使用混合模式和交错排版的网页设计欣赏
文章来源于 设计达人,感谢作者 shejidaren 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2015-11-24
创意是无处不在的,在网页设计中,若发现一些好的灵感或趋势,就尽量去尝试应用到你的项目上,把哪些枯燥的、已经烂大街的创意能少用就少用了,毕竟设计师也是要提升自我,不要为了快速完成工作就随意了事。
创意是无处不在的,在网页设计中,若发现一些好的灵感或趋势,就尽量去尝试应用到你的项目上,把哪些枯燥的、已经烂大街的创意能少用就少用了,毕竟设计师也是要提升自我,不要为了快速完成工作就随意了事。
今天为大家整理的网页设计创意有图像遮罩、混合模式、交错排版,这些在网页设计中不常用,看起来却挺有创意的版式创作,在实际操作中难度也不高,Web设计师们都可以试试。
图像遮罩(Image Mask)
Axteria Strategy Consultant
会PS的人都懂图像遮罩怎么使用了吧?看看下面的例子,可以这么玩的,简单美观。

How The Stars Align

Sons of Gallipoli

Greenwood Campbell: Digital Agency

混合模式(Blending Mode)
通过类似混合模式的手法,可以实现一些比较艺术(另类)的创作,使用这个应注意对色彩和创意的把握,因为很容易搞得很难看…
Found them First

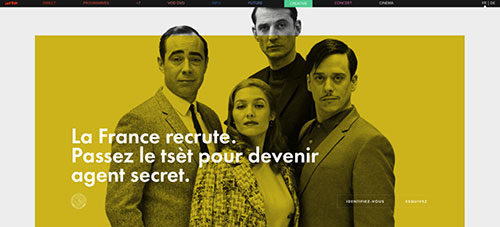
Au service de la France

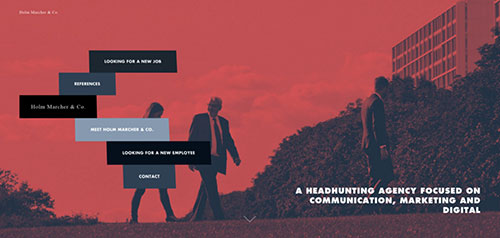
Holm Marcher & Co.

Viens-là

Roman Neustädter

交错排版(Grid Offsetting)
关于交错排版,其实这些案例有很多,但却不好运用,所以建议大家能考多点案例,一个个尝试,下面的就是不错的例子。
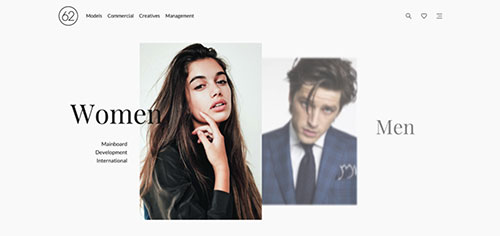
62 Models

Do Amaral, A

 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
-
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
