30个使用全屏照片的网页设计欣赏
文章来源于 设计达人,感谢作者 佚名 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2013-11-01
在今天的30个使用全屏照片的网页设计例子中,使用了很多新鲜的点子,有的网页使用了视差效果,有的使用自适应【响应式设计】,反正技术越来越先进了,看着这些真的能获得不少的灵感。
使用摄影照片作为网页背景是常见的一种网页设计布局,只要不影响网站速度的情况下,适当使用照片来做网站背景可以提升网页的视觉效果。但现在已经不仅是用在全屏背景了,全屏图片也开始使用了,在今天的30个使用全屏照片的网页设计例子中,使用了很多新鲜的点子,有的网页使用了视差效果,有的使用自适应【响应式设计】,反正技术越来越先进了,看着这些真的能获得不少的灵感。
近期全屏图片的特色应用:
- 使用视差效果
- 自适应屏幕分辨率
- 全屏的图片支持响应式设计
- 不一定是全屏背景,全屏图片也可以
- 适用于品牌企业网站、时尚类网站、专题网站
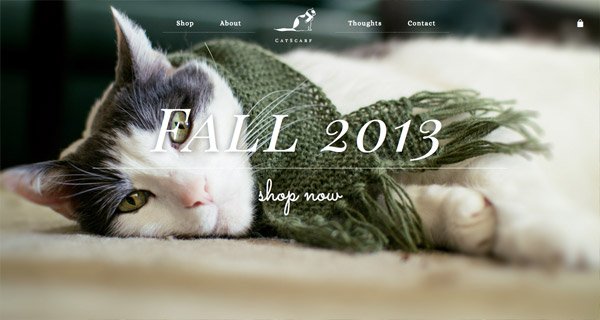
CatScarf
Catscarf这个网站不仅使用了全屏背景,还配合了响应式设计技术,使得在不同设备上都能友好的浏览网站。
Molly & Me Pecans
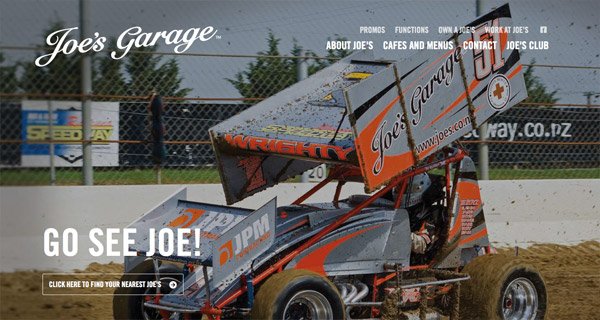
Joe’s Garage
OXYDO
Control Films
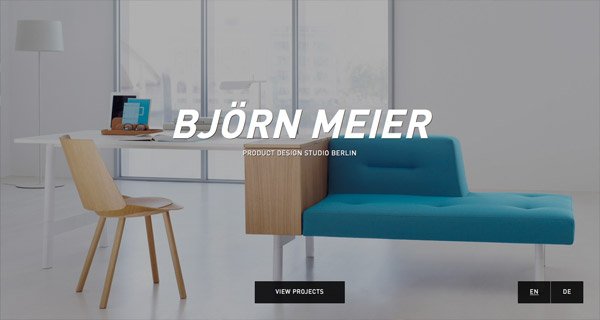
BJÖRN MEIER
Martina Sperl
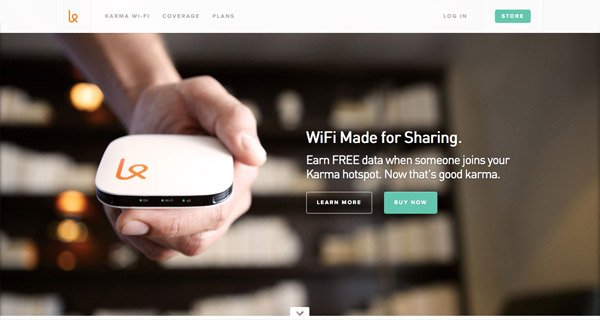
Karma
进入这个网站的时候,banner图片是自动适应屏幕大小,这点子不错。
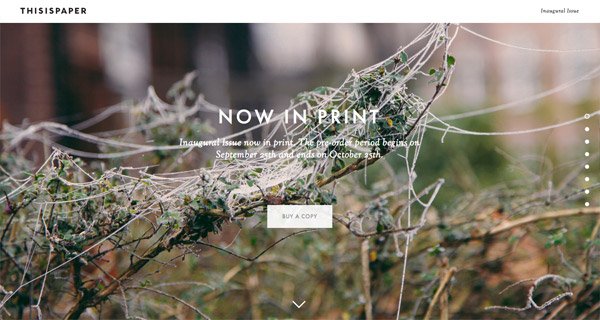
Thisispaper Inaugural Issue
大家可以用Thisispaper这个网站的方式来展示你的产品的专题页,我想效果一定很棒!
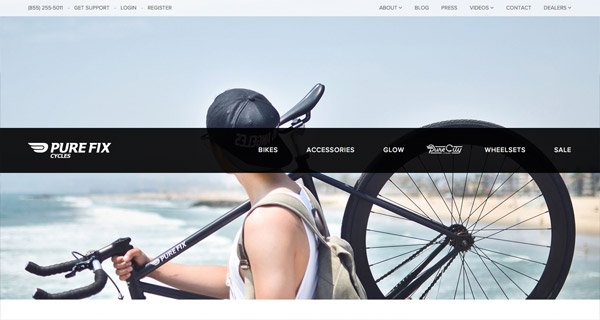
Pure Fix Cycles
Michaelis Boyd
Rules by Mary
时尚类的品牌服装网站,漂亮图片才是王道,文字只是浮云。配合全屏背景的展示方式,使用很适当^_^
Broken Twill
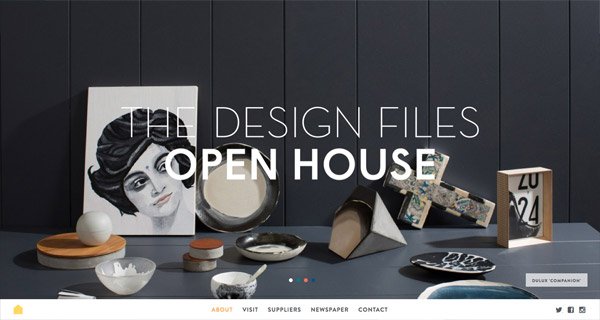
The Design Files Open House
这网站有些CSS布局还真得值得参考……
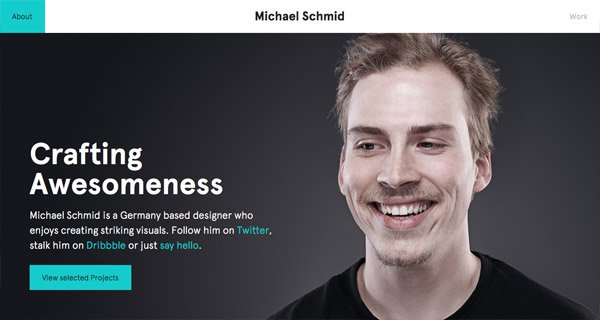
Michael Schmid
 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
-
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20