30个时尚网页加载进度条设计欣赏
文章来源于 数英网,感谢作者 佚名 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2014-07-16
互联网越来越快,但网页加载时的等待必不可少。据调查,用户能够忍受的最长等待时间大约在6~8秒之间。不过,有趣而富有创意的进度条可以吸引用户,让他们耐心等待。来看看本文收集的30个设计感十足的加载进度条。
互联网越来越快,但网页加载时的等待必不可少。据调查,用户能够忍受的最长等待时间大约在6~8秒之间。不过,有趣而富有创意的进度条可以吸引用户,让他们耐心等待。来看看本文收集的30个设计感十足的加载进度条。
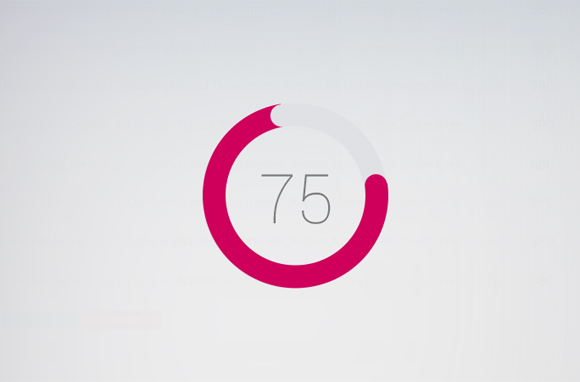
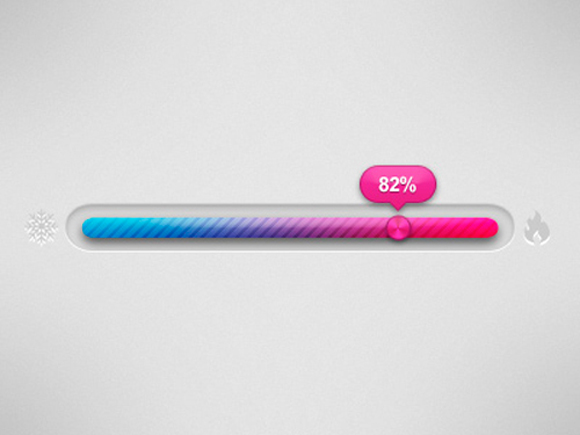
Loading by pearlsomani

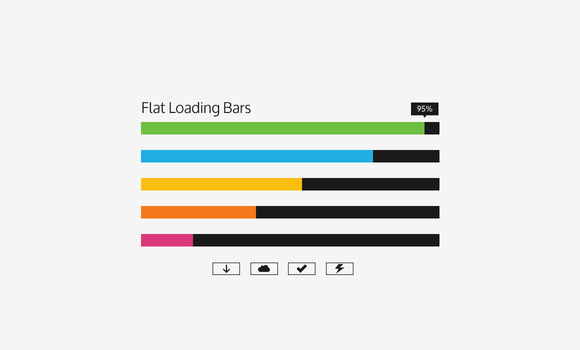
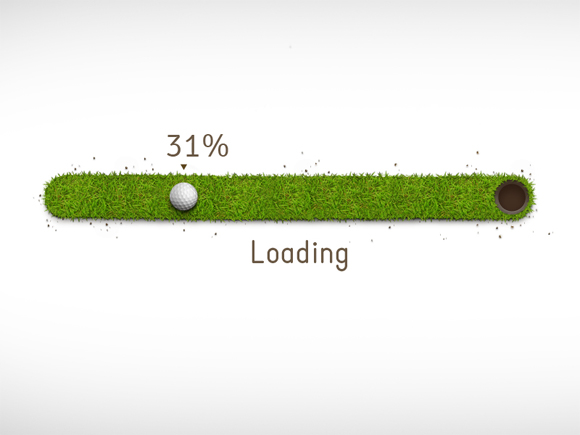
Flat Loading Bars + Icons FREEBIE by Joe Taylor

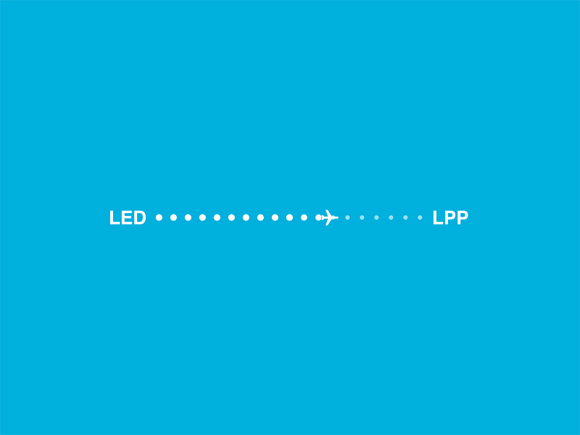
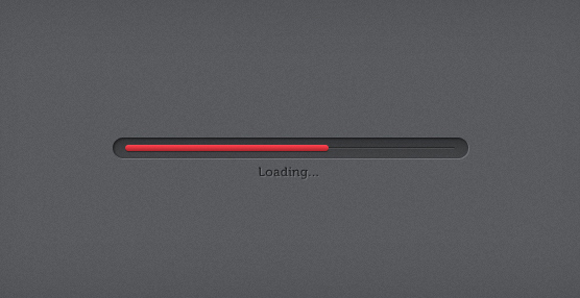
Progress Bar for Aviasales app by Mark M

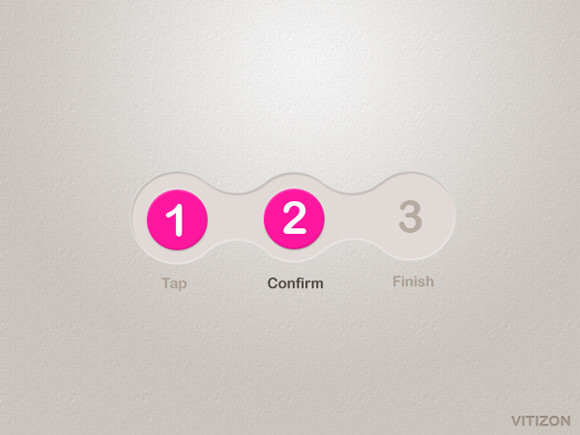
Smart Progress Bar by Shabir Gilkar

Round Loading by Sanja Veljanoska

Just loader by Balazs Szarka

Progress bar by Denis Perepelenko

UI/UX Designs by Katie Schneider

Progress Bar (PSD) by Marijan Petrovski

installin’ (gif) by Jason Perez

 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 10张时尚简约风格的网站设计欣赏
相关文章5782017-11-06
10张时尚简约风格的网站设计欣赏
相关文章5782017-11-06
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
