Photoshop绘制破旧风格的网站首页布局(3)
文章来源于 飞鱼的声纳,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-06-10
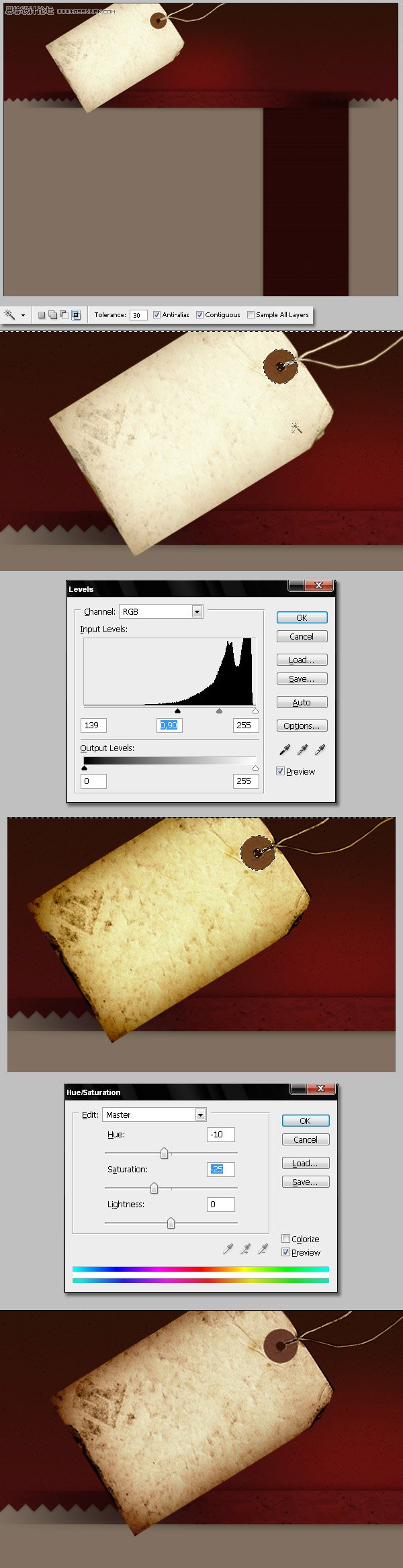
第八步 现在开始设计细节,我想将网站名添加到显眼的位置,这就是为什么我会使用这张漂亮的破旧标签图片。很显然,你必须将标签放置到我们这个设计的左上角。试着作出如下图所示的效果。接下来,使用魔术棒工具选择
第八步
现在开始设计细节,我想将网站名添加到显眼的位置,这就是为什么我会使用这张漂亮的破旧标签图片。很显然,你必须将标签放置到我们这个设计的左上角。试着作出如下图所示的效果。接下来,使用魔术棒工具选择棕色的圆圈,然后使用Ctrl+Shift+I反选选区。使用如下值调整色阶和色相/饱和度。

第九步
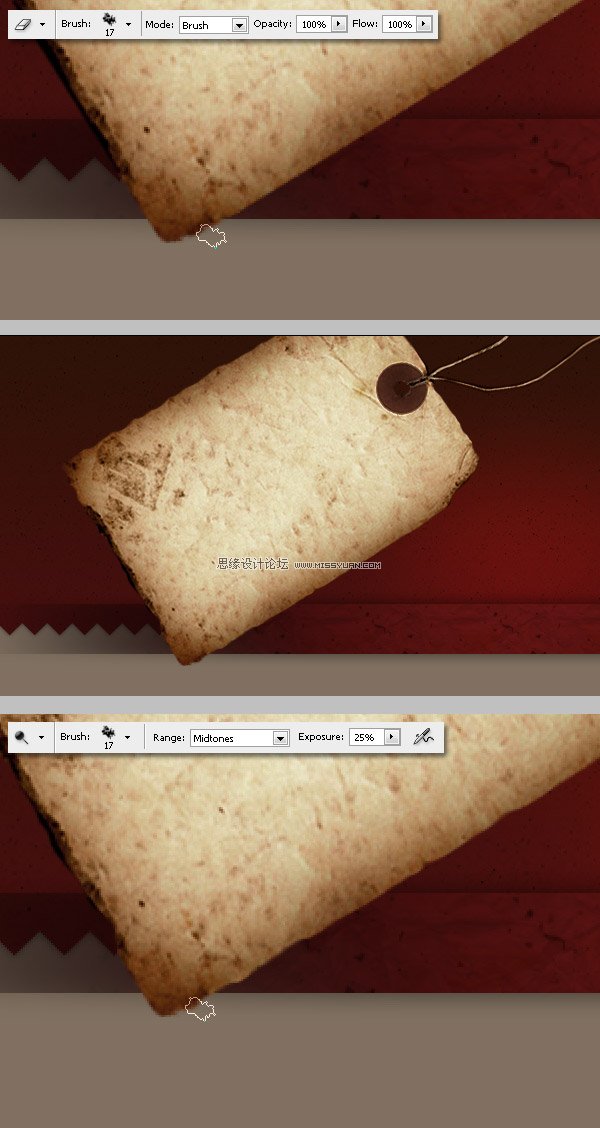
现在使用橡皮擦工具和不整齐的画笔,删除标签的一部分边缘。要添加剪纸效果,选择减淡工具,使用和上面相同的画笔形状给标签的边缘应用减淡。

第十步
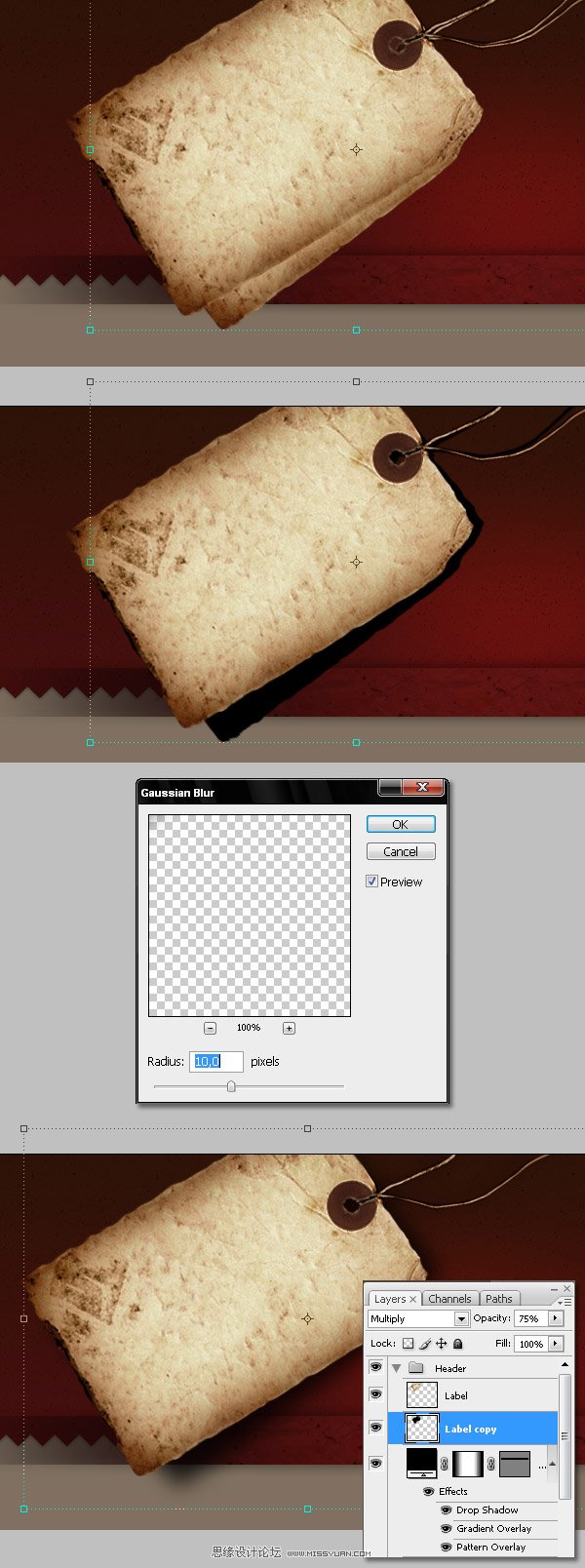
下面要给标签添加阴影。首先,将”Label”图层复制一遍,更改色相/饱和度中的亮度到-100,在添加10个像素半径的高斯模糊。接下来,将”Label copy”图层的混合模式更改为正片叠底,将不透明度设置为75%。

第十一步
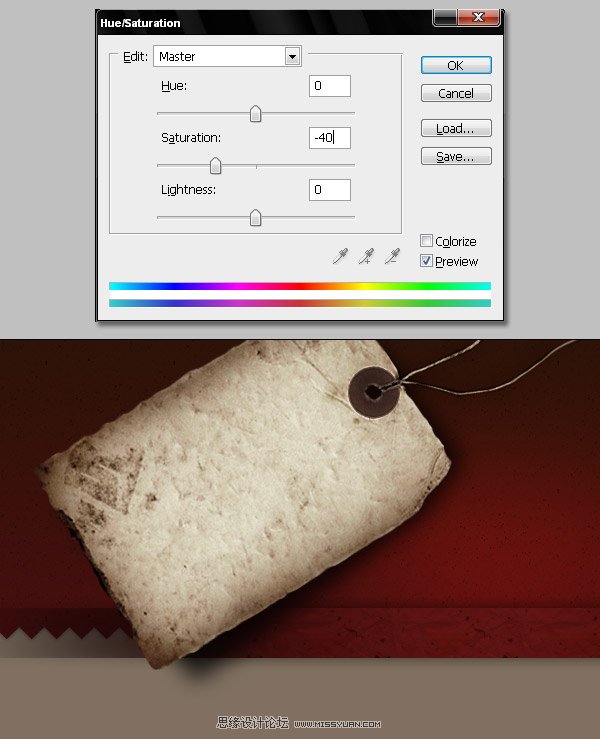
标签的最后一个修饰,将饱和度更改为-40,使其更加灰暗一些。

第十二步
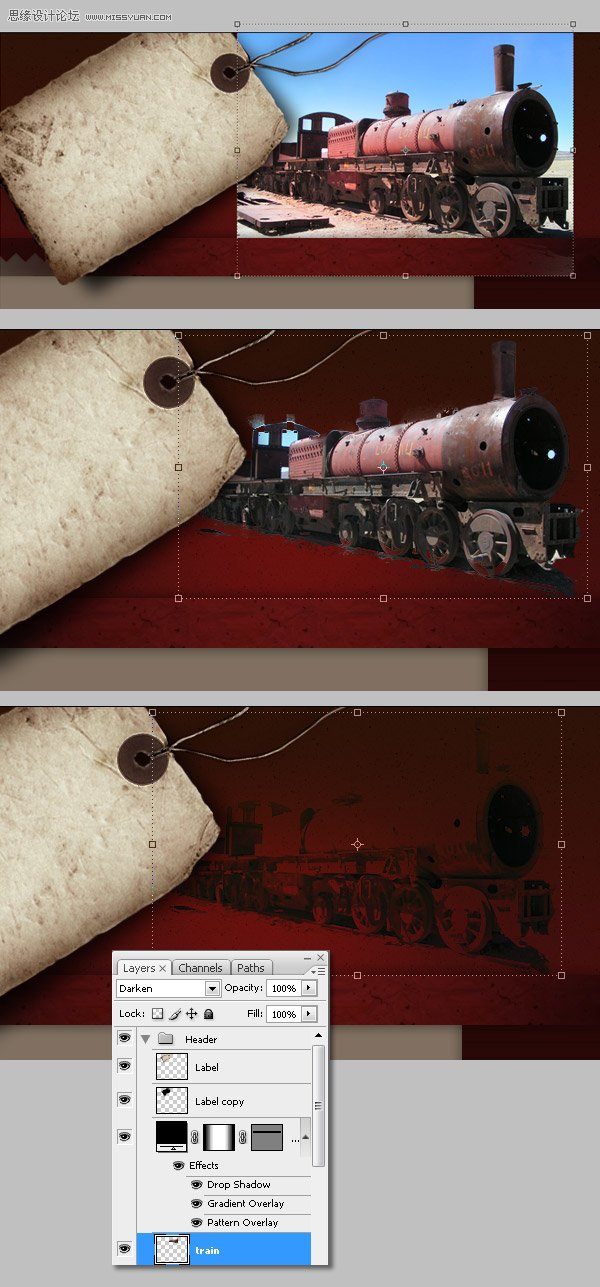
现在我们添加一些图片,找一些符合这个风格的图片,由于我们这个教程主要讲解技术,所以我随便选了一张。这是一张漂亮的玻利维亚高原上的生锈的火车的图片。将火车从图片中提取出来。然后将火车图层的混合模式更改为变暗。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
