Photoshop设计淡雅风格的博客网页模板(2)
文章来源于 未知,感谢作者 tunpishuang 翻译 给我们带来经精彩的文章!设计教程/PS教程/其他教程2009-11-13
第九步 现在用Helvetica或者Tahoma无衬线字体创建菜单项。只需要输入一些大写的同色的字体。一般我喜欢把大写字体的字间距调大一点。选择字体,勾选窗口字符,然后在字符面板中调整字间距。每个菜单项都在不同的图
第九步
现在用Helvetica或者Tahoma无衬线字体创建菜单项。只需要输入一些大写的同色的字体。一般我喜欢把大写字体的字间距调大一点。选择字体,勾选窗口>字符,然后在字符面板中调整字间距。每个菜单项都在不同的图层中调整。

第十步
把所有的菜单项加入一个图层组,复制一个副本,然后把色彩调为灰色,这样就有两个菜单组了,一个是蓝色的,一个是灰色的。这样做是为了在网页中产生一个鼠标悬停变色效果。每次同时只让一个菜单项可见,效果如图:

第十一步
如果站点需要RSS订阅功能,那么可以加入一个自定义的RSS订阅图标。首先创建一个蓝色矩形框,然后用Rockwell字体写上“RSS”。订阅图标可以到这里下载,选择“Developer Kit”,然后放入我们的psd文件中。 然后把图标放入一个新的图层组,然后复制组,把蓝色矩形换成灰色,同样是为了实现鼠标悬停换色的效果。



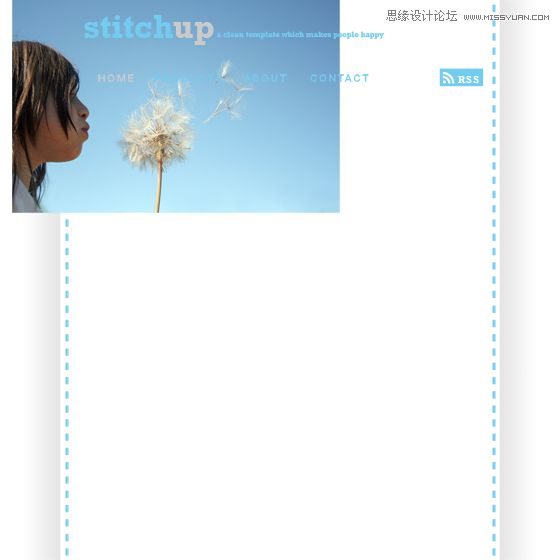
第十二步
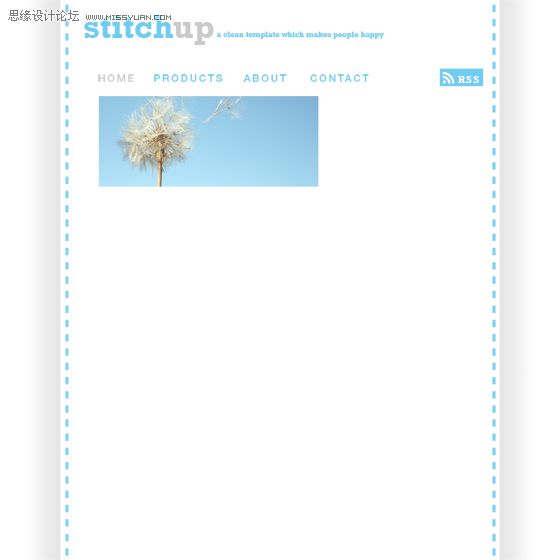
我觉得主页加入一个主题图片将会看起来不错。我从stock image上下载一个符合这个网页配色的图片,如果你有兴趣可以到SXC这里下载。将图片放入文档然后调整大小和位置,如下图:
(译者注:原作者提供的图片地址已经失效)

第13步
通过矩形框选定工具,在图上拖动一个选定框(也就是你需要的部分),然后反选,删除其他部分。

第十四步
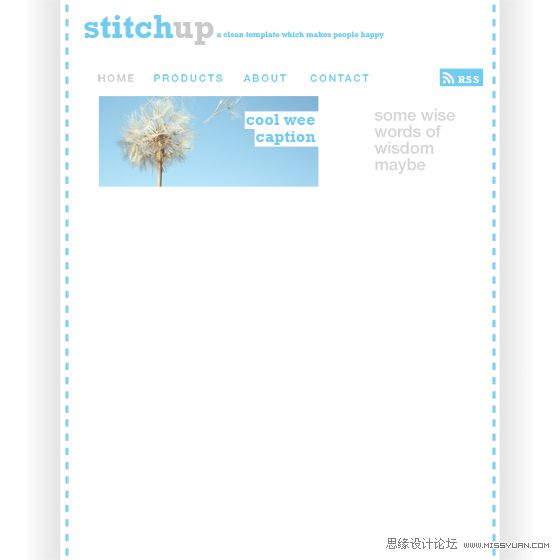
使用Rockwell字体在图上写一些小的标示文字。然后新建一个图层,画两个白色矩形作为标示文字背景,然后把字体颜色改为蓝色。


第十五步
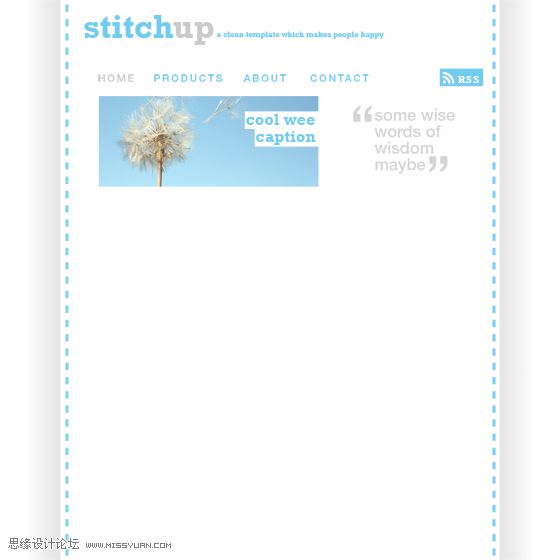
在幻灯图片的右边,将加入一些带引号的文字,文字内容可以是“欢迎光临本站”之类的话。用无衬线字体灰色写上这些文字,然后在不同的图层中加入超大号的引号,然后调整好位置。


 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 设计师分享后期修图中的修图心得
相关文章4102018-11-27
设计师分享后期修图中的修图心得
相关文章4102018-11-27
-
 Photoshop详细解析小景合成中的设计技巧
相关文章7742018-06-28
Photoshop详细解析小景合成中的设计技巧
相关文章7742018-06-28
-
 Photoshop详解8个不为人知的设计技巧
相关文章8632017-09-04
Photoshop详解8个不为人知的设计技巧
相关文章8632017-09-04
-
 Photoshop制作绚丽风格的特效光圈效果图
相关文章8052017-05-02
Photoshop制作绚丽风格的特效光圈效果图
相关文章8052017-05-02
-
 Photoshop详细解析如何养成良好的图层整理
相关文章5122016-10-16
Photoshop详细解析如何养成良好的图层整理
相关文章5122016-10-16
-
 设计师如何解决PS和LR的色差问题
相关文章3482016-03-06
设计师如何解决PS和LR的色差问题
相关文章3482016-03-06
-
 Photoshop浅谈欺骗设计师视觉的四个方面
相关文章7122015-12-21
Photoshop浅谈欺骗设计师视觉的四个方面
相关文章7122015-12-21
