Photoshop简单6步把Gif动效图嵌入到手机模版
文章来源于 优设,感谢作者 Payshare 给我们带来经精彩的文章!设计教程/PS教程/其他教程2015-11-18
前天介绍了如何用PS打造高大上APP效果展示图,今天出个进阶版,Payshare来教同学们把Gif动效图嵌入到手机模板上,高大上的效果实操起来非常简单,喜欢的朋友一起来学习吧。
前天介绍了如何用PS打造高大上APP效果展示图,今天出个进阶版,Payshare来教同学们把Gif动效图嵌入到手机模板上,高大上的效果实操起来非常简单,喜欢的朋友一起来学习吧。
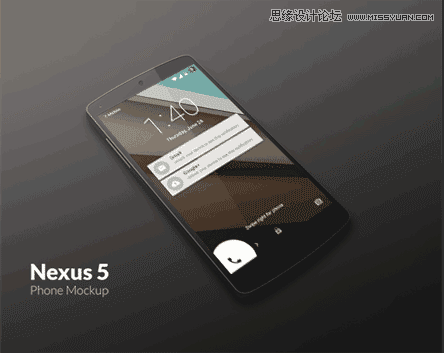
很多设计师可以做出动效Gif,但不知道如何嵌入到模版里如下图这样展示:

昨天有个设计妹子问我这个问题,既然是妹子那我就花五分钟教你嵌入Gif到模板。
1. 首先利用Hype 或者Pixate做出一张动态的Gif 图如下:
(注:AE 可以保存成.Mp4 ,Pixate 可以录屏,Hype可以直接转换成Gif,视频格式可以通过软件或Photoshop转换成Gif ,总之就是做出你想要的动效Gif)

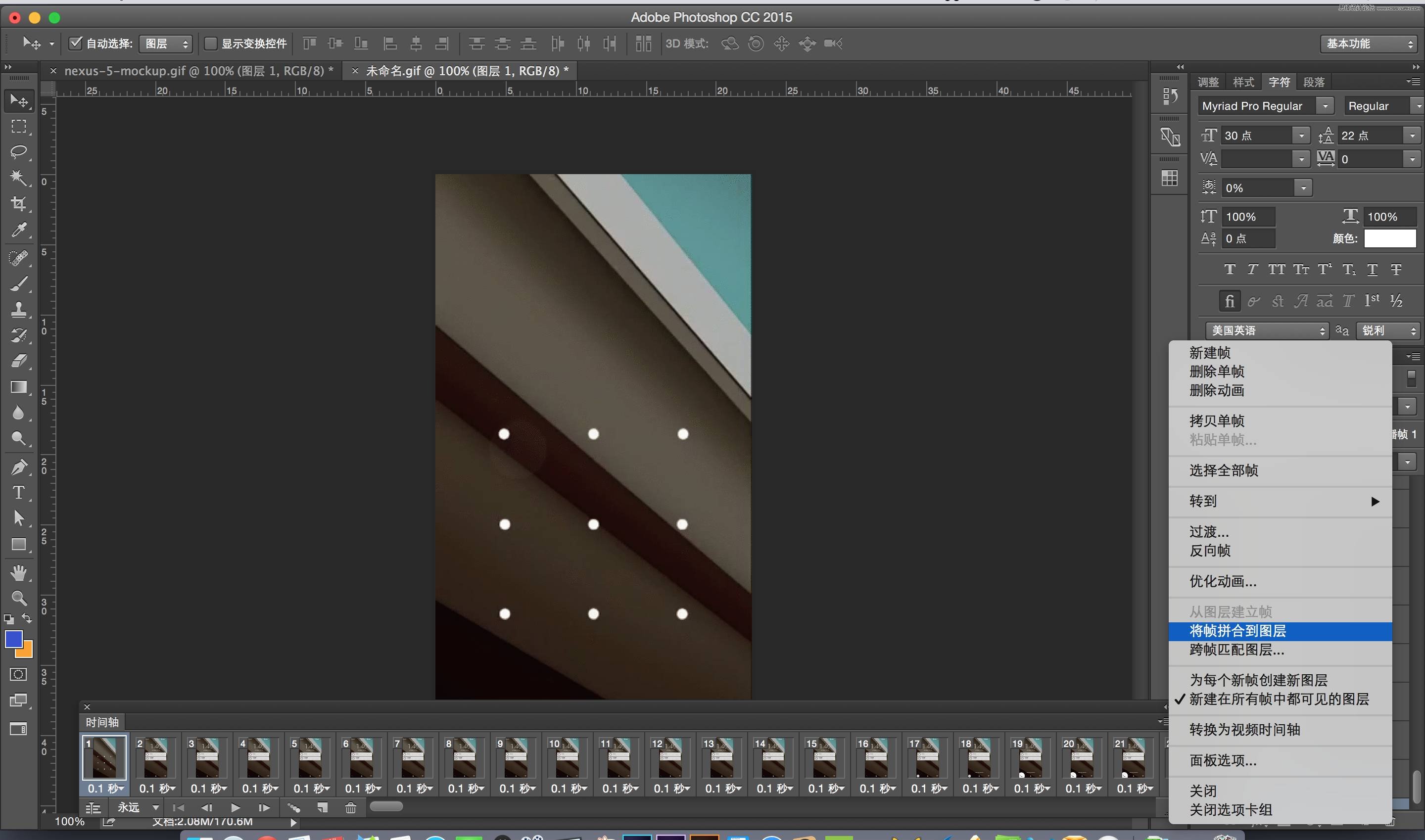
2. 用Photoshop打开Gif 图片,窗口-时间轴面板,单击选择将帧拼合到图层,这样就把所有的帧转换为了图层:

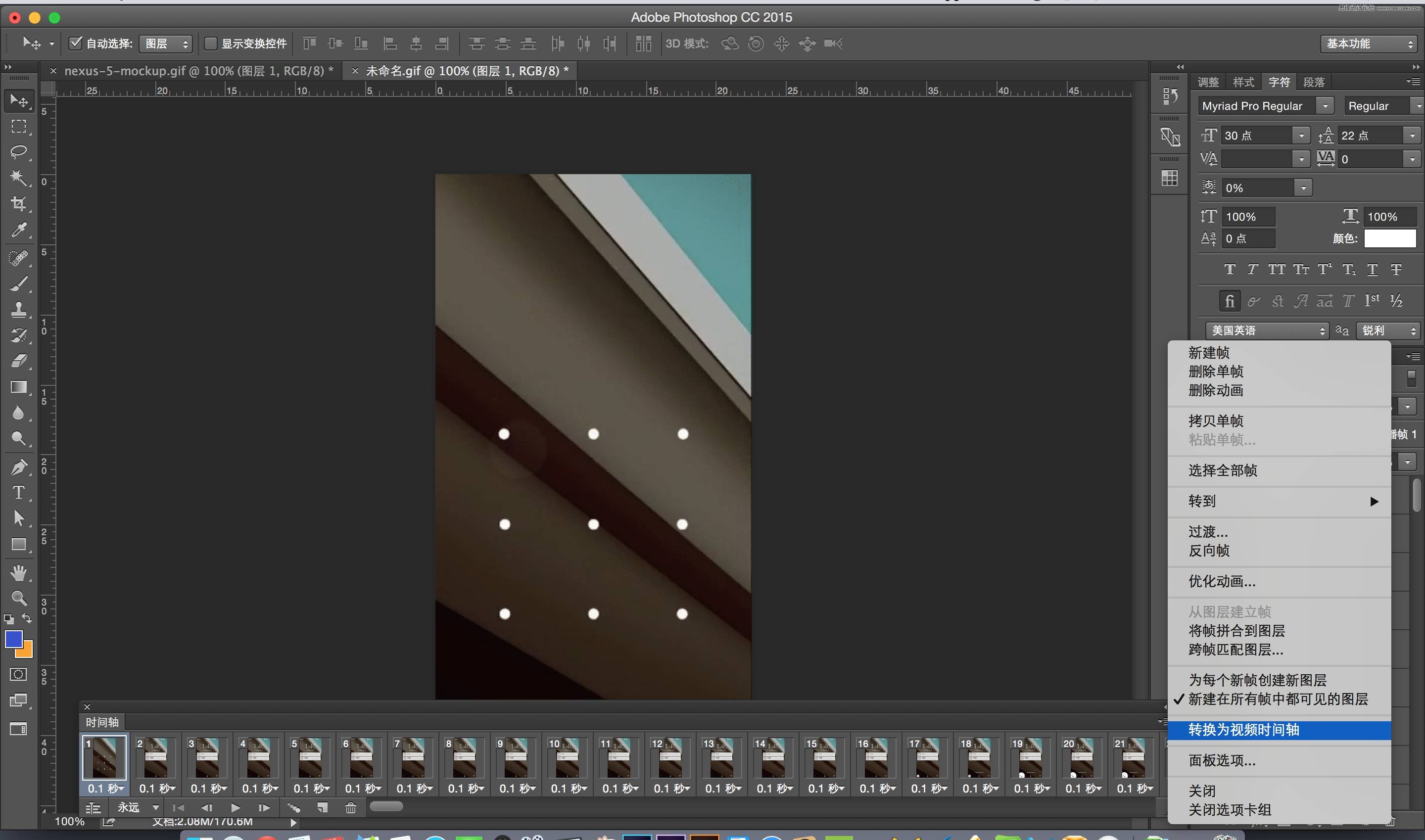
3. 继续单击转换为视频时间轴(注:视频时间轴才可以一个图层进行动画)

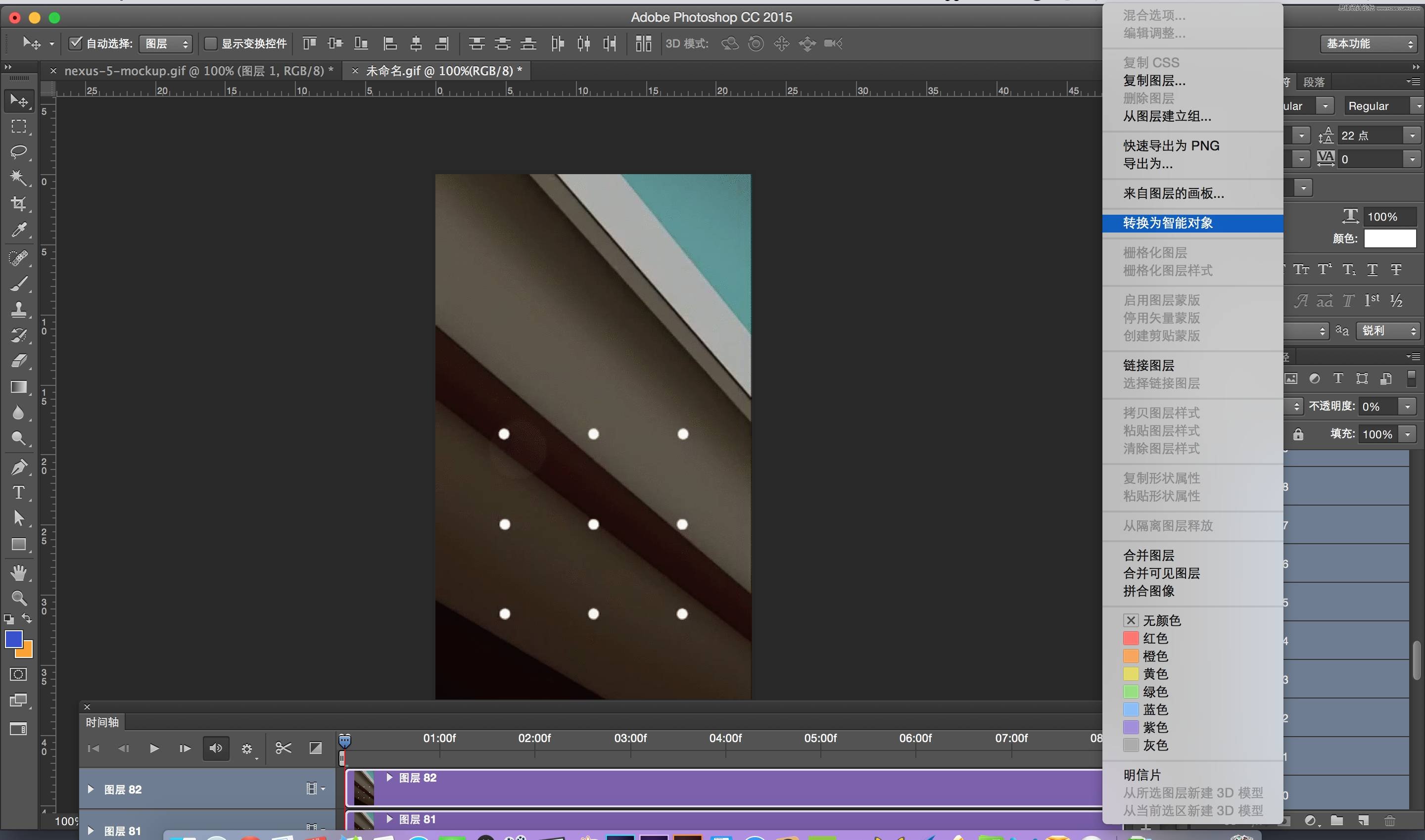
4. 选择图层面板中所有图层右键转换为智能对象:

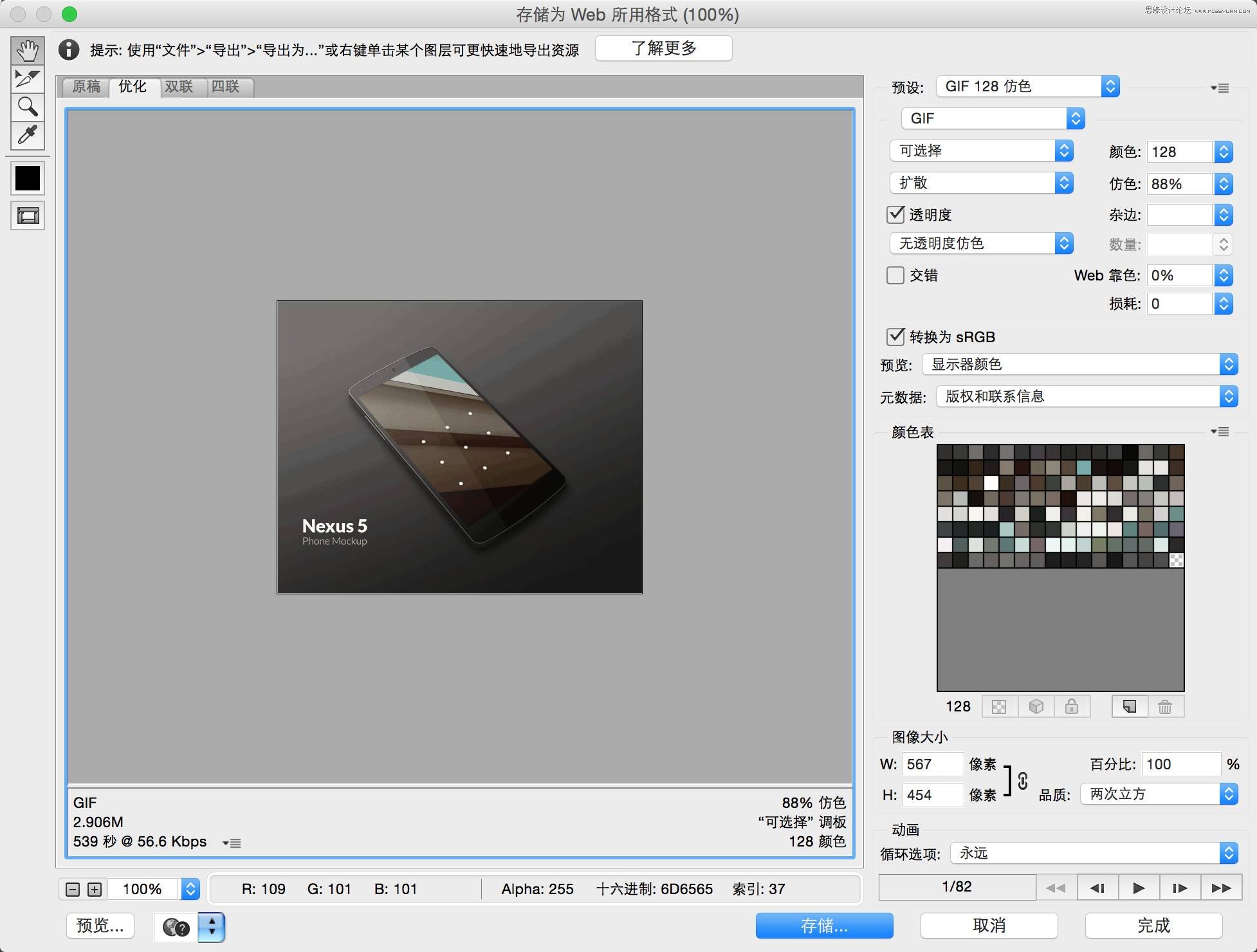
5. 将智能对象拖到事先准备好的模板里面,通过嵌套的智能对象放入手机模板或者通过Command+T改变透视关系,然后创建视频时间轴,播放看一下效果。最后保存web所用格式。(注:保存web格式时可以通过右下角的百分比调整文件大小。)

6. 看一下整体效果:

7. 以上动效是用Pixate制作的,源文件下载:http://pan.baidu.com/s/1mg0DFtu
进入论坛交作业:http://www.missyuan.com/thread-754326-1-1.html
 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop简单快速的绘制等距离同心圆
相关文章5582017-12-20
Photoshop简单快速的绘制等距离同心圆
相关文章5582017-12-20
-
 Photoshop简单的制作创意的边框效果图
相关文章4932017-05-12
Photoshop简单的制作创意的边框效果图
相关文章4932017-05-12
-
 详细解析PS里那些简单实用的技巧分享
相关文章11072015-11-17
详细解析PS里那些简单实用的技巧分享
相关文章11072015-11-17
-
 Photoshop简单的绘制扇形形状图教程
相关文章72552015-09-02
Photoshop简单的绘制扇形形状图教程
相关文章72552015-09-02
-
 PS删除所有隐藏图层和空白图层方法
相关文章20862015-08-22
PS删除所有隐藏图层和空白图层方法
相关文章20862015-08-22
-
 简单的解析人像后期处理的大致流程
相关文章10532014-12-27
简单的解析人像后期处理的大致流程
相关文章10532014-12-27
-
 21个设计师必须知道的简单实用PS秘籍
相关文章32292014-10-03
21个设计师必须知道的简单实用PS秘籍
相关文章32292014-10-03
-
 Photoshop制作3D立体效果的无缝图案
相关文章7502014-07-20
Photoshop制作3D立体效果的无缝图案
相关文章7502014-07-20
