时尚精致的单页滚动类网页设计欣赏
文章来源于 优设,感谢作者 onextrapixel 给我们带来经精彩的文章!单页滚动也算是目前网页设计中一个独立的类别了,导航、菜单等网页元素的设计也有一套独特的手法。极简风的导航栏设计其实算不上太多,毕竟导航栏的部分应该是包罗万象并且常驻页面的。而汉堡菜单的存在让导航具备了更优秀的隐藏性,摆脱了滚动条、分页和复杂的下拉框,让页面更整洁,为视觉设计留下更大的空间,留住了用户。
另外非常值得注意的一点是,即使导航设计足够隐蔽,用户也不会在页面间迷失,他们比我们设计时所设定的“普通用户”要聪明太多。网页出现的20多年来,大家已经习惯了自上而下的浏览,在没有额外的标志提醒和导航存在的情况下,用户也会下意识向下滚动,这也是单页设计和无导航设计出现的重要先决条件。开发者充分利用单页和视差的特征,让页面更加生动自然,也更符合触摸屏设备。聪明的设计师们将移动端不易于交互的元素去除之后,页面设计更加统一,兼容性更强。
如此一来,全新设定下的长滚动页面的设计似乎拥有了更多的可能性,不拘一格的设计手法可以令长滚动页面焕发出不同凡响的生命力。今天我们搜集了20个独具匠心的单页滚动页面,它们在页面布局、导航设计上另辟蹊径。如果你正在寻找设计精巧而走心的网页,那么这次的案例会让你眼前一亮。
We Are Top Secret

We are top secret 在导航设计上还是蛮温和的,设计师并没有采用醒目的向下滚动箭头提醒,也没有显著的滚动特效,仅仅在底部用一个小巧的“Scroll down”提示访客,并且融入度极高。
Fixed Group

Fixed Group 的页面设计极为炫酷,导航栏被隐藏在左上角的汉堡图标中。为了引导用户向下滚动,设计师在页面的底部放置了一个超窄的箭头,看起来非常有趣。页面中轻微的折叠效果也在“引诱”用户滚动页面。
Giampiero Bodino

这个网页在用户体验上也做的非常突出,对触摸屏设备的兼容尤其不错。设计师突出了页面托拽浏览的特征,可以纵向滚动也可以横向滚动。
Lois Jeans

Lois Jeans的页面设计清新而充满活力,巧用撞色并通过错落的文字营造乱中有序的美感。常驻于顶部的导航栏便于用户定位,设计师并未使用单页中常见的翻页提示。
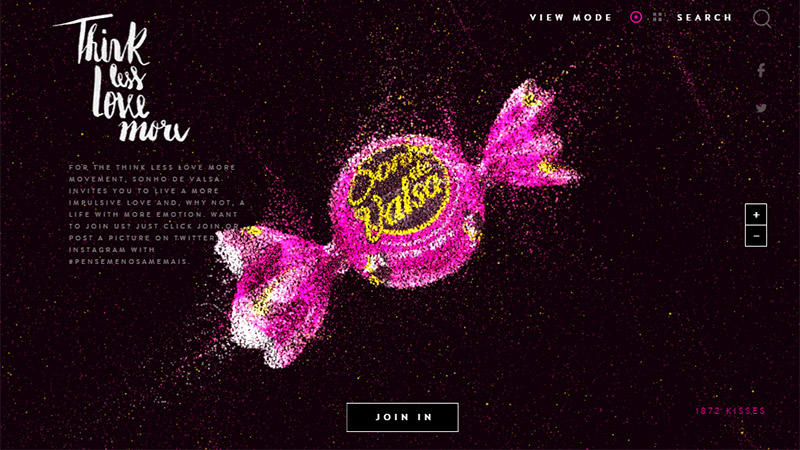
Think Less Love More

Think Less Love More 是一个比较先锋的网页项目,其中极具特色的交互是它的重要特征。它并未使用常见的横向或者纵向滚动,而是要进到“里面”去。探索的时候,你需要点击放大或者缩小的按钮,用鼠标滚轮或者手指都可以轻松操作。
 情非得已
情非得已
-
 40款优秀的色彩搭配网页设计案例欣赏2013-11-16
40款优秀的色彩搭配网页设计案例欣赏2013-11-16
-
 70个暗黄色风格的复古网页设计欣赏2013-09-17
70个暗黄色风格的复古网页设计欣赏2013-09-17
-
 精选国外红色大气的网页设计欣赏2013-08-15
精选国外红色大气的网页设计欣赏2013-08-15
-
 精选设计师朱腾鹏网页设计作品欣赏2013-07-31
精选设计师朱腾鹏网页设计作品欣赏2013-07-31
-
 35个国外超赞的苹果APP网站设计欣赏2013-06-17
35个国外超赞的苹果APP网站设计欣赏2013-06-17
-
 2010年网页设计的流行与趋势2010-06-27
2010年网页设计的流行与趋势2010-06-27
-
 50个漂亮的蓝色网站设计欣赏2010-06-25
50个漂亮的蓝色网站设计欣赏2010-06-25
-
 让你一眼就能记住的博客设计欣赏2010-06-23
让你一眼就能记住的博客设计欣赏2010-06-23
-
 50个黄色为主的网页设计欣赏2010-03-15
50个黄色为主的网页设计欣赏2010-03-15
-
 26个创意布局的网站界面设计2010-02-03
26个创意布局的网站界面设计2010-02-03
-
 2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
2020年10个代表最新设计趋势的网页设计
相关文章1722020-03-17
-
 精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
精选国外优秀大气WEB网页设计欣赏
相关文章3812018-11-08
-
 精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
精选国外杂志风格网页设计欣赏
相关文章2522018-05-29
-
 极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
极简主义的设计师个人网页设计欣赏
相关文章6142017-12-11
-
 橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
橙色主题风格的优秀网页设计欣赏
相关文章3682017-11-08
-
 精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
精选国外最新优秀的网页设计欣赏
相关文章5392017-03-14
-
 网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
网页设计师必收的实用网站作品欣赏
相关文章2552016-10-24
-
 国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
国外创意的会议和活动类网页设计欣赏
相关文章4602016-10-20
