2010年网页设计的流行与趋势(2)
文章来源于 Mazingtech 编译,感谢作者 佚名 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2010-06-27
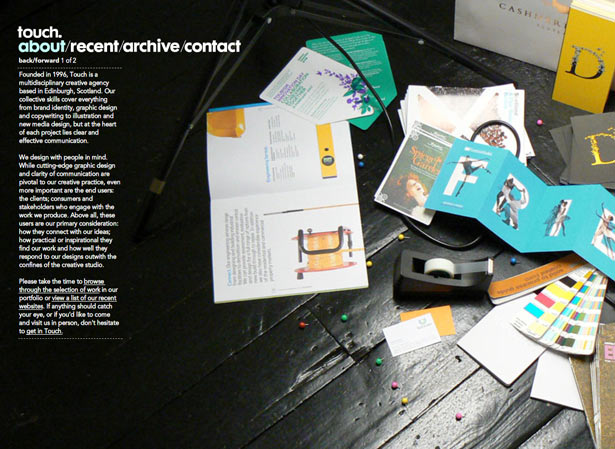
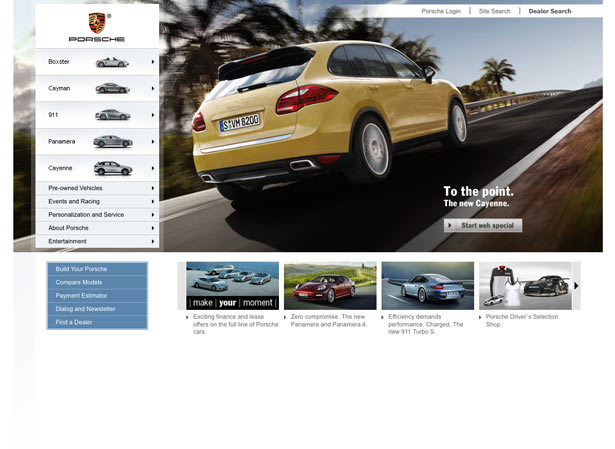
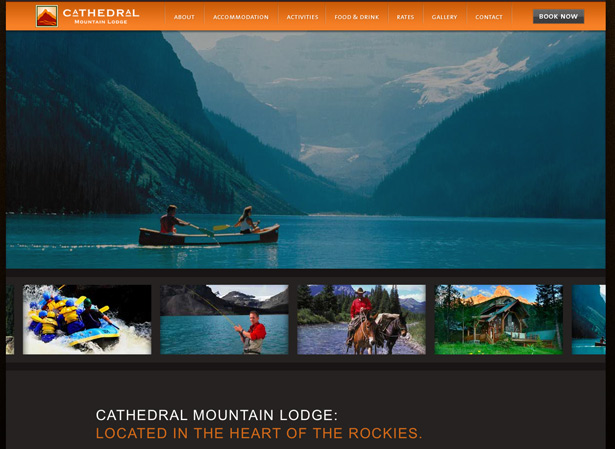
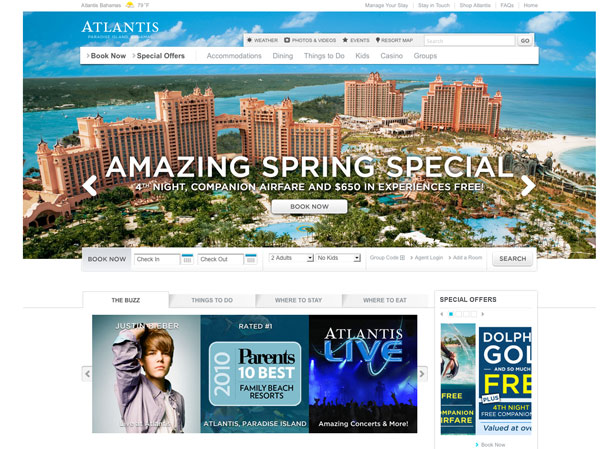
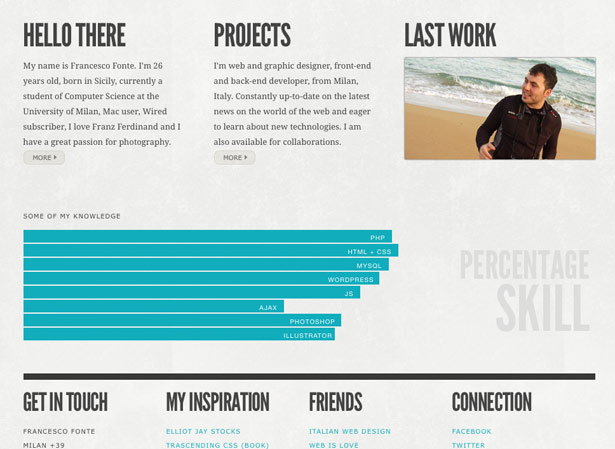
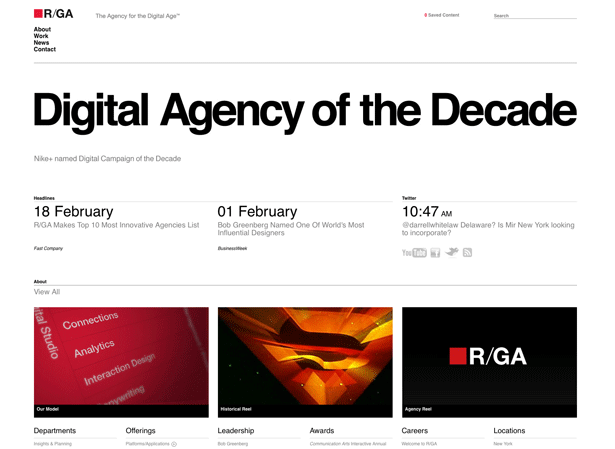
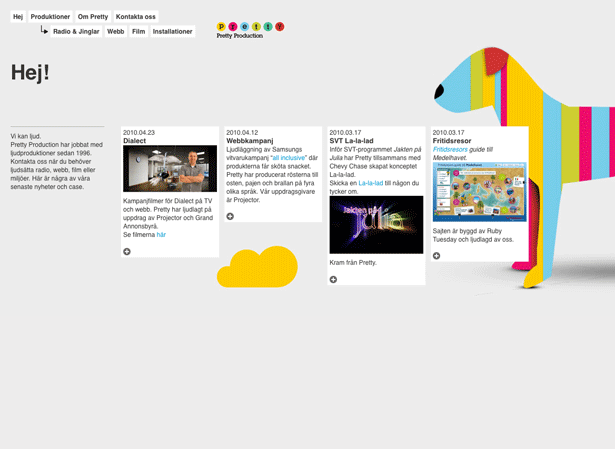
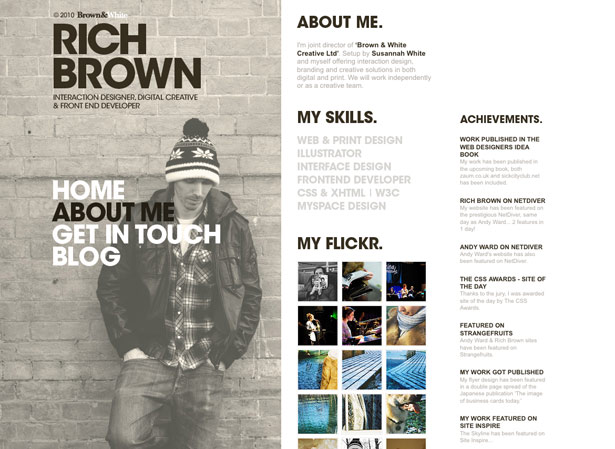
大幅配图 一张好图片胜过千言万语。因为在网络之前,印刷品的图片(分辨率更高)已经有了相当的影响,现在宽带接入使得大图片的使用更具可行性。 我们看到越来越多的网站使用大幅的,给人印象深刻的图片来吸引用户,
大幅配图
一张好图片胜过千言万语。因为在网络之前,印刷品的图片(分辨率更高)已经有了相当的影响,现在宽带接入使得大图片的使用更具可行性。
我们看到越来越多的网站使用大幅的,给人印象深刻的图片来吸引用户,创造一个身临其境的体验。




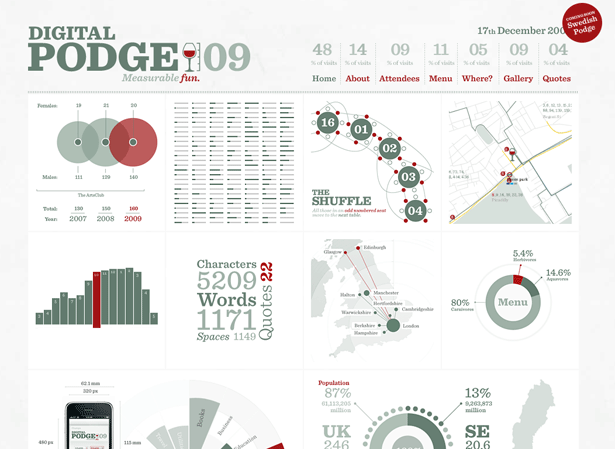
图表和资讯图
印刷设计师多年来一直使用图形来传达复杂的信息。最为普遍常见就在杂志和年度报告。
对于那些复杂的关系和比例,纯文本是很难表达的,图形是一种很好的沟通的方式。资讯图像往往有一个简单而丰富的视觉外观,越来越多更多的设计师都采用资讯图像,或者模仿这种设计风格。




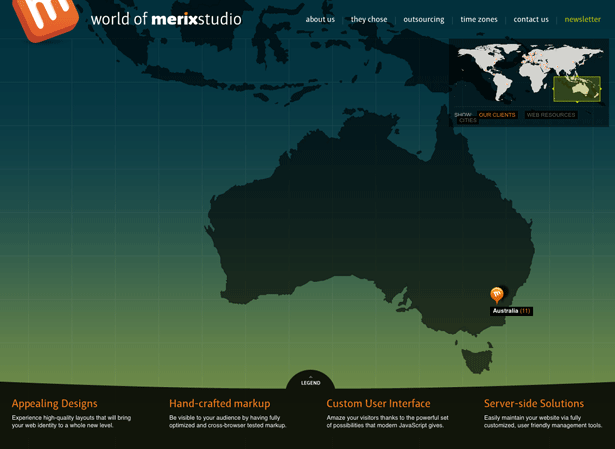
简约
安东尼·德·圣-埃克苏佩里曾说过,“完美就是多一点则太多,少一点则太少。” 简洁设计的优点很多。
希克斯定律告诉我们,多出的每一个选择,都需要增加时间来做决定。此外,信号噪音的理论告诉我们,给网站(信号)的信息和功能添加额外的东西,只能令到网站设计效果更差(噪音)。
简单的设计更容易使用和理解,信息传播也更加明确。
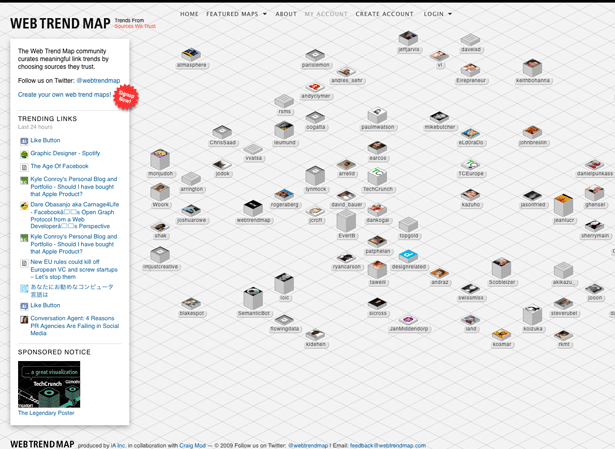
极简和网格设计
极简主义是功能强大,但难以掌握。它仅仅包含的基本要素,多余的一切都抛弃,结果是呈现出元素的最大影响力。
极简设计需要一个强大的行之有效的网格系统。一般的,设计会留有足够的空白,所以如果没有这种网格,一个简约的设计会让人感到截断的和草率的。网格就是赋予它组织和结构。



 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
-
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
