Photoshop制作一个简洁干净的按钮(2)
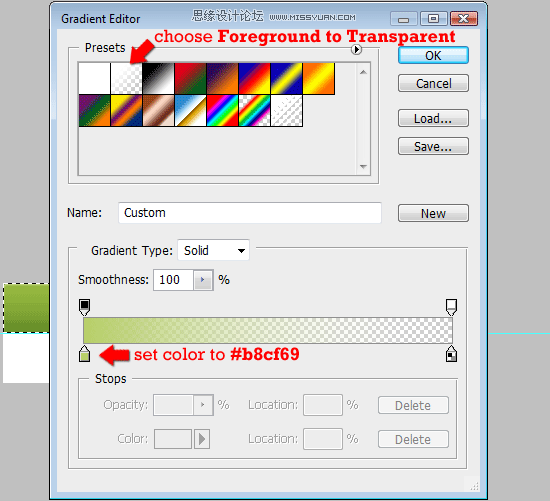
文章来源于 苏打苏塔,感谢作者 设计量贩铺 给我们带来经精彩的文章!14 在渐变面板中,选择前景色-透明。确定左边的颜色为浅绿色 #b8cf69。

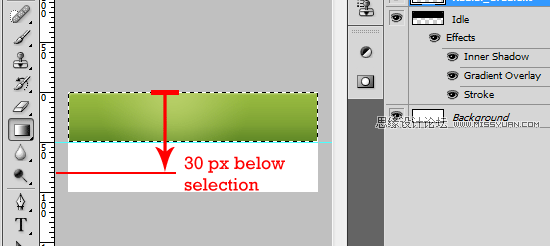
15 确定圆角矩形的选区始终存在,选中的图层为 Radial_Gradient。确定标尺已经打开,点击渐变,从图层顶部开始拖拽,结束点在选区往下30px的位置上。

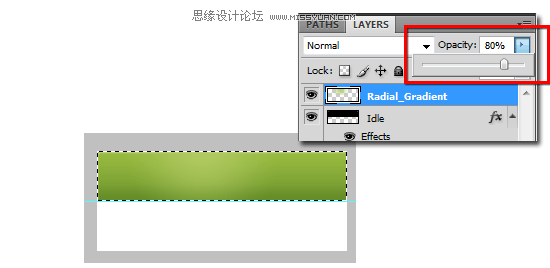
16 调整该图层的透明度为80% 。

创建翻转的按钮
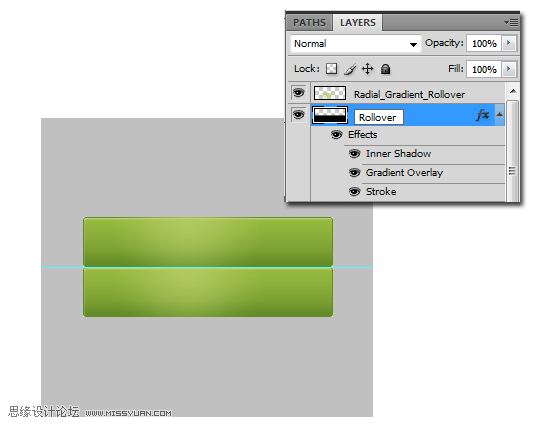
17 分别复制图层 Idle 和 Radial_Gradient。
18 移动这两个复制的图层,到画布的下半部分。重命名这两个图层,Idle copy 命名为 Rollover ,Radient_Gradient layer命名为 Radial_Gradient_Rollover 。

调整翻转按钮的样式
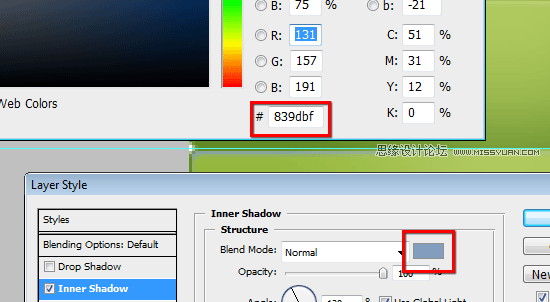
19 我们保持所有的设置不变,只更改颜色。双击 Rollover 图层打开图层样式面板。在内阴影里面,改变颜色为浅蓝色#839dbf。在渐变叠加中,改变颜色为深蓝色#0f2557 和浅蓝色 #245293。最后,改变描边的颜色为深蓝色 #0f2557。

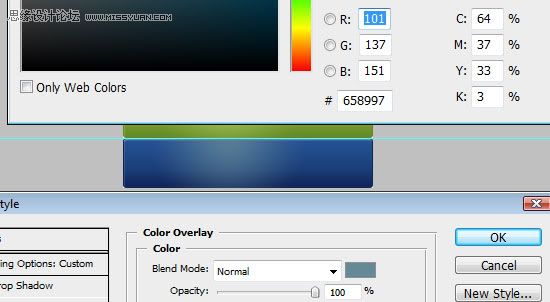
20 我们将在图层Radial_Gradient_Rollover上添加一个颜色叠加。双击该图层打开图层样式面板。添加颜色叠加,设置颜色为深蓝色#5c737c。

添加文字
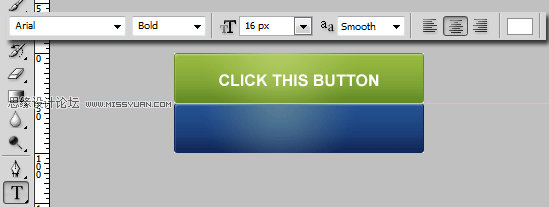
21 在这个例子中,我们用一种简单的字体: Arial。 你可以使用任何你喜欢的字体,不过在这个例子中,建议使用粗的字体。
22 添加文字 (T),设置字体为 Arial,字体加粗 Bold,字体大小为 16px, 反锯齿效果 Smooth,颜色设置为白色 (#ffffff). 在按钮中输入你想要的文字。

给字体添加阴影
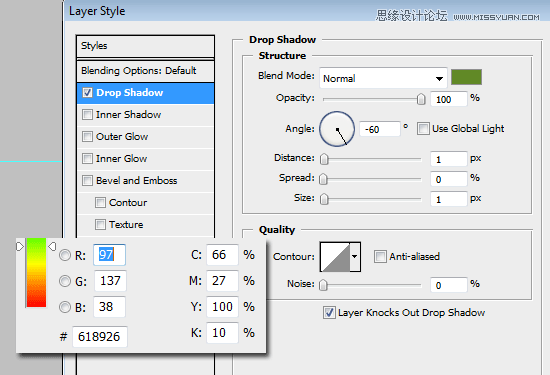
23 双击字体图层打开图层样式面板,点击外阴影。设置渲染模式为 正常Normal, 颜色设置为深绿色 (#618926),透明度为 100%,不要选中全局光,设置角度为 -60%, 尺寸和距离均设为 1px。

设置字体和图层对齐
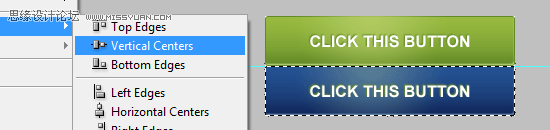
24 Ctrl + 单击图层 Idle 制作选区。确定字体图层是选中的图层。
25 点击 图层>将图层与选区对齐> 垂直对齐,设置文字垂直对齐。
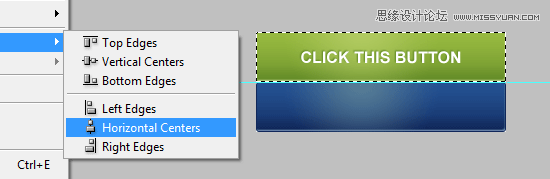
26 点击 图层>将图层与选区对齐> 水平对齐,设置文字水平对齐。

复制字体图层为翻转按钮
27 保持字体的图层始终未选中状态,单击该图层然后选择 复制图层 。移动到下半个按钮上面。
28 Ctrl + 单击 Rollover图层,创建一个选区。按照25/26步骤,进行字体和选区的对齐。

改变字体图层样式
29 双击字体图层,打开图层样式图层。保持其他设置不变,更改颜色为深蓝色 (#0f2557)。
好了,photoshop部分的东西就做完了!
如果你一直按照步骤来做,那么你的最后的效果应该和下图一样。

现在开始学习 HTML 和 CSS 的部分。
30 保存图片为 campaign-monitor-button.png.
31 创建一个 HTML 文档。和图片campaign-monitor-button.png 放在同一个文件夹中。
HTML的部分
基本的工作原理很简单,一个链接在一个一个段落标记。我选择用一个段落标记<p>作为包装/容器,因为我觉得请<a>内容不应独立。如果没有<p>它将不会作用。
<p><a href="#null">Click this button</a></p>
CSS的部分
css的部分就是图片翻转的技巧。
.button {
display:block;
width:250px;
height:50px;
text-indent:-9999px;
}
.button a {
display:block;
width:100%;
height:100%;
background:transparent url(campaign-monitor-button.png)
no-repeat top left;
outline:none;
}
.button a:hover {
background-position:0 -50px;
}
 情非得已
情非得已
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
-
 Photoshop后期修中应该如何让照片变的干净
相关文章5262016-12-21
Photoshop后期修中应该如何让照片变的干净
相关文章5262016-12-21
-
 Photoshop巧用曲线和直方图让照片更干净
相关文章9302015-07-08
Photoshop巧用曲线和直方图让照片更干净
相关文章9302015-07-08
-
 详细解析PS团队工作时需要注意的事项
相关文章4482014-04-22
详细解析PS团队工作时需要注意的事项
相关文章4482014-04-22
-
 Photoshop简单绘制立体按钮的教程
相关文章6252010-04-04
Photoshop简单绘制立体按钮的教程
相关文章6252010-04-04
-
 Photoshop绘制超靓玻璃球按钮教程
相关文章15642010-03-11
Photoshop绘制超靓玻璃球按钮教程
相关文章15642010-03-11
-
 Photoshop设计一个水晶质感的网页按钮
相关文章6602010-01-25
Photoshop设计一个水晶质感的网页按钮
相关文章6602010-01-25
-
 Photoshop创建一个透明玻璃按钮教程
相关文章7732010-01-25
Photoshop创建一个透明玻璃按钮教程
相关文章7732010-01-25
-
 Photoshop制作一个简洁的蓝色导航框
相关文章10482010-01-20
Photoshop制作一个简洁的蓝色导航框
相关文章10482010-01-20
