浅谈组件化设计从规范到工具的构建与探索
文章来源于 阿里巴巴,感谢作者 斓青 给我们带来经精彩的文章!阿里巴巴在中台战略的背景下,设计提效又再次推动着设计思维的变革。设计师们不仅仅需要出色地完成业务需求的设计,同时还需要思考设计的价值,也就是经常提到的最佳方案性价比。我们需要在设计的个性化表达和资源投入之间找到最佳的平衡点,在关注出色视觉表现的基础上,逐渐加强对项目协同及体验价值的关注,逐步形成新的设计思维模式。
结合近半年来的项目和实践经验,和大家一起探讨下组件化设计思维及一些思考。
在开始之前,先对焦下,什么是组件?组件是经过设计元素解耦,具有标准规范和可复用场景的基本模块。从字面上理解:“组”:设计元素的组合方式,“件”由不同的元件组成。
**一 什么是组件化设计思维? ** 说到组件化设计思维,我们先看看一个页面如何从设计出来:传统的页面生产流程是瀑布式的,从运营到需求,需求到设计、设计到前端,它是一串式的工作流程。在视觉稿设计产出前,似乎谁也不知道页面会设计成什么样子。

这样的工作模式的现状就是重复性业务页面设计制作、反复低效率的沟通、纠结的还原度修复等。那么是不是有些页面需求可以从这样的模式中,解绑一下呢?比如大量的频道二级页面,后台型页面等,能够用组件化的方式将页面整合设计。
组件化设计思维就是把产品需求场景化、视觉表达模块化,每个组件基于复用为目的,使其具备独立的完整解决方案,通过标准的规范组合方式来构建整个设计方案,从而提升设计效能。

组件化设计思维3个关键点:
01 完整组件方案:将组件视为一个独立的产品,从多维度,多场景输出组件的方案和组合标准。

02 组件化思维:从需求出发,拆解页面表达结构和所需组件。
03 通用页面规则:通用的页面与组件的栅格体系及替换规则。
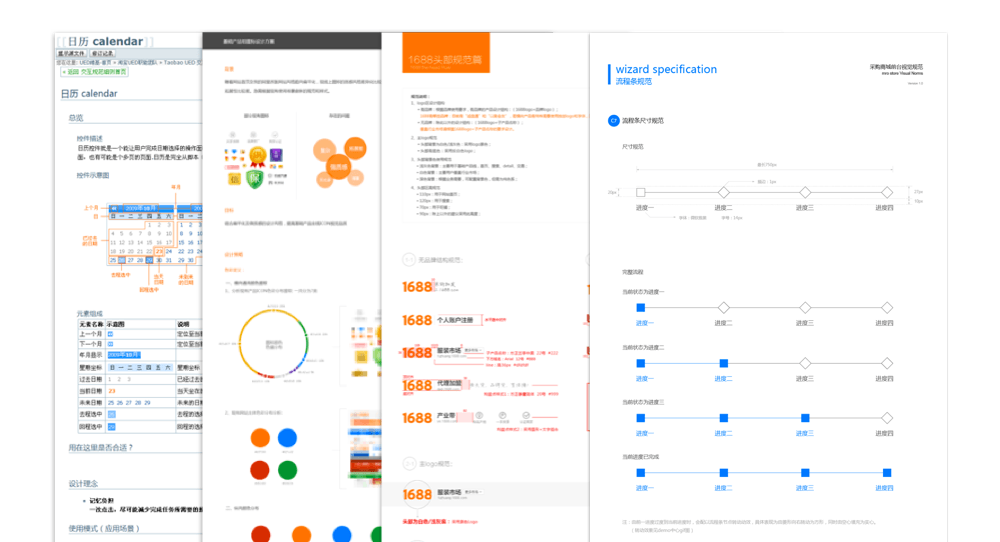
二 如何构建一套协同的组件库? 设计组件库-DPL ,已不是一个新的概念,早在yahoo时代就已产出一套完整的Yahoo UI Library (YUI) ,现在我们也仍然在沿用组件设计和规范定义,每个设计师都有过参与规范制定的经历,从通用的字体,颜色开始到很严格细致的版本,一份DPL文档经常耗费不少资源和时间,当下我们在思考如何从组件库上得到真正的提效。

1688整个网站有十几个具有垂直特色的货源市场。在网站截取了一部分页面上推品组件,各式各样的表现方式,其中大小,风格,功能等各异,似乎一样,但又有些许的不同,比如价格,有些小数点前后大小一致,有些省去小数点后两位,有些小数点后面字号略小。

如何设计一套组件库运行于大体量的团队中,并协同好多个业务项目呢?下面以推品组件为例是如何一步步抽象和协同的。
2.1 从组件的三维分层出发,看看一个完整的组件需要具备哪些信息:

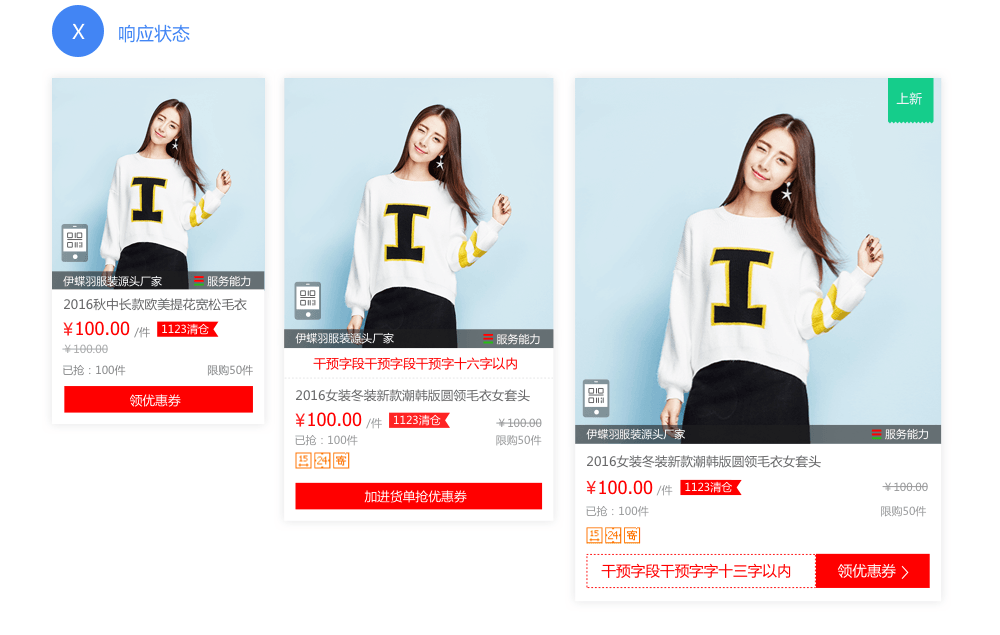
X 组件响应状态:包括尺寸大小,组件响应方案,尺寸的维度,元件的组合,多态的交互。

Y:组件行为状态:

组件的行为在以下3个维度的交互和信息都需要考虑到:

01 背景层 组件与整体页面产生关系层。
02 结构层 组件在信息结构与层次关系的载体层。
03 互动层 组件与用户行为的互动层,比如用户的点击,hover等。
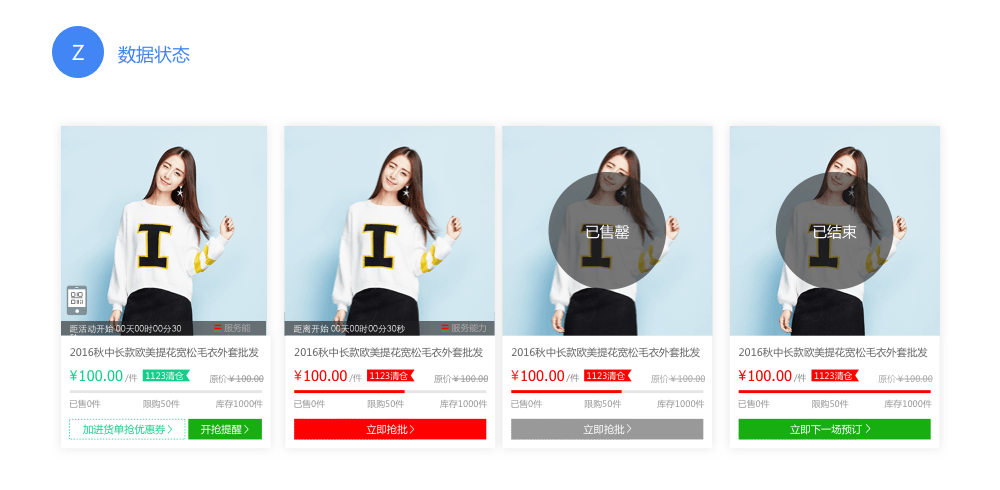
Z: 组件数据状态:用电商推品组件举例,包括比如预售、开抢、售罄、结束、常态等。

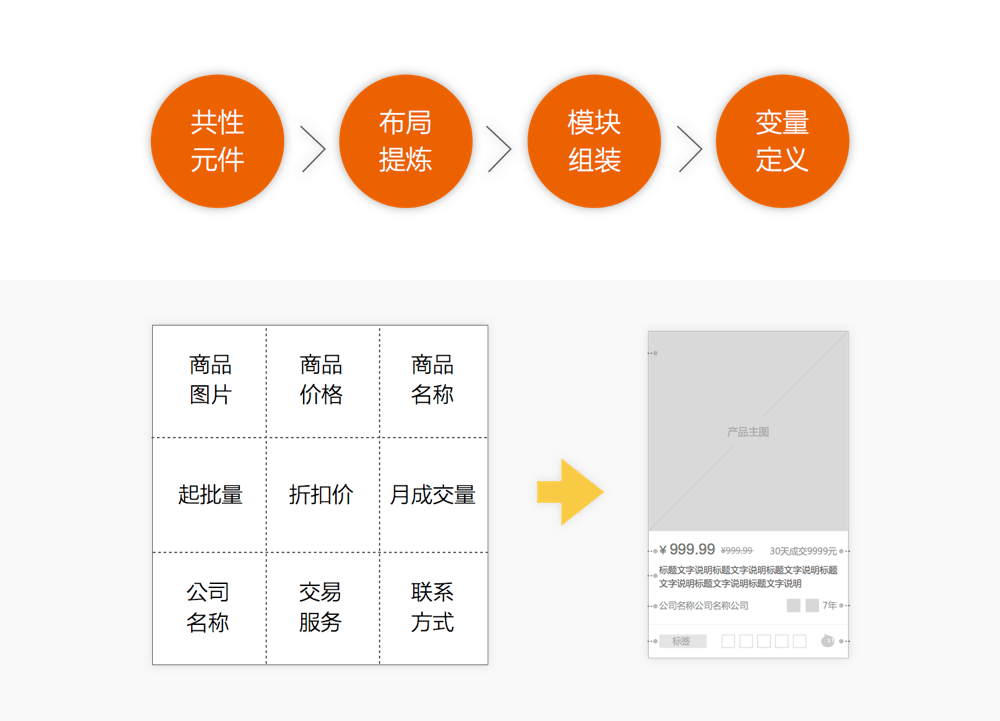
2.2 建立模板,提炼规范与扩展,设定标准
从场景中提炼出基础核心组合用法,能覆盖多数场景为原则

以交易信息模块为例,我们将B类批发,采购时用户最关注的几大要素,根据不同场景需求搭配“积木”模块,并在统一的标准结构上进行搭配。
不同的积木组合,在单图上下结构的模式下得到多种不同场景下使用的推品组件。


2.3 通过工具的方式,将规范工程化

由标准和可复用元件组成的组件,在样式和数据的拓展必须加上工程化的组合能力,才能使一套完整的DPL有效地执行下去的关键。
01 理念层
在整体网站层面对定义整个网站的设计语言,包括品牌色,图形,特色,动效等,为整个组件库风格和体验定下了大的基调。这是组件库在使用过程中减少挑战的设计基础,并能保证多业务和多项目并行使用时统一性。
02 数据层
对组件中所有的元件进行展示的分类和抽象,并形成常用组合模式。其次是从元件,组件到模版的定义和划分,以及他们的抽象的分类和状态。
03 工具层
一个导购前台页面对于样式和玩法更灵活、玩法更创新的话,越需要用平台化的工具来提供支持和服务。将设计规范和设计表达封装为在线可视化选择方式,替代了原先的毫无约束的在sketch的任意“设计”;并将拼装好的组件同步转化为页面搭建平台可直接使用的组件。这个也是避免组件库沦为“无人看管的设计规范”最为关键的一点。

UDPL 在线化搭建组件器,让元件具有统一的栅格尺寸和表达约束,这个是拼装和替换的基础;多个“积木”模块可以方便、灵活地组合、配置,以构造不同状态、不同功能的组件,不同模块的替换可以改变局部功能而不影响整体的其他部分。通过布局转换和智能分析,生成可读性的界面代码,实现设计到代码的自动转化,再无视觉还原之忧,开发GG们再也不用熬夜加班撸代码了。

运营同学也能通过这个工具,搭建简单组件,清晰明了地表达自己的需求。

最终希望形成一个从组件,到使用场景,再到工具的闭环,让组件与用户的交互数据能够在3者中循环,组件系统能有一套数据维度帮助业务组件有效地迭代。
以上仅个人阶段性思考,可能还不完善和完整,欢迎和我一起讨论组件化设计思维,解放生产力,放飞自我:)

John Heskett 在设计价值创造中定义了设计师价值创造3个层级。大部分设计师经历了或正在经历三个阶段的前2个阶段,我们需要用设计工程化的方式把自己从价值感较弱的设计协同性工作中解放出来,把自己带到更高的视野,定位自己的向上发展核心竞争力。
当下和未来是设计师最美好的时代,让我们一起加油。
 情非得已
情非得已
-
 3个平面设计技巧学会动态字体海报2020-07-09
3个平面设计技巧学会动态字体海报2020-07-09
-
 如何设计出优秀的文字类海报排版2020-04-02
如何设计出优秀的文字类海报排版2020-04-02
-
 7个有效提升传达率折页设计技巧2020-03-19
7个有效提升传达率折页设计技巧2020-03-19
-
 设计师如何解决作品视觉缺少层次感2020-03-14
设计师如何解决作品视觉缺少层次感2020-03-14
-
 详细解析平面设计中元素的使用技巧2020-03-13
详细解析平面设计中元素的使用技巧2020-03-13
-
 设计师必须要学习的平面设计配色技巧2020-03-11
设计师必须要学习的平面设计配色技巧2020-03-11
-
 解析设计师常用的6大构图方法2020-03-11
解析设计师常用的6大构图方法2020-03-11
-
 3个帮你快速掌握字体搭配思路2020-03-10
3个帮你快速掌握字体搭配思路2020-03-10
-
 设计师如何设计出中国风主题LOGO2019-10-21
设计师如何设计出中国风主题LOGO2019-10-21
-
 详解如何让板式海报设计变得简单2019-10-21
详解如何让板式海报设计变得简单2019-10-21
-
 4个配色技巧帮助您解决色彩问题2021-03-10
4个配色技巧帮助您解决色彩问题2021-03-10
-
 设计师需要掌握的平面设计技巧2021-03-10
设计师需要掌握的平面设计技巧2021-03-10
-
 详细解析插画类海报的绘制思路和方法2021-03-09
详细解析插画类海报的绘制思路和方法2021-03-09
-
 详细解析设计师必须掌握的色彩知识2021-03-09
详细解析设计师必须掌握的色彩知识2021-03-09
-
 设计师必须要学习的高级配色技法2021-03-10
设计师必须要学习的高级配色技法2021-03-10
-
 设计师必须要学习的几个排版小技巧2021-03-10
设计师必须要学习的几个排版小技巧2021-03-10
-
 详细解析UI设计中终极配色宝典2021-03-11
详细解析UI设计中终极配色宝典2021-03-11
-
 详解如何把产品和背景融合到一起2021-03-11
详解如何把产品和背景融合到一起2021-03-11
-
 如何构建如何构建来提高团队工作效率
相关文章2622019-02-24
如何构建如何构建来提高团队工作效率
相关文章2622019-02-24
-
 2018年9月国外设计圈实用教程分享
相关文章4362018-09-17
2018年9月国外设计圈实用教程分享
相关文章4362018-09-17
-
 资深设计师解读如何绘制功能性图标
相关文章3272018-06-19
资深设计师解读如何绘制功能性图标
相关文章3272018-06-19
-
 如何使用网格来构建更好的设计
相关文章3872018-01-21
如何使用网格来构建更好的设计
相关文章3872018-01-21
-
 20个Sketch你绝对应该掌握的技巧
相关文章2822017-12-20
20个Sketch你绝对应该掌握的技巧
相关文章2822017-12-20
-
 7个专业技巧轻松构建平衡的页面布局
相关文章4792017-11-08
7个专业技巧轻松构建平衡的页面布局
相关文章4792017-11-08
-
 设计师如何全面提升自己的工作效率
相关文章3072017-10-17
设计师如何全面提升自己的工作效率
相关文章3072017-10-17
-
 浅谈设计中色彩无障碍设计之对比度探索
相关文章2722017-10-12
浅谈设计中色彩无障碍设计之对比度探索
相关文章2722017-10-12
