20个不容错过的大胆新颖的网页设计欣赏
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!有那么一段时间,设计师都很中意所有微妙而精致的事物。我们喜爱精致纹理的背景以及错综复杂的装饰元素,甚至对柔和的色彩搭配入迷。
我们曾经忘记如何大胆的展示自己,但是现在那种豪放的感觉似乎又回潮了。由于小型设备的普及(比如平板和智能手机),确保你的作品能被清楚地看见是很重要的。有什么比使用大胆的元素更好的办法吗?
创建一个吸引眼球的网站,需要从布局开始,延伸到网页色彩搭配以及字体尺寸。有些人会选择将所有的零件或者某些部分用来创造一个需要被关注又容易浏览的网站。虽然这个有点随大流,但是它是一个很棒的技巧,因为你希望你的观众记住你的网站,并且你也希望他们能将你的网站的作用发挥到极致。这不就是好设计的关键吗?
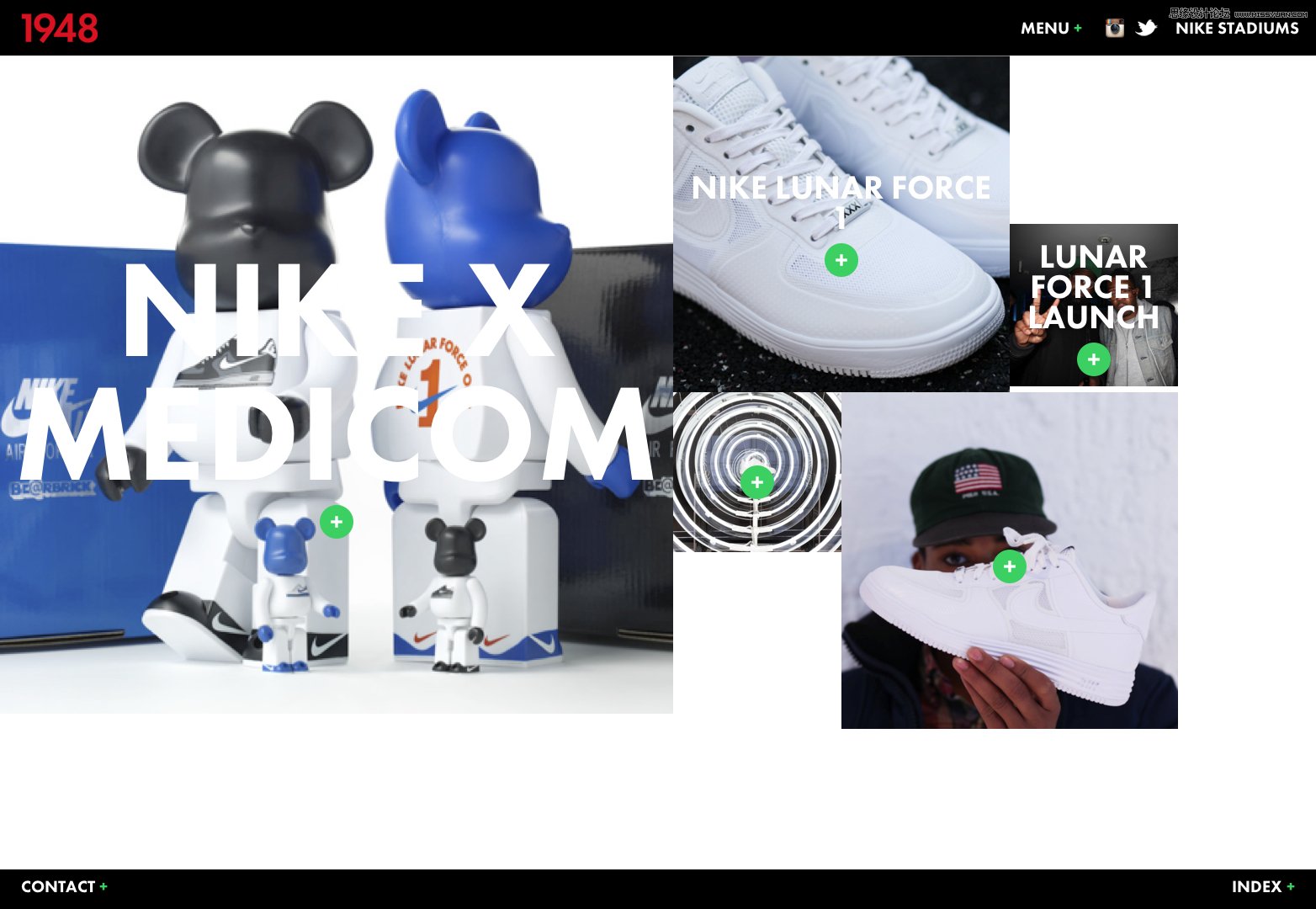
1984 London
耐克鞋能卖的这么火是因为他们总是能将时尚与文化完美结合。几乎每一双尼克鞋都有一点自己的历史。这个网站就展示了这些与伦敦有关的鞋子。

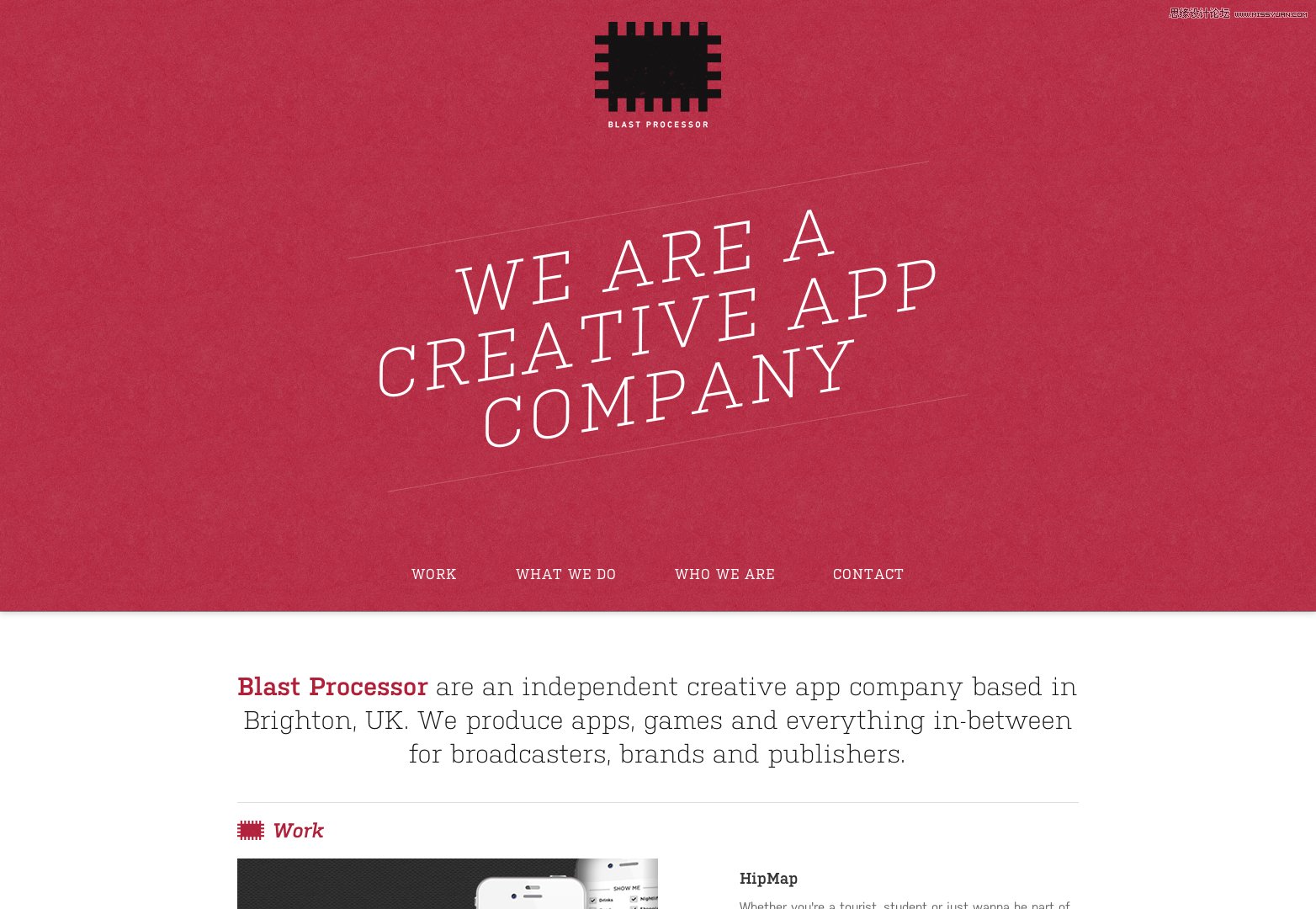
Blast Processor
这个创意机构是靠为移动设备创造应用程序吃饭的。他们设计了这个可以在任何移动设备上轻松浏览的网站。还有比这更能显示他们团队专业性的方式吗?这个网站采用简约大胆的设计风格,确保了它的自适应性和清晰度。

CAU
任何东西你都可以为它找到合适的定位。令他们感到自豪的不只是他们美妙的菜肴,还有独特的菜单。他们放肆的展示风格不仅使顾客感到赏心悦目,同时也最大程度地刺激顾客的味蕾。

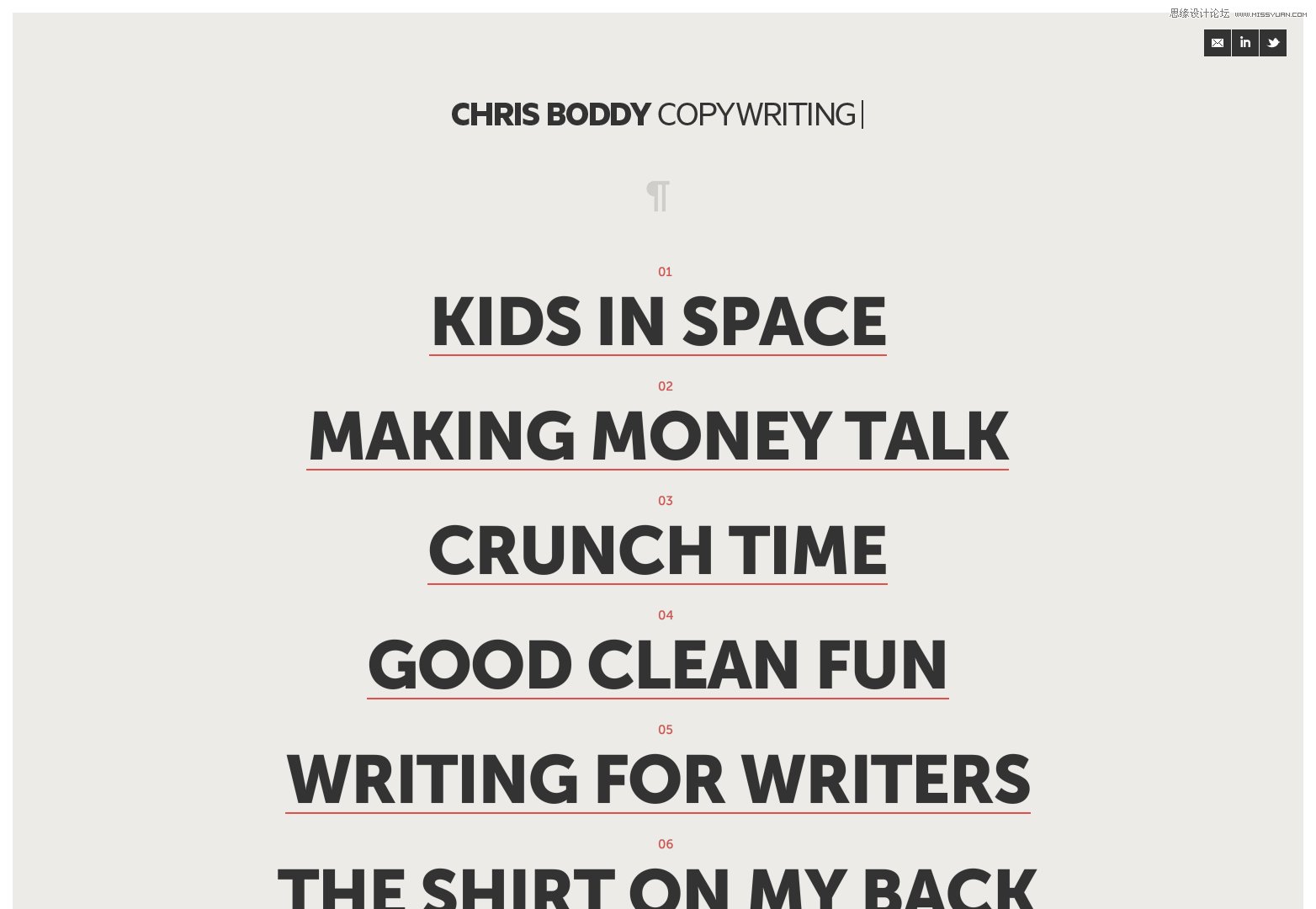
Chris Boddy
Chris采用一种简单而又大胆的方式,将他过去的工作经验展示了出来。尽管他使用了柔和的颜色和一些精致的元素,但是他使用巨大的标题来将浏览者的注意力转移到网站最值得关注度内容上。

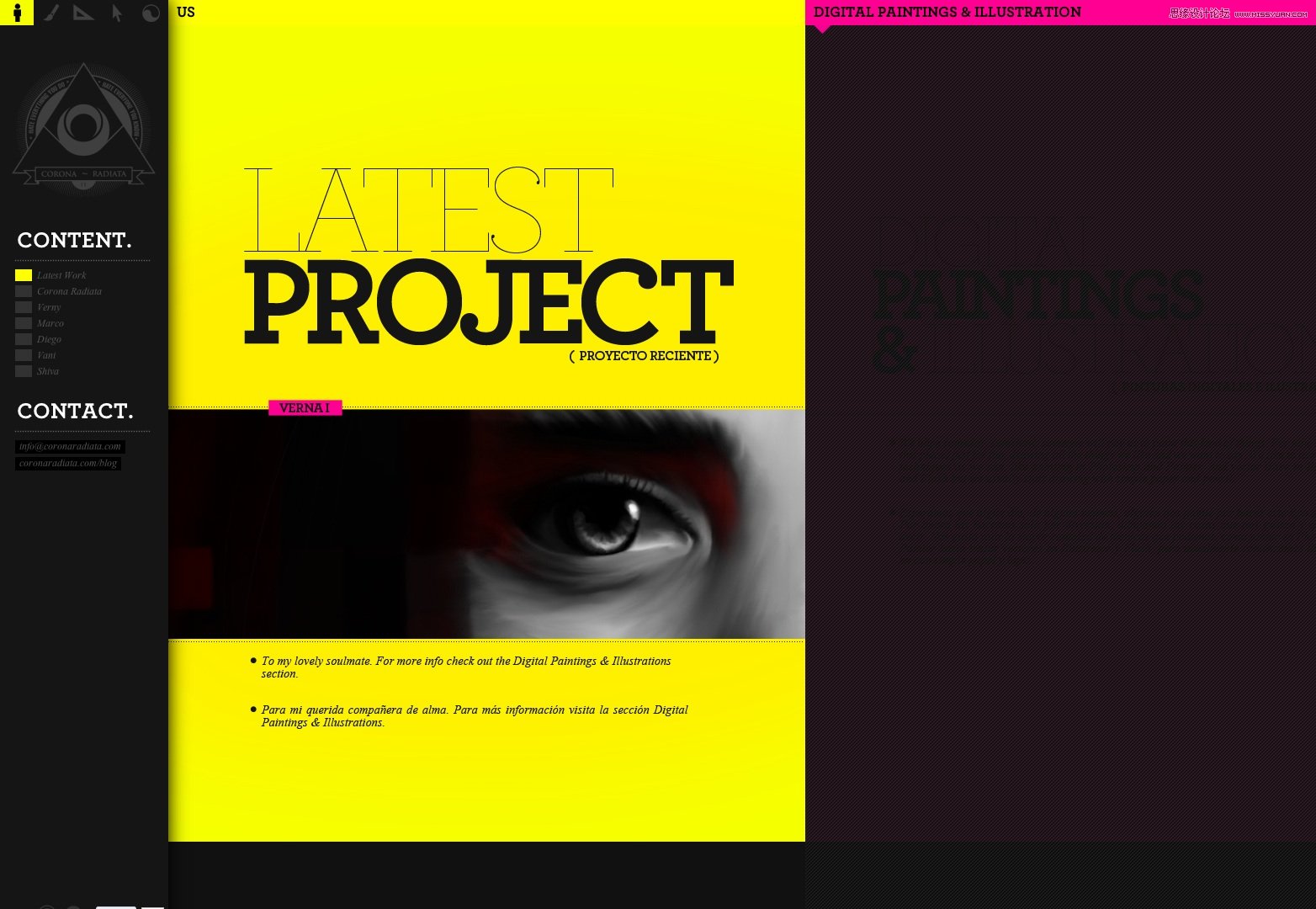
Corona Radiata
如果总管网页设计,你会发现很多机构都在做同意的事情。柔和的颜色,无衬线字体,还有其他微妙的元素。Corona Radiata却用了截然相反的风格,采用大胆明亮的色彩搭配以及漂亮的衬线字体。实在让人喜爱。

Diehl Group Architects
很少看见建筑师或者建筑公司拥有漂亮的网站。他们通常会采用规矩而严谨的风格。Diehl Group打破了这个模式,向我们展示了一个采用全尺寸图像、大标题和大图标的别具一格的网站。

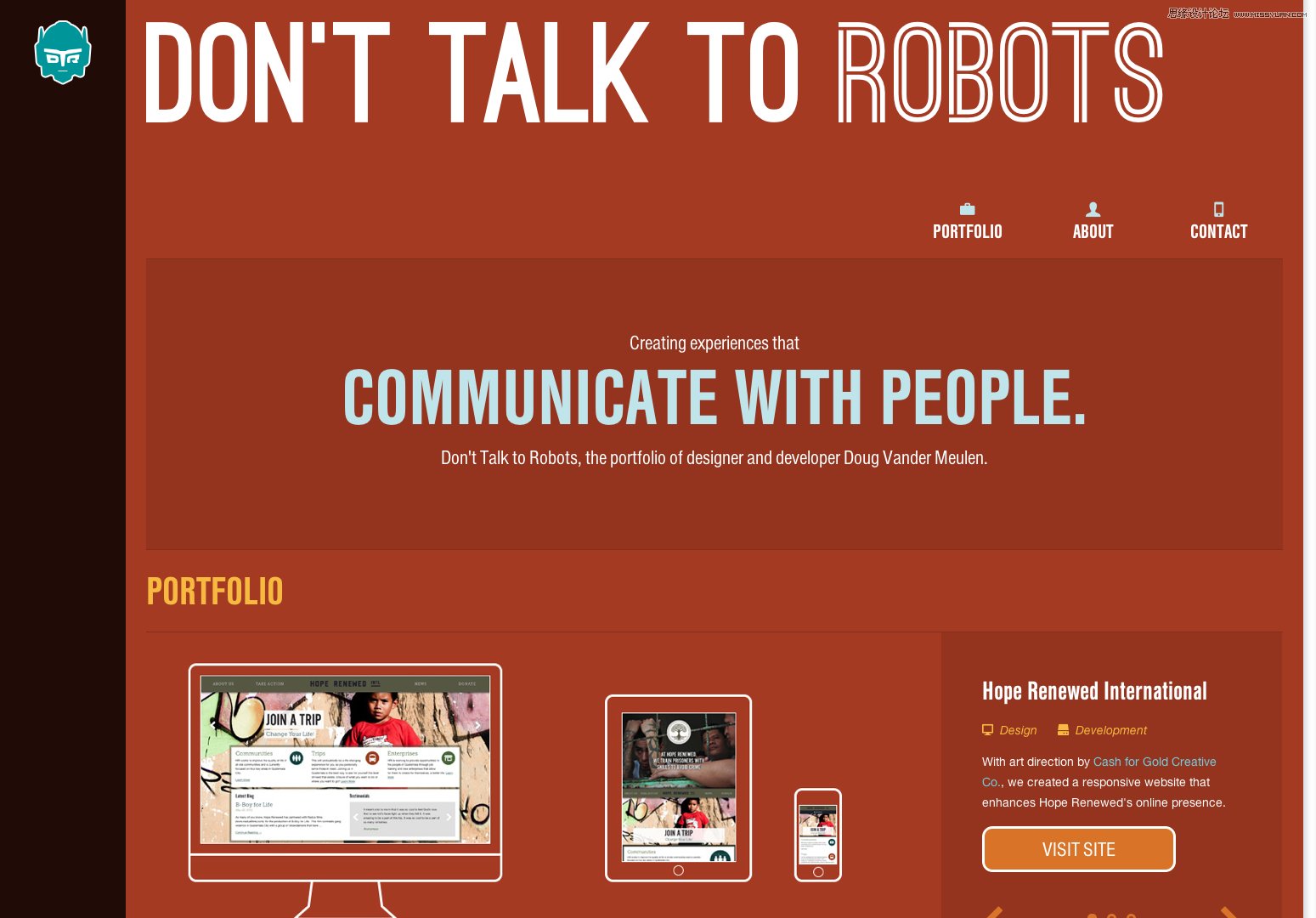
Don’t Talk to Robots
这又是一个不拘泥于小节的创意作品集。虽然它的色调搭配并不夸张,但是标题和图标还是非常引人注意的。这个家伙一点也含蓄。

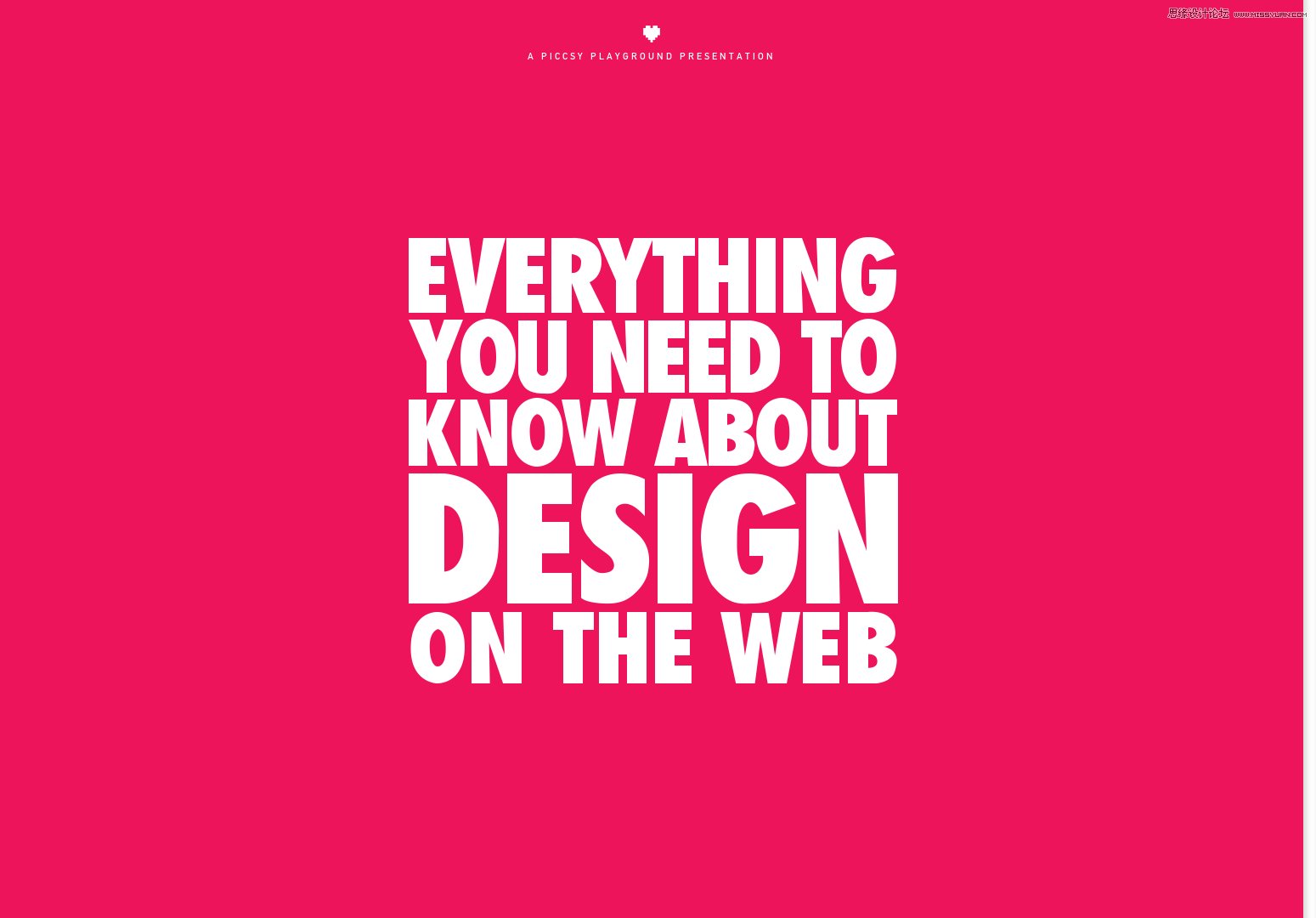
Everything You Need to Know About Design on the Web
每个人(包括你自己)都会告诉你在一个登陆页面的上半部分版面需要有一些视觉元素点缀,而下半部分的版面则需要更多。Piccsy创建的这个登陆页面突破了常规。除此之外,他们还选择了非常吸引人眼球的颜色。

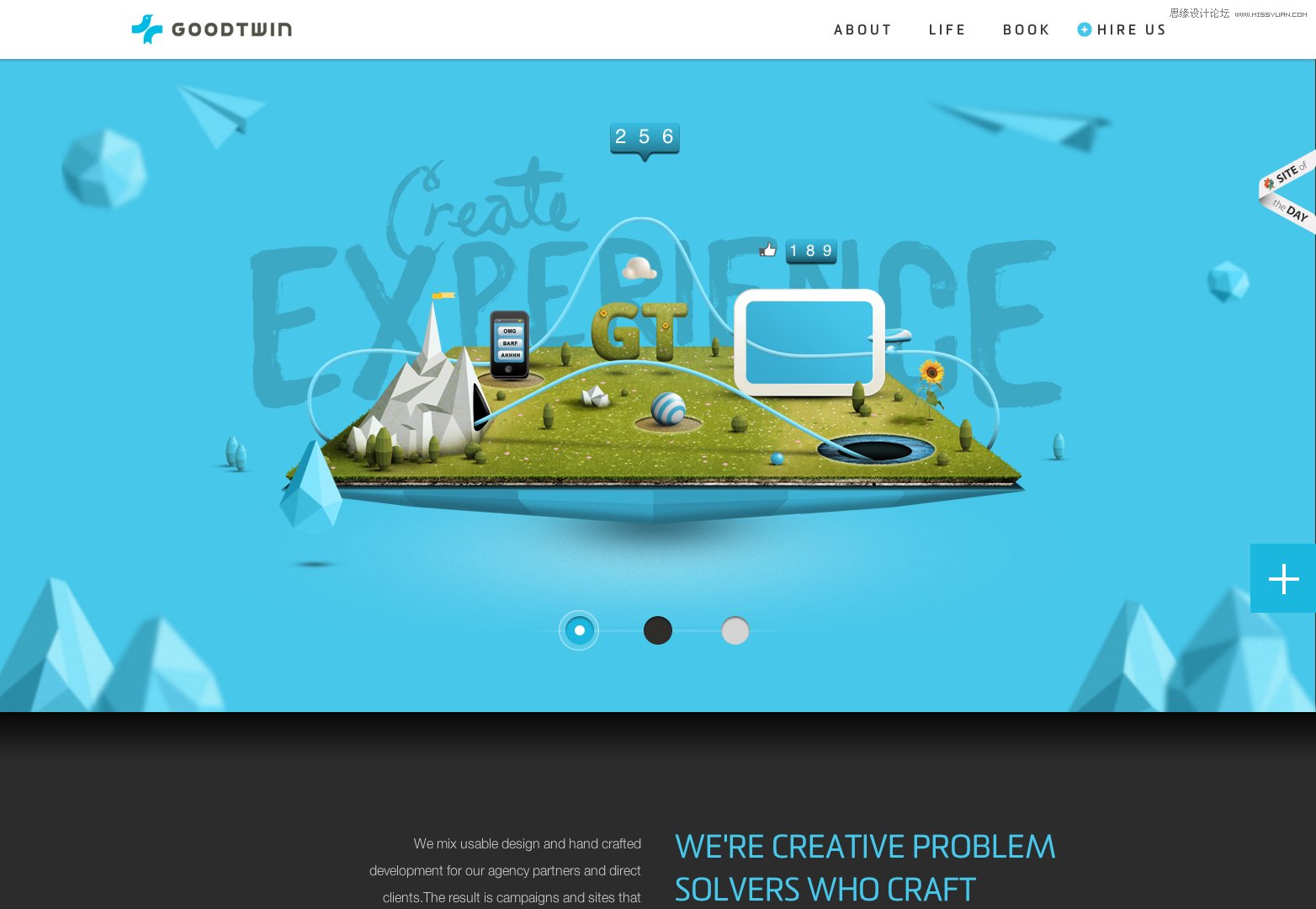
GoodTwin
GoodTwin是一个以为顾客创造体验为主旨的电子机构。这个网站最让人喜欢的是它与众不同的呈现方式。许多机构都喜欢将页面简约抽象,而这个网站却使用了很多图像效果以及移动的元素。

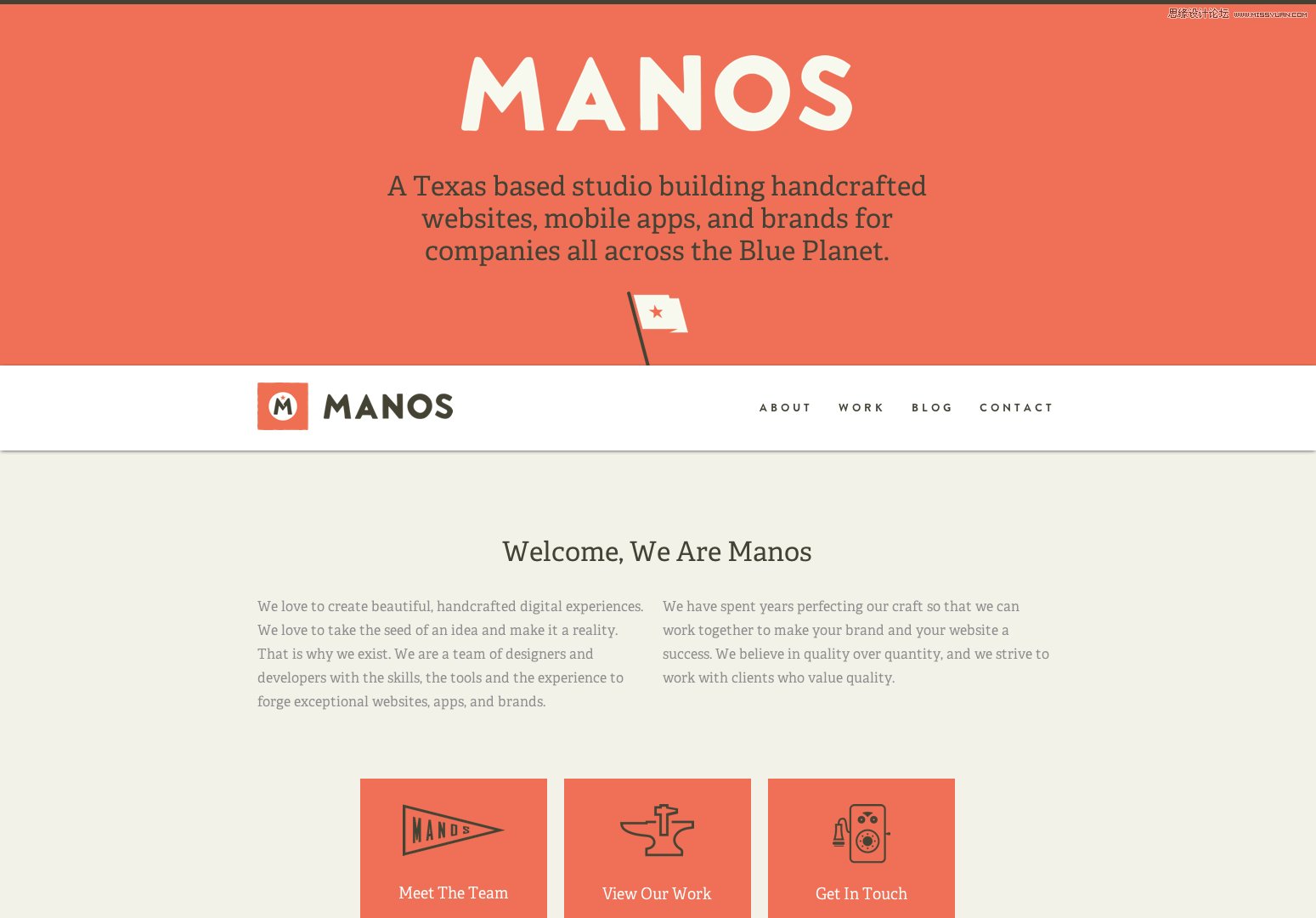
Manos
刚开始,你可能会觉得Manos一点也不符合我们今天的主题。它的色彩搭配并不特别,也没有太多的其他元素。但是,这个网站完美地将你在其他网站也看得到的东西大胆地结合起来。巨大的图标和副本使这个网站更突出。

Ryan Michael Kelly
Ryan Michael Kelly是一位专业摄影师和电影制作,同时熟悉时尚领域。他的网站呈现一种近乎放肆的姿态,让人过目不忘。页面的布局很独特,也完美的展示了他的作品。

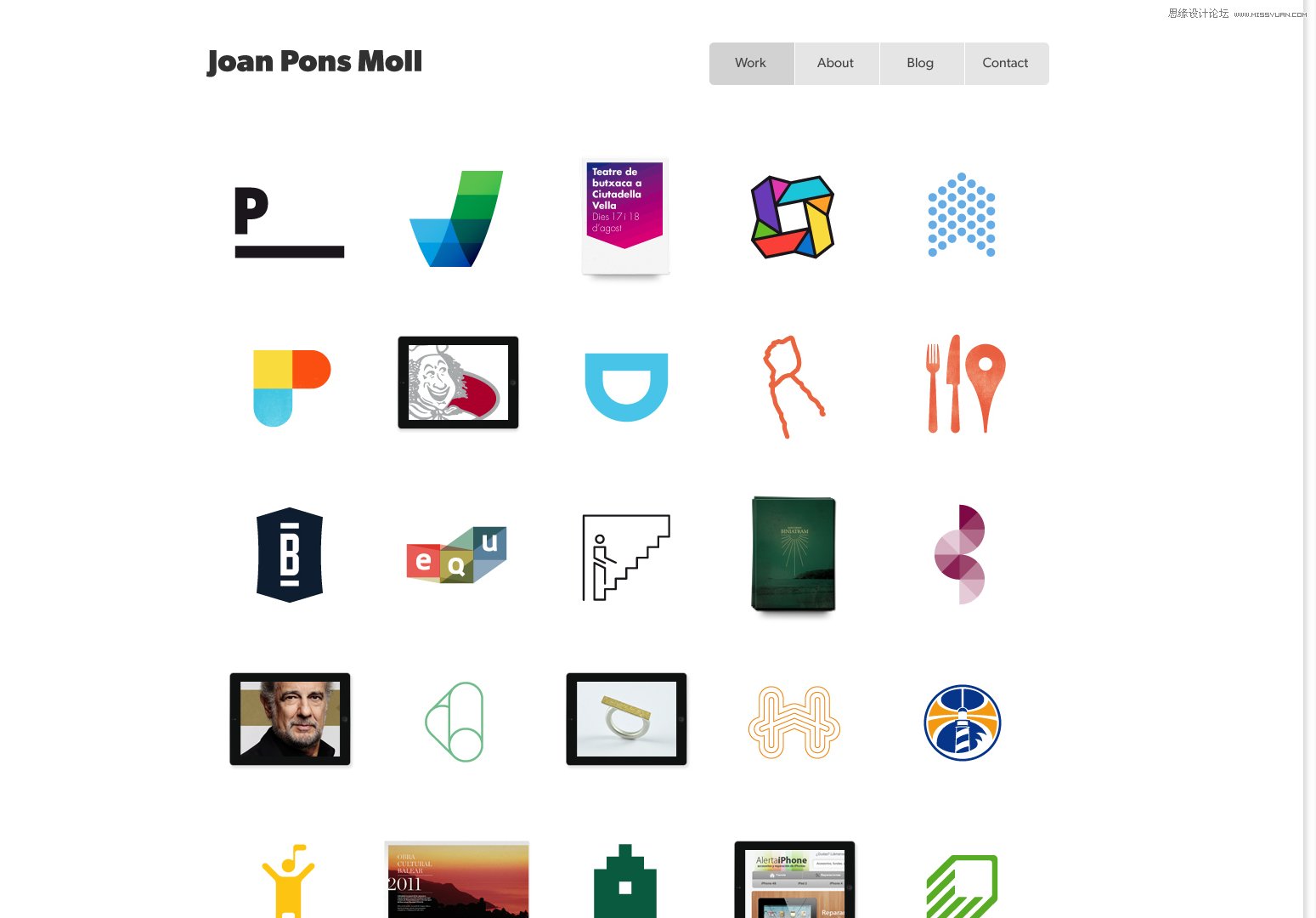
Joan Pons Moll
要设计一个作品集网站,最关键的就是确定以什么方式展示自己的作品。有很多已经设计好的布局方式,但是你总会想要设计一个专属于自己的作品集。Joan Pons Moll设计了一个非常独特的布局,向观众呈现她的专业技能以及她的作品。

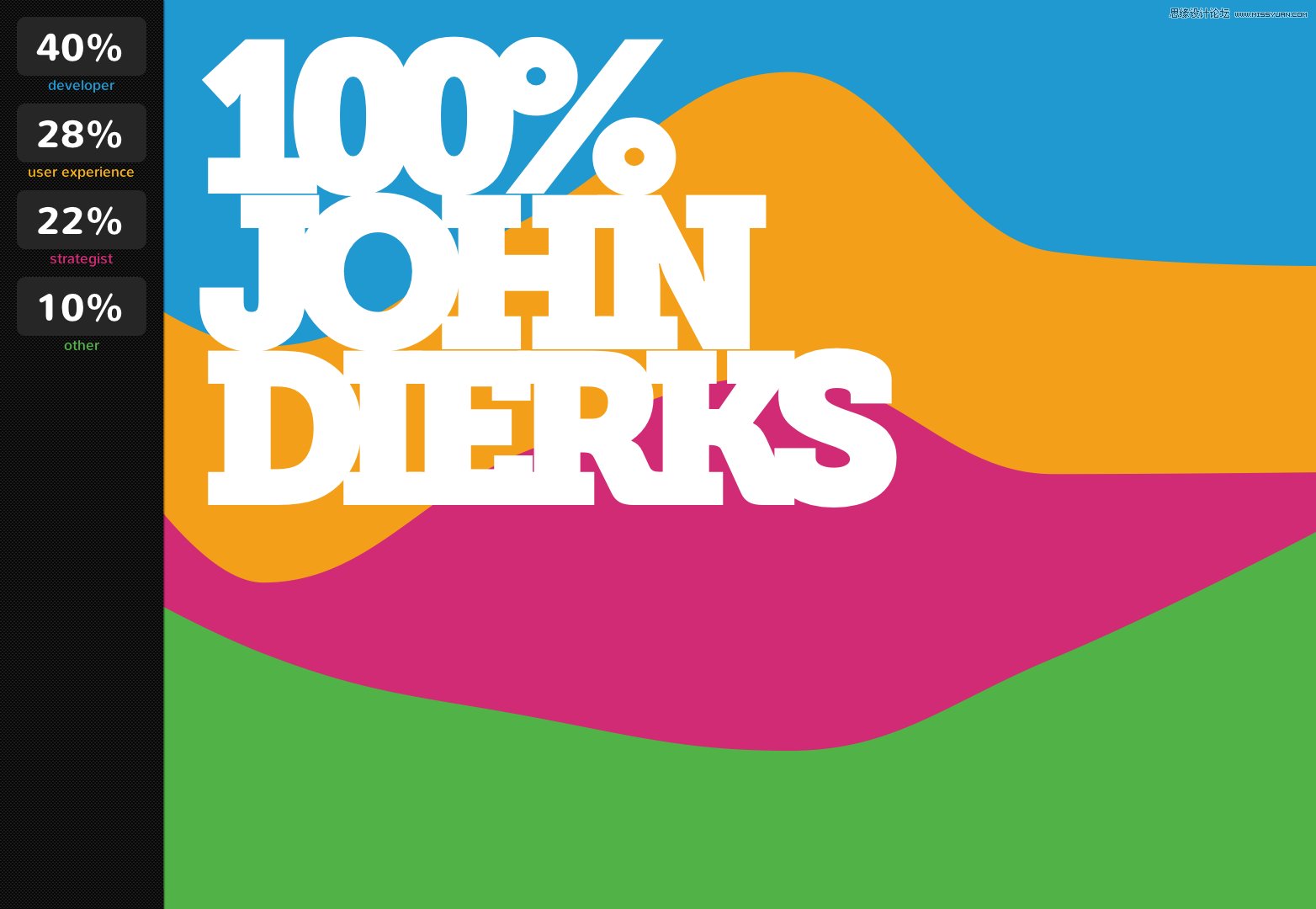
John Dierks
John Dierks似乎有他独特的疯狂模式。他对于自己项目的理解很独到。这个网站的设计从头到尾都很豪放——加粗放大的字体,还有冲撞的色彩搭配。这也是一个让人难以忘怀的网站。

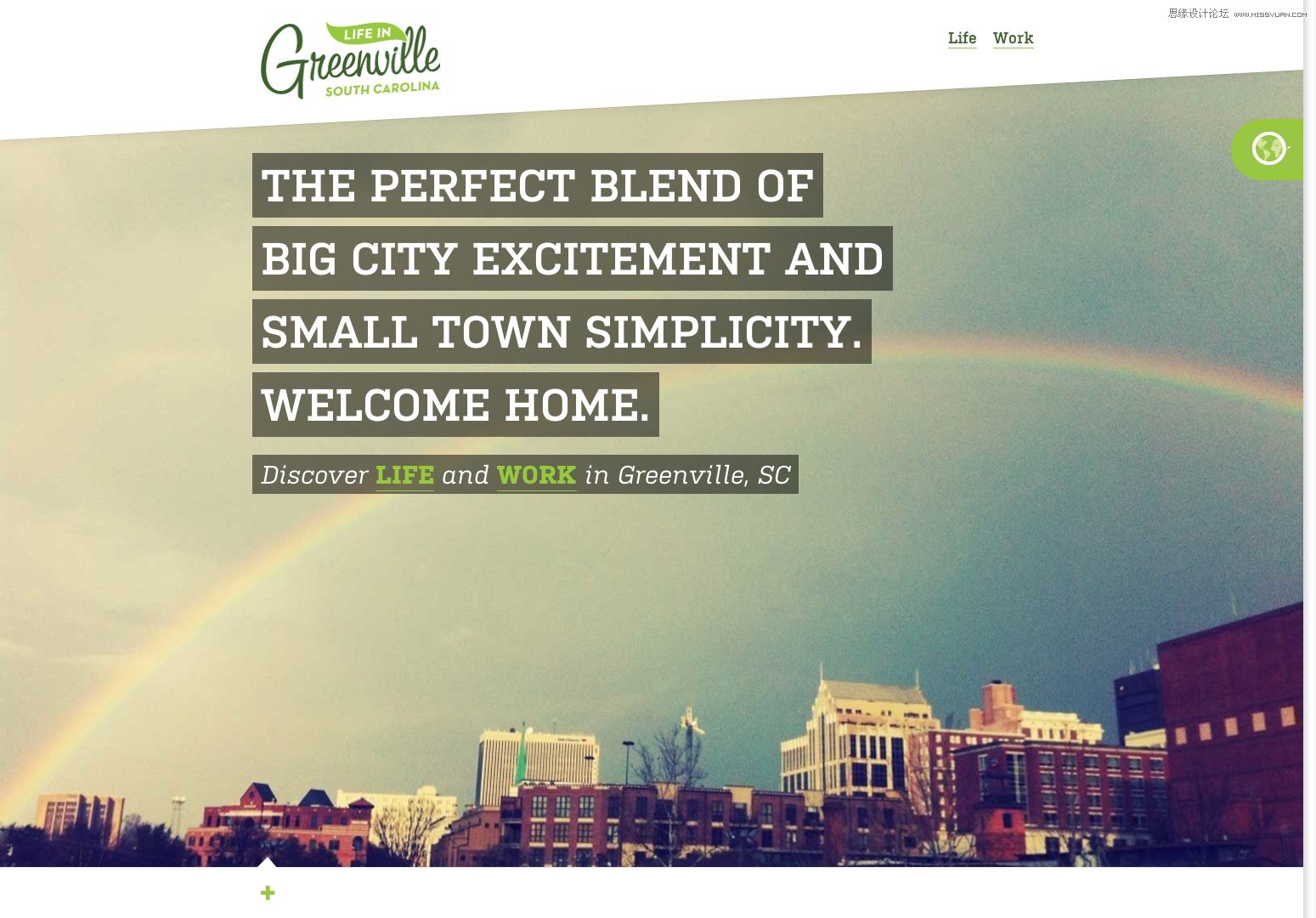
Life in Greenville
一些在美国南卡罗莱纳州Greenville的居民为自己热爱的这座城市设计了一个网站。大部分旅游网站都充斥了大量的文字,但是这个网站却关注于Greenville最主要的部分。现在,由于网站并不需要太多文字,他们决定使用不同于传统的方式来填充网站的空间。这也使得这座城市更加引人注意。

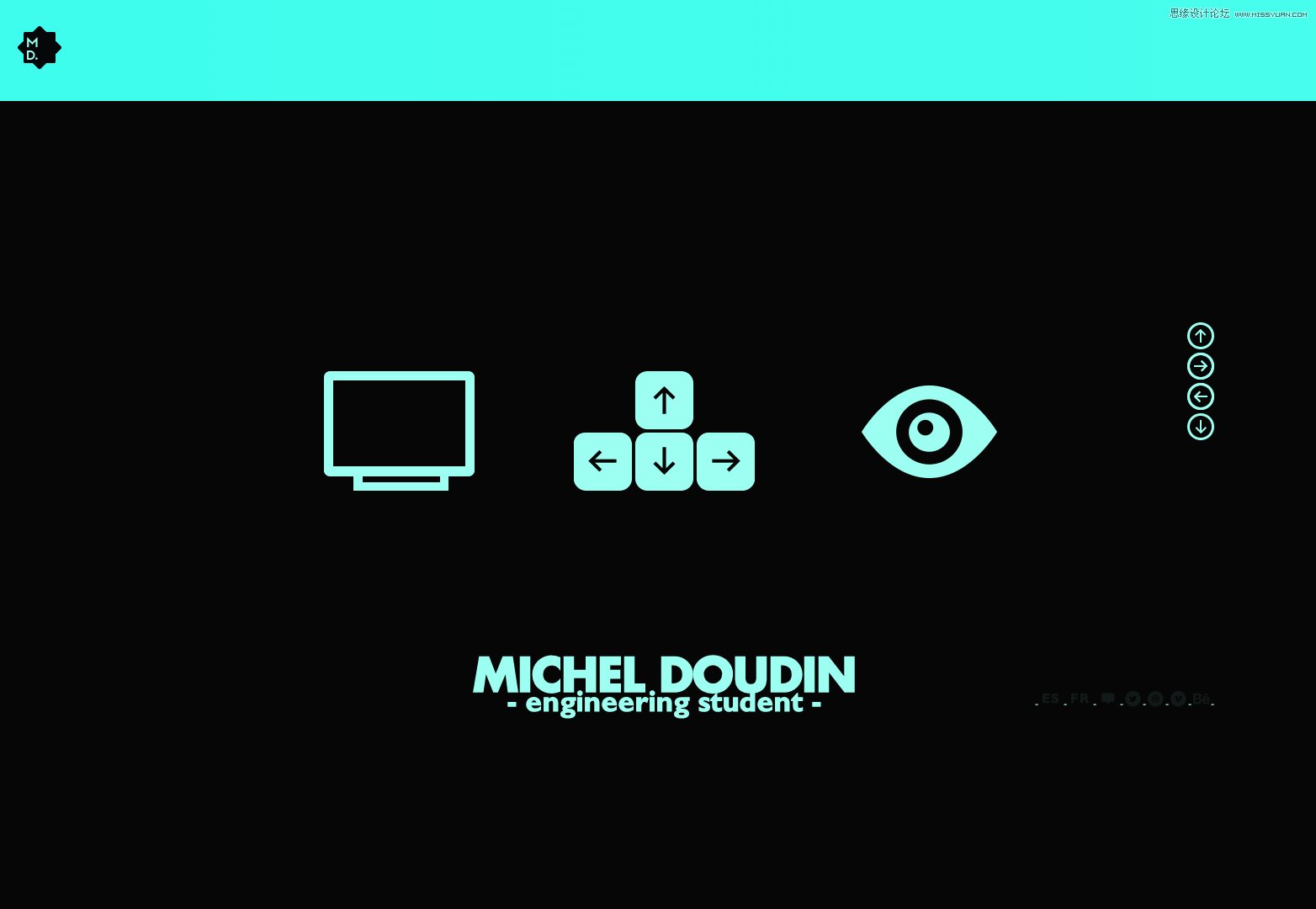
Michel Doudin
记不记得我们刚刚才讨论完如何展示作品集?看起来Michel深谙此道,他通过适当的展示方式充分的展现了他的技能。这个网站不仅因为它的风格而被人记住,也因为它整洁的导航设计让人觉得耳目一新。

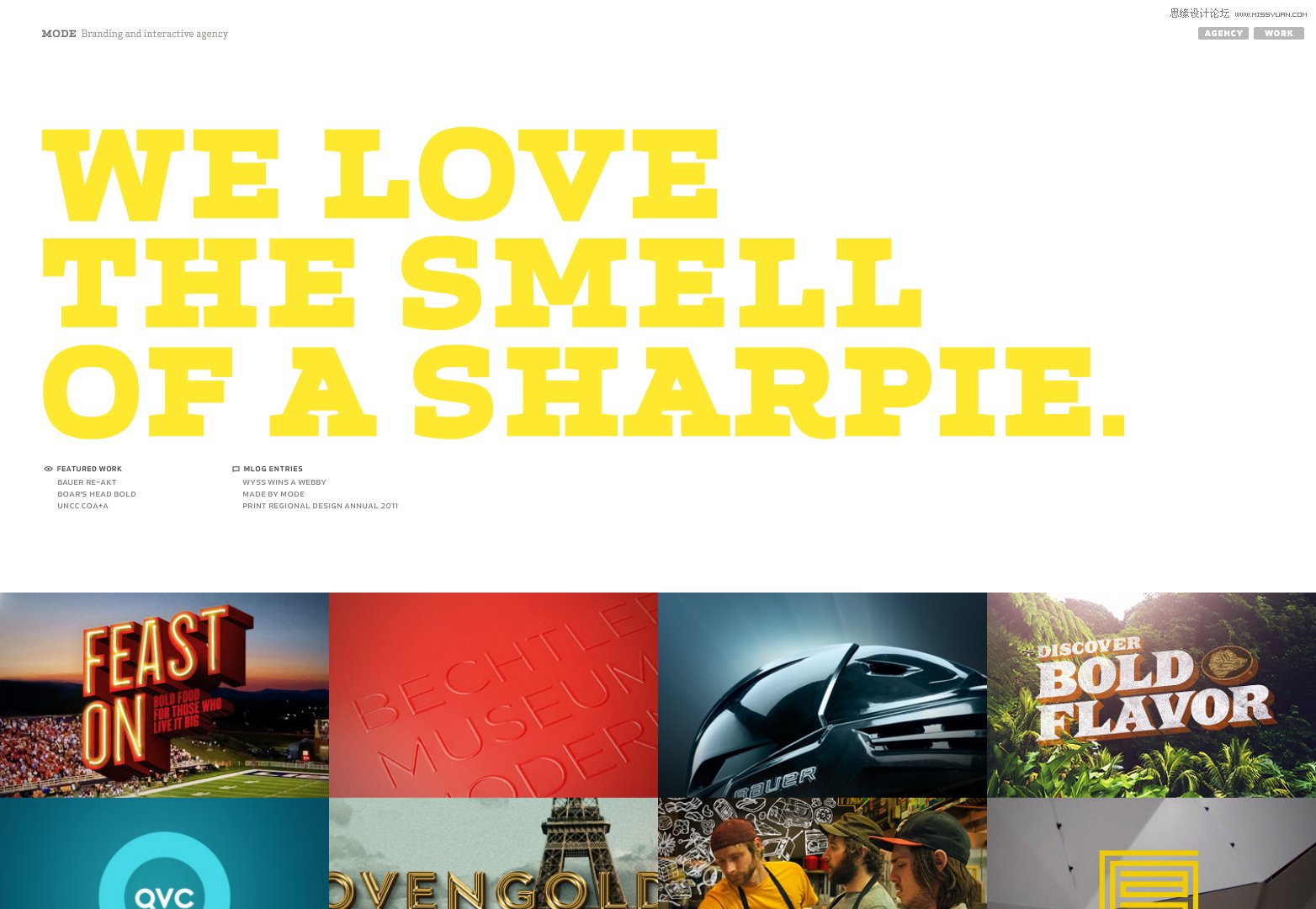
MODE
想要设计一个显眼的网站,秘诀就是要适当的使用醒目的元素。如果网站上所有内容都是同一个模式,就会变得无聊。Mode觉得将它使用在一个特定的地方,也是最最重要的部分——那就是作品集。

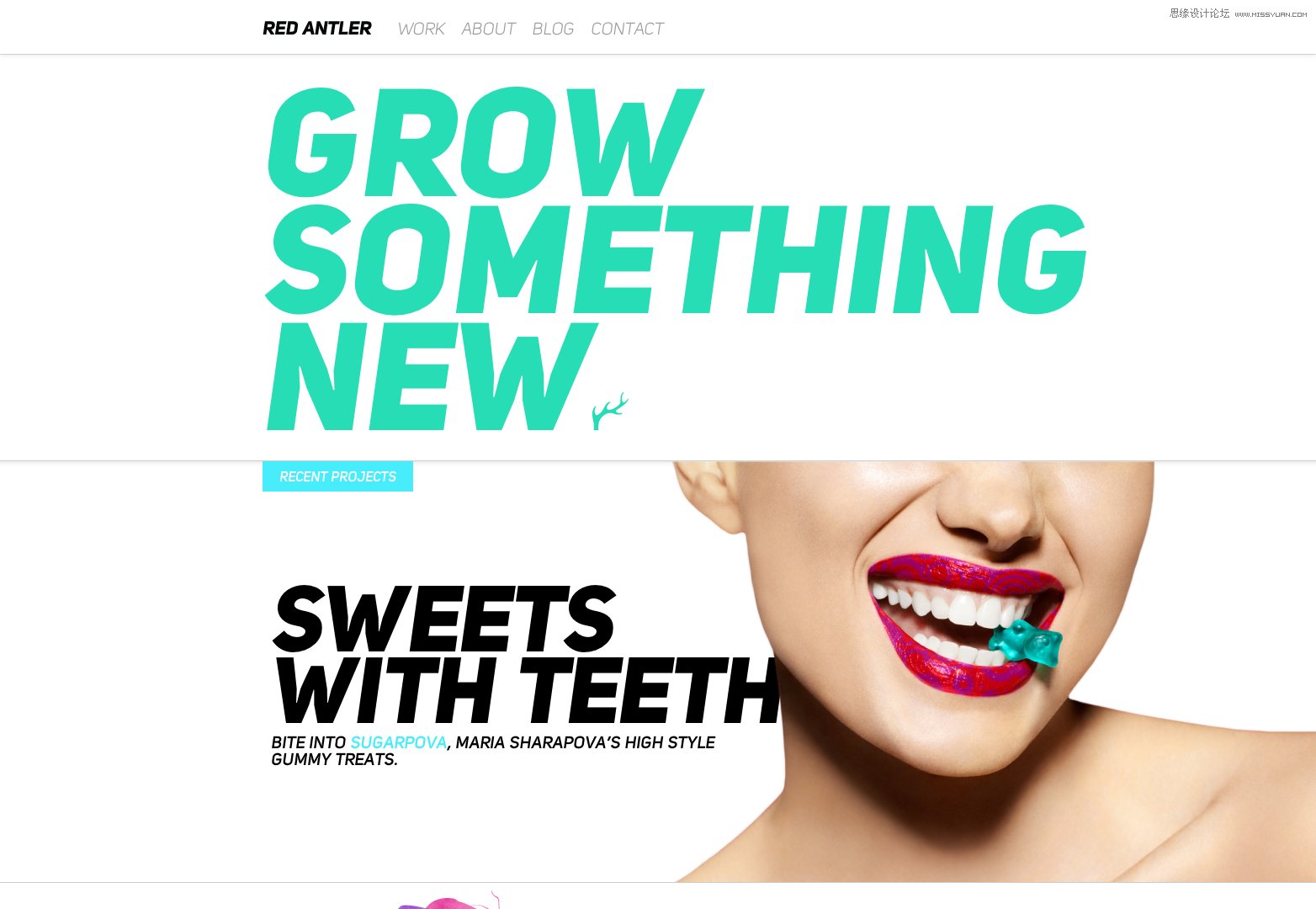
Red Antler
网页的布局能通过创建重点和层次结构来告诉观众该如何阅读和点击。Red Antler设计了一个实用且平衡的布局。加粗的字体和醒目的颜色都用得恰到好处。

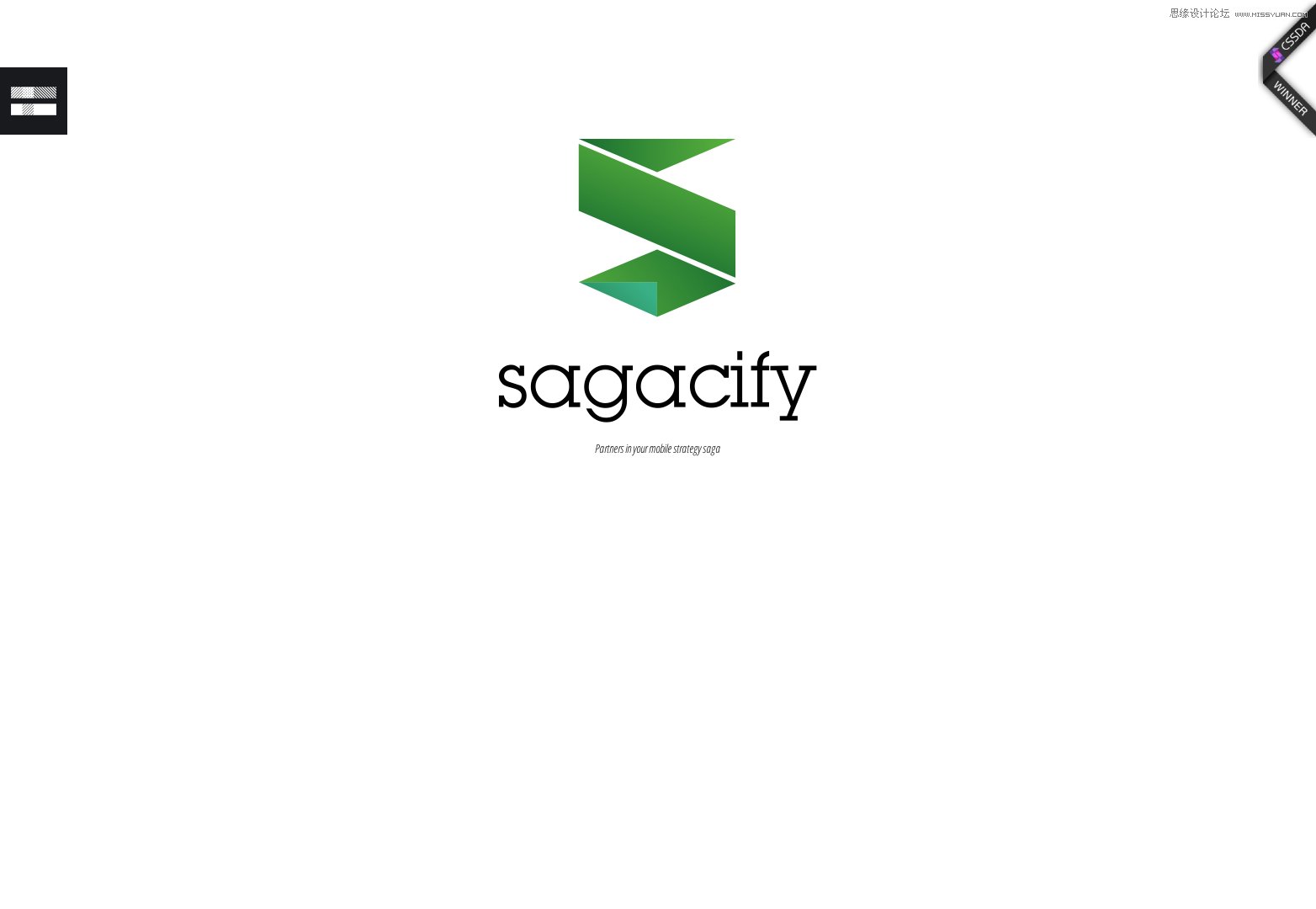
Sagacify
第一眼看这个网站会觉得有些无聊,有些太直接了。你会看到他们的基本信息,他们的工作,以及联系方式。但是如果你多玩玩这个网站,你就会发现很多小秘密。它的表现方式是非常棒的。

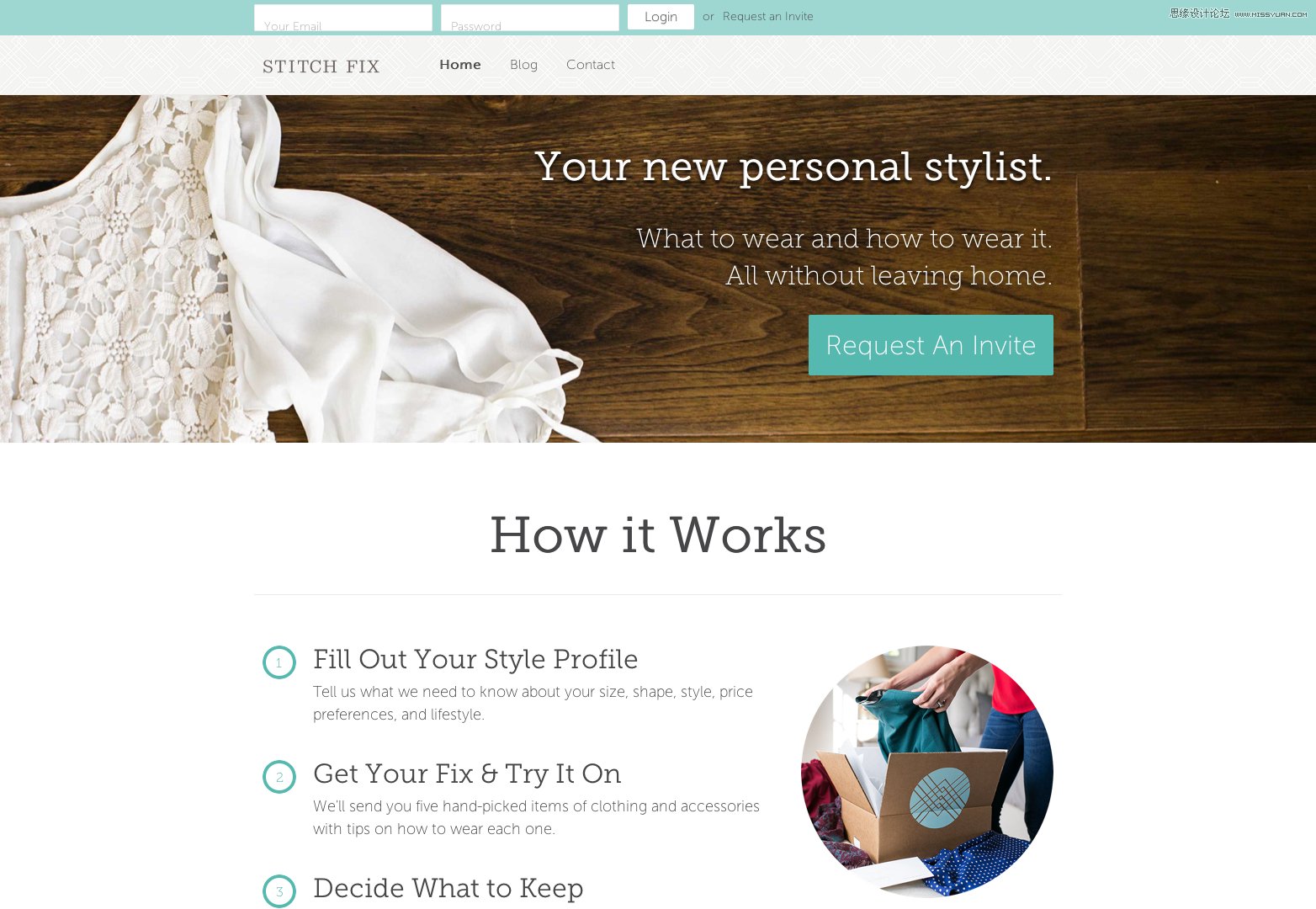
Stitch Fix
Stitch Fix是一个提升穿着风格的小创意。你可以在这个网站上填写一个关于自己风格的问卷,然后Stitch Fix就会将衣服寄给你,你可以选择付款保留衣服,或者退货。Stitch Fix将这个全新的概念完美的呈现在主页上。

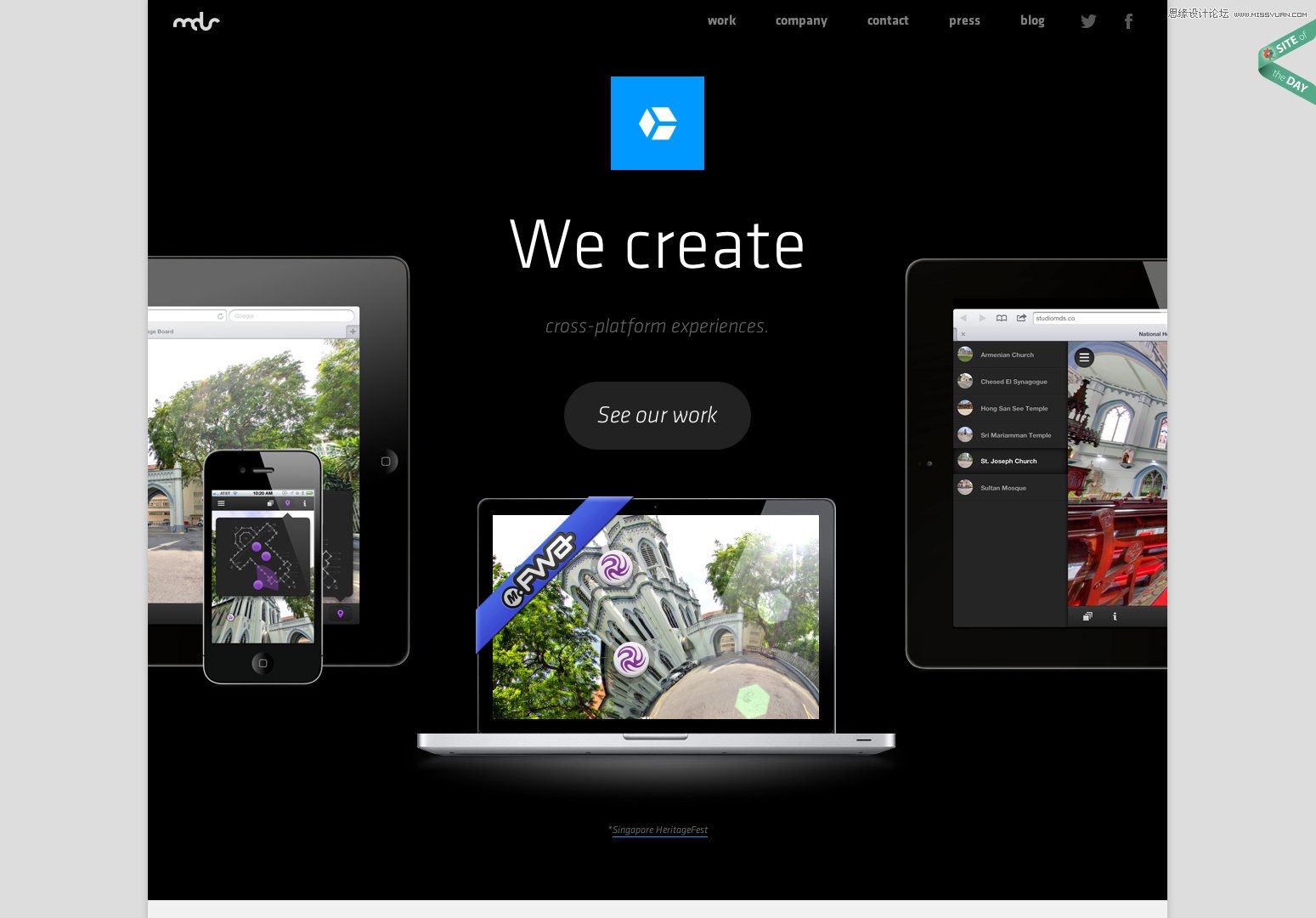
Studio Mds
Studio Mds是一个由创意思考者们组成的空间,他们渴望用不同的方式解决问题。这个网站让一切大胆的想法都得以存活并且没有太多不必要的内容。

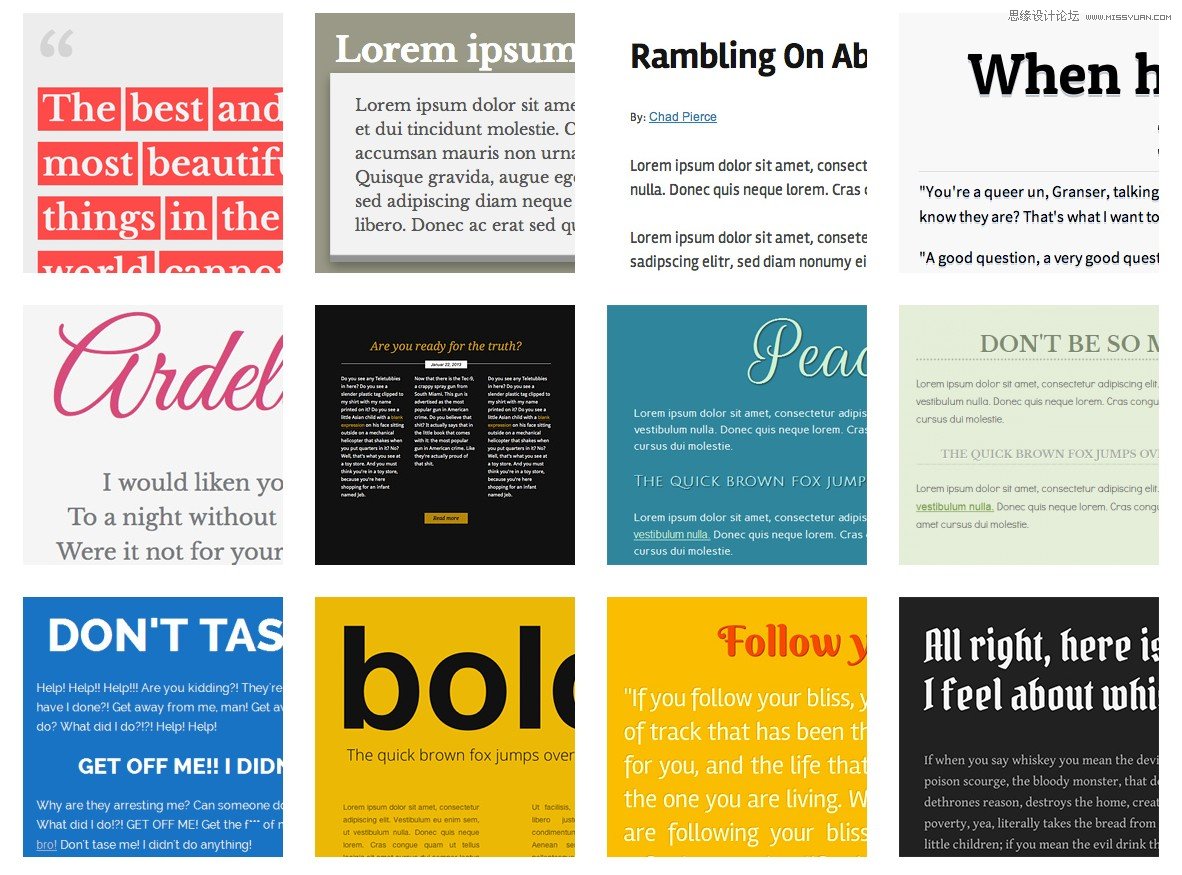
Typespiration
Typespiration是一个值得想所有设计师推荐的网站。不仅因为它对待字体的方式很棒,还因为它将字体与HTML和CSS完美链接。这个网站干净大胆,有时间你可以慢慢研究。

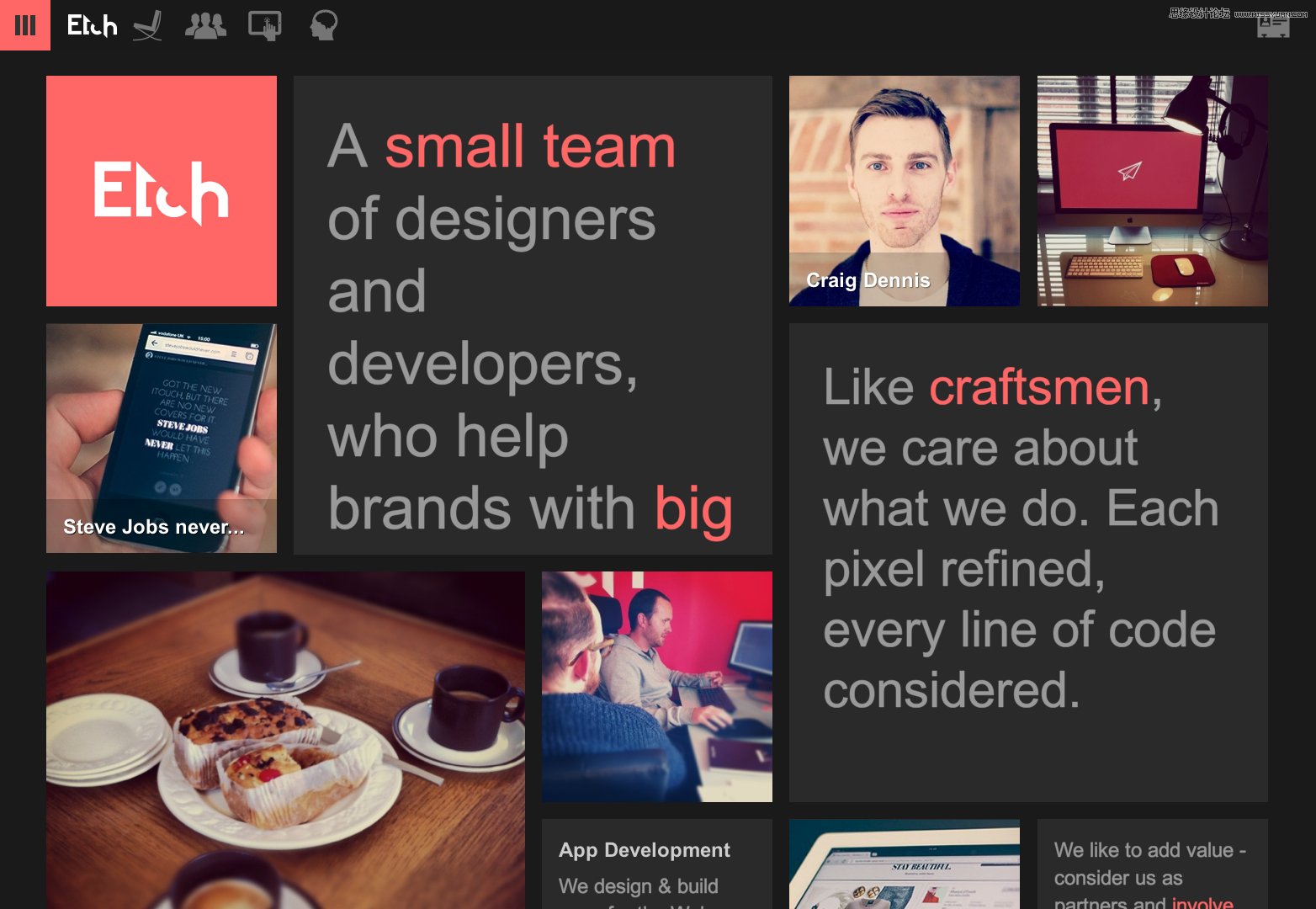
Etch
这可能是我见过将网格模式用得最好的网站。非常容易浏览和操作。Etch的工作人员很明白他们想要的是什么。这个网站的排版非常豪爽。

想想一个大胆又简约的漂亮网页给你和你的观众带来的好处:可阅读性、高辨识度,在千万网页中脱颖而出。哪一点对你来说最重要呢?
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
-
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
