Photoshop设计Wordpress博客模版以及切片(3)
文章来源于 ximumu.cn,感谢作者 情非得已 给我们带来经精彩的文章!Step7--内容和定位
新建一个CSS文件,首先要给每一个容器(DIV)做定位,这可能是一个比较难的工作,其实认真做就会感觉也很简单,你只要确定它们的高度;宽度和浮动.
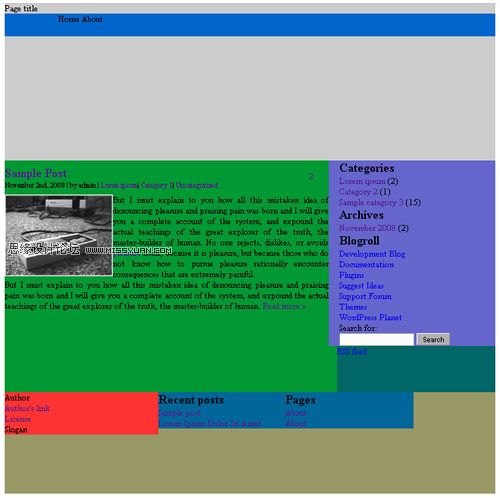
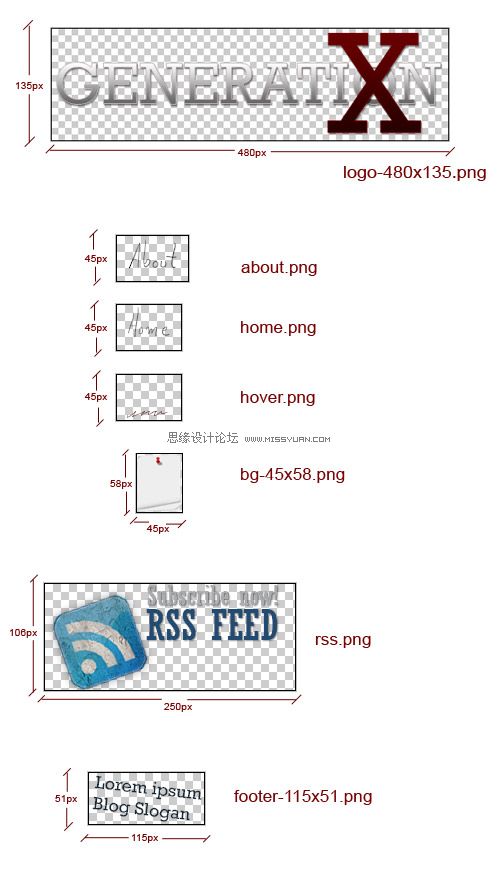
现在要给每一个容器定义CSS属性,首先要明确类名和ID名,还要把相同的属性的字符都找出来.请认真的检查第五步里的HTML文件中的类名.别外说一点,在这里可以用明亮的背景颜色来显示出每个容器的空间.(等到最后一步,可以把这些背景删掉)而背景的图片的尺寸可以从第四步中量出.
| body { margin: 0px; padding: 0px; text-align: center; } h1, h2, h3, ul, li, p, form hr a{ a:hover{ .space #page #header #headerimg #top_nav #top_nav ul #top_nav li #top_nav li a:hover #content .blogcontent .post .post h2 .post .post_title .post_title h2, a .post_title a .post_title a:hover .post_title small .post_title small a .post .postmetadata .postmetadata a .postmetadata span .entry .entry a .entry a:hover .entry blockquote .entry img .entry ul .entry li } .entry ol li .entry p .entry span #sidebar #sidebar ul #sidebar li #sidebar li h2 #sidebar ul ul #sidebar ul ul li #sidebar ul ul li a #sidebar ul ul li a:hover .bottom_sidebar #search #search input } #search #searchsubmit #footer #footer .column1 .column1 .bottom } .column1 a #footer .column2 .column2 h2 .column2 ul .column2 a |
编好代码后在你的浏览器中测试效果,在此之前加上必要的图片,最终效果如下:

Step8--添加背景
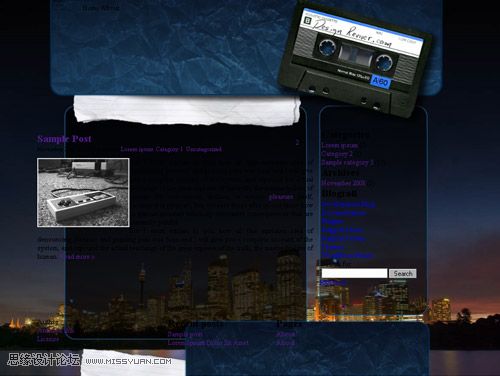
好,现在开始添加背景图像了,这时我们就用到前面那些切割出的的图片了,因为城市背景是固定的,但是我们想要类似浮动的效果,该要怎么做呢,还记得第四步吗?让我们动手来做吧.
|
body #header #content #sidebar .bottom_sidebar #footer |
最终在浏览器效果如下:

Step9--添加前景图片
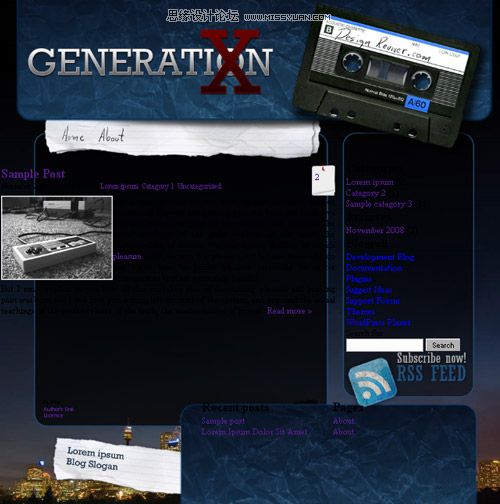
添加LOGO,导航链接,评论背景,RSS图标,等等.

|
<div id="header"> </div> </ul> |
为每个图像添加应有的CSS属性
|
#headerimg #top_nav #top_nav li a:hover .bottom_sidebar .post .postmetadata{ background: url('./images/pngs/bg-45x58.png') no-repeat top left; float: right; height: 34px; padding: 12px 10px; width: 25px;} #footer .column1 .column1 .bottom |
在浏览器中的效果:

 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 详细解析对比度和清晰度以及锐化的区别
相关文章15582017-12-08
详细解析对比度和清晰度以及锐化的区别
相关文章15582017-12-08
-
 Photoshop简单6步把Gif动效图嵌入到手机模版
相关文章7092015-11-18
Photoshop简单6步把Gif动效图嵌入到手机模版
相关文章7092015-11-18
-
 Photoshop制作特色质感博客教程
相关文章11992009-12-02
Photoshop制作特色质感博客教程
相关文章11992009-12-02
-
 Photoshop设计淡雅风格的博客网页模板
相关文章13182009-11-13
Photoshop设计淡雅风格的博客网页模板
相关文章13182009-11-13
