35款兼容性极佳的响应式网页设计欣赏
文章来源于 优设,感谢作者 陈子木 给我们带来经精彩的文章!设计教程/设计欣赏/网页设计2014-09-15
响应式网页设计有多火咱就不在此赘述了。但是要做好响应式设计,让网页在每一块屏幕上都能正常地显示并拥有良好的版式,设计师和前端同学需要为此付出大量的心血。
响应式网页设计有多火咱就不在此赘述了。但是要做好响应式设计,让网页在每一块屏幕上都能正常地显示并拥有良好的版式,设计师和前端同学需要为此付出大量的心血。单单是为13~27寸的桌面环境下不同浏览器来调整兼容性就已经颇为费神了,还要兼顾到从3英寸到9.7英寸的各种手机和平板,这中间如何平衡屏幕尺寸和像素密度(PPI)也够大家喝一壶的了。
所以,设计师和前端同学不仅要参与分析各种情况下的布局变化,还需要大量的案例学习和实践。今天我们推荐的这35个高大上的响应式网站,都能够良好地兼容绝大多数的屏幕和尺寸,它们在网页布局和响应式设计上有诸多共通的地方。如果你正在思考如何做好响应式设计,不妨学习一下。
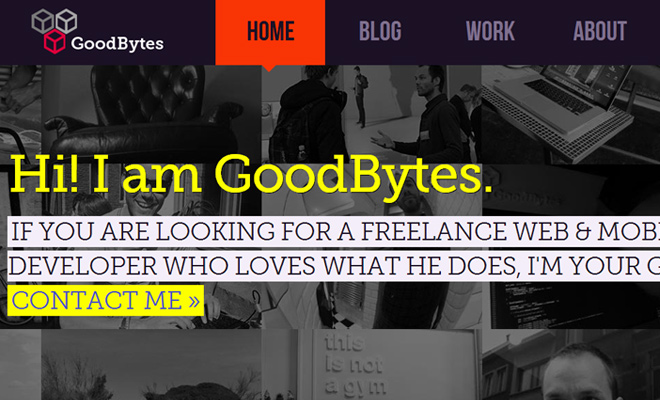
GoodBytes

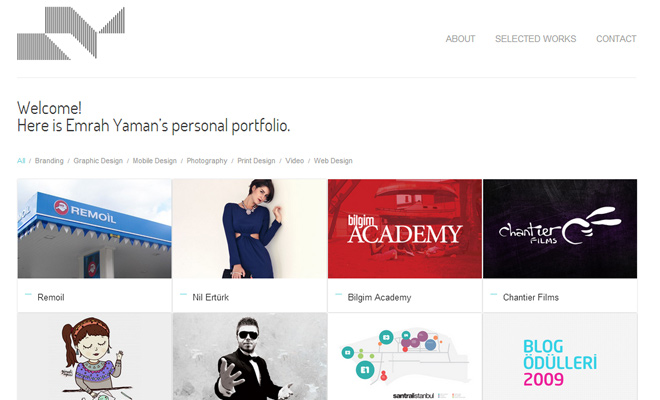
Emrah Yaman

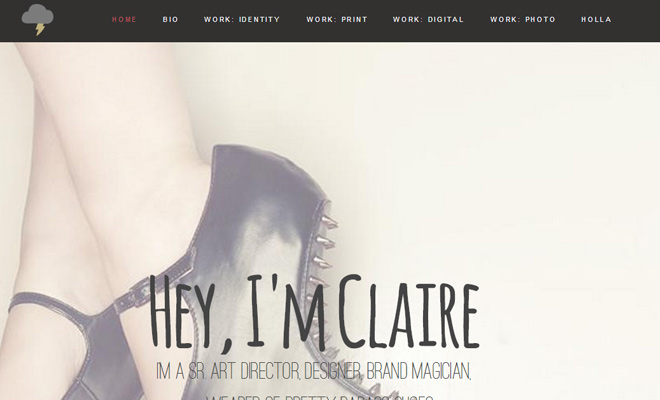
Vanity Claire

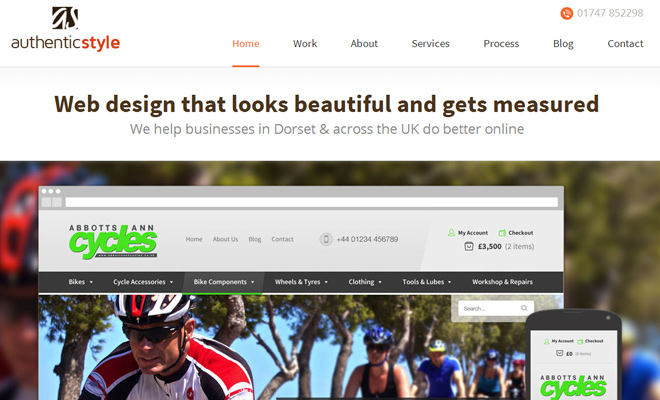
Authentic Style

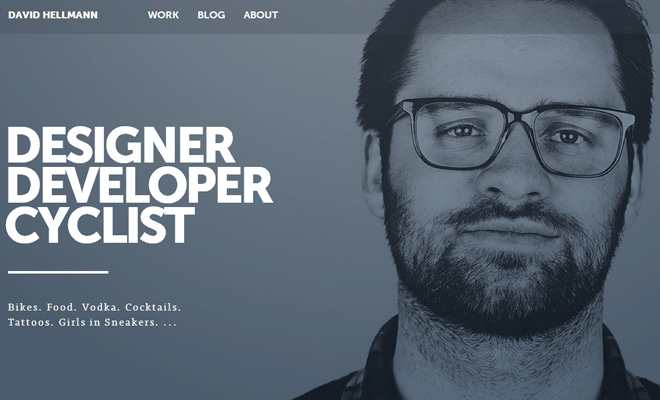
David Hellmann

Trevor Saint

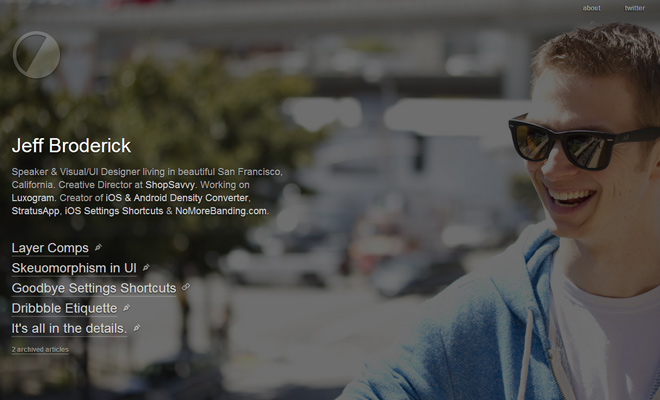
Jeff Broderick

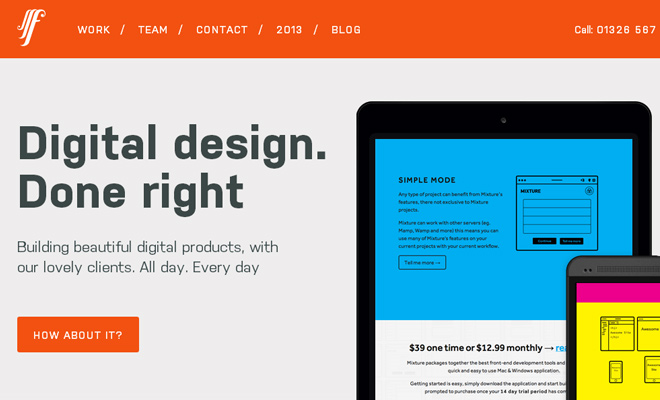
fffunction

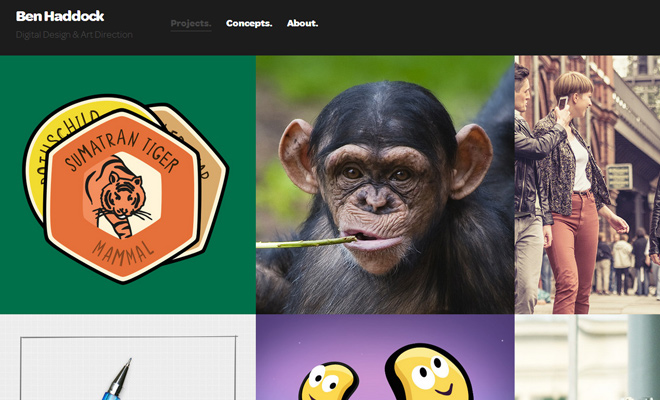
Ben Haddock

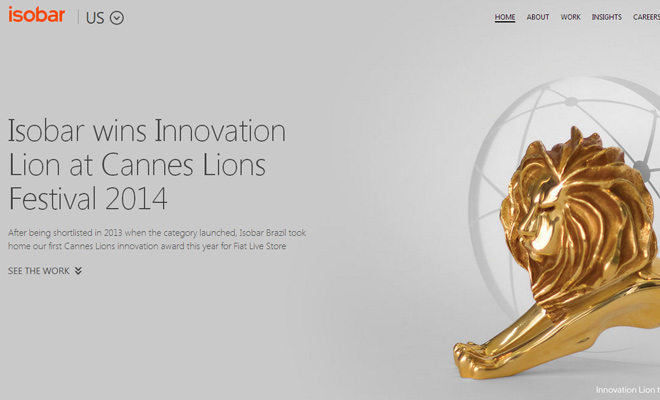
Isobar

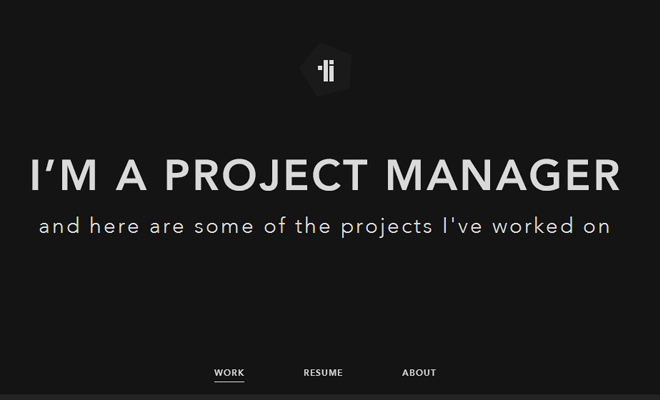
Thibault Jorge

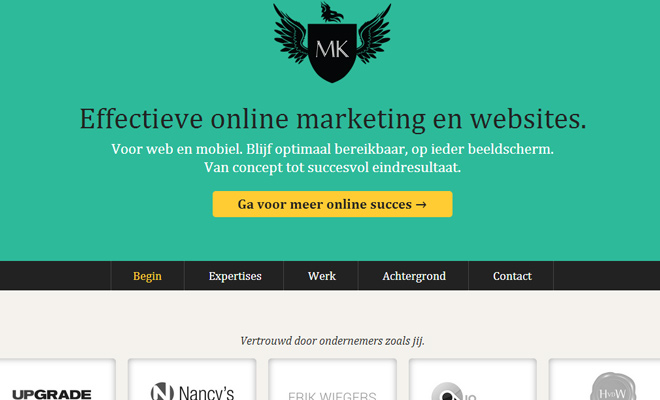
Maarten Kleyne

Olive & Twist
src="http://designm.ag/wp-content/uploads/2014/07/13-olive-and-twist-responsive-portfolio.jpg" />
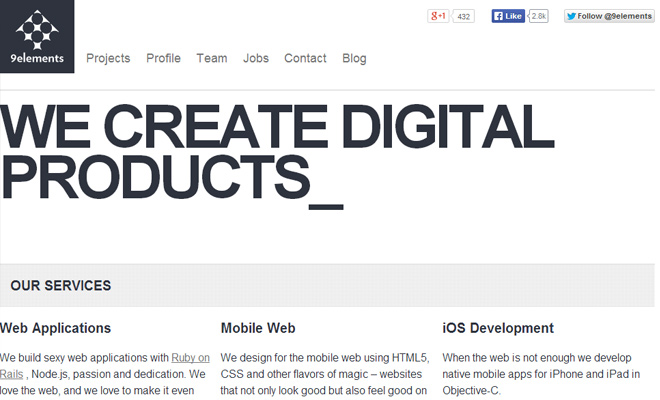
9elements

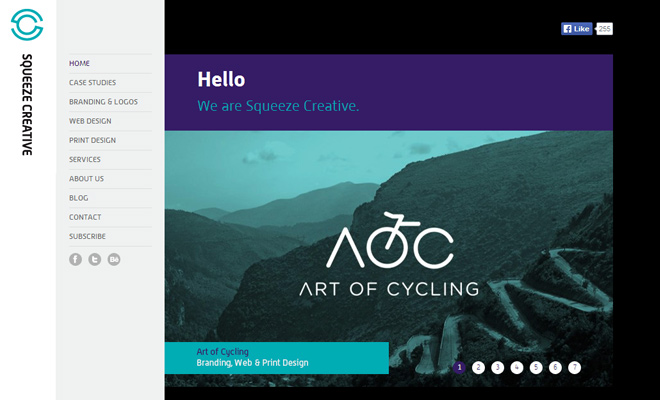
Squeeze Creative

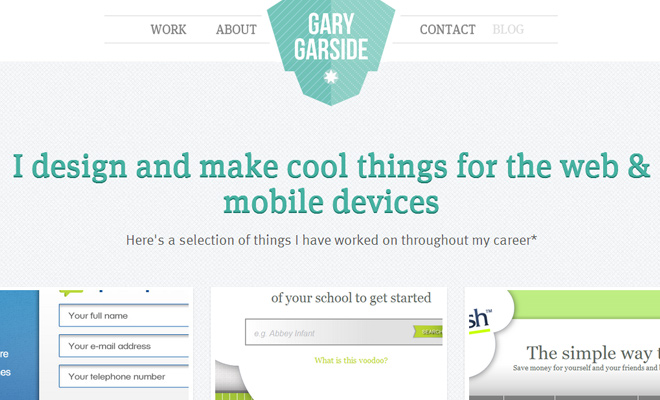
Gary Garside

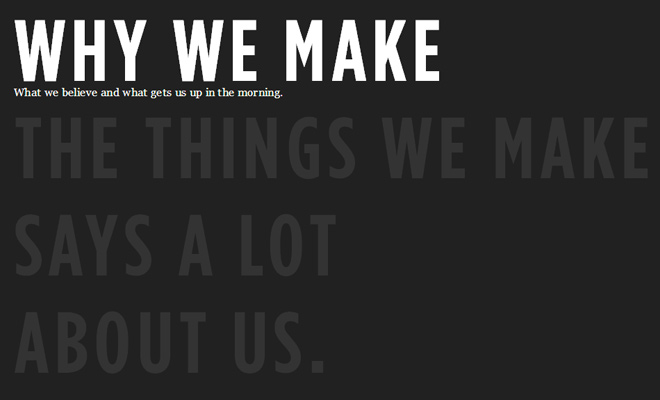
Code and Theory

 情非得已
情非得已
推荐文章
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
热门文章
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
-
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
