Sketch设计立体质感的IOS软件图标(2)
文章来源于 站酷,感谢作者 C9D 给我们带来经精彩的文章!选中图标图层以及我们之前创建的背景图层(按住Cmd然后再按住shift我们就可以在成组的情况下多选组内的内容,仅仅按住Cmd是单选)如图17。

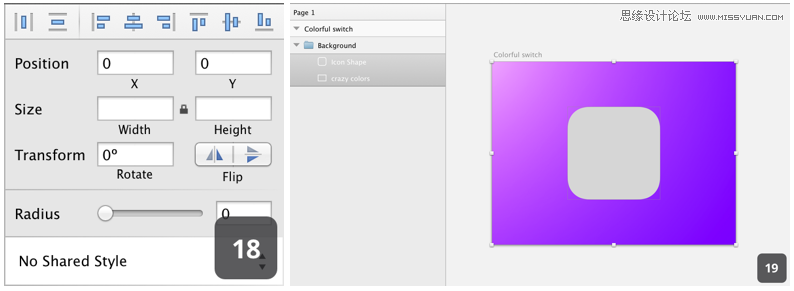
使用对齐工具使得图标在画板中能够水平与垂直居中对齐,对齐功能(图18)可以在界面右侧检查器最上面找到最终得到(如图19)。

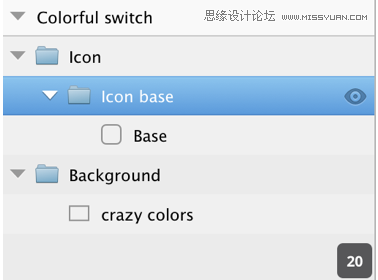
现在我们把图标拖出背景组里,(Cmd+G)成组命名为icon。再次选中图标成组,命名为“Icon Base”(图20)

5 底座
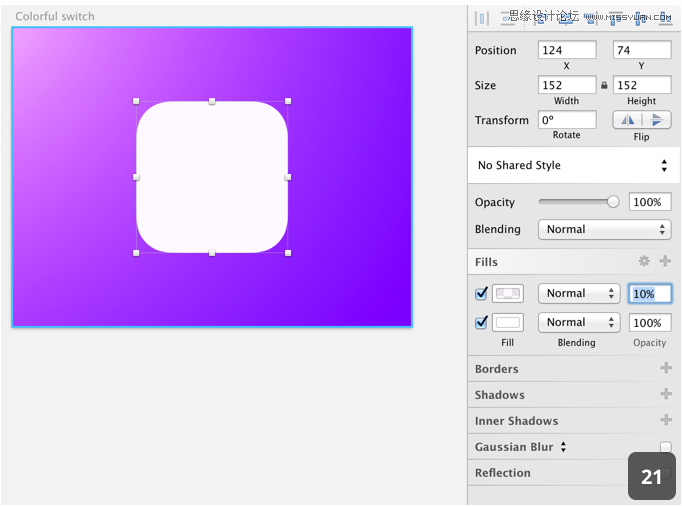
选中图层Base,改变填充颜色为#FFFFFF 。点击“+”再次添加颜色填充,颜色值#FAC3FF不透明度为10%,如图21。

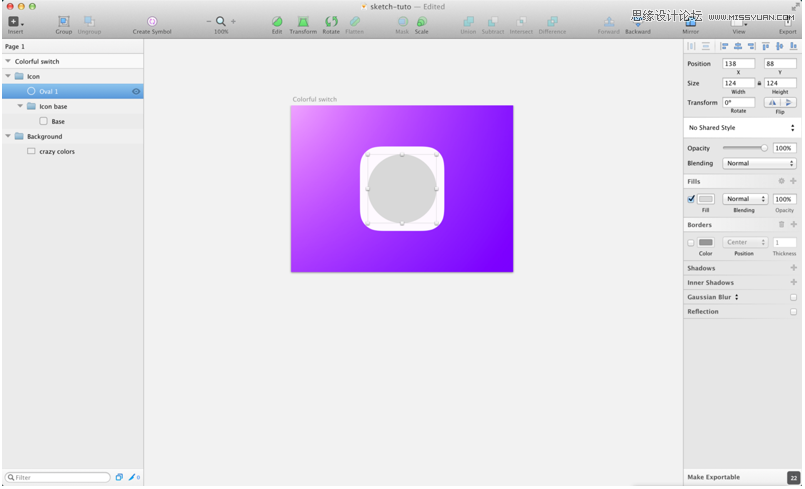
现在使用快捷键“O”在Base图层上面创建一个124 x 124的椭圆,当然不要忘记使用对齐功能使之与Base图层居中对齐(如图22)。

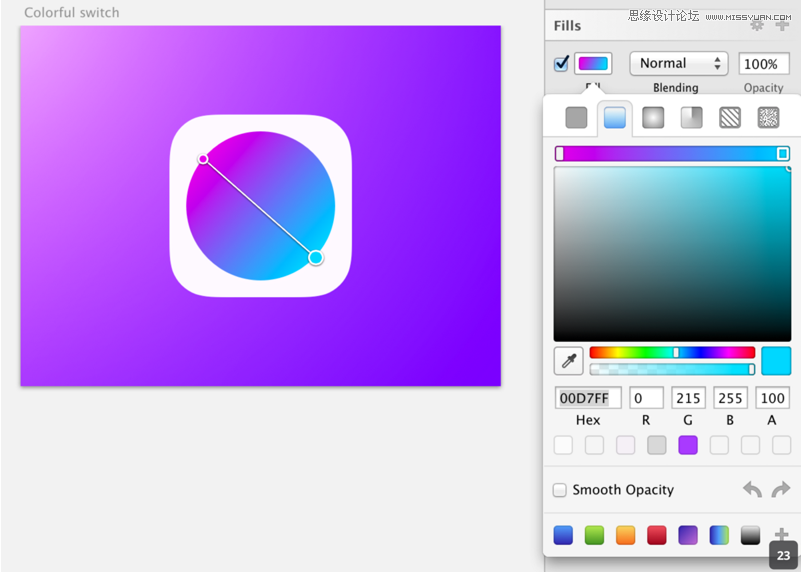
选中“Oval 1”,设置填充为线性渐变填充并使之倾斜。设置左上角颜色值#E500E7右下角颜色值#00D7FF,不改变混合模式(如图23)。

命名此层为“Super colorful base”和成组“Color Base” (如图24)。

6 创建锥形浮雕效果
然后创建一个椭圆来当做“Super colorful base”的旋钮。
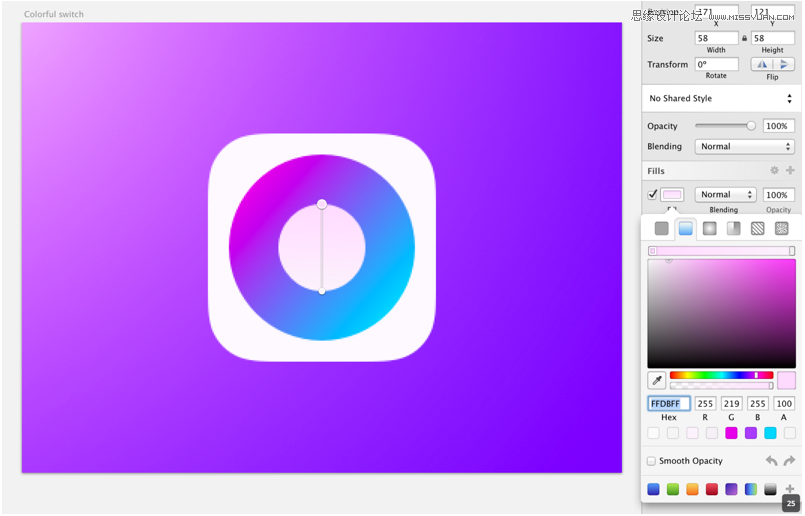
在“Super colorful base”图层之上绘制一个58 x 58的椭圆,给这个椭圆添加一个垂直的线性渐变,顶部色值为:#FFDBFF 底部色值为#FCF2FC (如图25)。

选中这个椭圆成组,更改组名为“Knob base”(如图26)。

正如你所看到的我们刚刚创建了基础图形以及我们的图标区,现在我们拥有底、ios7形状、五颜六色的底和旋钮。剩下的仅仅是添加效果这些事了。
在这一点上,如果你想确保明确的清楚上面的步骤,我创建了中间步骤示意图文,你可以点击这里。
现在我们需要花一些时间在组“Color base” 上。
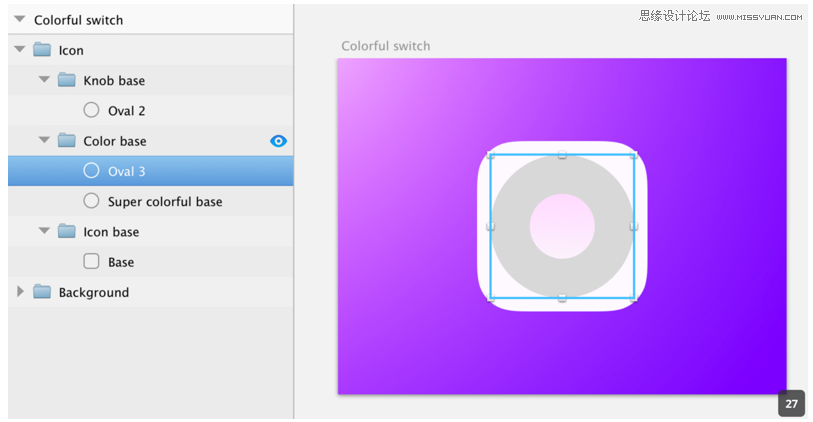
我们要打造“ring”环绕我们的大圆圈。使用椭圆工具“O”创建一个128 x 128的椭圆别忘了使用对齐工具,效果如图27。

现在我们再创建一个116 x 116的小椭圆,如图28所示。

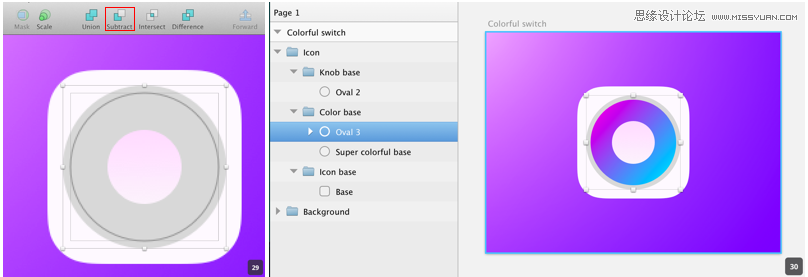
单击工具栏中的布尔运算“substract”功能即图29红框所示,现在我们得到的是一个环形,如图30所示。

你会注意到这个环是一个形状组,如果你双击打开它你还能继续修改绘制形状,重命名该环形为“Surrounding”
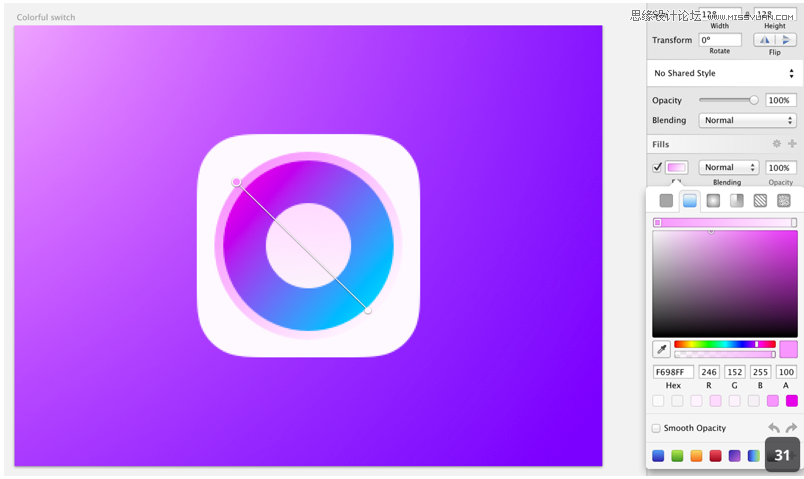
给这个环添加一个线性渐变,以对角线的角度,左上色值为#F698FF右下色值为#FFF3FF当然效果如图31。

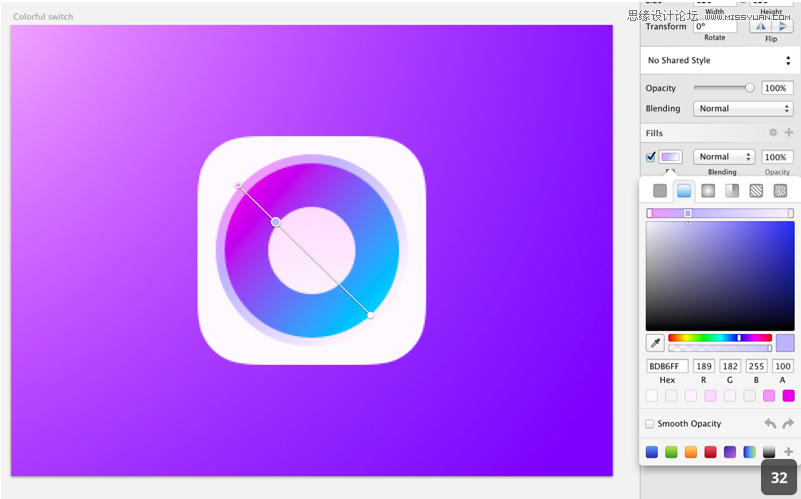
现在我们要添加一个额外的线性渐变用来模拟漫反射,将鼠标移到图形中线性渐变的路径上你会看见鼠标的指针会变成一个带“+”的指针,在左上1/3的地方单击添加一个新的颜色设置颜色值为#BDB6FF,效果如图32所示。

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 可商用的中英文字体合集打包下载
相关文章7122018-10-10
可商用的中英文字体合集打包下载
相关文章7122018-10-10
-
 23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
-
 7个在线配色神器帮助您寻找配色灵感
相关文章8872017-11-17
7个在线配色神器帮助您寻找配色灵感
相关文章8872017-11-17
