详细解析如何设计移动应用引导页
文章来源于 jianshu,感谢作者 开卷有译 给我们带来经精彩的文章!今天的译文绝对值得设计师收藏!来自设计网站的龙头老大Smashingmagazine,专业全面,条理性强,一篇文章几乎包括了移动应用引导页的全部设计方式,还分析了知名APP的反面例子,可以说是搞定引导页的最实用指南,赶紧来学习下。
译文很用心,原文有误的地方都有提醒,欢迎同学们关注译者的微信公众号“开卷有译”。
如今,移动应用对首次使用的用户呈现欢迎页这种方式已经越来越流行了。这样做的目的就是向用户介绍并展示我们的应用。
引导页往往是与用户进行交互的第一组界面,于此同时,这些界面还将影响用户对应用的期望。因此,对于参与到产品研发的团队成员——产品经理、设计师以及开发人员来说,花些时间好好评估一下这些引导页是否必要就显得至关重要了,一旦需要,那就做到最好 。
本文将提供给您一些设计引导页的小贴士、一些常见的实现方式、不同的设计方法以及资源,以帮助您为用户提供最佳的体验。
是否需要引导页?
近年来,关于移动应用引导页实用性的讨论层出不穷。于此同时,也流行着另一种反对的声音:如果一个应用需要引导页,那么它本身就是一个缺陷,因为这说明了该应用缺乏简单和用户友好的基本要素。虽然听起来很有逻辑,但这个结论毕竟过于笼统。
数字化设计中有大量的规则和成功案例,这是很好的。这些规则让设计师和工程师不必每次在开发一个产品的时候都需要推倒重来。更重要的是,它们避免了用户在使用全新的应用时手足无措,相反,用户可以放心地知道编辑功能是由铅笔图标代表的,“大拇指”的图标则代表了“喜欢”。规则总是个好东西。
但事实是,每个应用都有其独到之处,它是做什么的、怎么做以及谁使用它。应用间的这些不同点使得引导页在特定的情况下成为一个可靠、务实、人性化的功能存在。让我们来看一些使用案例。
使用案例1: 非常规交互
如果应用所支持的交互行为并不是大部分用户能够轻易通过常规方式找到的——尤其是主打手势交互的应用——那么引导页是必不可少的。手势驱动的应用程序目前仍处于试验和探索阶段,因此,开发人员需要指引用户如何用这些手势进行交互,清晰呈现每一个手势以及它们相对应的功能。
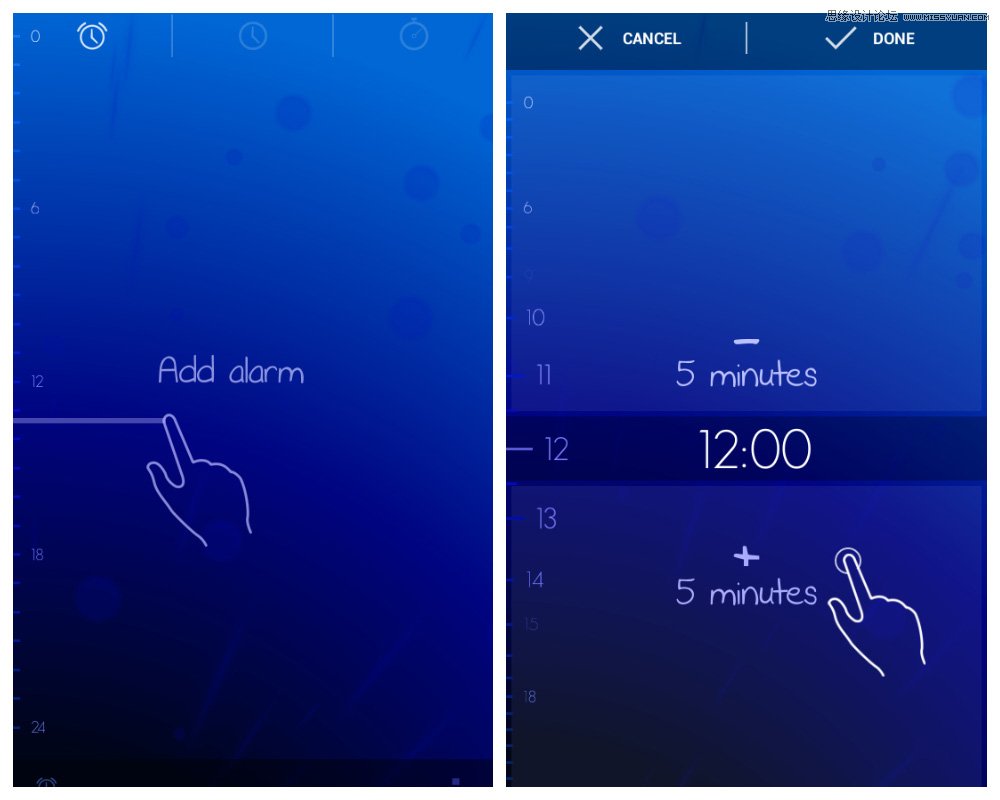
例如,闹钟应用Timely,就给用户详细地指出了点击屏幕中的具体区域会使闹钟的时间增加或减少5分钟。

Timely针对每个手势都对用户进行指导并且展示出期望的结果。
使用案例2:空页面
那些默认为空页面,并且需要用户通过一个或多个步骤才能填充内容的应用,也是非常适合使用引导页的。即便引导页只有一个步骤,也能让用户打消疑虑,知道自己的操作是正确的。

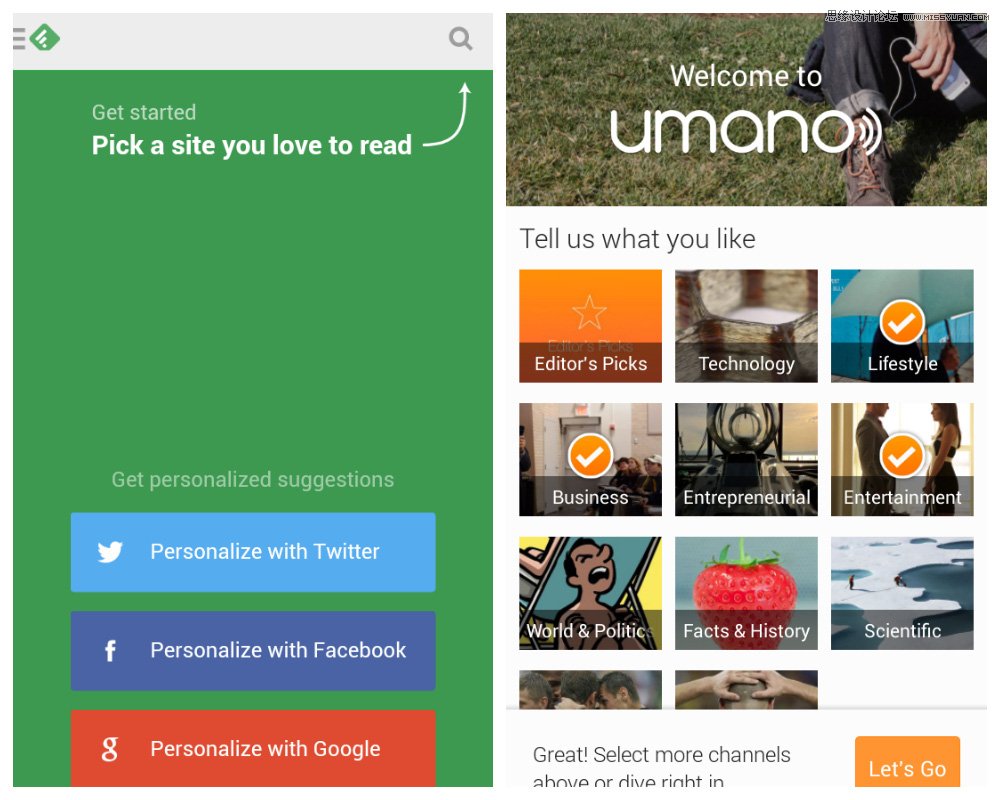
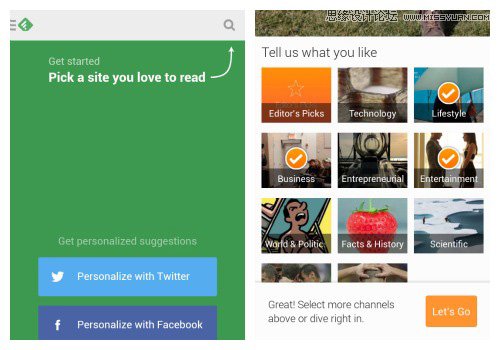
Feedly展示了用户该如何在应用中获得第一批内容
使用实例3:系列产品
如果你的应用是一个产品系列中的一部分——比如,产品同时还有桌面端和网页版——引导页可以大大提高用户体验,尤其是当移动应用不具备其他版本的全部功能时。这在复杂的企业应用中更显得尤为重要,因为不同的版本都有其针对的用户角色、特定的访问权限和以及安全限制。
大部分情况下,网络版和桌面端会支持所有功能(如创建、查看、编辑和删除内容),而移动应用就相对局限(比如只支持浏览)。在这种情况下,简要介绍移动应用的功能也将帮助现有用户了解移动端在整个产品系列中扮演的角色。
使用案例4:个人信息
如果您的应用程序依赖于用户的个人信息(如年龄、体重、性别、婚姻状况),那么可以通过引导页来收集它们。通过一步步的引导,
用户可以清楚地知道为什么应用需要这些信息。记得确保允许用户可以随时更改这些信息 (通常是通过应用中的设置)

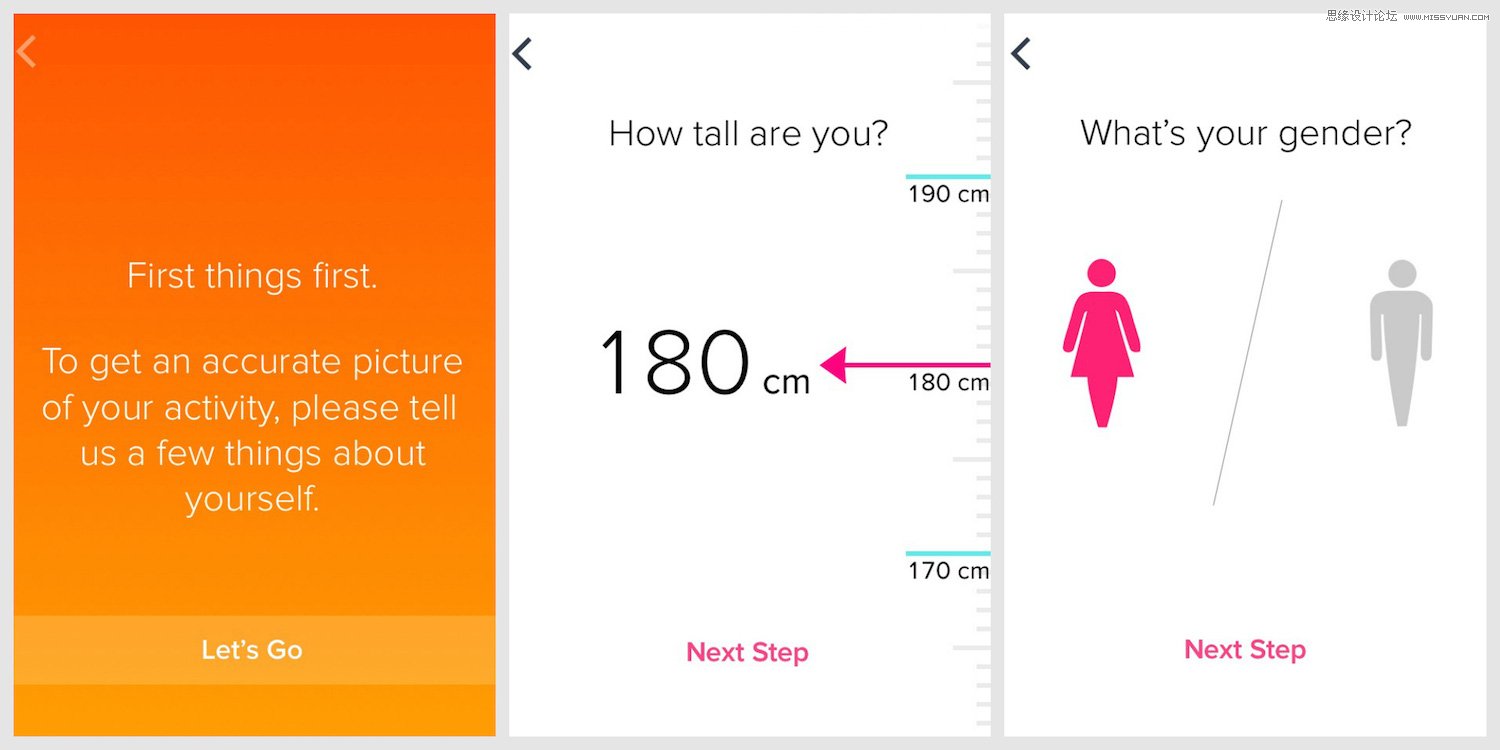
Fitbit 告诉用户为什么需要进行个人信息的采集并且引导用户提供它们
即使你的应用不适用以上任何案例,用户仍可以通过引导页受益。谨记任何与产品进行交互的用户至少都需要知道他们能通过这个产品得到些什么。而这些也是你可以在引导页中呈现的信息,我将在之后的功能导向引导页(译者注:原作者应该是写错了,结合上下文,这里应该说的是“利益导向引导页”)中详述。
当然,我们的首要责任是设计直观,易于使用的产品。但是,我们不应该因此而放弃引导页,它能给用户带来价值并且提供更加令人愉悦的体验。
该用何种方法?
通常来说,引导页的设计有以下三种方法:
- 利益导向
- 功能导向
- 渐进式
我们来逐一看看并且探讨一下它们的设计规范
方法1:利益导向
这样的好处不言自明。通过这种方法,你能让用户知道应用能带来的好处,让用户了解如下的问题:
我们的应用能做些什么?
用户如何在生活中使用它?
这样使用能给用户带来什么价值?

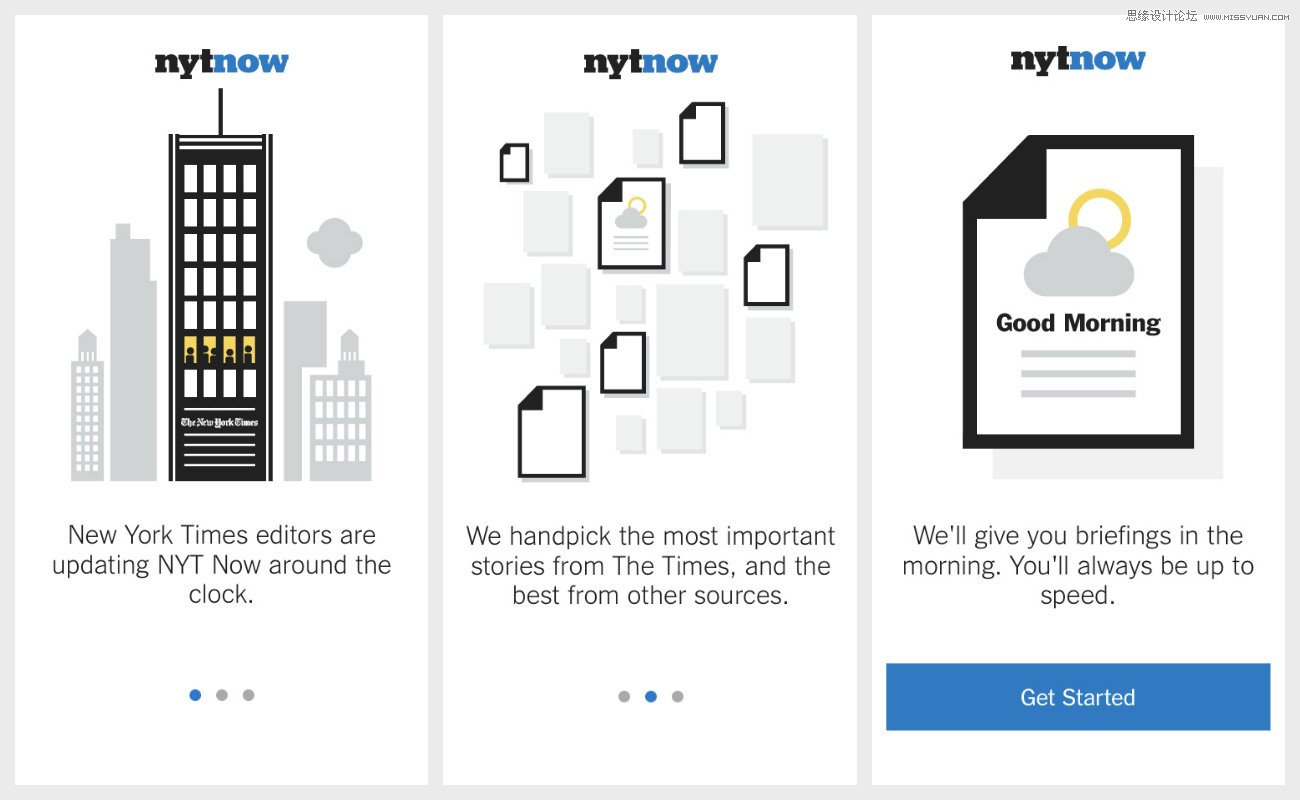
NYT now通过清晰简要的描述给用户展示了它能提供的益处
应用这个方法,需要考虑到如下原则:
最大化展示应用的三个好处
这个数字并不是一个硬性规定,出于给用户快速预览的目的,三是个安全的数字(不包括标题页)。这样,用户即能了解该应用也不会因为过多的信息而感到厌烦或是被拖慢使用的节奏。
一页只说一件事
回想一下你听过的演说中什么样的信息能让你印象最深刻。一个幻灯页面中仅有一个清晰且有重点的信息也许是最易形成冲击而且最难忘的。这同样适用于引导页。
“一页只说一件事”的规则有助于用户关注内容并且分开消化吸收。一次性将所有的内容都展现出来不仅在视觉上有许多干扰,更会分散了用户的注意力。
优先级,优先级,还是优先级
控制住自己想要展示应用中酷炫部分的冲动。回到用户数据,提醒自己用户面临的问题以及他们的需求。然后,想办法通过引导页来告诉用户我们的应用是如何切实地回应他们的需求。
使用一致的词汇
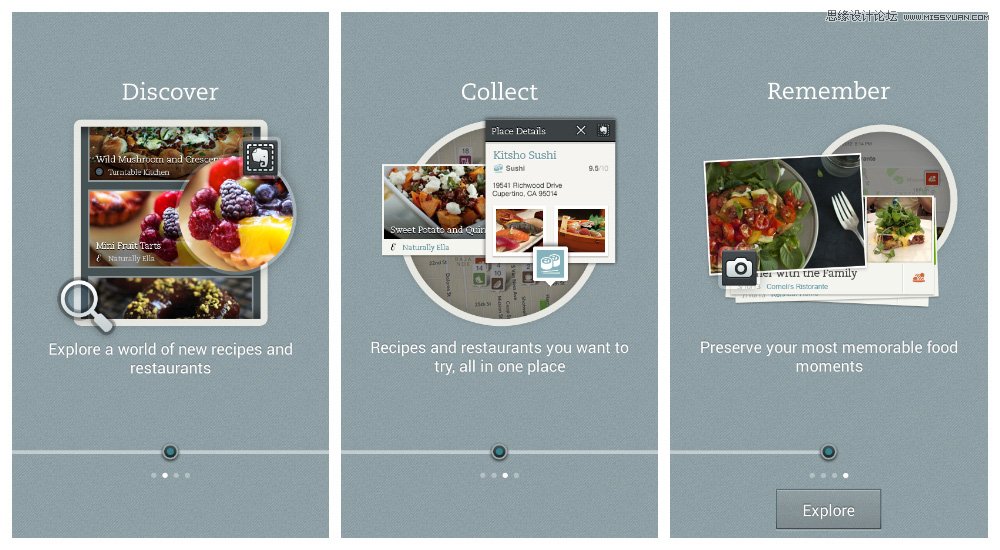
Evernote Food,在文案中使用动词来快速吸引注意力,并传达其主要益处。这种方法相当高效并且足够简洁。如果你憋不出几个高大上的动词或形容词,那么简单的短语或两个词也行。只要你能确保它们的一致性。工整连贯的文案,无论是在视觉效果还是语言上,都有助于给产品的用户体验提供积极作用。

Evernote Food突出说明了用户通过应用能得到的实际好处
引导页先于注册/登录
引导页提供的是应用的概况,应当在用户注册或登录前展示。一旦用户决定进行登录,用户并不希望被你提供的“益处”所打断。
保持简洁
或许你还在纠结引导页是否有必要。难道它不就只是在重复应用商店(App Store)中的描述吗?完全不是。 App Store中的描述有包含各种信息,甚至有应用的大小,而引导页需要简洁,正因如此,请专注于重中之重。此外,很多人会跳过应用商店的说明然后去尝试探索应用。所以,一个简单的说明能够帮助用户很快了解我们的应用。
别学!这是反面教材
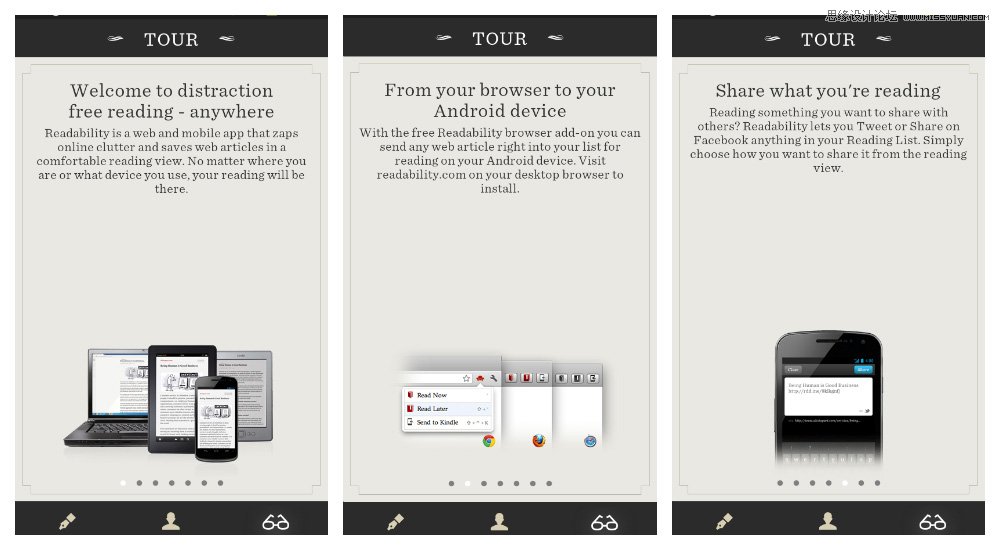
Readability是个超赞的工具类应用,不幸的是,平台间的一致性并没有做好。它的设计失误在安卓版的引导页中尤为明显:
用户一共有7页的内容需要阅读消化。
有些页面中的说明文字太长。例如,关于共享的那一页完全可以简化,显示分享的内容以及社交网络的图标。
其中有一个页面在鼓励用户安装Firefox(火狐浏览器)的插件,这似乎放错地方了,而且之前的一页还提到了“Readability是个网页和移动应用。”移动应用的引导页不应该成为系列产品的营销手段,应该关注在移动平台相关的内容上。

避免出现过多页面,并且保持内容与平台的相关性
方法2:功能导向
另一种选择是放弃对益处的展示,把重点放在应用的关键功能上。这有时也被称为“指引标记“。使用这种方法,你需要给用户展示:
什么是关键的功能(例如,如何开始或什么是最常见的操作)
何时使用(例如,查看搜索结果)
如何使用(例如,点击或左划)

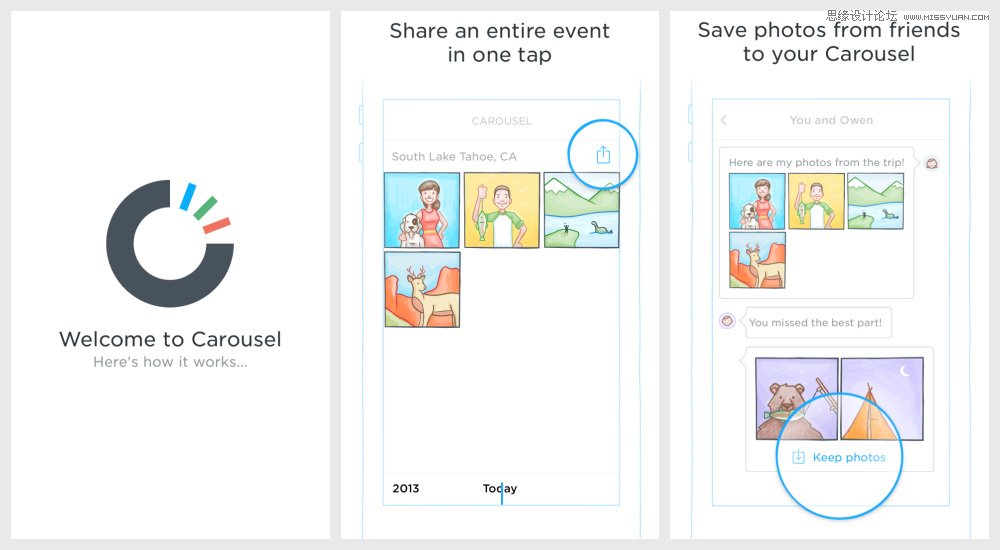
Carousel 一上来就给用户介绍了关键功能
使用功能导向来设计引导页,需要谨记:
显而易见的无需说明
从互联网兴起之初,无论时桌面程序还是网页亦或是移动应用中,“X”始终代表关闭,退出或取消。所以,除非该图标在你的应用中有不同用途,在引导页中给予说明没有任何意义。

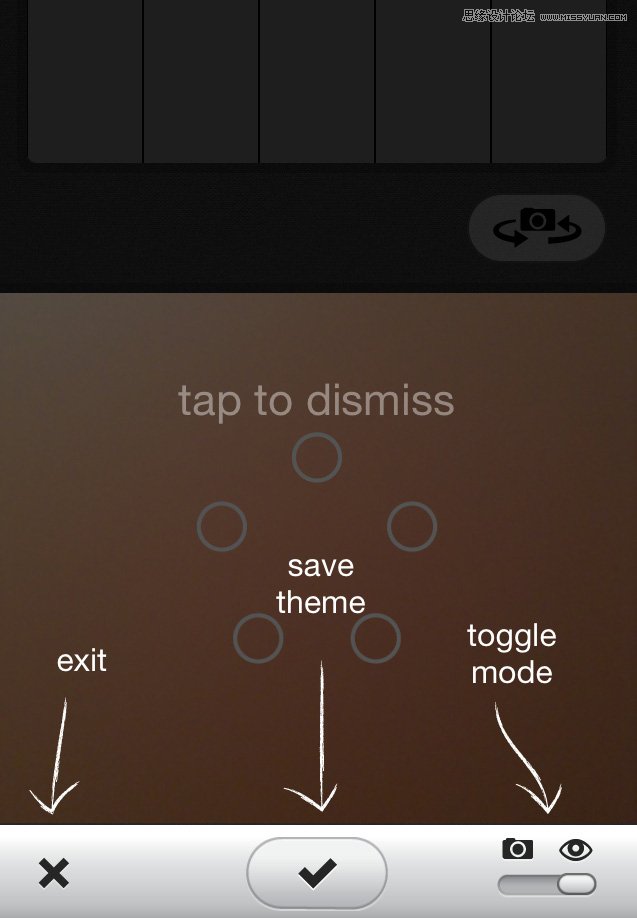
Adobe Kuler给用户展示显而易见的东西
分成三页,每页介绍一个功能
如果你想用幻灯片的方式来介绍应用的功能,可以用上文我在“利益导向”章节中提到的原则:最多三张图(不包括标题页),每张图介绍一个功能。
帮助用户入门
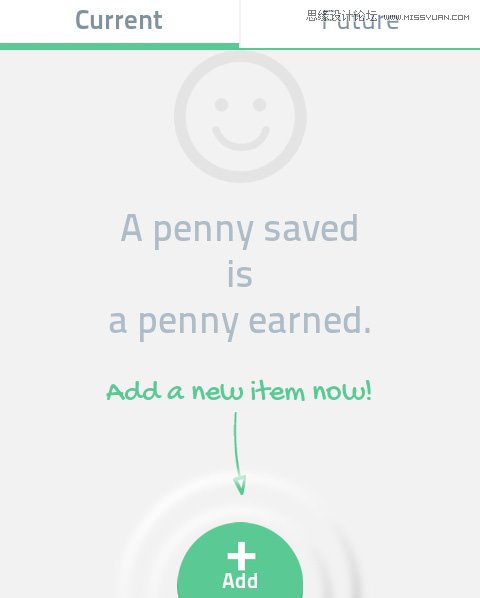
如果你的应用打开时默认是个空页面的,你可以围绕这点来设计引导页。不要让你的用户第一次打开应用就面对一个空白页,你可以给用户一个快速上手的指南,这样他们就不会疑惑——哪怕只是一秒钟——这个空白页到底是个问题还是功能需要。

Spendee 通过告诉用户如何开始使用以打消他们的疑虑
引导页先于注册/登录
理由同上文“利益导向”章节的说明
别学!这是反面教材
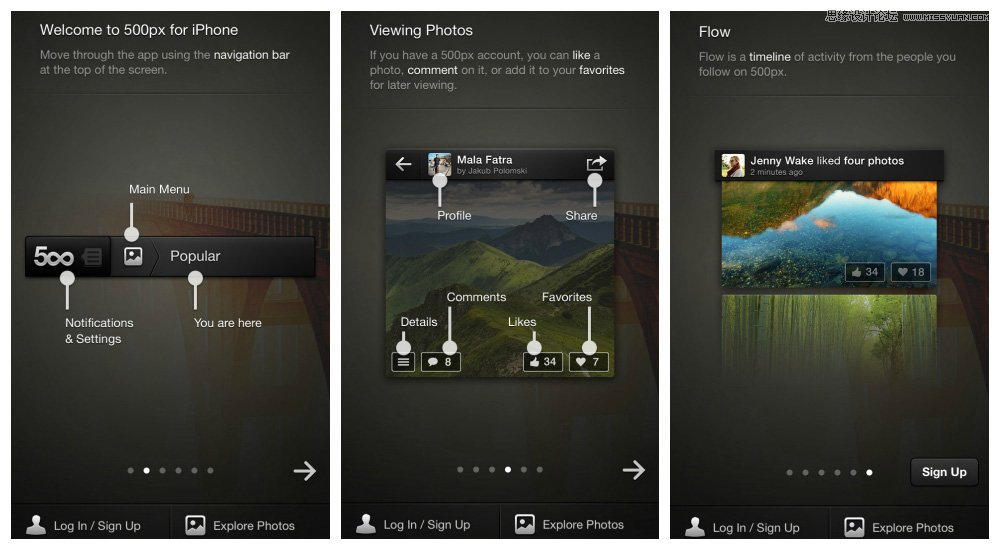
摄影应用500px有着令人惊艳的内容和丰富的功能,一直被用户称道。 然而,iPhone版的引导页却有许多不得体的地方:
详细展示了应用的导航栏以及具体功能,告诉用户他们可以通过导航栏来使用,但是这是件显而易见的事情。
一些页面展示了如喜欢,收藏和分享按钮。所有这三个功能都是由那些常用的图标来表示,所以通过引导页来解释是不必要的。即使我们假设,有一部分使用500px的用户并不了解这些图标。那么,基于使用情景的渐进式引导可以更好的为用户服务(例如,当用户正在浏览照片时,他们可能用得到“喜欢”)。
其中一页展示了“流”的概念,即时间轴,用于展示用户关注的人的动向。因为用户只有在关注了一些好友以后,时间轴才能让用户获益,那么在用户至少关注一人时以渐进式的引导来介绍会更好。

500px其实可以尽量避免在单页中介绍过多功能,可以留到用户遇到时再介绍。
方法3:渐进式
通常,用户都是通过实践来学习的。这或许也解释了渐进式引导盛行的原因,渐进式的引导就是一场真实的演练,在用户使用的过程中给他们展示需要的信息。例如,当用户在仪表盘的界面中只会看到仪表盘有关的信息;而当他们查看搜索结果时,也只会看到搜索结果相关的功能。

Feedly随着用户的使用展示相应的提示。
使用渐进式引导你需要了解以下几点:
简化复杂流程
如果你的应用有一个相当复杂的工作流程或是用于处理复杂任务(如财务方面的功能),那么渐进式引导是一个不错的选择。你只需要在流程中合适的时机提供用户相应的信息即可,这样用户也有时间来慢慢消化。
用于隐藏功能
在开发移动应用的过程中,我们一直都很关注于如何更有效地利用小屏幕,这有时需要隐藏一些菜单和功能,只有通过例如一个双击或长按才能看到。在这种情况下,可以使用引导来让用户知道这些隐藏功能所在。
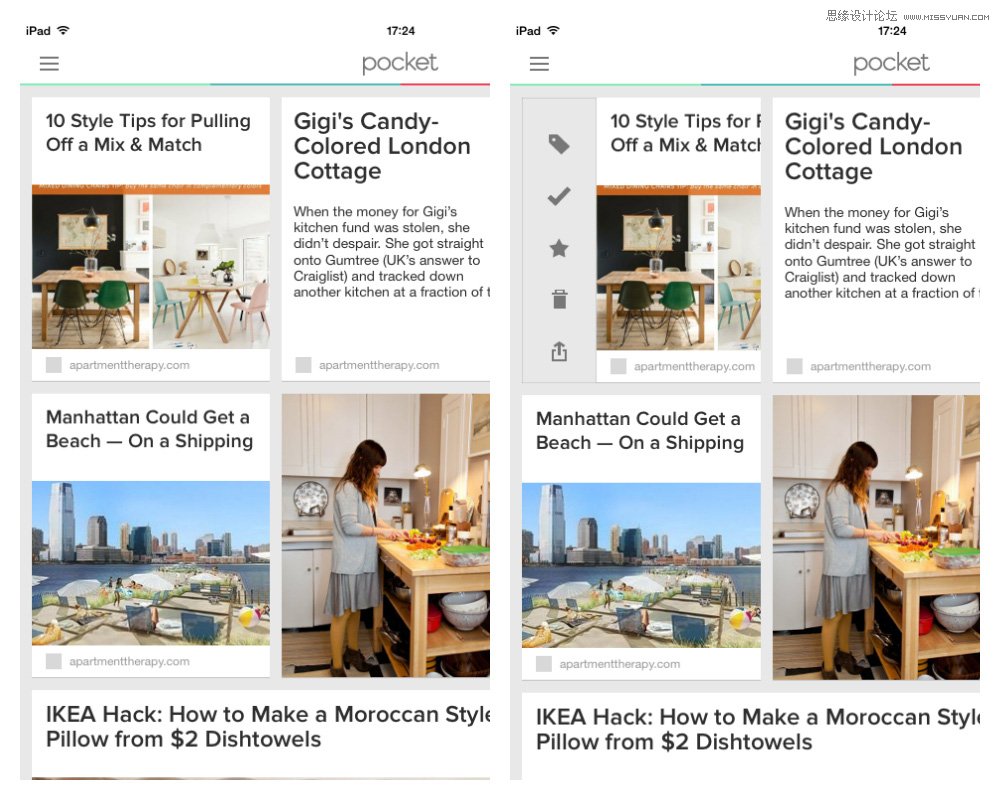
以Pocket为例,如下图所示,阅读列表中的每一项都可以进行一些功能的操作,但是用户需要用左滑的手势才能看到。由于用户需要手动添加内容到阅读列表,一个很好的处理方法就是等到用户至少添加了一个项目时,马上指出,通过左滑手势可以调出这些隐藏的功能。

Pocket可以通过渐进式引导用户使用隐藏的功能
手势类应用的理想选择
如果你的应用完全是手势驱动的,那么这种实战式的引导式是最好的。让用户随着使用的过程进行操作的引导,通过这种方式给用户介绍功能,会更容易让用户记住。

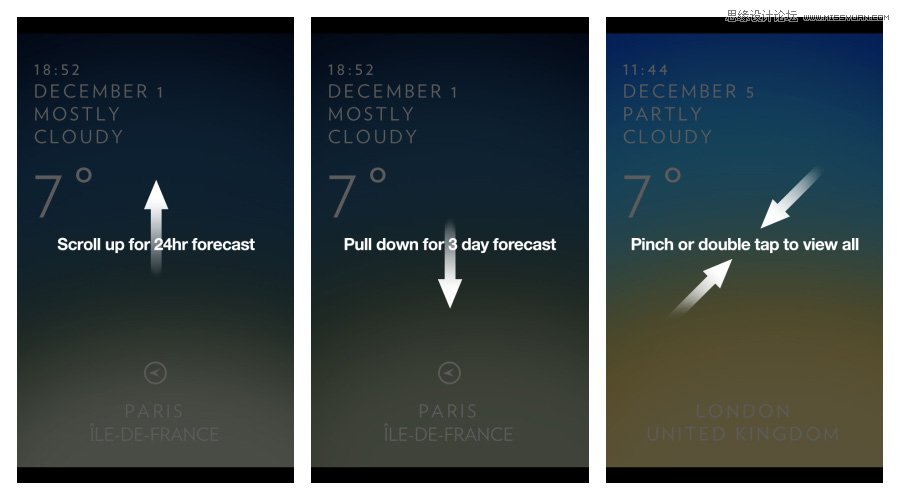
Solar展示了每个手势的功用,让用户边做边学。
确保引导一直都在
对于那些手势驱动的应用,提供了一个手势和它们对应的操作的列表是十分必要的,或者可以放在设置中。
记住,你提供的手势越多,用户必须记住得就越多。并且用户在设备上的安装的手势驱动类应用越多,他们就可能遇到更多的困惑,因为他们可能需要去记住不同应用中双击手势的区别。确保这些引导信息可以随时被调出,可以做为一定程度上的弥补。

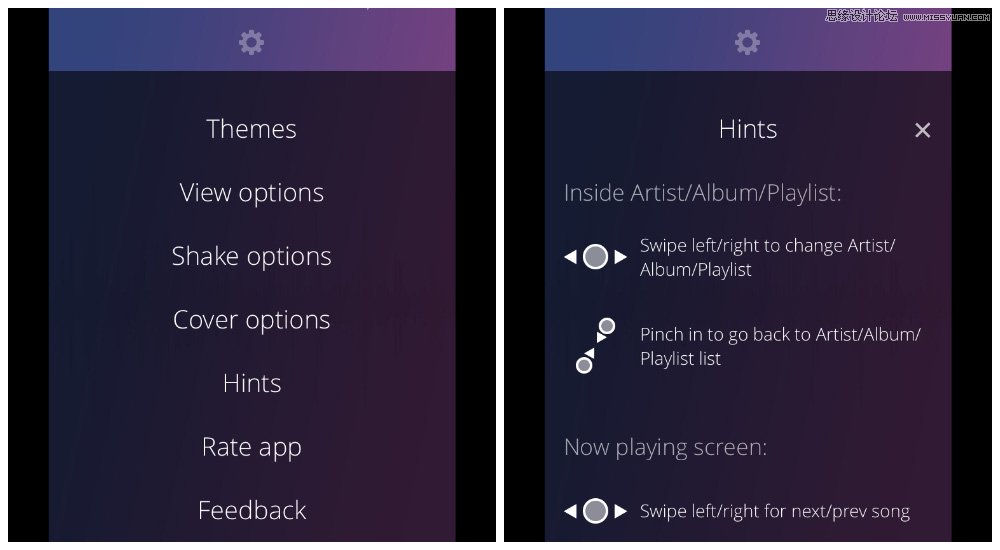
Beats Music提供永久存在并且能够快速访问到的手势列表。
什么不能做
由于渐进式引导是用户探索应用的辅助,最大的风险在于持续不断的提示可能会毁掉一个原本美好的体验。因此,小心使用这种方法,确保只显示给用户最有用的信息。
此外,避免在每一个界面中都突出一些功能。给用户一些喘息的空间,让他们从探索中获得愉悦感。这不应该是应用里糟糕体验的替代品,而是提升用户体验的方法。
替代方案
以上介绍的方法都是时下最流行的。但是,你也可以有其他不同的选择!
替代方案1:混合使用
混合使用有时也是可行的,如同Flink展示的:Flink结合使用了引导页设计的方法。
替代方案2:视频
有一些应用使用了视频进行引导,这种方法是值得研究思考的。视频可以有不同的侧重,有些视频更为实用,类似于新手教程,而有些则基本就是广告。如同网站上的视频,自动播放会对用户造成干扰。而且用户使用移动设备很可能处在公共空间,声音播放就显得不那么合适了。

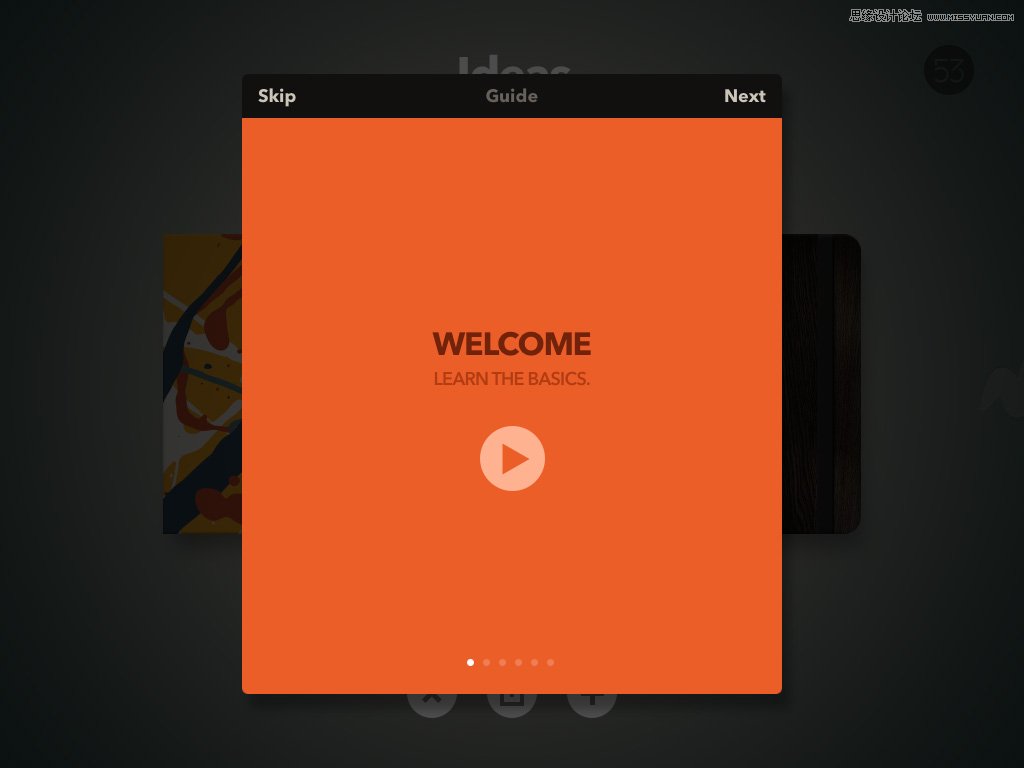
Fifty-Three用视听效果来展示应用。
替代方案3:试用数据
提供了一些试用数据供用户尝试也是值得一试的方法。尤其对于那些处理敏感数据,例如财务或是人力资源数据的应用,显得特别有用。如果应用预先设置了试用数据时,用户会卸下担忧去尝试、犯错以及学习如何使用这个应用,为他们录入真实数据做更好的准备。

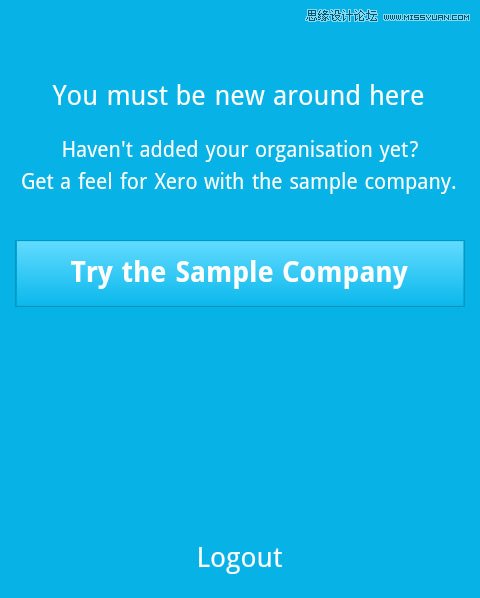
Xero为用户提供了试用数据,帮助他们了解应用。
结论
希望本文中的指南和案例对你的引导页设计提供帮助,然而,永恒不变的话题——用户才是一切的关键。因此,当你评估要使用哪种方法时,请重新审视一下你的人物角色、用户场景以及任何用户数据,无论是通过分析得到的还是市场研究得到的。
如果你还是不确定该用哪种方法,那么借助用户测试,测试一个或多个方法,然后分析一下用户的反馈,看看什么可行,什么不可行。没有任何解决方案是通用的,所以,请一如既往地善用数据来做出最明智的决定吧。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 高级设计师如何设计优秀的引导页
相关文章3482018-10-10
高级设计师如何设计优秀的引导页
相关文章3482018-10-10
-
 解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
解析2018年移动端UI设计趋势预测
相关文章5272018-01-11
-
 设计师解读移动APP中Loading设计
相关文章3662017-12-17
设计师解读移动APP中Loading设计
相关文章3662017-12-17
-
 7种快速的提升移动端用户体验的方法
相关文章2402017-08-09
7种快速的提升移动端用户体验的方法
相关文章2402017-08-09
-
 5个方面解析移动端电商的搜索框设计
相关文章2782017-08-07
5个方面解析移动端电商的搜索框设计
相关文章2782017-08-07
-
 详解Web图像的常见应用策略与技巧
相关文章2952017-05-02
详解Web图像的常见应用策略与技巧
相关文章2952017-05-02
-
 8个你需要知道的2017年UI设计流行趋势
相关文章3042016-12-12
8个你需要知道的2017年UI设计流行趋势
相关文章3042016-12-12
-
 7项帮你创造优质移动端UI的最佳实践
相关文章2462016-12-12
7项帮你创造优质移动端UI的最佳实践
相关文章2462016-12-12
