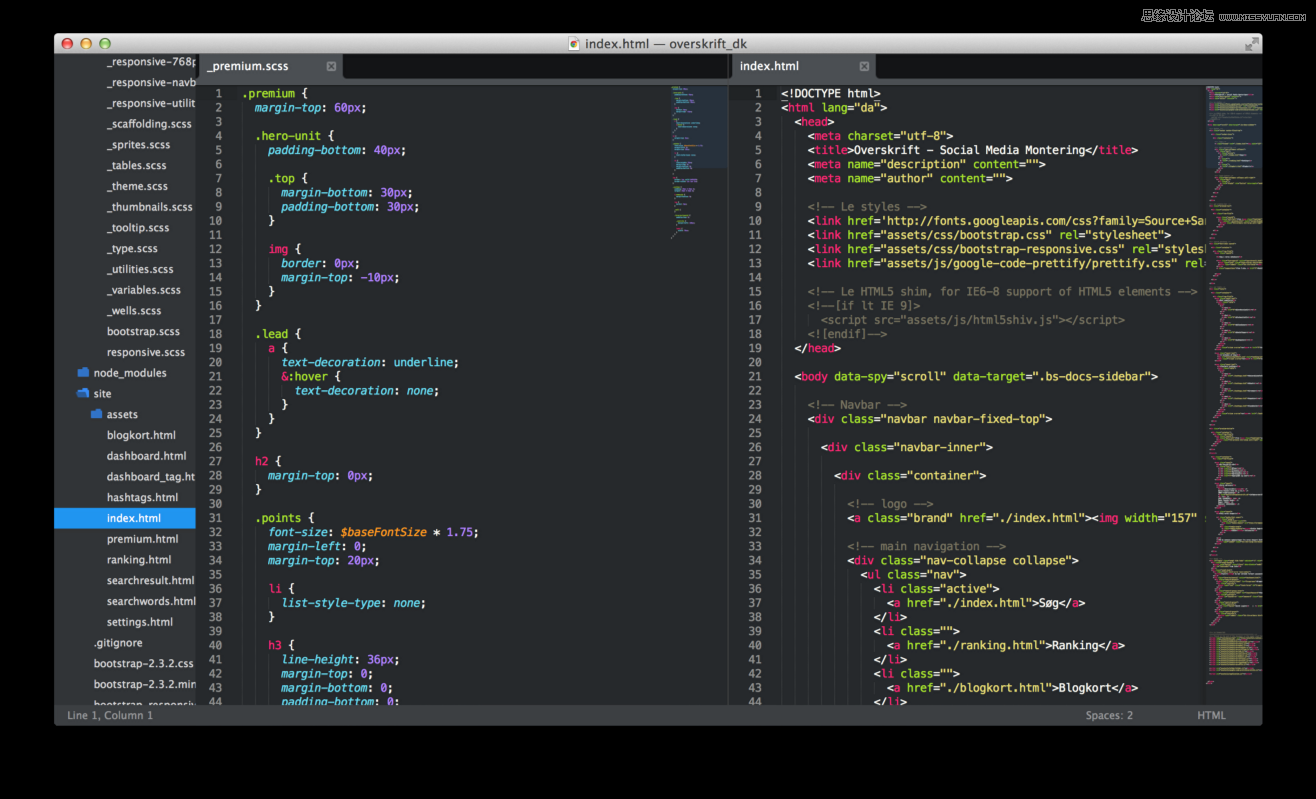
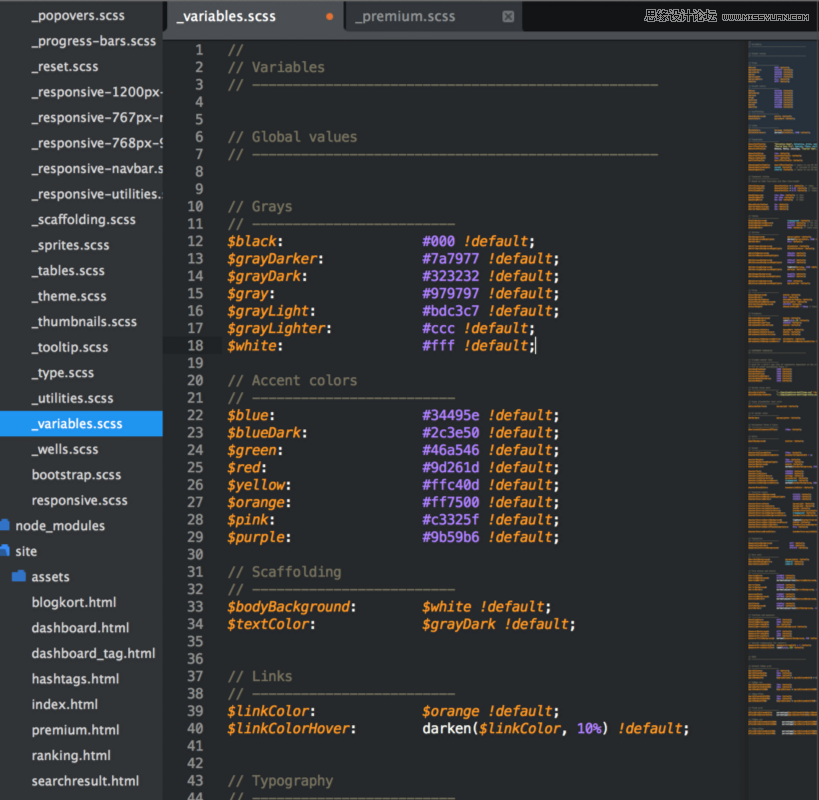
在Overskrift.dk的Sass项目中,修改颜色是一件非常方便的事情。在开发过程中,我使用subline text 2作为文本编辑器。
第一版完成!
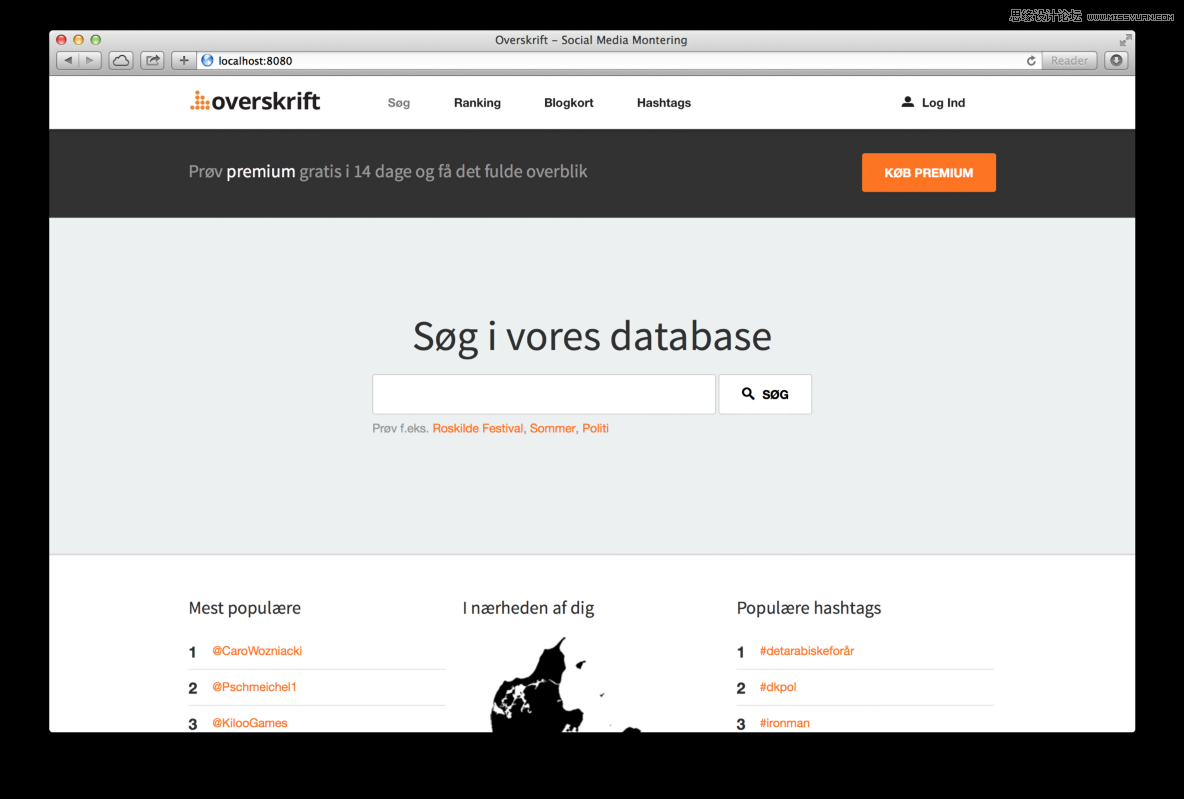
经过一段时间的奋斗之后,第一版的模板出来了,下面是首页:

Overskrift.dk的首页模板设计完成之后,我和客户又见面接洽了一次。我们做下来之后,我用带视网膜屏幕的笔记本向客户展示了新的布局,全部的icon设计以及文本在网页上的显示效果。客户非常赞同我对于网站外观的整体设计,他们喜欢按钮不同状态的显示效果,转场动画,以及图标和字体效果。现场展示实际操作的效果为这次的交流加分不少,这样的方式让客户对于新网站有更直观的感受。

悬停状态Demo
这样设计的妙处在于,如果客户同意了我的设计,我也不用像以前一样再在PS中切图,然后再开始写代码了。因为这次我的代码已经写好了。这次的设计流程比以前简化了许多,节省了双方的时间。
同客户分开之前,我将首页的测试站的链接给了客户,这样他们回去之后可以仔细感受一下这一版本的设计。这种处理方式令他们非常满意,这也间接促使最终版的首页设计并没有在此基础上修改多少。
完成全站!
如此一来,我向下推进就容易多了。因为客户给首页定稿之后,整个模板中多数的元素就都定下来了,这也是Twitter Bootstrap的方便之处——这些设定好的元素我可以在余下页面中反复使用,非常省事!以下是其余部分的最终设计稿:

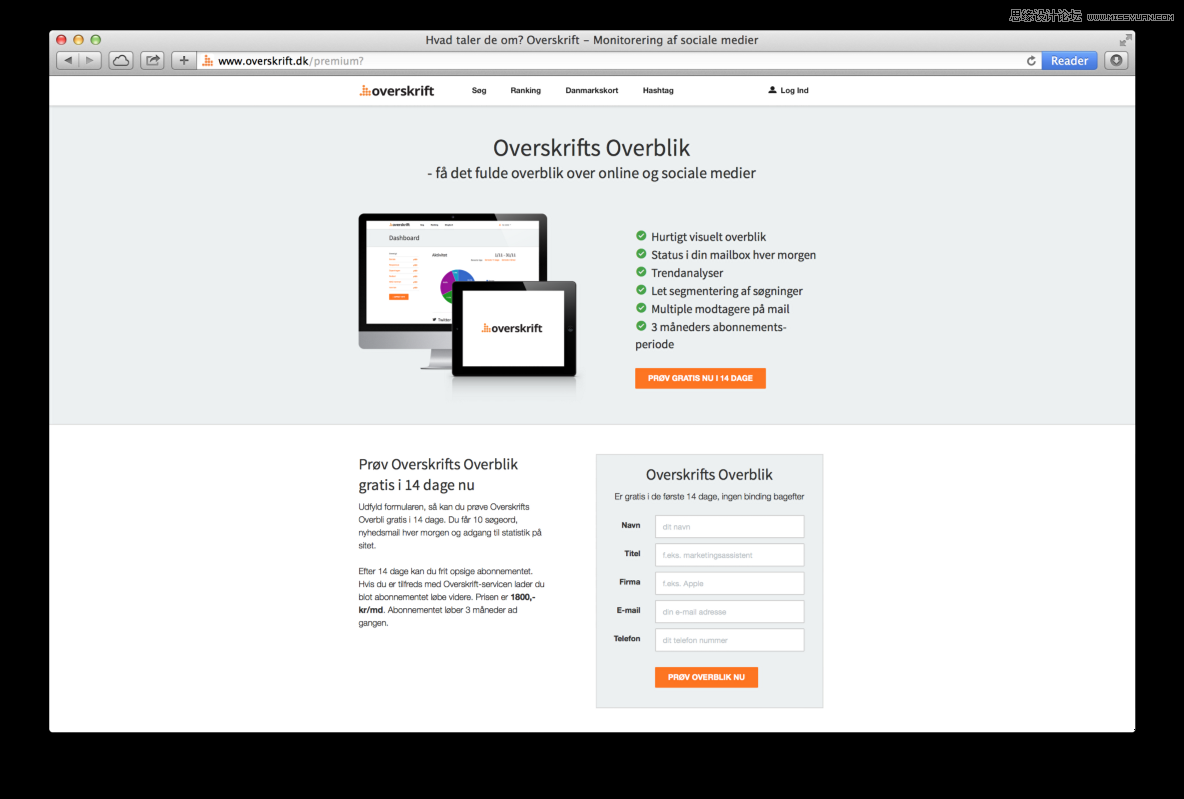
销售页

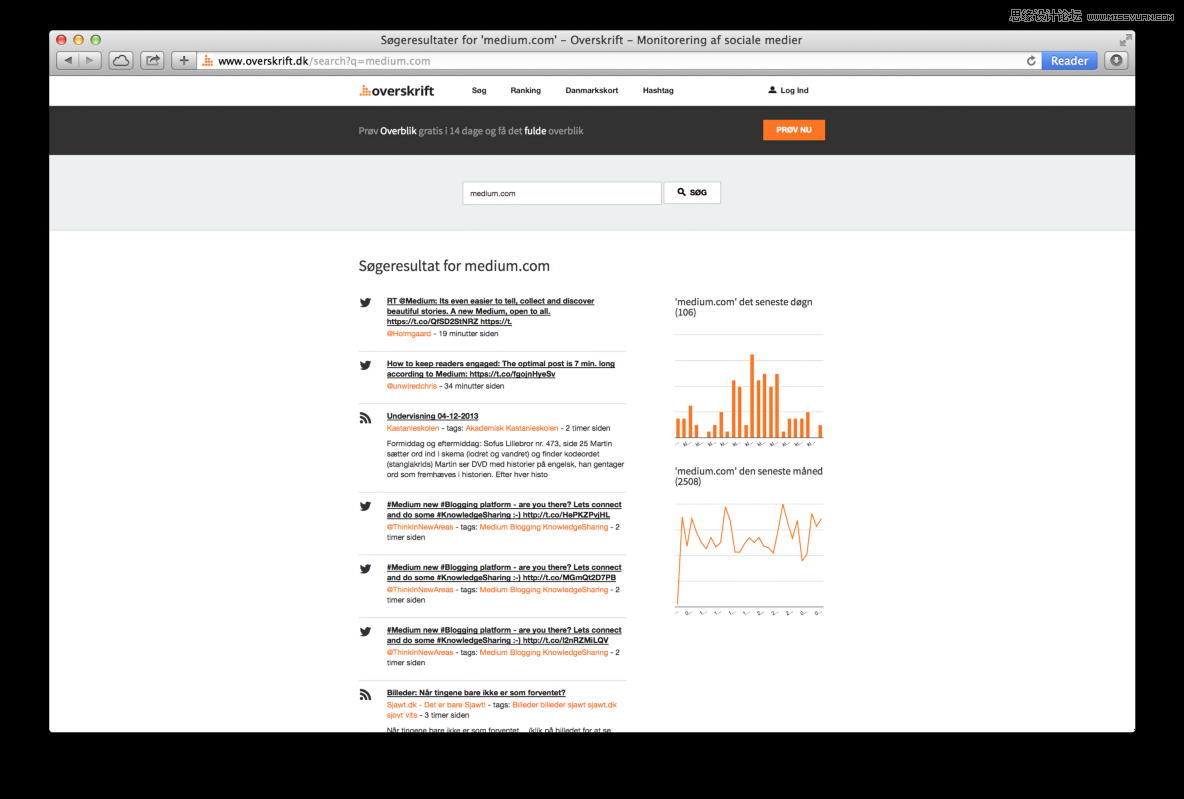
搜索结果页

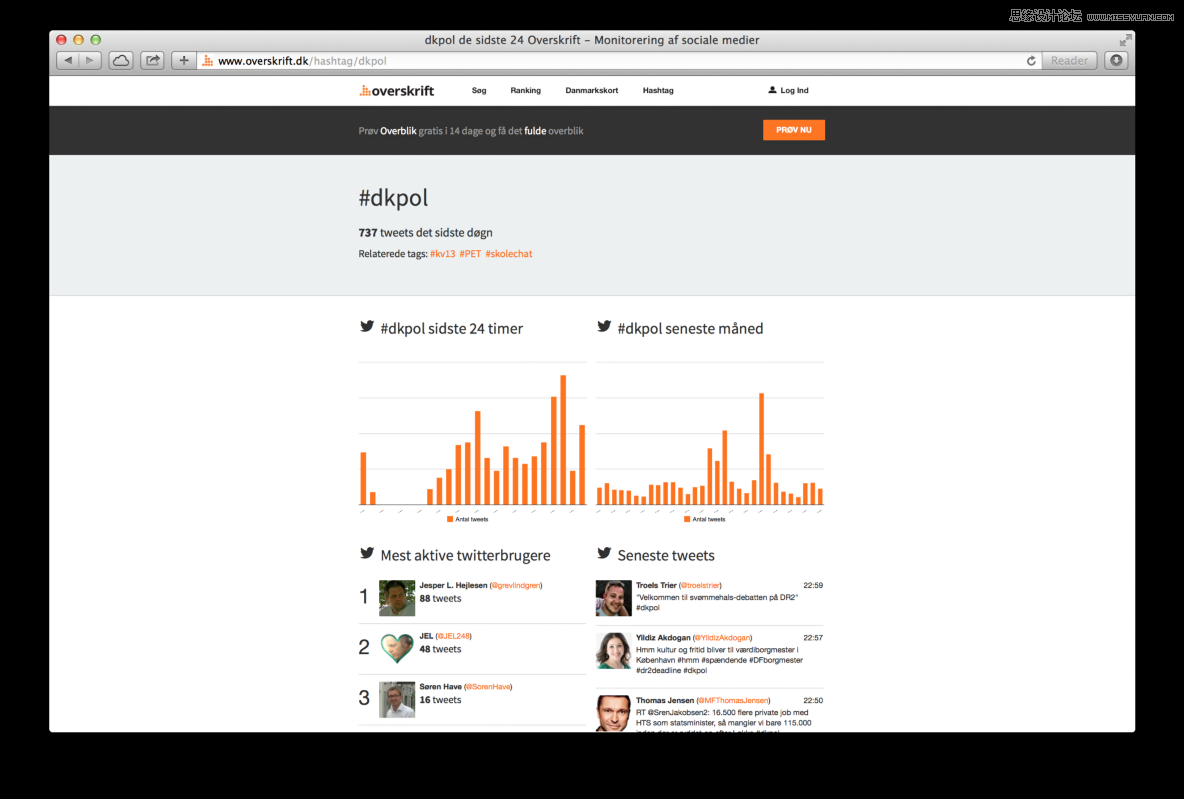
话题页面

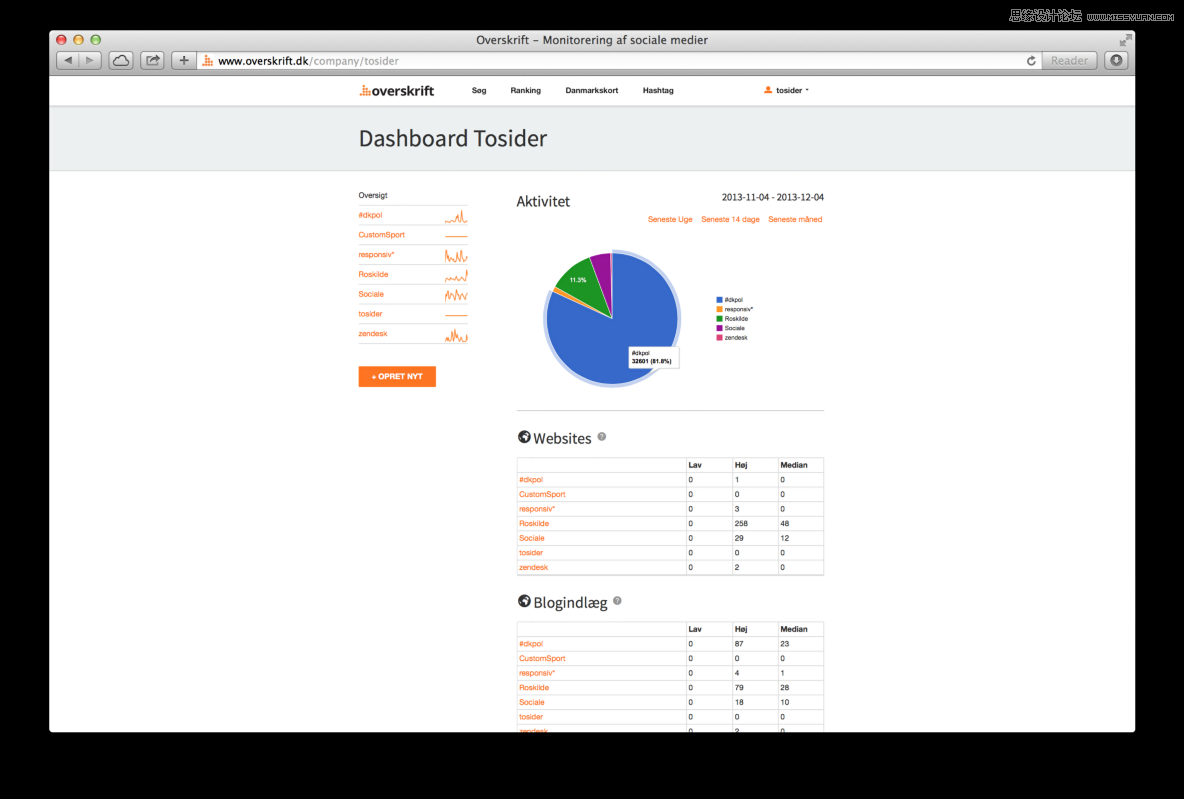
登录后的管理页面

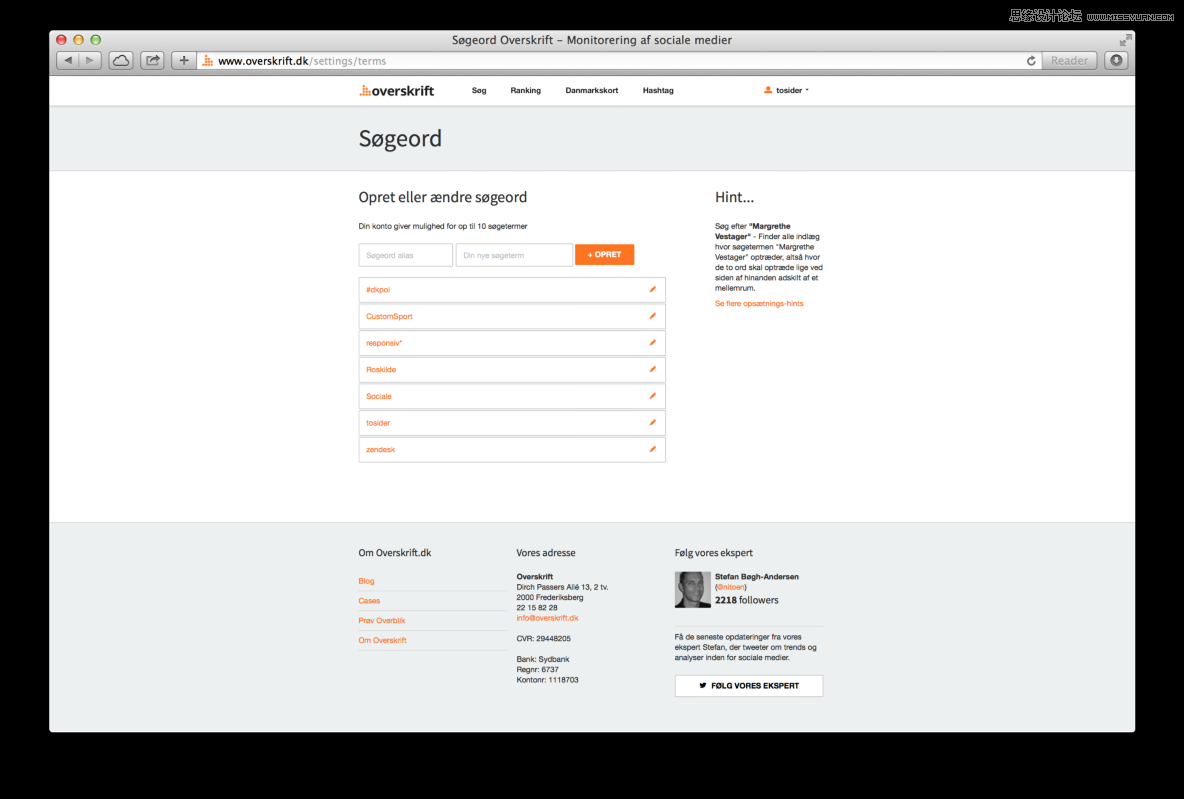
编辑搜索关键词
现在你可以直接访问www.overskrift.dk看看这个网站完成后的样子。
结语
如果你习惯于使用PS来设计网站,并且知道如何使用HTML/CSS来写代码,不妨试试我的思路,尝试一下新流程和新方法。经过几次练习之后,你会看到使用在浏览器中设计、编辑的好处,你会逐渐开始探索使用它创建响应式页面,设计更流畅跟漂亮的动效……
那么,你该如何开始呢?
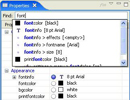
1、建议从基本的元素开始着手:色彩,字体
在这个项目中,尽管我还用了其他的颜色,但是我使用的汉族要色色彩还是黑白灰和橙色,其他的色彩也是在此基础上作为辅助。
字体我是在开始设计之前就有了想法,但是在设计过程中依然可以进行修改和调整。有的时候,你会在设计过程中会发现表现力更好的字体,替换上它们很简单。
2、同客户讨论、分析并且完成线框图的设计
同客户交流的过程中,了解他们的需求,并同他们商讨你能考虑到的所有细节。如果他们有原始站点,那就更好了。同客户探讨老站的得失,并将这些东西应用在新站中。如果他们使用过第三方的网站监测工具,那么可以同他们一同分析数据并在新站中根据这些数据来进行优化。当一切都讨论清楚之后,你可以直接在纸上画出线框草图,以及移动版的基本布局线框图,当然,重在传达信息,并不需要多好看。如果客户想要“更专业的视图”,那么你不妨用Axure再画一个。
3、在浏览器中完成设计
当配色、字体、线框图都已经具备,我认为你就应该开始在浏览器中实现你的设计了。如果你有开发经验,自然明白什么能实现什么不能实现。如果你对Sass有过实操经验,那就更完美了——借助Sass你可以轻易构建网站,并且随时修改。
现在网络上有大量的Sass的学习资料,善用搜索,你行的。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 简单6步帮UI设计师快速高效完成切图
相关文章2312016-09-09
简单6步帮UI设计师快速高效完成切图
相关文章2312016-09-09
-
 资深设计师教您如何快速完成设计布局
相关文章2782015-12-18
资深设计师教您如何快速完成设计布局
相关文章2782015-12-18
-
 浅谈让用户更高效地完成表单填写
相关文章1262014-07-19
浅谈让用户更高效地完成表单填写
相关文章1262014-07-19
-
 详解完成简单网页的设计上传和发布
相关文章2532013-12-03
详解完成简单网页的设计上传和发布
相关文章2532013-12-03
-
 可用性的设计模式介绍:自动完成
相关文章9922010-11-01
可用性的设计模式介绍:自动完成
相关文章9922010-11-01
-
 两个用户体验的误区例子
相关文章3702010-08-27
两个用户体验的误区例子
相关文章3702010-08-27
-
 网页表单设计中的主次之分
相关文章6332010-03-04
网页表单设计中的主次之分
相关文章6332010-03-04
-
 提高中文文本框的用户体验
相关文章3292009-12-07
提高中文文本框的用户体验
相关文章3292009-12-07
