Sketch设计立体质感的IOS软件图标(3)
文章来源于 站酷,感谢作者 C9D 给我们带来经精彩的文章!下一步是创建一个锥形,由于Sketch没有“斜面和浮雕”效果,所以我们需要通过线性渐变来创建出这个三维效果。
在椭圆图层“Super colorful base”的下方创建一个144 x 144大小的椭圆,取消边框并给它添加一个垂直的线性渐变顶部色值是#FFFFFF底部色值是#DF80FF(效果如图33)。

下一步是创建一个模糊使它有一个适当的平滑效果。注意右侧检查器中的“Gaussian Blur”。检查它的复选框并设置的数值3(图34)。最后,设置不透明度44%(图35)。


7 添加图形深度
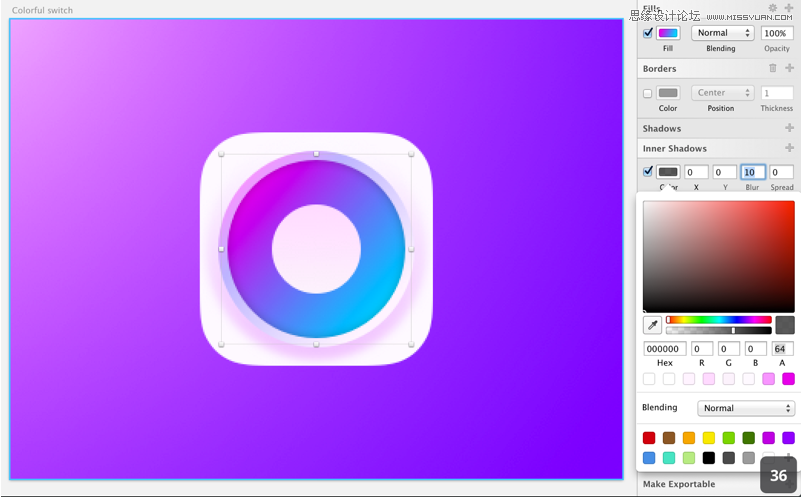
现在你已经进一步深入了你的图标了,选择添加图层“Super colorful base” ,点击右侧的 “Inner Shadows”(内阴影)旁边的“+”添加内阴影效果。保持色值#000000;偏移量X和Y为0;Blur(模糊度)为10;Spread(阻塞)值为0(如图36)。

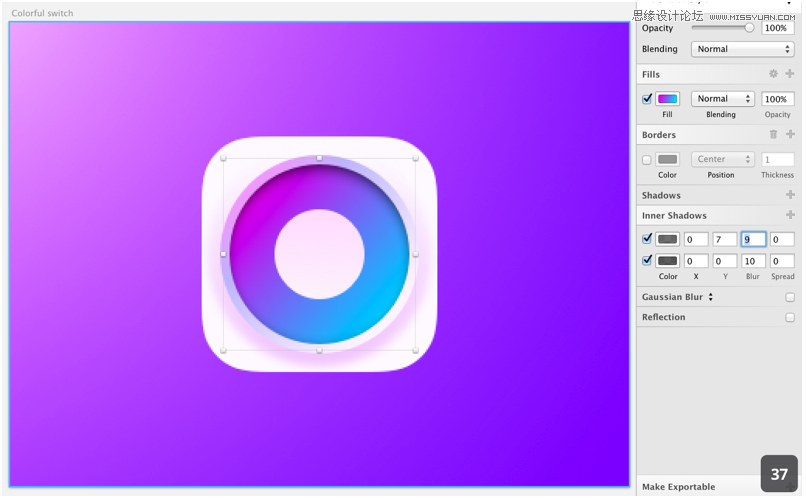
点击“+”再次添加内阴影,不透明度为56;偏移量X为0,Y为7;Blur(模糊度)为9如图37。

8 修饰旋钮
现在我们已经创建出了一个漂亮的圆形,但是我们需要把它与背景较好的统一起来,在你的“icon base” 文件夹里选择“Base”图层沿着光源的方向给它添加一点环境色。
我们给“Base”图层创建第一个内阴影色值为#E187FF;不透明度为90;偏移量X为0,Y为5;Blur(模糊度)为6;Spread(阻塞)值为0。点击“+”再次添加内阴影此刻色值为#FFFFFF;不透明度为100;偏移量X为0,Y为-5(如图38)。

现在,我们来修饰小旋钮,选择组“knob base”和“椭圆2”图层。
内阴影一:色值# 8d1799透明度48%;X:0:Y:1;模糊:3
内阴影二:色值# FFFFFF透明度100%;X:0:Y:2;模糊:3
这将创造一个有着漂亮光泽的按钮。

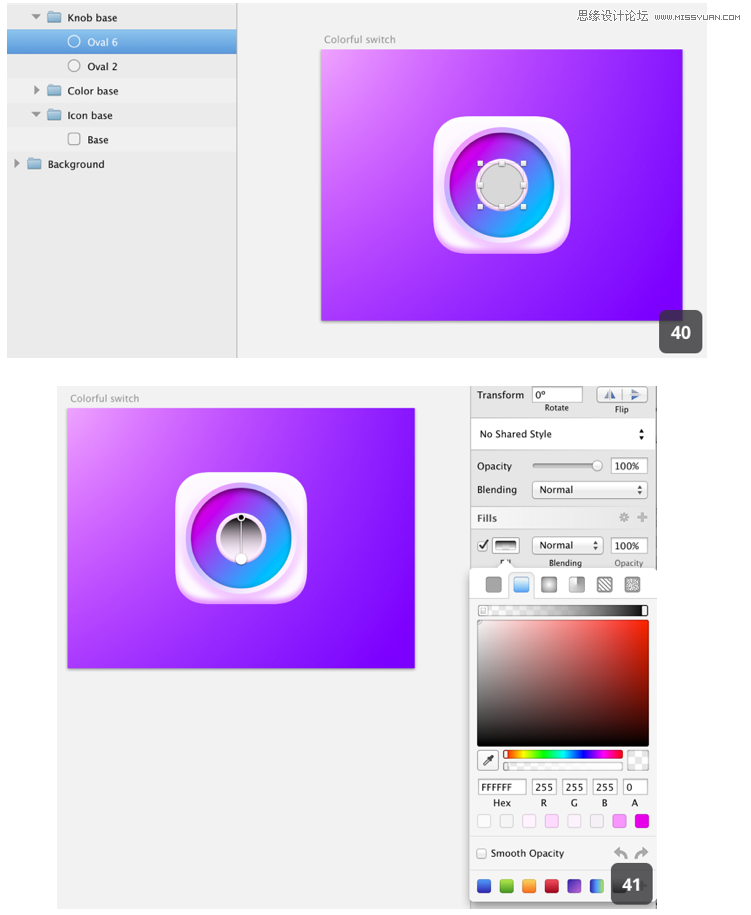
下一步将会使按钮更具有“触摸感”,给它一点深度。用椭圆工具在48 x 48的按钮中间画一个 40 x 40的圆(如图40),去掉边框给它一个垂直的线性渐变,上面为纯黑#000000,下面为白色#FFFFFF设置透明度0%(如图41)。

接下来我们设置下这个40 x 40椭圆的混合模式。混合模式设置为“overlay”(如图42)。

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 可商用的中英文字体合集打包下载
相关文章7122018-10-10
可商用的中英文字体合集打包下载
相关文章7122018-10-10
-
 23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
-
 7个在线配色神器帮助您寻找配色灵感
相关文章8872017-11-17
7个在线配色神器帮助您寻找配色灵感
相关文章8872017-11-17
