详细解析10个2018年网页设计趋势(2)
文章来源于 优设,感谢作者 CARRIE COUSINS 给我们带来经精彩的文章!5、动态图形

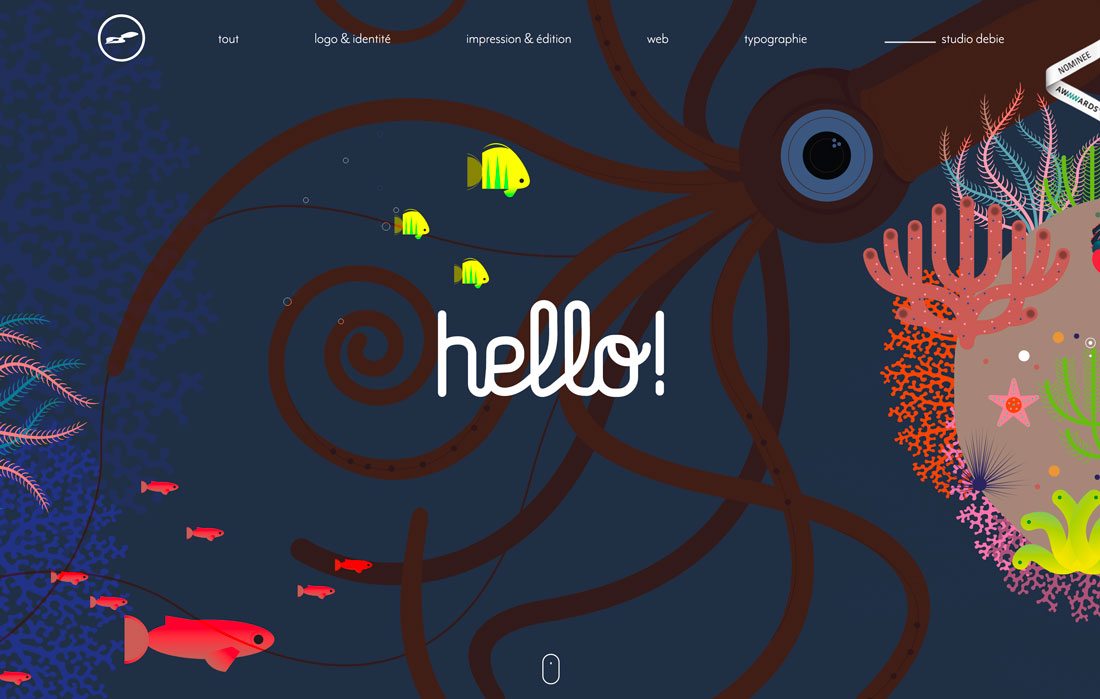
虽然即将过去的2017年当中,锐利的多边形和多样的几何形状在网页中出现频率很高,但是我们可以观察到,结合动态效果的柔和的图形倒是越来越流行了。
边缘平滑的设计元素是多边形元素的自然进化。多边形大多以扁平、二维的形态出现,而随着动态效果越来越多地出现在网页设计当中,带有三维效果的动态图形自然而然就成为网页设计师的心头好。
和多边形相似,流畅的动态图形有着明显的装饰性,对于网页风格和体验的提升很明细那,而区别在于动态图形时髦值更高,没有尖锐的棱角,也更加具有亲和力与动感。
6、微妙的动画

小巧微妙的动态效果不仅能够取悦用户,有的时候甚至会给他们带来惊喜。动效如今已经是网页和UI设计中必备的组成部分,它们同样可以为用户提供信息,积极地引导用户交互。
微妙的动效本身并不是为了隐藏加载的过程和数据处理的过程,而是为了强调运动本身。
无论是悬停触发的动态图片,还是看起来很复杂的插画动效,它们都是促进用户交互的重要手段。为了充分运用微妙的动效,设计师在使用的时候要遵循一些最基本的规则:坚持使用一种动效技巧,尽可能保持逼真,模仿现实世界的物理定律,不要强行为动效配音,尽量确保动效可靠,不要过慢,让用户能够预期到它的完成。
7、SVG图片

可缩放的矢量图形正越来越多地运用在网页设计当中。SVG格式是一种轻量级的矢量图片格式,这种格式的图片大小通常不会太大,而且无论是大屏幕还是小屏幕上都能像素完美地呈现出来。
无论是3D图片、动态图片还是标志LOGO,SVG都能够很好地展现,它是图片格式的未来。
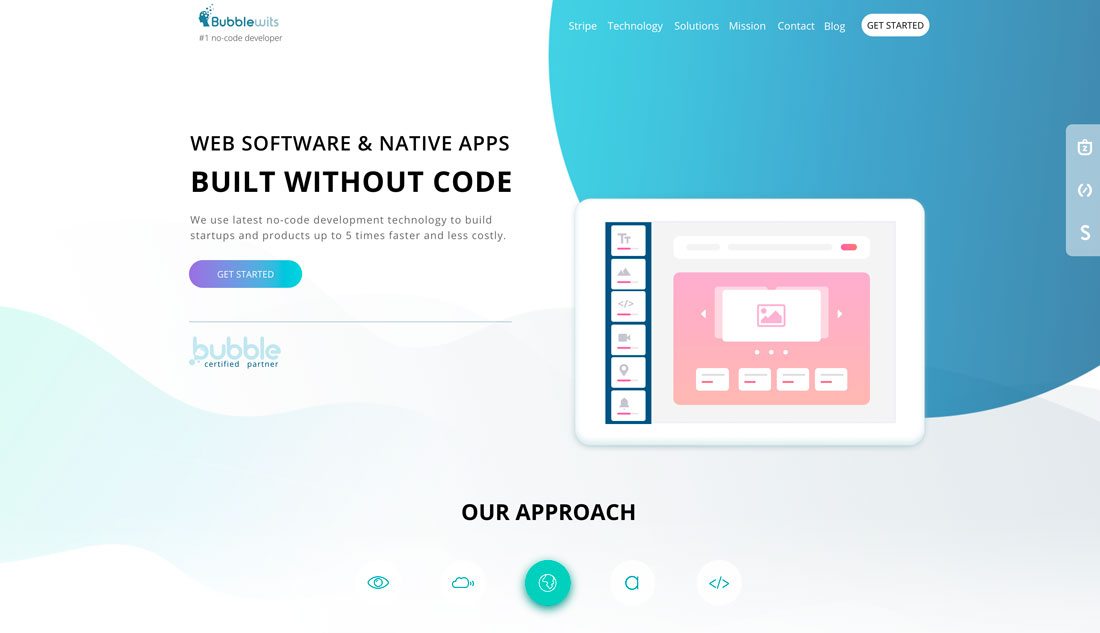
8、兼容桌面端和移动端分屏展示

分屏式设计同样是越来越受欢迎的设计技巧。分屏式设计能够让设计师更好地兼顾到桌面端和移动端的体验,因为内容的展示更加自由,可以拆分合并堆叠展示,让内容的呈现更加一致,体验也更加可控。
虽然许多早期的分屏展示是针对不同平台进行定制的,但是如今的分屏设计已经可以相对完美地同响应式设计结合起来。
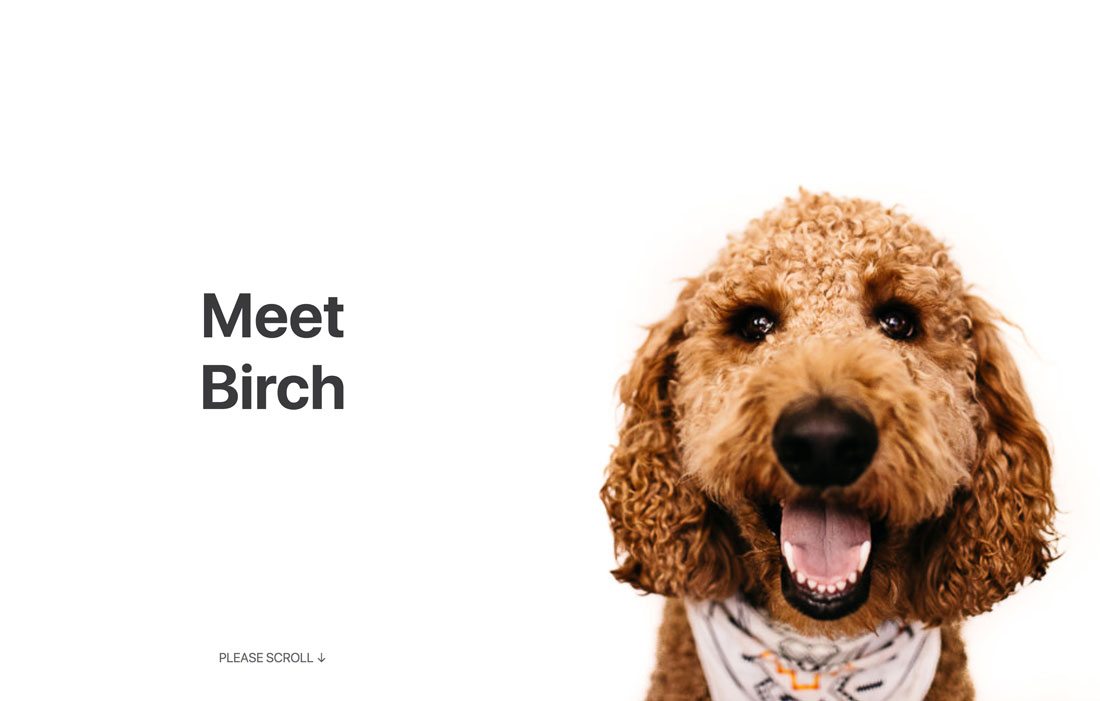
9、更多滚动动效

视差滚动已经非常流行了,以至于有些设计师开始有意识地规避这种「流行」。但是这并不意味着你需要绕靠滚动动效。
通过滚动动效来驱动用户参与交互是颇为不错的方法。适当的混合一些视差特效,常常能够获得奇效。比如上面的Doggo for Hire 这个页面就巧妙地使用视差滚动特效。
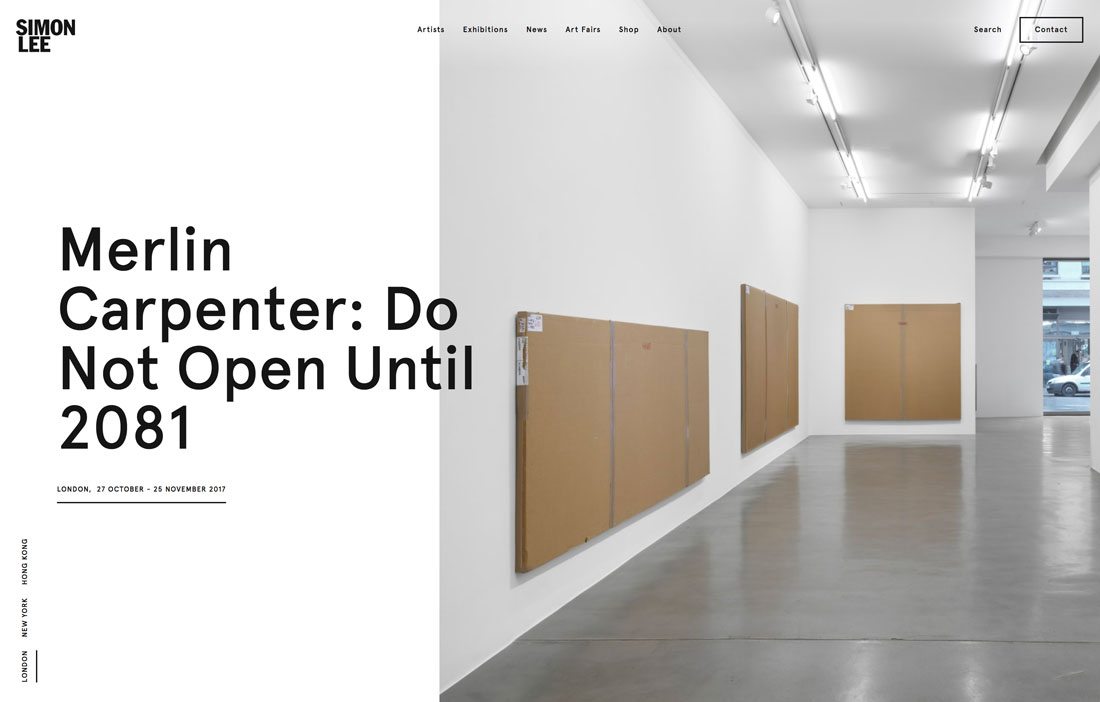
10、非极简风下的留白

许多优秀的设计都借助留白来达到效果的。但是许多时候会因为设计需求而妥协,无法使用简约的设计风格。但是留白依然很好用,通过增加更多的色彩和设计元素,保持留白比例,增加整个设计的饱满感。这种情况下,留白并不少,被留白所包围的元素同样会显得突出而不会拥挤。
Design Calendar 这个网站在这方面就做的比较突出。网站采用了彩色的背景,虽然页面中内容元素不少,但是留白营造出了足够的呼吸感。
结语
随着新需求的诞生,每年都会有新的趋势和新的设计技巧涌现,想要让自己的设计不过时,设计师需要密切的关注趋势的改变。在即将到来的2018年,你可能要有意识地改变你的设计了。
 爱你不要你
爱你不要你
-
 21个Sketch实用高频小技巧2019-02-15
21个Sketch实用高频小技巧2019-02-15
-
 25款值得收藏的优秀网站模板免费下载2015-09-16
25款值得收藏的优秀网站模板免费下载2015-09-16
-
 20套高质量的免费网页模版PSD素材2013-09-02
20套高质量的免费网页模版PSD素材2013-09-02
-
 20款国外时尚大气的按钮开关PSD素材下载2013-07-31
20款国外时尚大气的按钮开关PSD素材下载2013-07-31
-
 CSS实例教程:十步学会用CSS建站2011-10-05
CSS实例教程:十步学会用CSS建站2011-10-05
-
 网页设计师:浅淡网页BANNER设计2010-09-27
网页设计师:浅淡网页BANNER设计2010-09-27
-
 网页细节教程:WEB设计精确点滴2010-09-13
网页细节教程:WEB设计精确点滴2010-09-13
-
 网页设计中的点滴细节把握2010-09-01
网页设计中的点滴细节把握2010-09-01
-
 总结交互组件创新的四种方式2010-06-28
总结交互组件创新的四种方式2010-06-28
-
 最全的国外电子商务CSS模板下载2010-06-18
最全的国外电子商务CSS模板下载2010-06-18
-
 实例解析3种文档大屏适配方法
相关文章2632020-03-09
实例解析3种文档大屏适配方法
相关文章2632020-03-09
-
 详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
详细解析UI设计中搜索栏设计的技巧
相关文章6092019-03-31
-
 5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
5个网站设计实例解析网页设计趋势
相关文章4452018-11-29
-
 实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
实例分析9款惊艳的网页设计作品
相关文章5142018-10-10
-
 详细解析iPhone 2018全面屏适配详解
相关文章2572018-09-14
详细解析iPhone 2018全面屏适配详解
相关文章2572018-09-14
-
 10种网页设计中字体的运用方式
相关文章3472018-05-10
10种网页设计中字体的运用方式
相关文章3472018-05-10
-
 优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
优秀的网页设计和开发资源干货集合
相关文章5102018-05-10
-
 精选5月最流行的网页设计趋势
相关文章4832018-05-10
精选5月最流行的网页设计趋势
相关文章4832018-05-10
