40个国外创新式布局网页设计欣赏
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!网站的基础在于布局。它能够很好起到引导用户的作用,为用户提供可选择的选项,且能够告诉用户网站的重点所在。同时布局影响到了网站的美感。因此,我们在布局设计上要非常谨慎。
独家的、创新的布局能够大幅提高用户的浏览体验。通常,我们都会揣摩用户的心理,我们会把自己当作用户,然后审视一番自己的网站,问自己”如果我是用户,我进入网站最想看到什么?”"如何与用户更好的交流?”在设计尚未开始前,我们便要做足这方面的功课,充分了解用户的动机、需求以及心理,因为布局能够决定设计的”形状”。
好吧,下面我们来一起看一下一些不同寻常的网站布局。它们不一定完美无缺,但是各自有各自的风格。或许,它们的布局能够激发你灵感的火花。
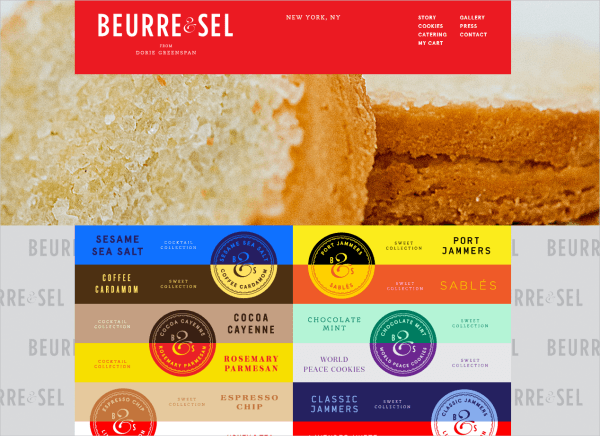
Beurre & Sel
美丽无比。顶端的红白导航条配以照片选用考究的滚动栏。当你向下滑动页面时,导航栏略微缩小,但是依然固定在顶部。而图片滚动栏下方多彩的列表,其实代表该公司烘制的不同风味的曲奇饼干,可以将它们看成子菜单中的按钮。点击不同的口味,信息便会在子菜单面板中覆盖式滑出,三栏式布局也方便吸引用户注意力。

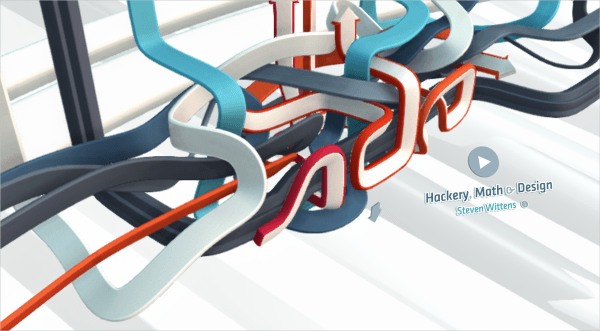
Hackery, Maths & Design
优雅的线条动效随着页面的读取进度而渐渐在屏幕上展开。箭头象征着运动与流体之美,鼓励着用户滑动页面,浏览内容。下方的内容采用三栏式布局,两栏用以显示内容,一栏侧边栏。然而却没有一种呆板的感觉,反倒让用户感到非常开放、大气——这是因为图像大量使用了圆角,且空间宽敞。该网站的布局让用户感到非常舒服。

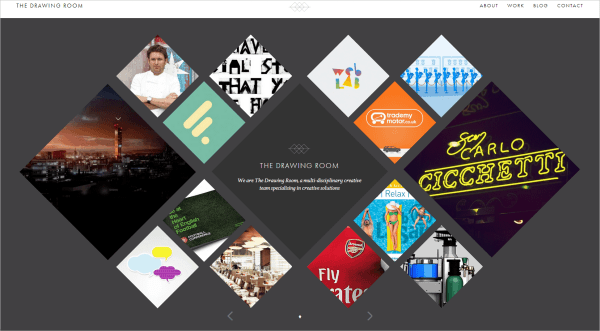
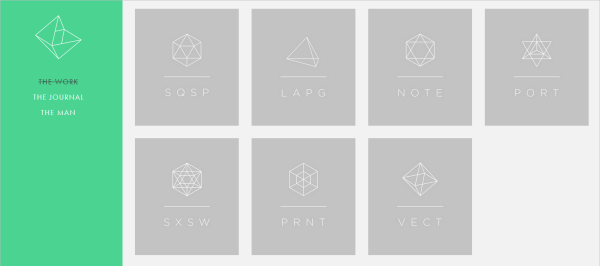
The Drawing Room
个人非常喜欢这款布局,简单,但视觉效果不简单。该工作室的作品以钻石的形状排列,且有大有小。中间的那块”钻石”显示了该工作室的标识,黑白的配色,使之从众多作品中脱颖而出。当指针在每块”钻石”上悬停时,会显示出该作品的简洁。单页页面有着独创且清爽的布局,非常易于用户操作。

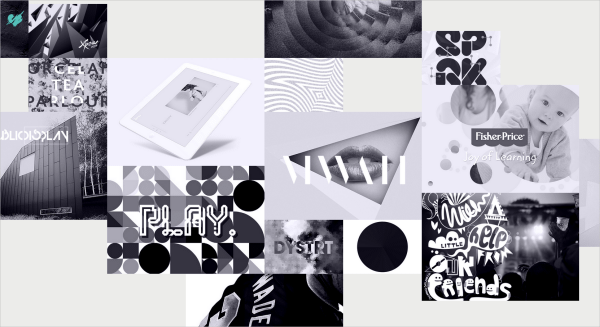
We Love Noise
Luke Finch的作品集网站布局非常有趣且非常的有好。看起来虽然很杂乱无章,但是完全另辟蹊径。能够通过图像告诉你作品的一些信息,通过箭头来进行导航。而左上角的小心脏,是整个网站的导航。当光标在作品上悬停时,其他作品”黯然失色”,非常好的突出效果。

Ende
动态式布局。在载入页面,提供了一个非常怪异的欢迎页面,用以提示你向下滚动,导航条固定在顶部。我特别喜欢这种透明式的导航条,能够迅速的跳转至相关的内容。尽管整个网站确实存在布局设计,但内容在页面中显得有些散乱。每个环节的背景颜色都不尽相同。三栏式布局非常容易识别,但是设计团队将布局的成规打破,采用了更自由的方式,显示效果也更加有趣。

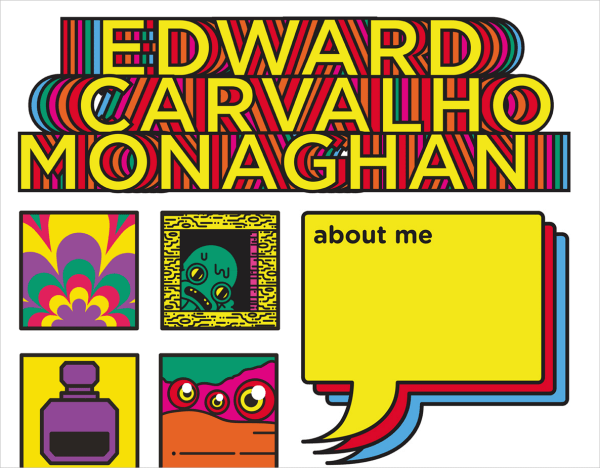
Edward Carvalho Monaghan
生活很枯燥?给你点颜色吧!这个作品集网站极具个性,作品生动、大气。页面中左右的图像均为动态。主题非常一致的网站,既能够代表设计师,又能独立作为作品集存在——这就是作品集网站的要点所在。标识非常的多彩,而且动效给整个网站带来一种活力。

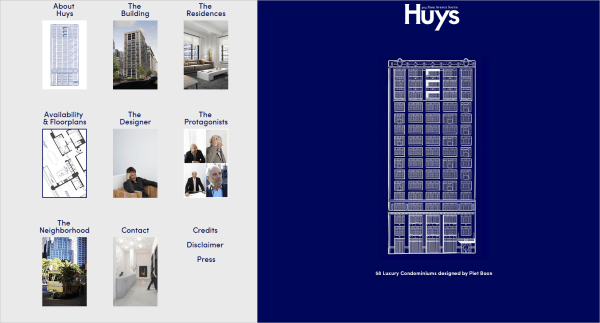
Huys
独树一帜的布局,右面的页码固定的风格略像信头。而左边提供了方便使用的导航。页面最上方展示出他们建造公寓的简图。

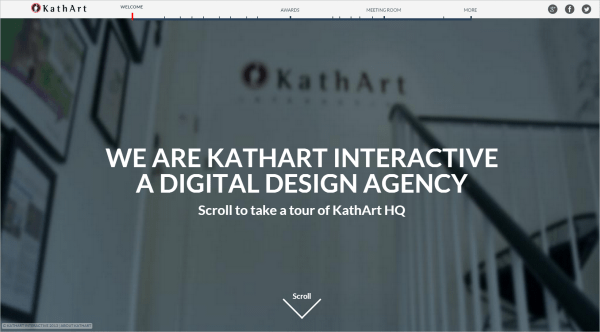
KathArt(强烈推荐!)
KathArt采用了优秀的视频式布局。网站非常具有个性,而且非常高效,让你感觉好像在和设计团队面对面的聊天。设计团队在视频中介绍他们的工作,让你感觉你好像在和他们一道探讨产品!导航采用了时间线的风格,非常聪明,可以改变视频的进度。

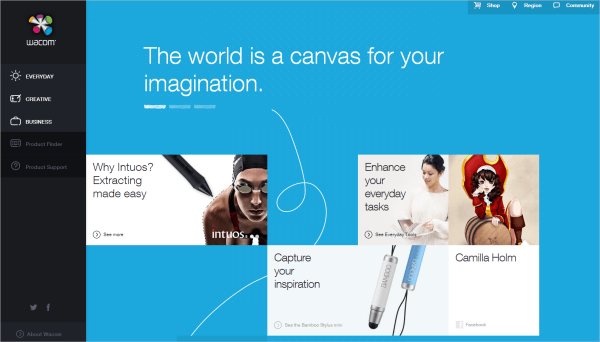
Wacom
Wacom适用于专业用户,也适用于非专业用户。布局是设计整体的一部分,且营造了一种对用户友好的感觉。当悬停在导航栏处,导航栏就会缩小,然后显示出每个选项中的子菜单,用户可以自由选择。非常非常的整洁,能够让用户迅速的找到所需。我喜欢他们的那条手绘线。

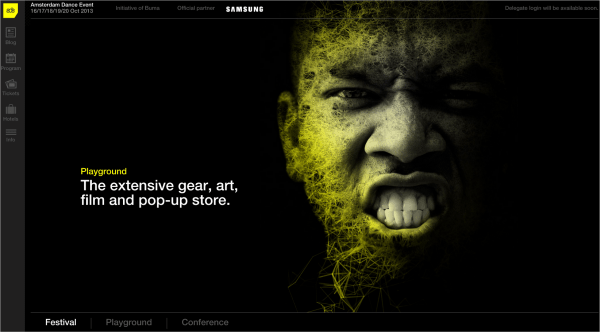
Amsterdam Dance Event
布局体现了项目的精神与态度。导航栏在页面的左边且固定。有着强烈视觉冲击风格的滑动栏图像。令人对这场舞蹈节印象深刻。

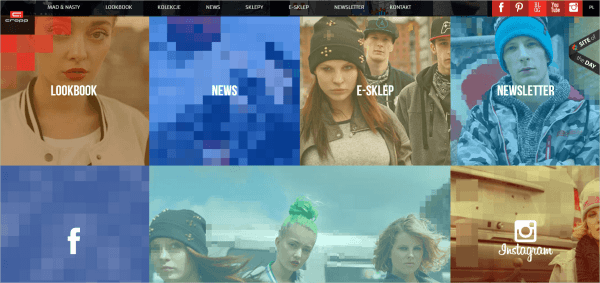
Cropp
宽大、粗放的布局。当悬停在图标上时,图像的像素便无法识别,这样就能引起你的注意。顶部的导航栏固定。整个布局非常的冲击传统,照片也非常漂亮。

Neue Yorke
布局非常简约——因此对于用户来说非常直接,非常易于操作,每个页面仅仅只有两种颜色,且与其他页面的”两种颜色”完全不同。当你点击其中一项作品时,这项作品会占据主要页面,然后导航会缩小为右面板。个性化又能很好的展示作品,赞!

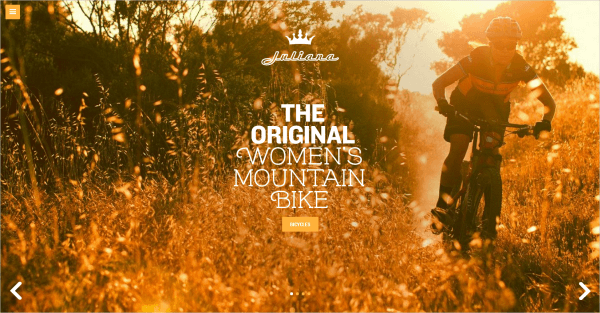
Juliana Bicycles
非常规、创新的自行车商店设计。热情、富有魅力的自行车照片伴随着页面的加载。整个页面由4部分组成。非常能够打动女性,字体非常的粗犷,而且自行车的3D化也使产品更有层次感。

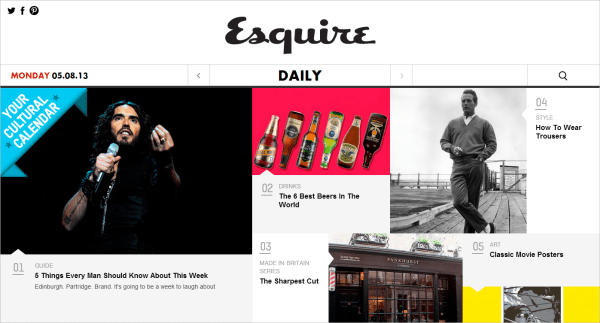
Esquire
简约,可达性好。Logo标识采用黑白这种色彩。然而文章图片却色彩斑斓。导航条在页面的中部,能够引起用户对内容的兴趣。

 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
-
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
