25例创意出众的响应式导航设计欣赏
文章来源于 优设,感谢作者 佚名 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2013-11-11
本文收集了25例出众的响应式设计,大家可以使用响应式在线测试工具Responsinator来看看,他们的导航菜单,是怎样设计的。
响应式设计是当前网页设计的趋势,针对不同的设备,提供布局解决方案。而且很多技术狂人正在不断的进行各种实验,争取让响应式设计越来越好。响应式设计的难点是导航菜单。可不能像缩放页面那样缩放导航菜单。在设计之前,要谋划好导航菜单在手机、平板、桌面上的布局。
本文收集了25例出众的响应式设计,大家可以使用响应式在线测试工具Responsinator来看看,他们的导航菜单,是怎样设计的。
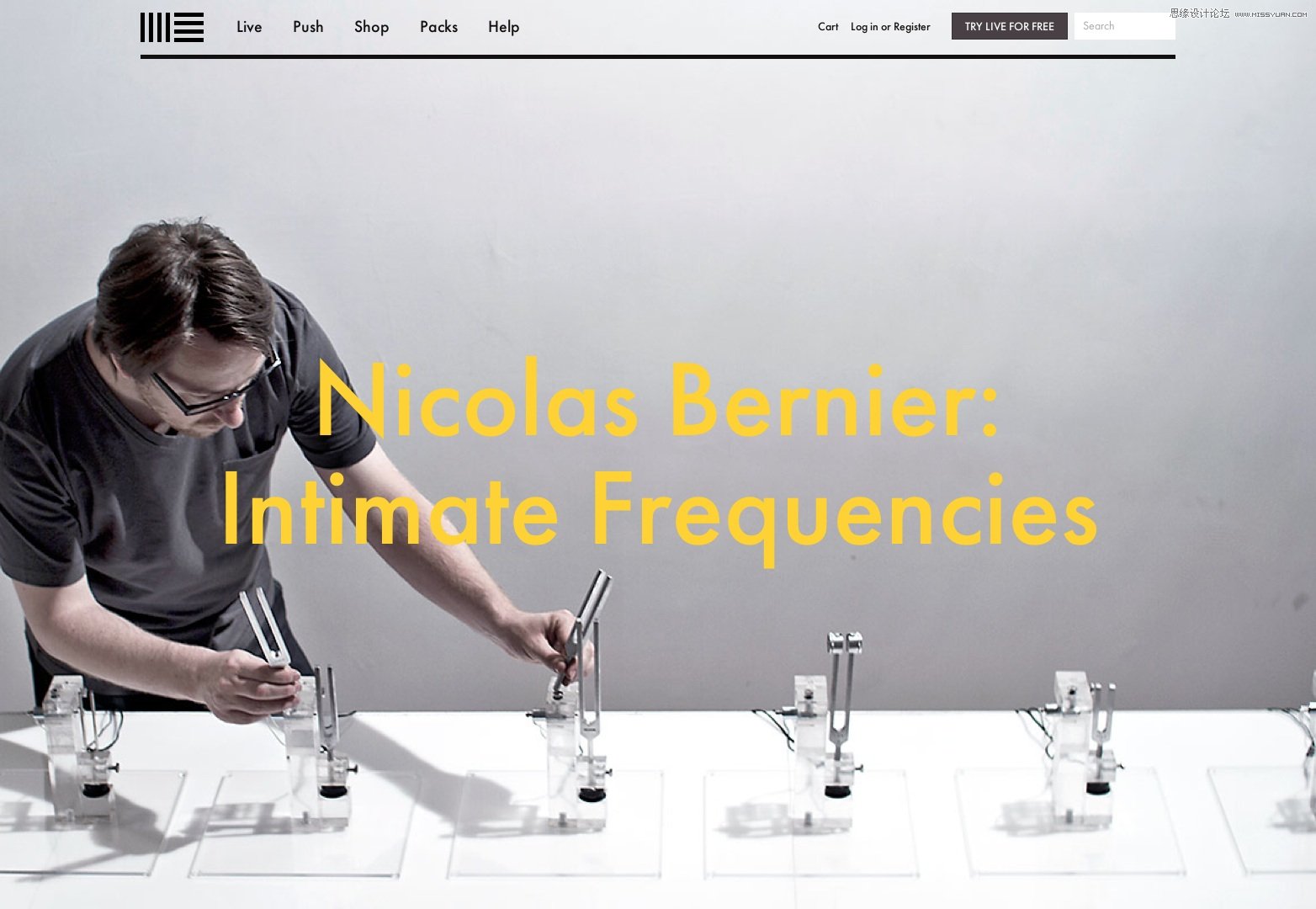
Ableton

Bretzel et Bredele

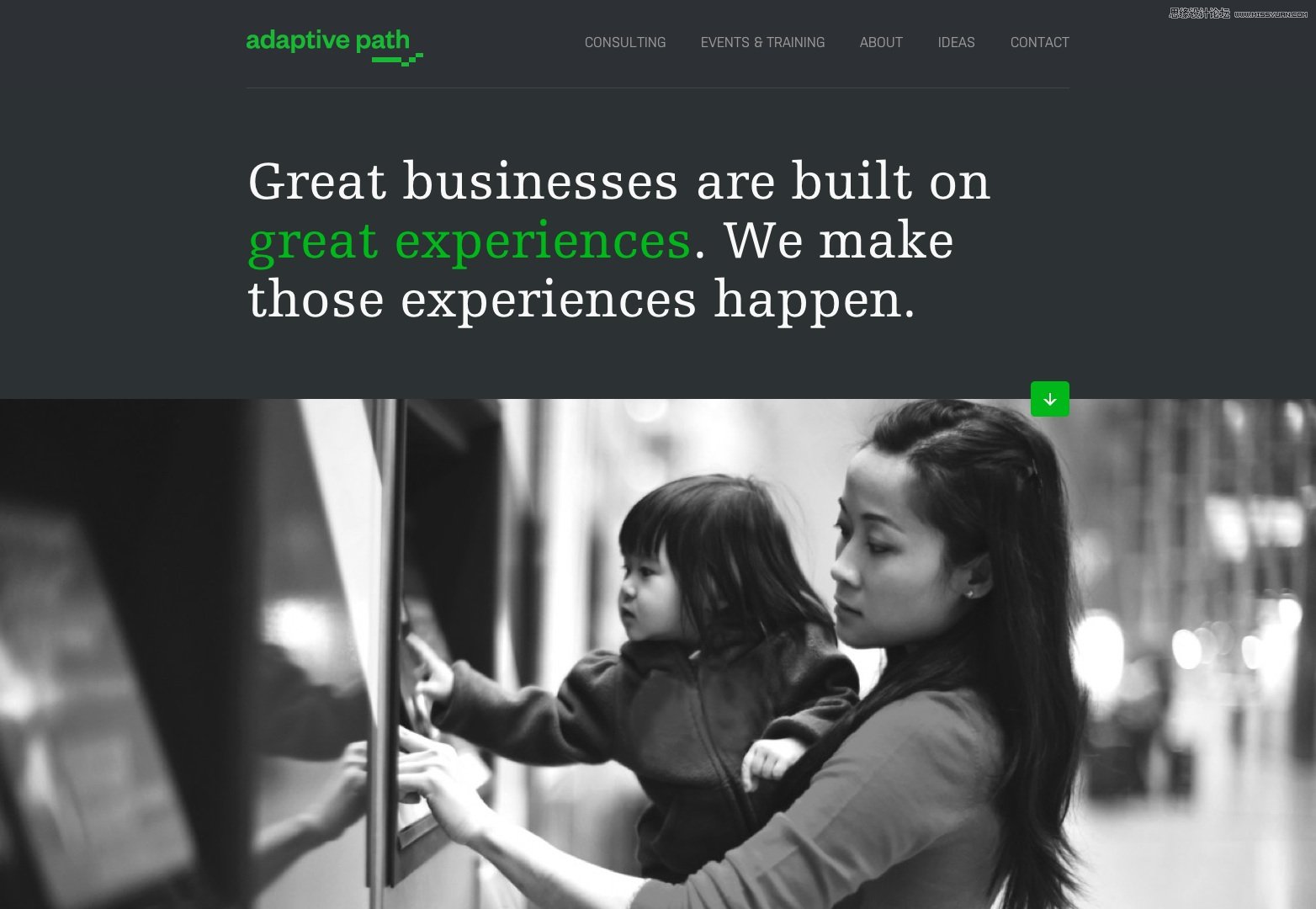
Adaptive Path

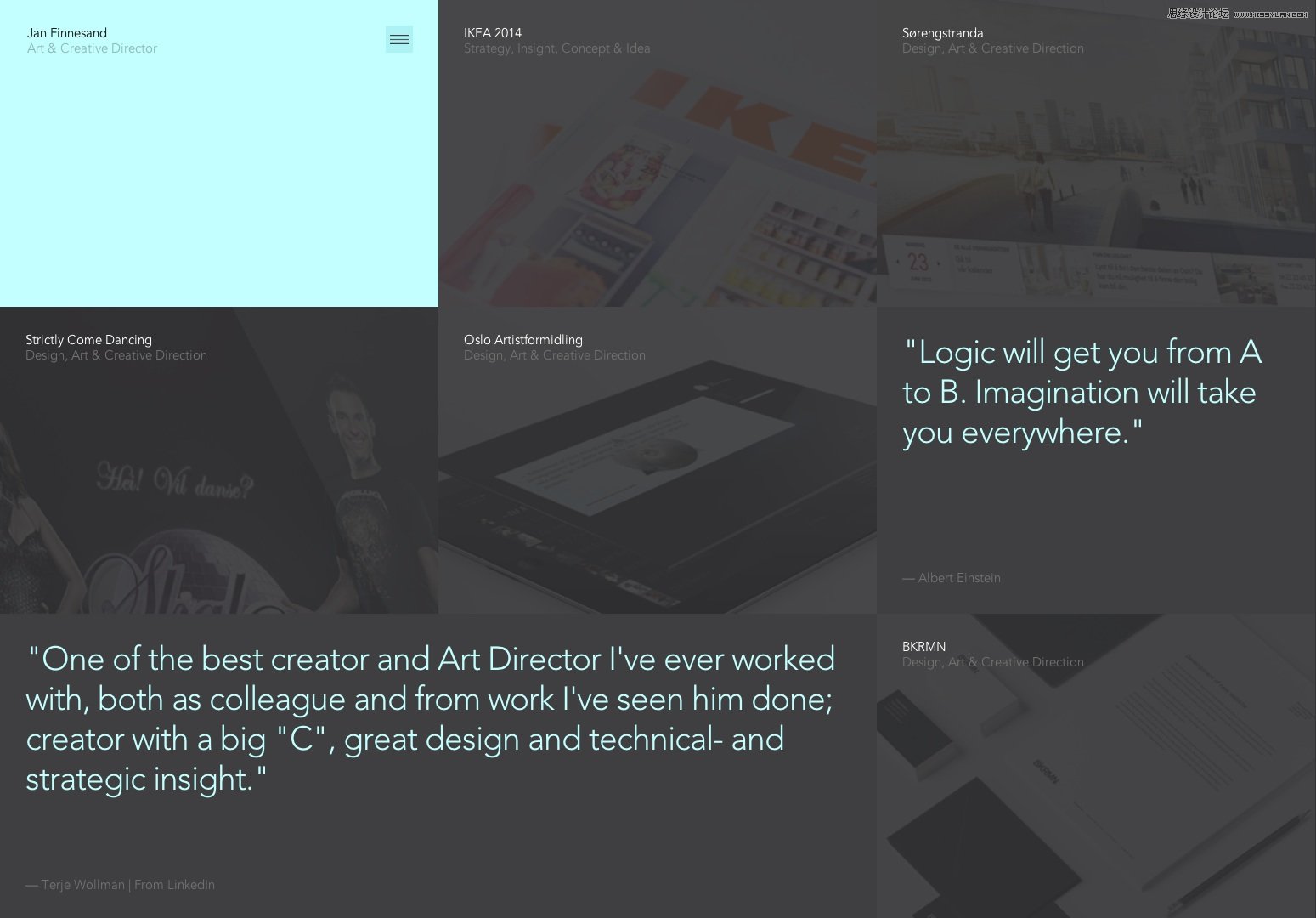
Jan Finnesand

Not Complex
[img]http://www.uisdc.com/wp-content/uploads/2013/11/http-www.notcomplex.com-index.php-20131101.jpg[/img]
Andre Maurice

United Pixel Workers

Oliver Russell

Hicksdesign

Design Made in Germany

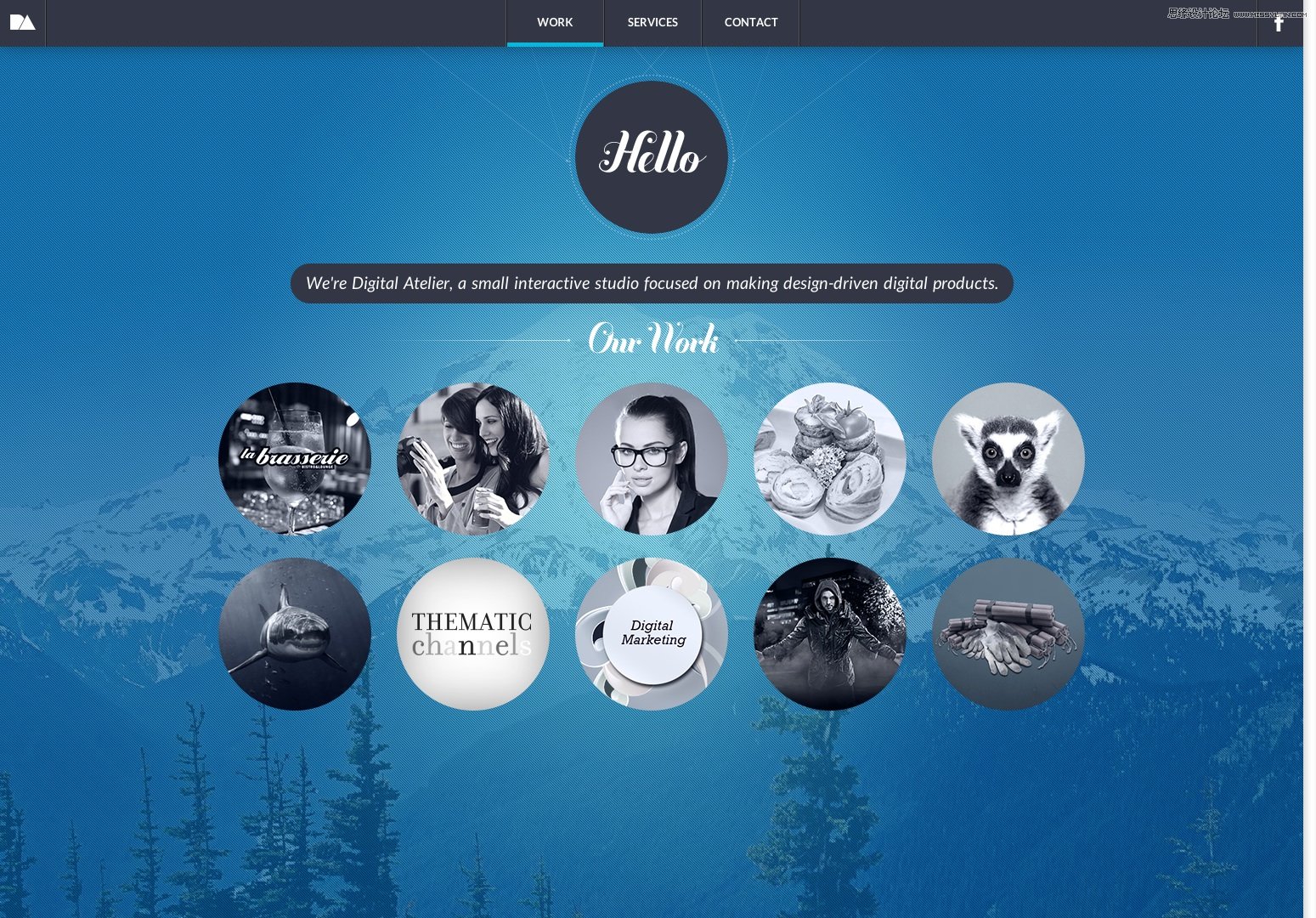
Digital Atelier

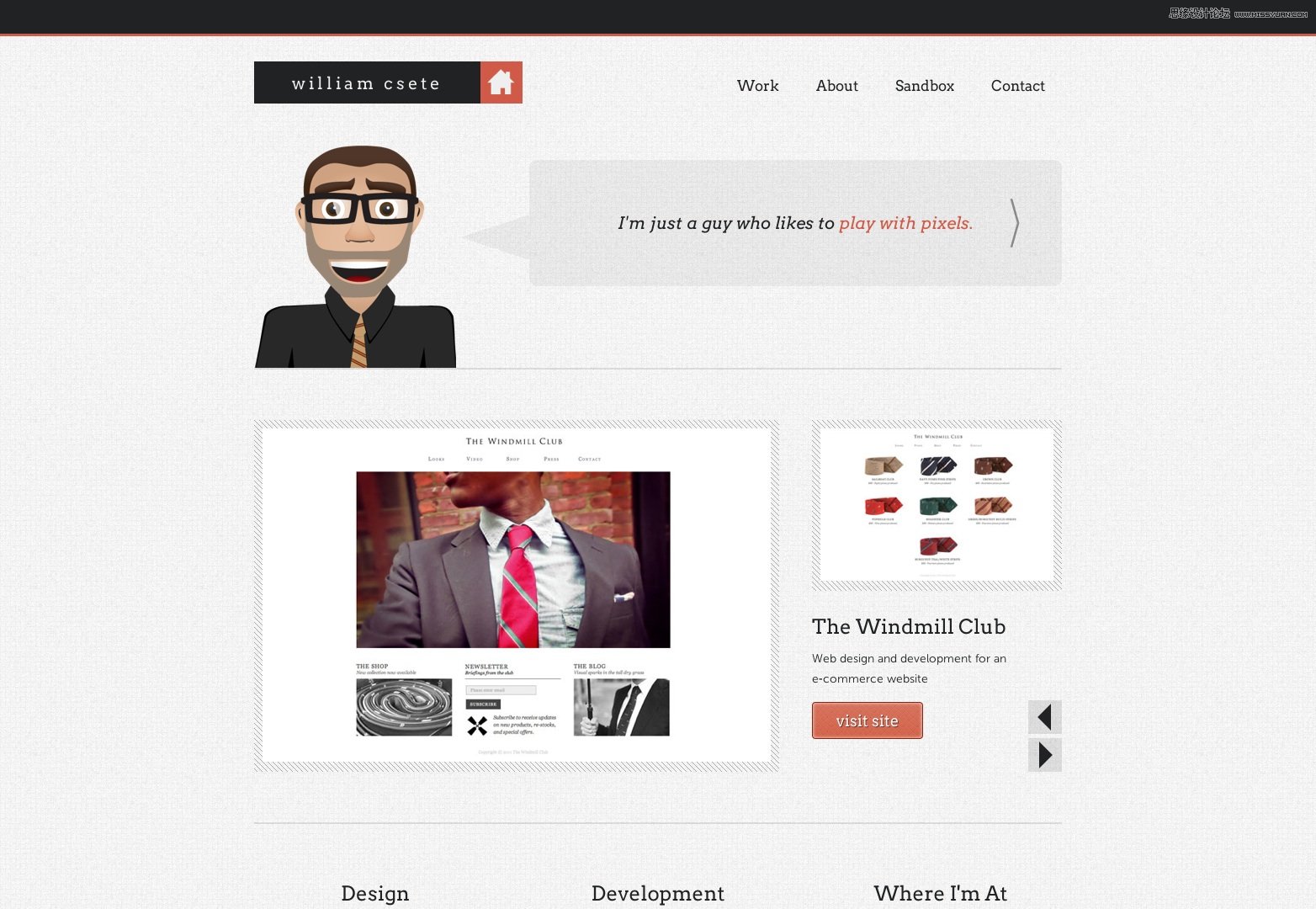
William Csete

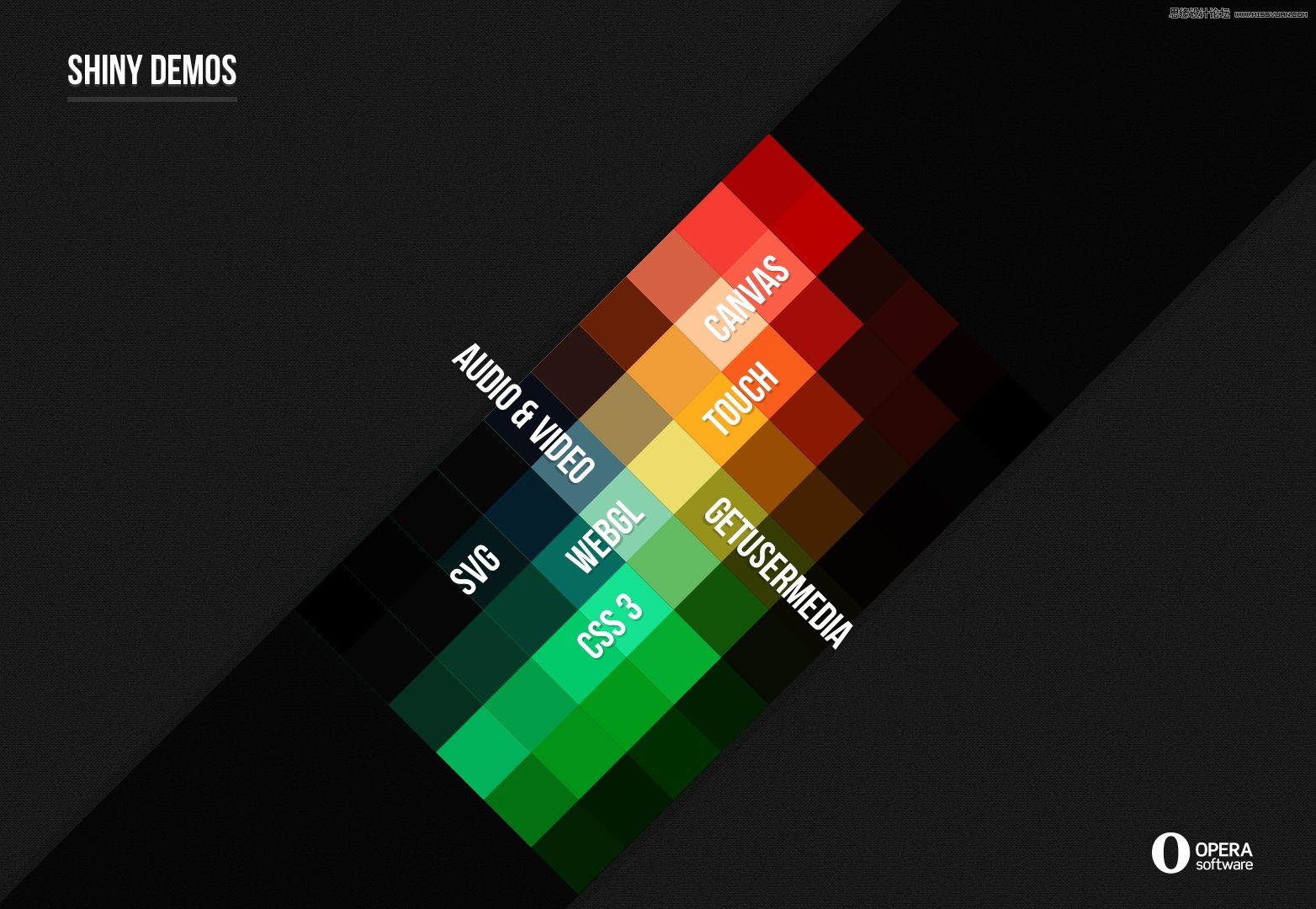
Shiny Demos

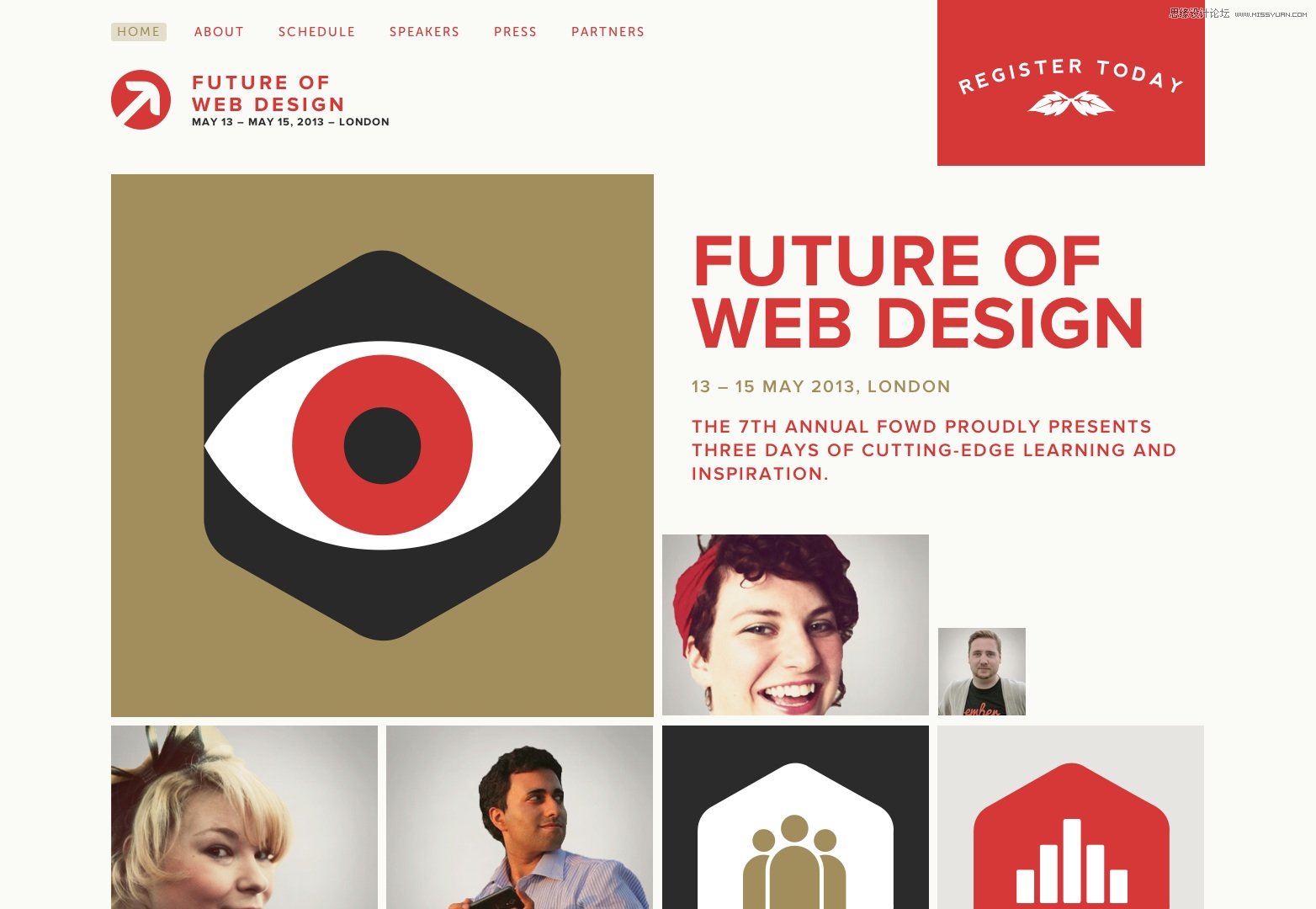
Future of Web Design

Middlesex-London Health Unit

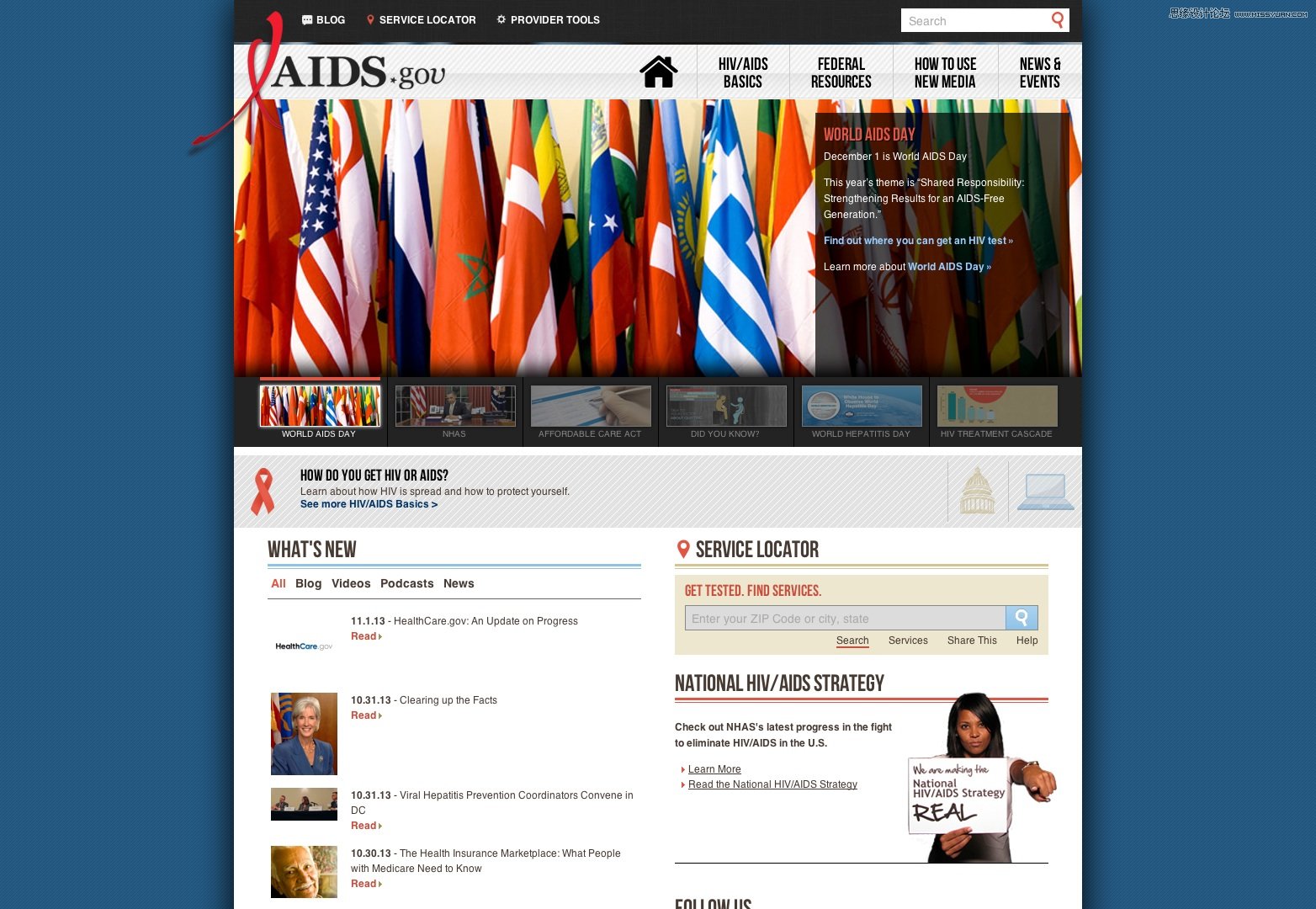
Aids.gov

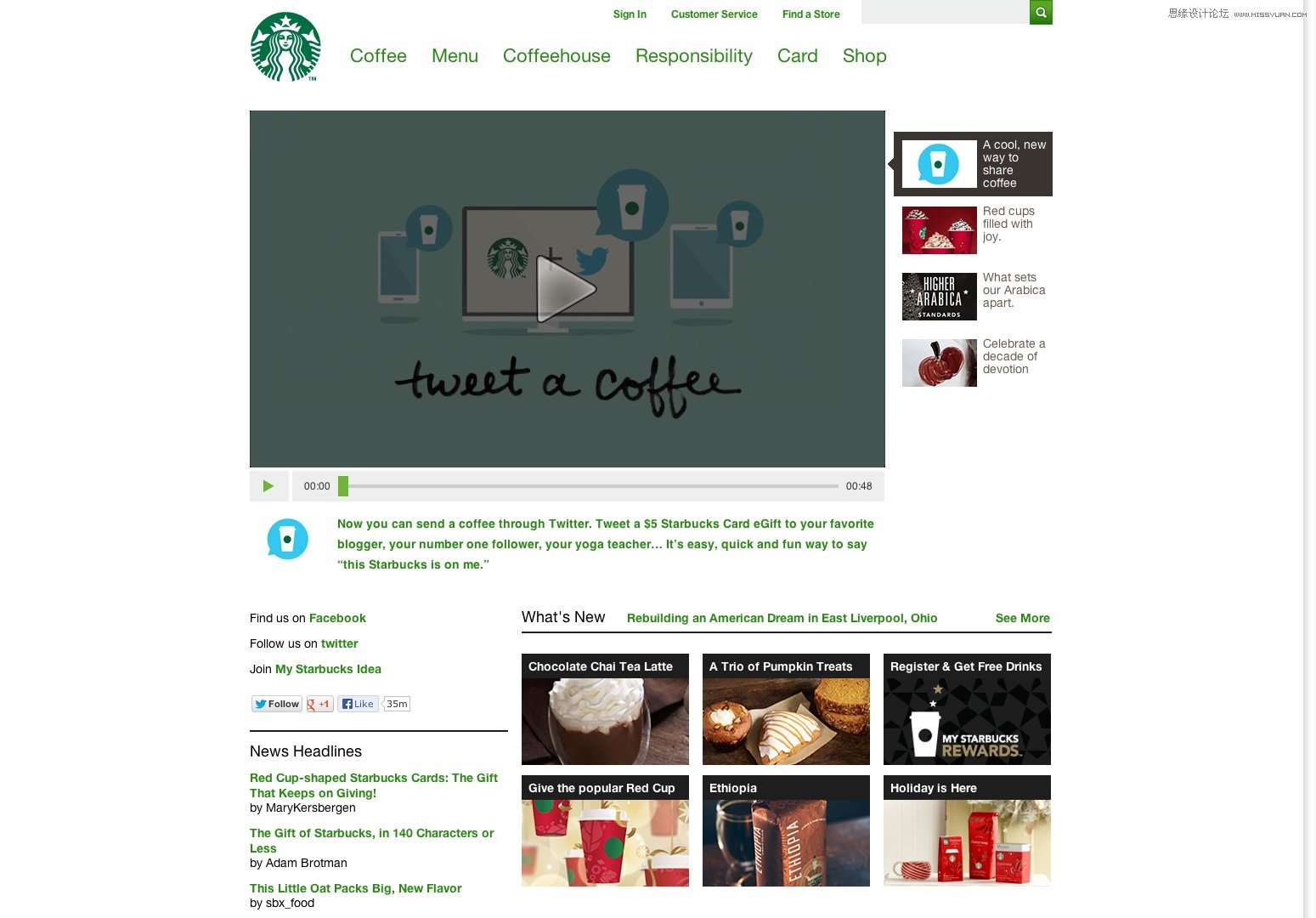
Starbucks

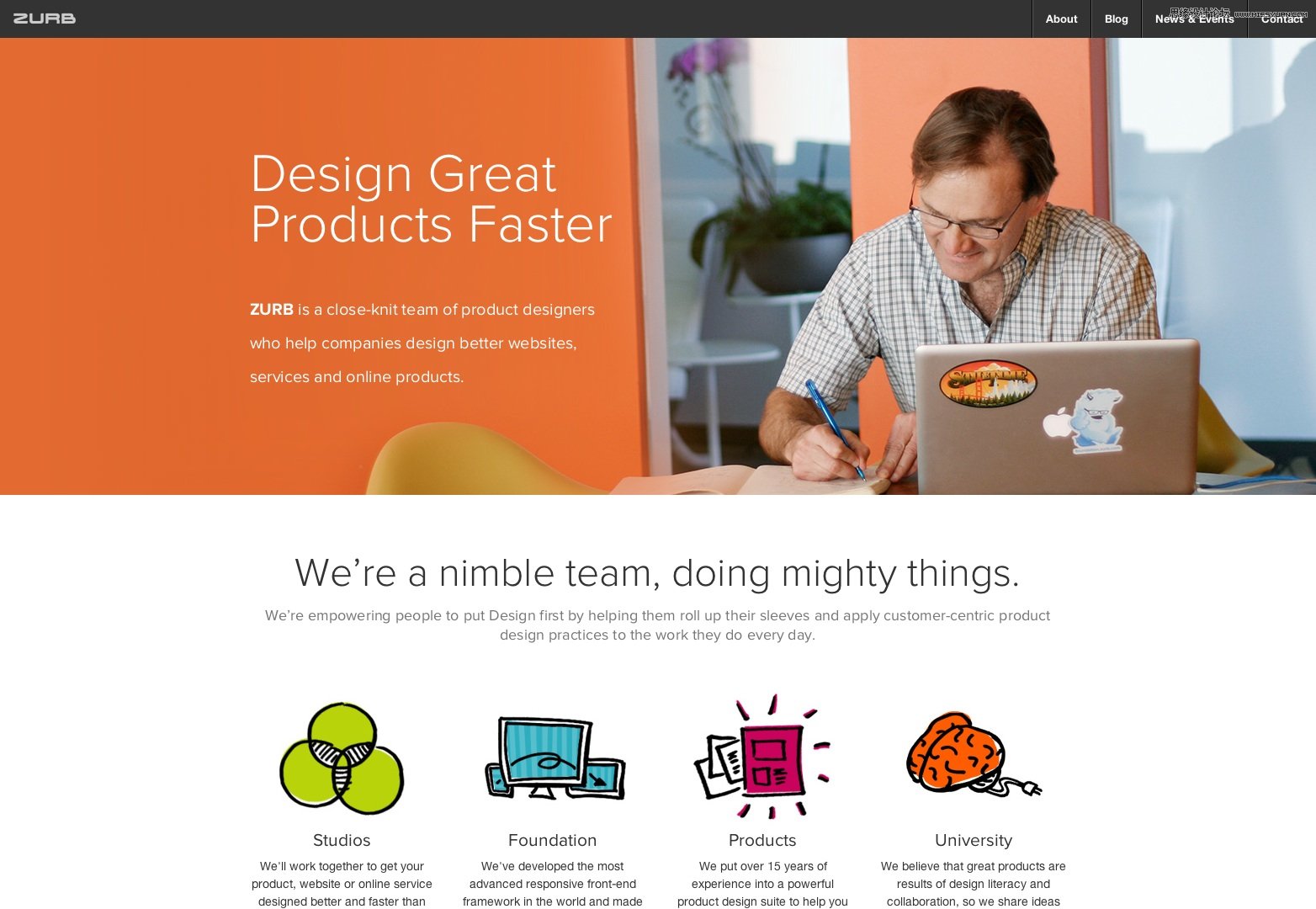
Zurb

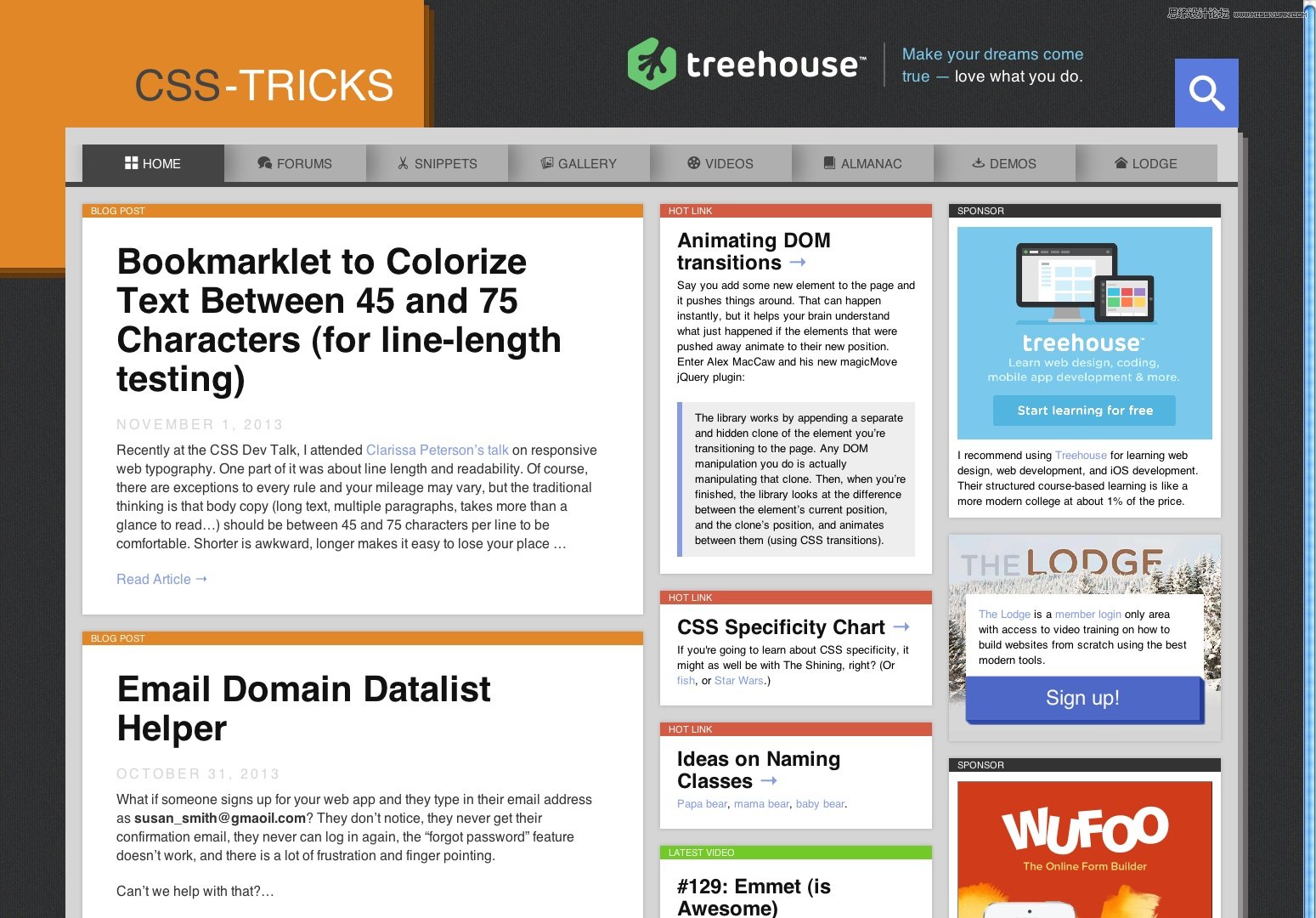
CSS Tricks

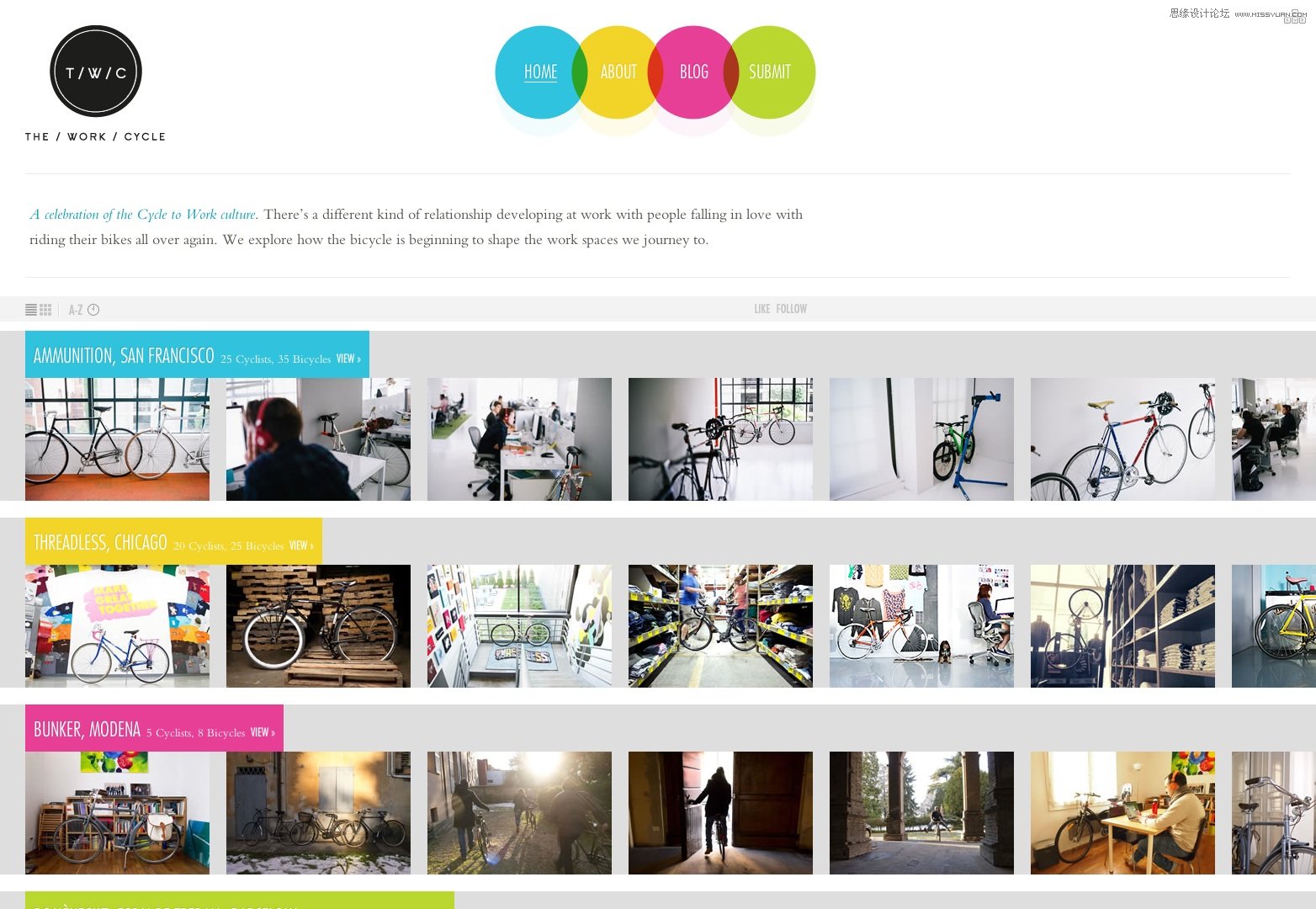
The Work Cycle

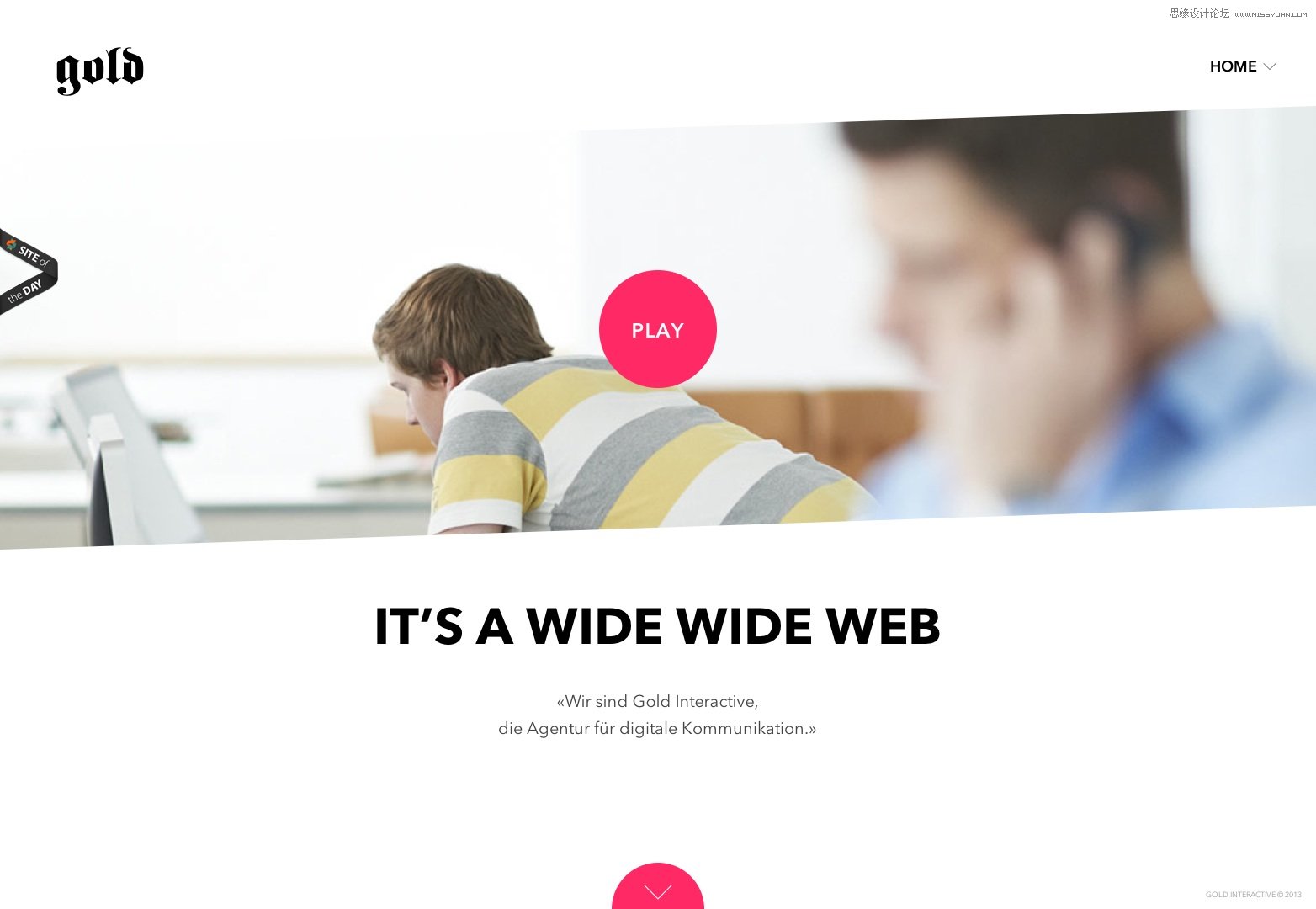
Gold Interactive

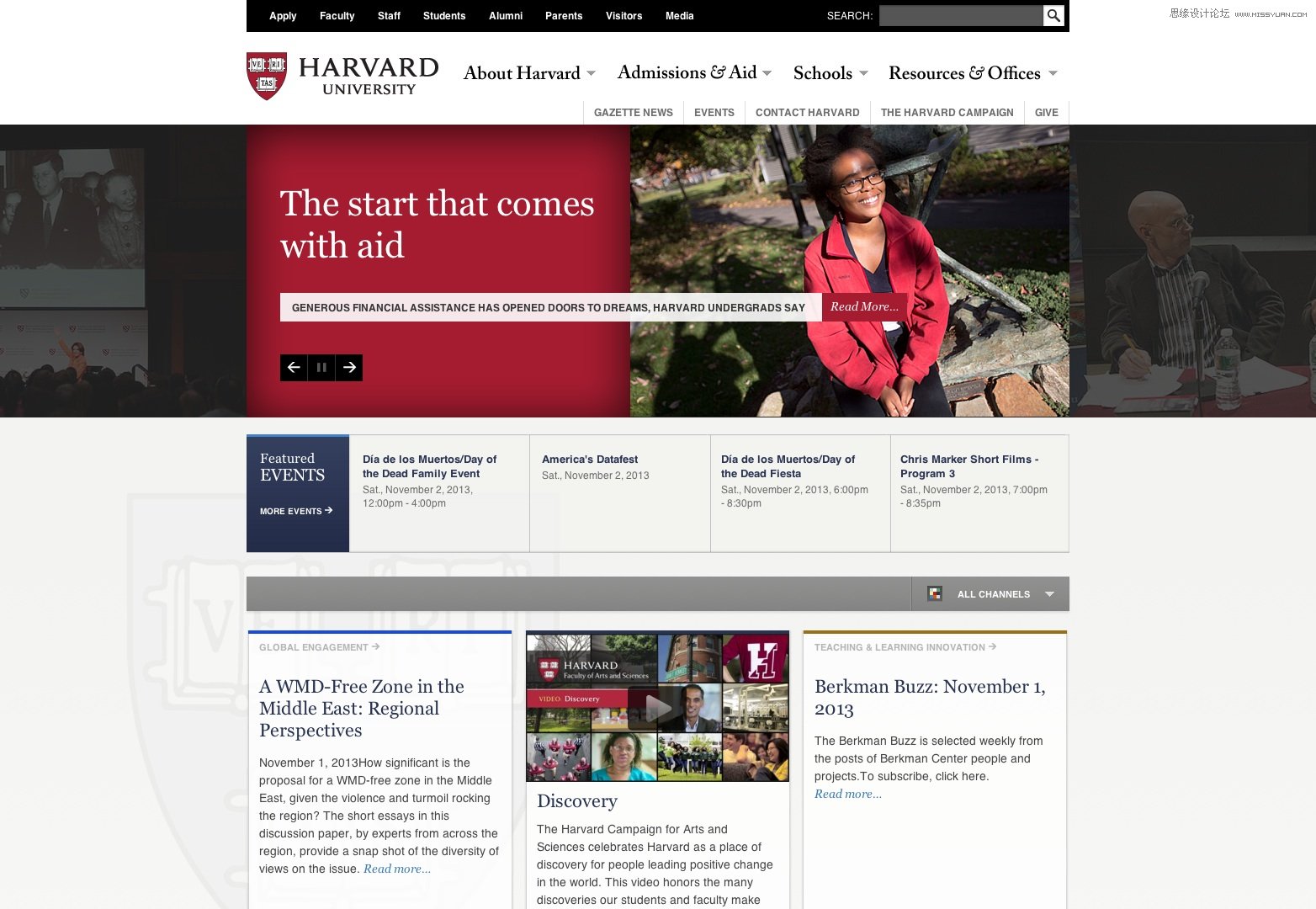
Harvard University

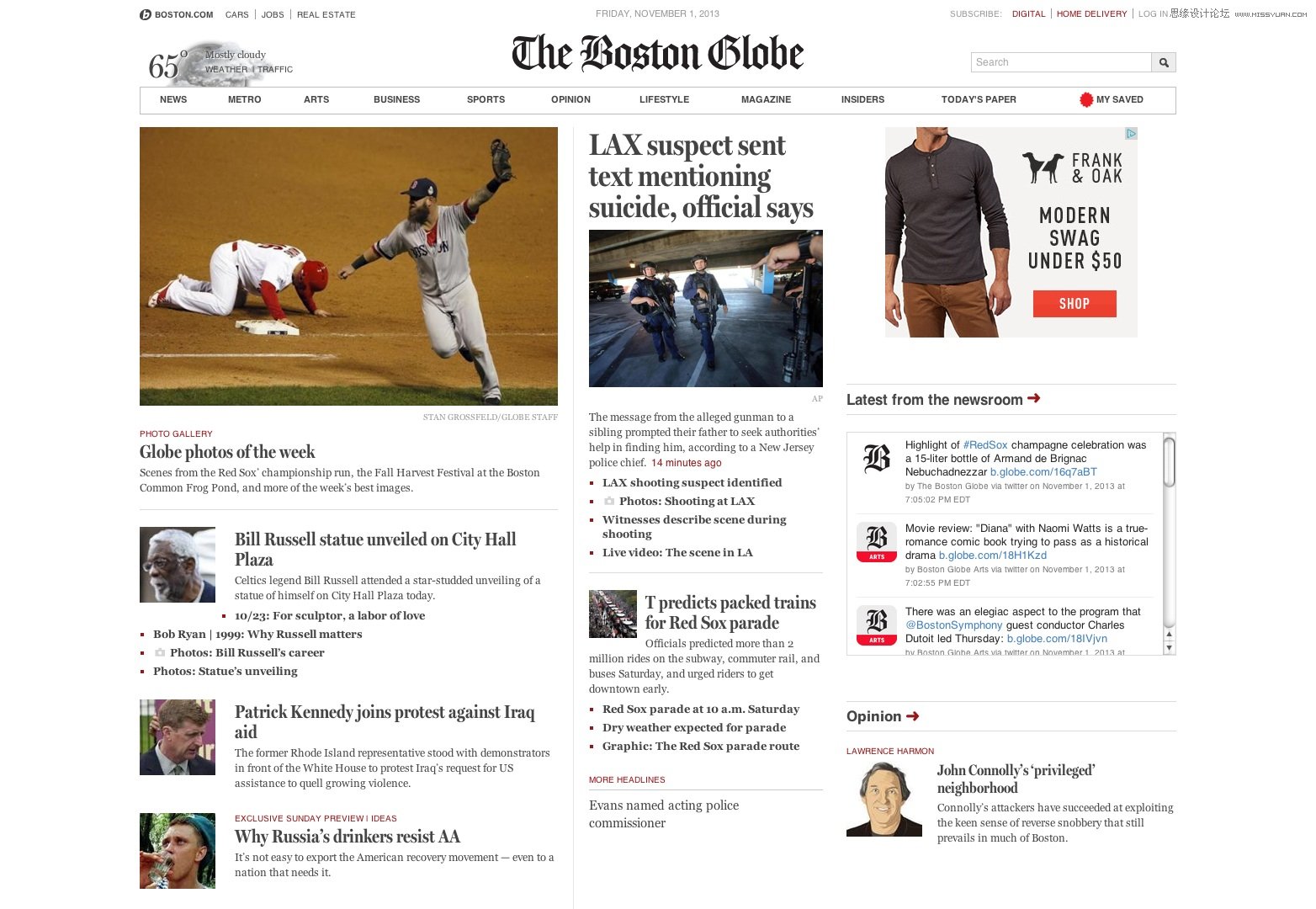
Boston Globe

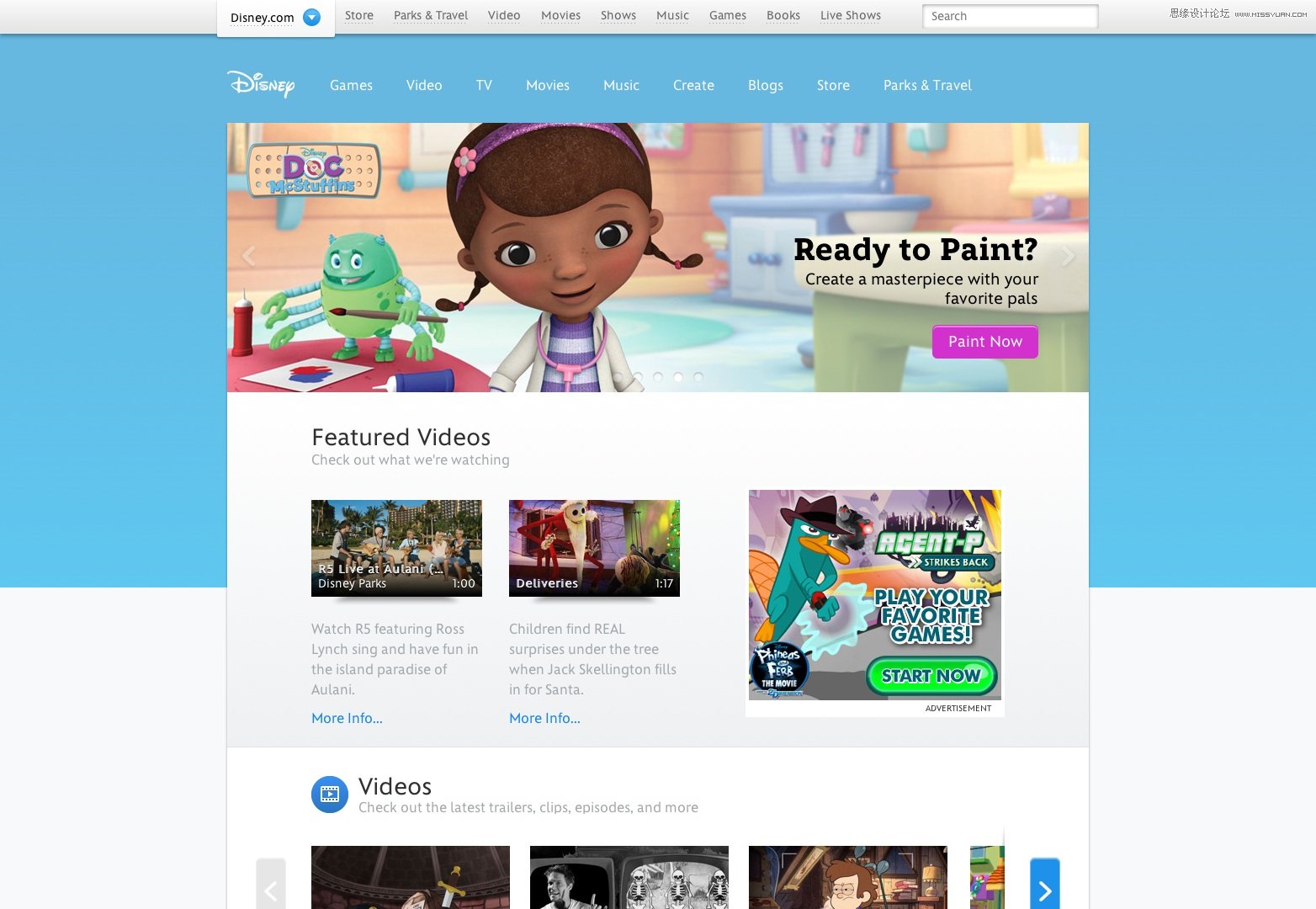
Disney

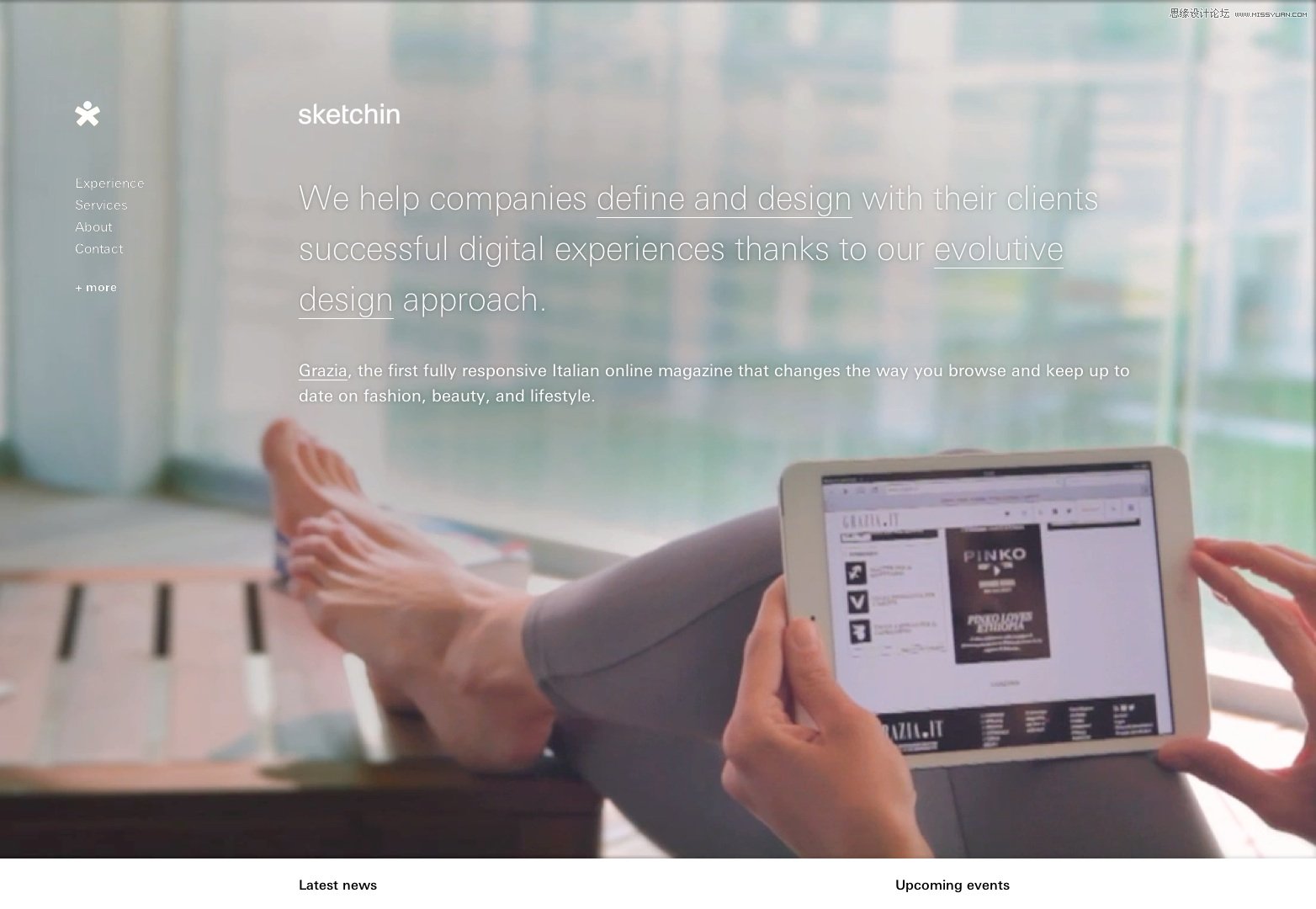
Sketchin

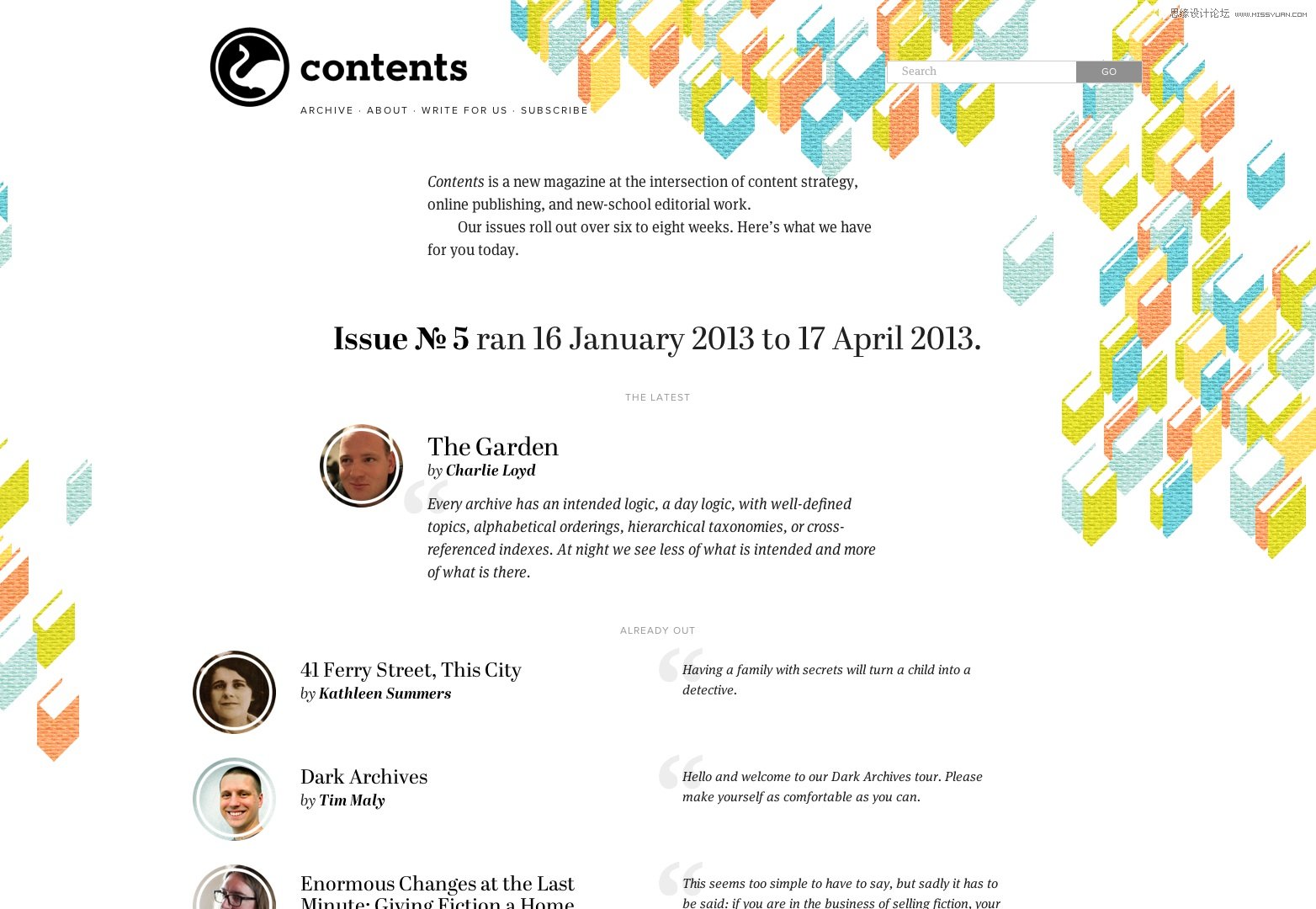
Contents Magazine

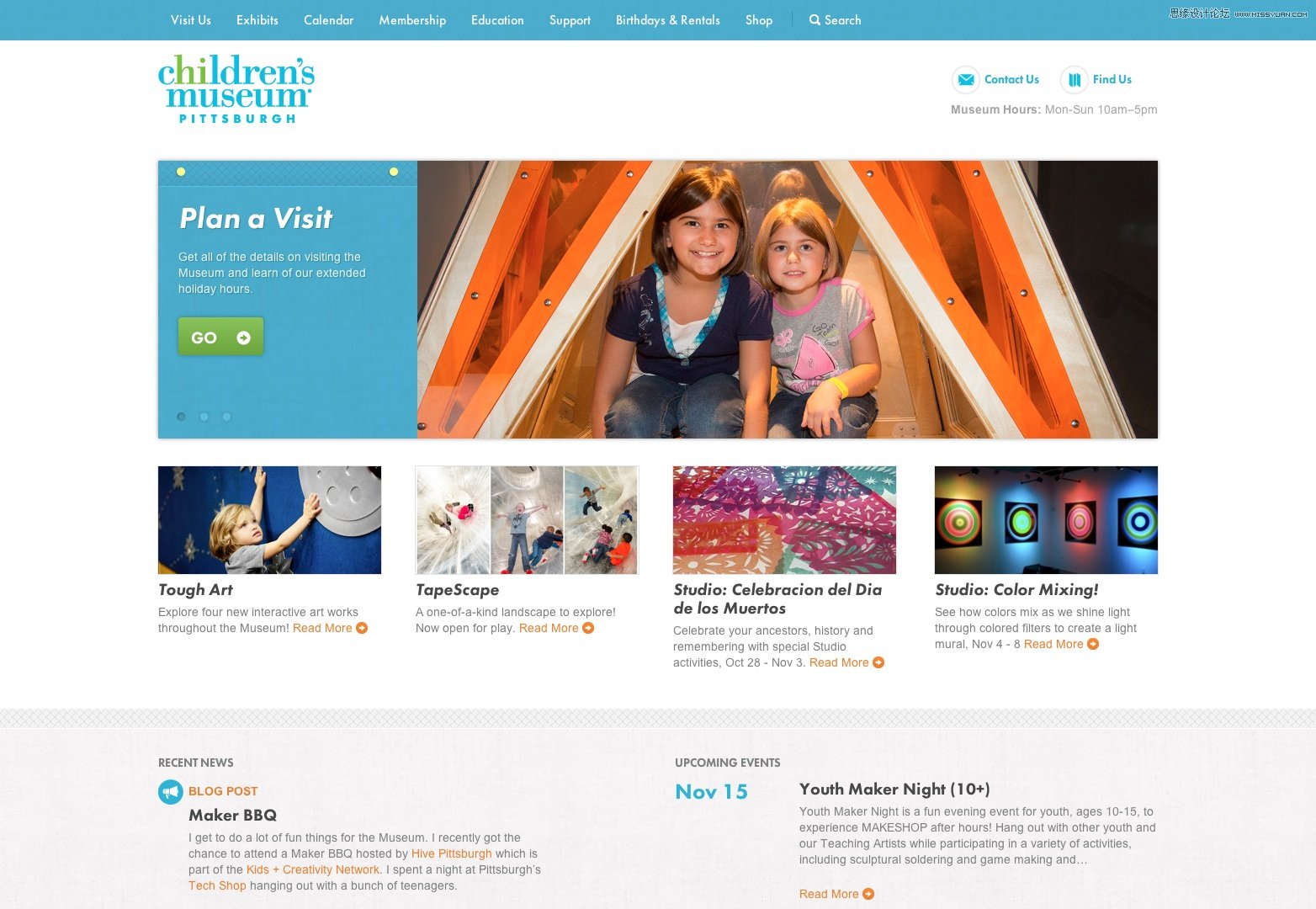
Children’s Museum Pittsburgh

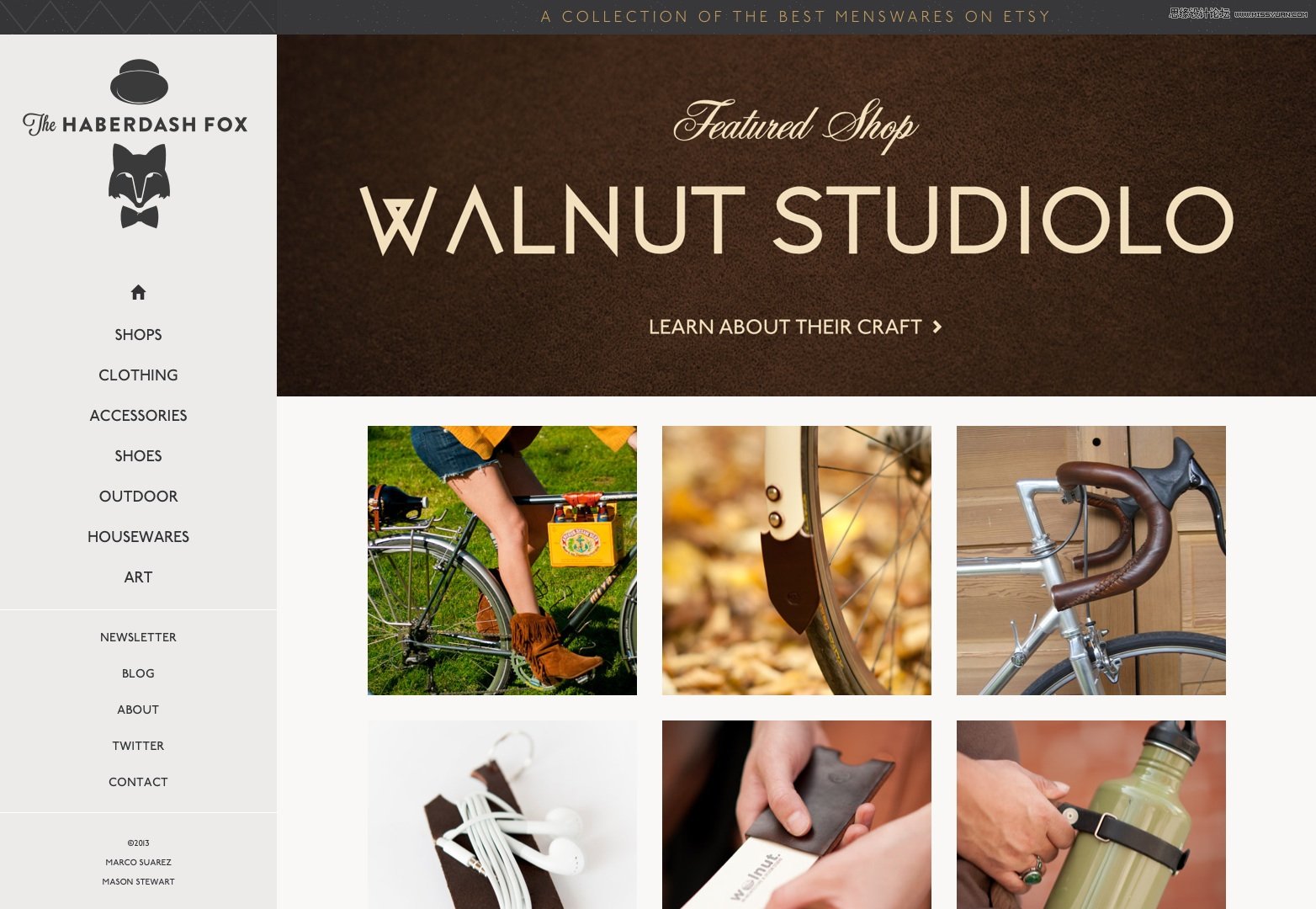
The Haberdash Fox

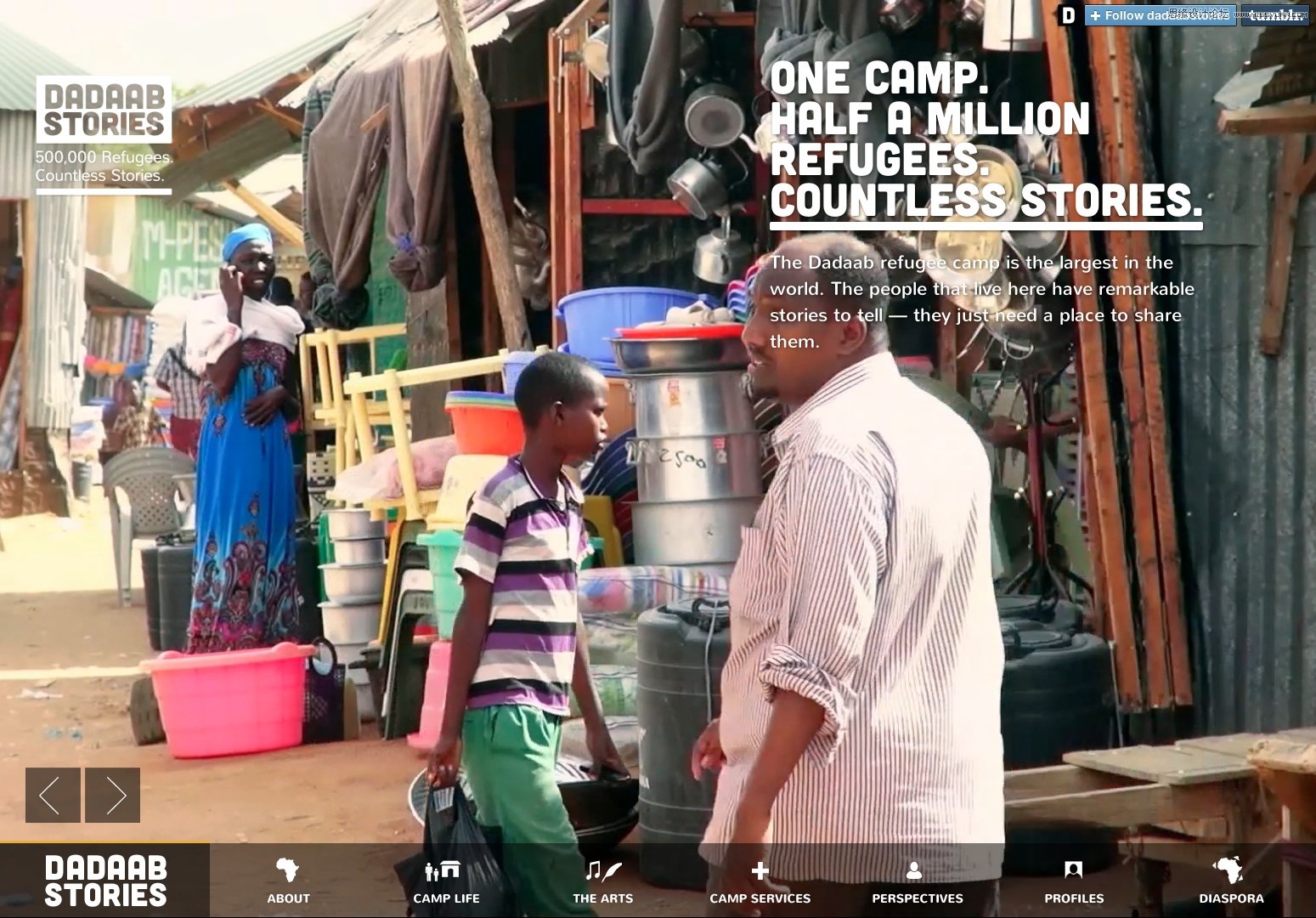
Dadaab Stories

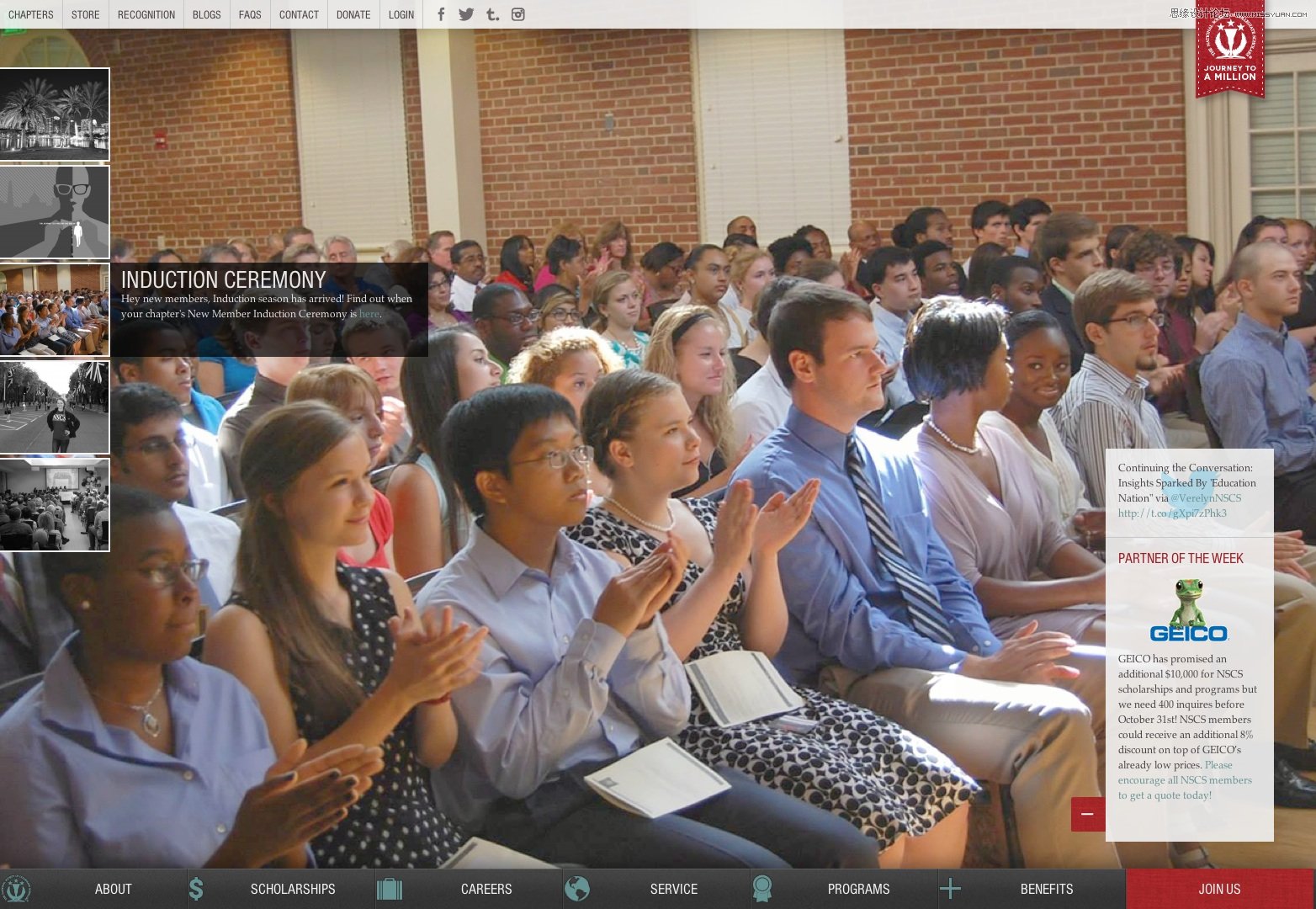
National Society of Collegiate Scholars

 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
40个创意爆棚的电商网站设计欣赏
相关文章2772019-02-17
-
 20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
20多个风格多样的日式企业网站设计欣赏
相关文章6332017-05-02
-
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
-
 创意爆棚的设计作品展示网站设计欣赏
相关文章7772016-06-16
创意爆棚的设计作品展示网站设计欣赏
相关文章7772016-06-16
-
 精选国外炫酷创意的网页导航设计欣赏
相关文章12352016-01-26
精选国外炫酷创意的网页导航设计欣赏
相关文章12352016-01-26
-
 使用混合模式和交错排版的网页设计欣赏
相关文章6362015-11-24
使用混合模式和交错排版的网页设计欣赏
相关文章6362015-11-24
-
 精选国外创意冠绝的网站页脚设计欣赏
相关文章4102015-11-18
精选国外创意冠绝的网站页脚设计欣赏
相关文章4102015-11-18
-
 15个布局创意力Max的优质网站设计欣赏
相关文章2692015-11-10
15个布局创意力Max的优质网站设计欣赏
相关文章2692015-11-10
