Sketch设计立体质感的IOS软件图标(4)
文章来源于 站酷,感谢作者 C9D 给我们带来经精彩的文章!我最喜欢Sketch 3.0的阴影工具。
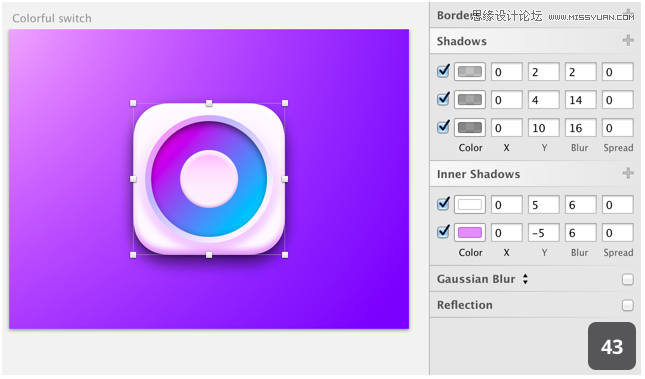
首先我们选择“Icon base > Base” 图层。我们要给它添加3个层次的阴影。阴影的层次模式如下:
色值# 000000,透明度42% ,X 0 Y 10,模糊:16,阻塞0;
色值# 000000,透明度34% ,X 0 Y 4,模糊:14,阻塞0;
色值# 000000,透明度24%, X 0 Y 2,模糊:2,阻塞0,如图43。

最后我们要做的是“base” 上的很强烈的投影。
复制“base”图层,可以“Cmd+C,Cmd+V”复制也可以按住Alt拖动图形来复制。
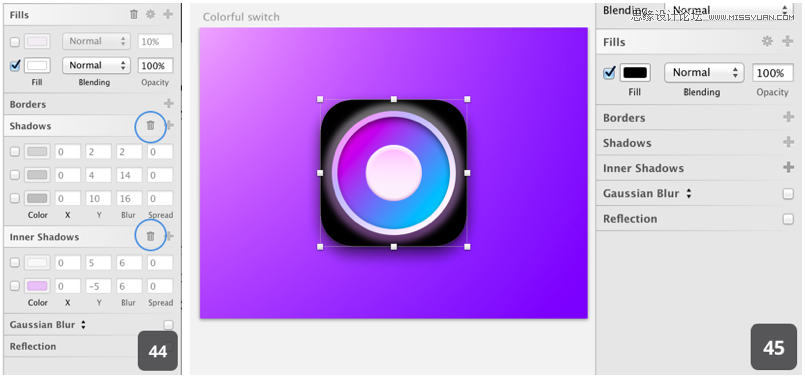
复制完后我们需要去掉图层上的效果,用以创建新的效果,这时我们可以在右边检查器中取消阴影效果的勾选,然后点击上方的垃圾桶就能删除多余的效果了(图44)。设置填充图层#000000会得到图45。

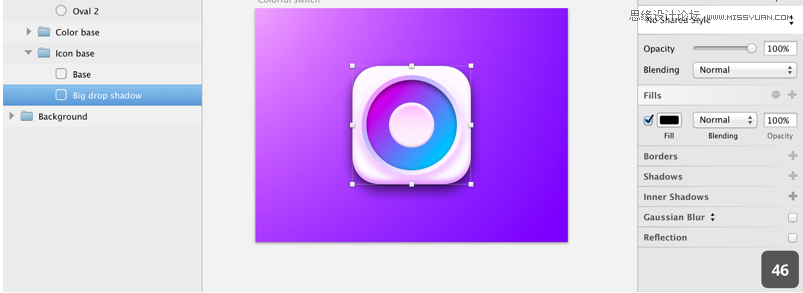
重命名该图层为“Big drop shadow”并且将它置于“base”图层下方(如图46)。

现在我们要把这个图层往下挪,按住Shift键并且按住键盘向下键3次,如图47。

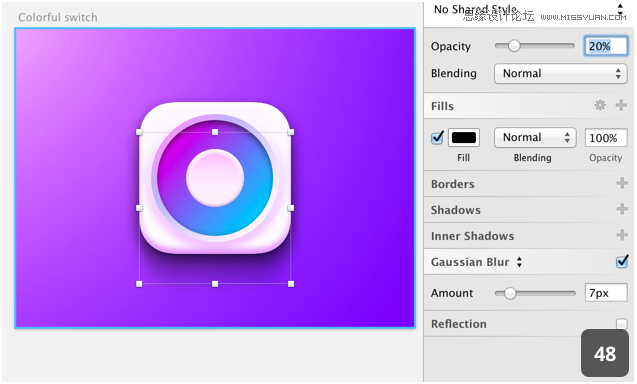
最后将投影设置不透明度20%设置高斯模糊7(如图48),此时你会发现生成一个漂亮的投影。

给按钮添加类似投影。
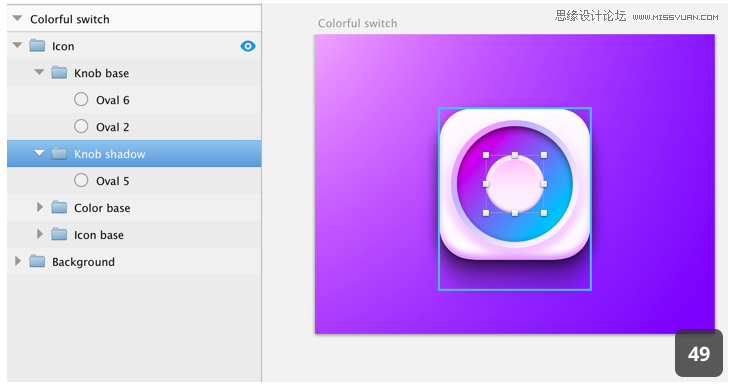
选择组“Knob base” 中的 “oval 2" 图层,复制一层提取出来重命名“Knob shadow” 拖动放在组“knob base”里,如图49。

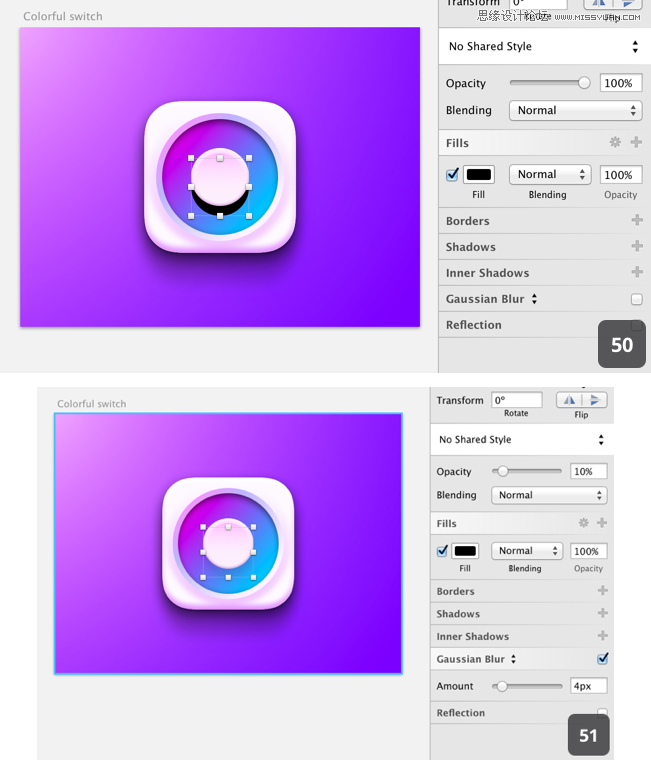
除去这一层所有的效果填充颜色#000000并且向下移动10px(如图50),做到这一点后设置图层不透明度为10%,高斯模糊4px,效果很微妙,(如图51)。

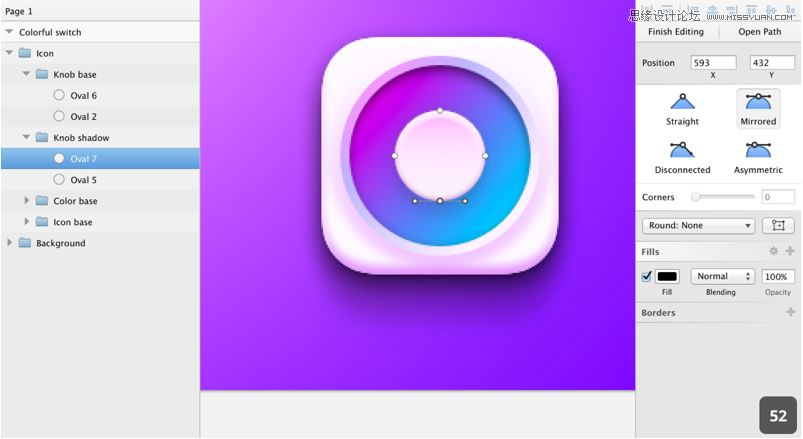
让我们做一个华丽的阴影。复制这一层,使它往回走10px与旋钮居中对齐,我们需要修改下这个圆的形状。选择这个图层按回车或者双击鼠标你会看到(图52)。现在可以编辑路径了,注意你右边的检查器面板已经改变了。

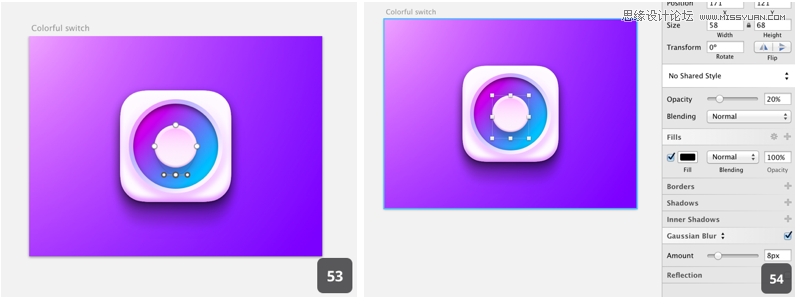
选择底部的锚点,将这个锚点向下移动10px(图53),然后回车结束编辑状态。设置图层不透明度为20%,高斯模糊为8(图54)。

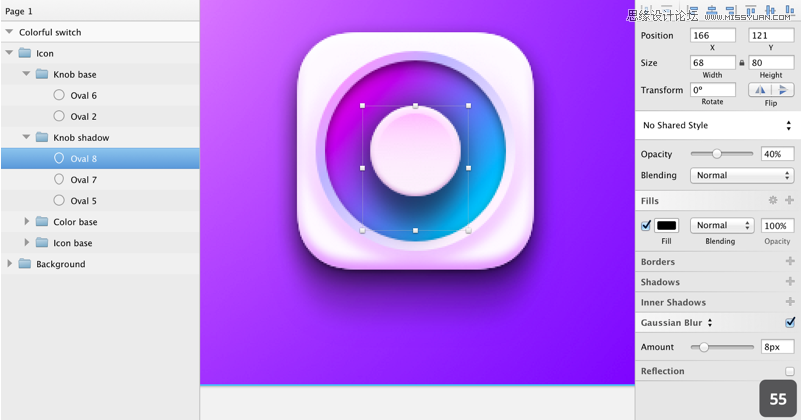
再复制一个圆作为阴影,我们重复刚刚的工作,设置不透明度为40%,在右侧面板我们修改下这个阴影的大小宽度为68,高度为80,并且高度与旋钮顶端对齐(如图55)。

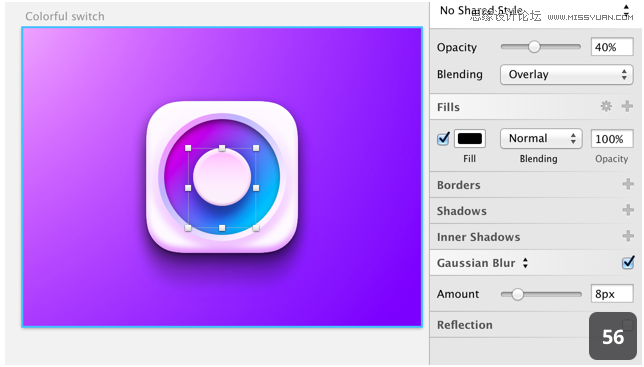
最后,设置图层混合模式为叠加,得到一个不错的深蓝色的阴影(图56)。

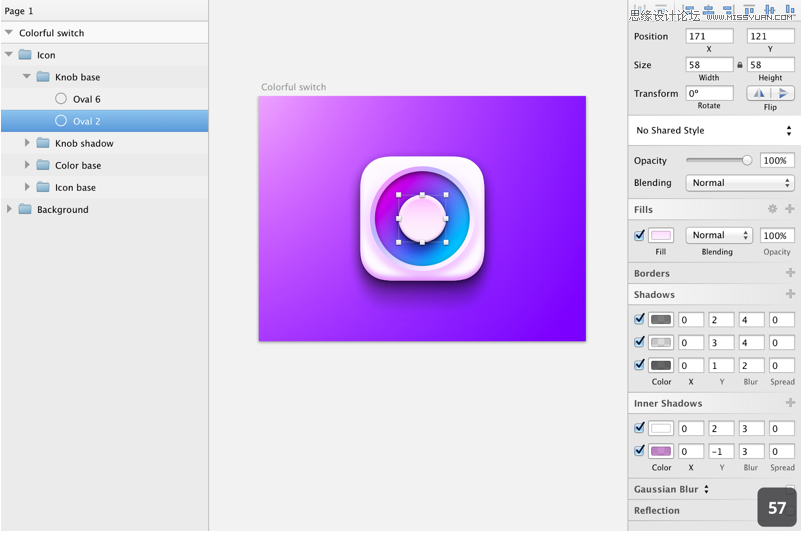
我们现在要给旋钮添加一个很有层次的阴影。选择“Knob base>Oval 2"图层。开始添加阴影效果:
色值# 000000 ,透明度60%,x:0,Y 1,模糊:2,阻塞0。设置此阴影的混合模式为“叠加”
色值# 000000 ,透明度14%,x:0,Y 3,模糊:4,阻塞0
色值# 000000 ,透明度50%,x:0,Y 2,模糊:4,阻塞0
你应该看看这个(图57)。

 情非得已
情非得已
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 12套简约大气的个人简历模板下载2019-01-21
12套简约大气的个人简历模板下载2019-01-21
-
 AE制作绚丽的抽象光线动画效果2019-01-18
AE制作绚丽的抽象光线动画效果2019-01-18
-
 中文字体:超好看的圣诞节字体下载2018-12-26
中文字体:超好看的圣诞节字体下载2018-12-26
-
 30款高颜值的免费英文字体下载2018-12-12
30款高颜值的免费英文字体下载2018-12-12
-
 1100多套各种优秀的手绘素材打包下载2018-12-07
1100多套各种优秀的手绘素材打包下载2018-12-07
-
 800多套各种色系的PS渐变免费下载2018-10-10
800多套各种色系的PS渐变免费下载2018-10-10
-
 可商用的中英文字体合集打包下载2018-10-10
可商用的中英文字体合集打包下载2018-10-10
-
 好看又免费的霓虹灯字体免费下载2018-05-28
好看又免费的霓虹灯字体免费下载2018-05-28
-
 23款WEB设计师必备的英文字体下载2018-04-06
23款WEB设计师必备的英文字体下载2018-04-06
-
 Sketch制作磨砂玻璃特效的UI效果2021-03-09
Sketch制作磨砂玻璃特效的UI效果2021-03-09
-
 2019年3月超实用设计圈干货合集
相关文章8672019-03-21
2019年3月超实用设计圈干货合集
相关文章8672019-03-21
-
 插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
插画设计师必须要收藏的PS笔刷
相关文章7412019-03-17
-
 2019年1月设计圈超实用干货集合
相关文章5162019-01-28
2019年1月设计圈超实用干货集合
相关文章5162019-01-28
-
 插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
插画技巧:插画设计中如何正确的取色
相关文章6272019-01-21
-
 2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
2018年12月设计圈超实用干货大合集
相关文章4192018-12-20
-
 可商用的中英文字体合集打包下载
相关文章7122018-10-10
可商用的中英文字体合集打包下载
相关文章7122018-10-10
-
 23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
23款WEB设计师必备的英文字体下载
相关文章10042018-04-06
-
 7个在线配色神器帮助您寻找配色灵感
相关文章8872017-11-17
7个在线配色神器帮助您寻找配色灵感
相关文章8872017-11-17
