设计师必须知道的HTML5和CSS3便捷工具
文章来源于 优设,感谢作者 graphicdesignjunctio 给我们带来经精彩的文章!是时候为网页设计师的来一组便捷的辅助工具了。日新月异的网页技术革新催生了大量的设计与开发工具,HTML5/CSS3几乎成了设网页设计师的必修课,而强大的JS也为网页提供了更多的可能性。尤其是HTML5,作为一门极为有用且实用的标记语言,它赋予网页设计师创造更优秀网页的可能。
这也是为什么,身为网页设计师的你需要不停地了解最新的技术趋势和新兴工具,这些全新的库、框架、插件和技术能让你的网页如虎添翼。
HTML5使得设计师和开发者在各个不同领域都比之前更强大了。快速,漂亮,安全,响应式,这些特性使使得设计师和开发者可以创造出更加强大更富有创意、更快速、性能优异的APP和网页。所以,接下来我所推荐的工具就是帮你搞定这些问题的。
简约的响应式图表 – CHARTIST.JS

由于社区对于图表类JS库的失望,Chartist.js 诞生了。尽管有上百种不同的库可供你选择,但是用它们的时候,你总会碰到意想不到的问题,需要不停调整。
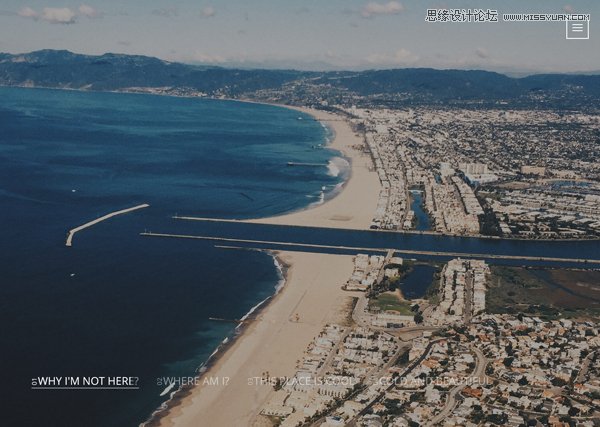
FSVS – 全屏垂直滑块

这是使用jQuery和CSS3写的一个简约全屏垂直滑块组件,支持鼠标混动、点击并托拽,以及触摸手势。
Nikolay Talanoy 设计的的全屏滑块控件

组件本身的设计令人惊艳,更重要的是它还拥有不错的动效。
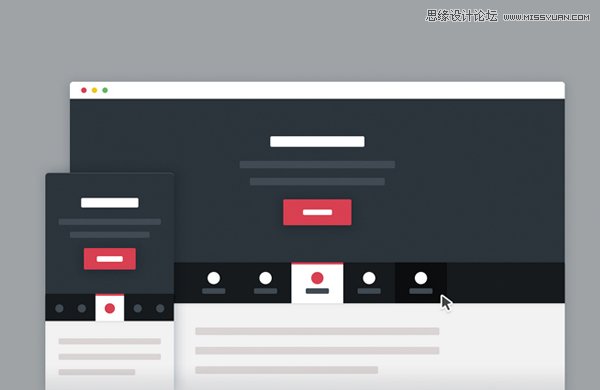
Cody House 设计的大图滑块控件

这是一个横跨屏幕响应式且易于定制的滑块控件。
Elevator.js

Elevator.js 修正了老范儿的回到顶部按钮的效果,如果你非常在意这个细节的设计不妨来试试这个吧。
Pure CSS Questionnaire Concept (hover items)

固定背景特效

这是一个不错的模板,充分利用了background-attachment 的CSS属性来创造固定背景的效果。
使用SVG创造模糊效果
3D 折叠面板

使用jQuery和CSS创造出折叠控制面板的效果,隐藏次要内容。
圆形弹出式导航菜单

使用SASS和CSS3营造出来的过度、变换的动画效果,点击图表,弹出更多选项。
登录框概念设计

交互式托拽色彩概念设计

这是一个颇为好玩的插件,当你在处理网站视觉稿的时候,只需要将色彩腿拽到对应的地方就可以实现着色。

这是一个教程,教你如何借助JS和SVG模糊滤镜在HTML元素上创造模糊效果。
 情非得已
情非得已
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
UI设计师必须要知道的平面设计基础
相关文章4762018-11-29
-
 设计师必须知道的版式设计三原则
相关文章4012018-10-10
设计师必须知道的版式设计三原则
相关文章4012018-10-10
-
 详解UI设计师必须养成的职场习惯
相关文章3982017-12-13
详解UI设计师必须养成的职场习惯
相关文章3982017-12-13
-
 网页设计师必须要知道的10项技能分析
相关文章2682017-08-09
网页设计师必须要知道的10项技能分析
相关文章2682017-08-09
-
 14个提升网页设计和开发效率的工具网站
相关文章2252016-09-19
14个提升网页设计和开发效率的工具网站
相关文章2252016-09-19
-
 精选国外主流建站工具的优缺点分享
相关文章3562016-09-09
精选国外主流建站工具的优缺点分享
相关文章3562016-09-09
-
 设计师必须要懂的界面文案设计原则
相关文章2822016-08-22
设计师必须要懂的界面文案设计原则
相关文章2822016-08-22
-
 25款国外不能错过的设计工具集合分析
相关文章2572016-08-22
25款国外不能错过的设计工具集合分析
相关文章2572016-08-22
