Photoshop绘制破旧风格的网站首页布局(7)
文章来源于 飞鱼的声纳,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-06-10
第二十六步 看起来不错,现在给侧边栏增加项目。你可以给每一个项目创建一个文件夹。 第二十七步 现在增加列表图标。你可以使用任意的自定义形状。随意增添一些文字,我使用的是Georgia字体。复制图标,编辑其中的
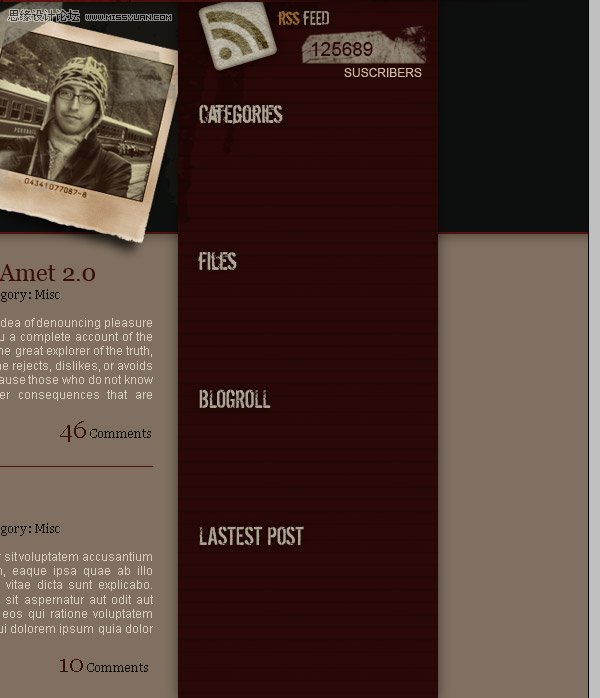
第二十六步
看起来不错,现在给侧边栏增加项目。你可以给每一个项目创建一个文件夹。

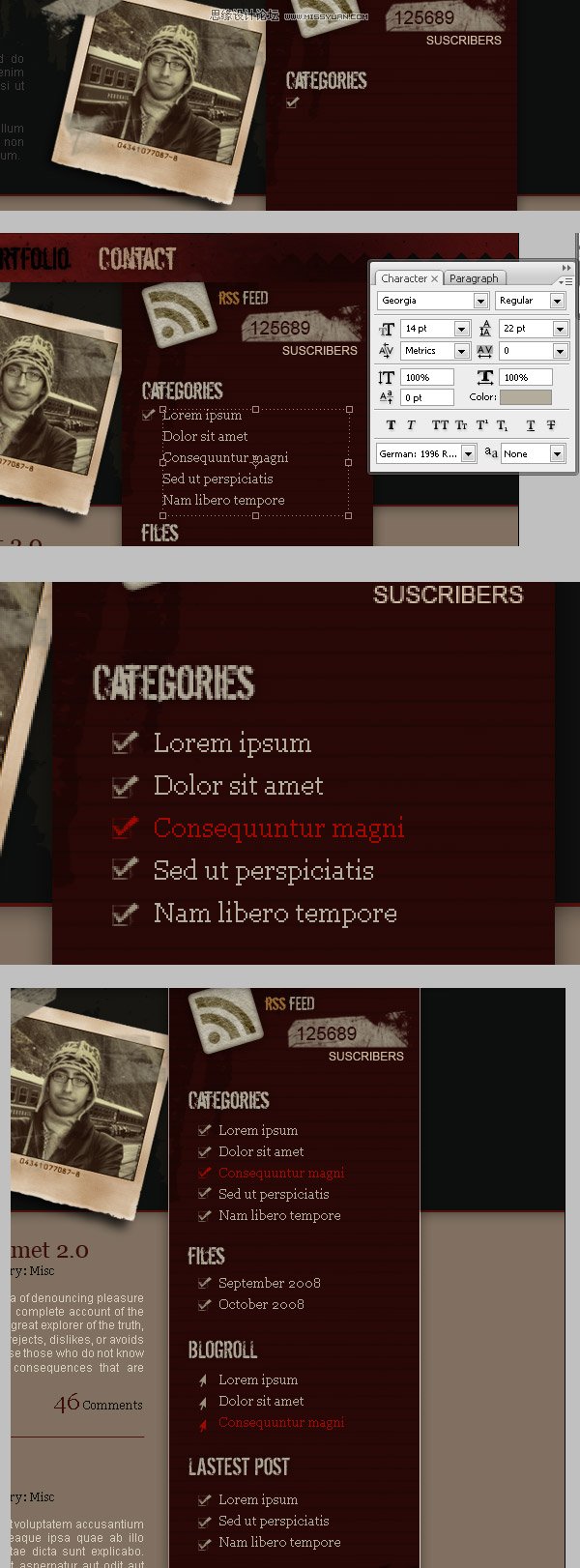
第二十七步
现在增加列表图标。你可以使用任意的自定义形状。随意增添一些文字,我使用的是Georgia字体。复制图标,编辑其中的一个表示鼠标悬停状态。其它的项目也这样来做。

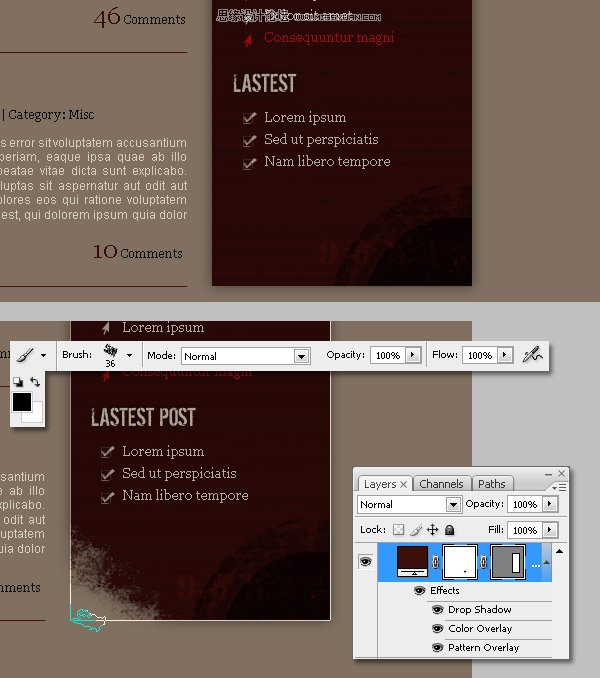
第二十八步
我们快要完成了。给侧边栏底部增加一些破旧效果,在侧边栏图层的上方新建一个图层,添加破旧笔刷效果。选择侧边栏背景层,然后选择图层>图层蒙板>显示全部。接下来,使用不规则黑色笔刷隐藏侧边栏背景的左下角。

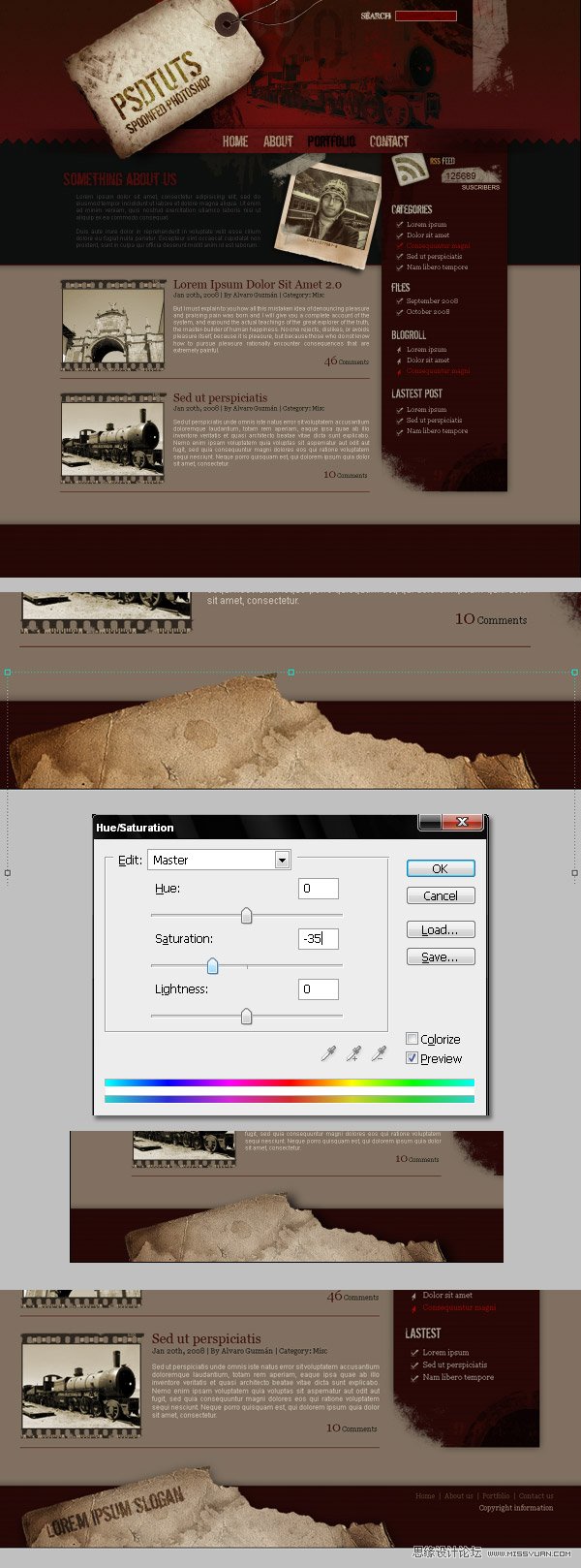
第二十九步
最后,选择侧边栏背景图层,拷贝它的图层样式。在设计的下方画一个矩形,放入”Footer”文件夹中,粘贴样式。接下来,提取并粘贴这张图片到页脚的背景上。
调整不饱和度让它变得更灰暗一些。你也可以使用步骤10中的技术给它添加投影效果。在这张纸上添加一些文字,可以是标语什么的。添加一些页脚文字,比如导航条和版权信息。

结论
网页设计不是容易的事。但是我希望这个教程能帮助你提高你的技术。现在是轮到你设计你的网页作品的时候了。
进入论坛参与讨论和叫交作业:http://www.missyuan.com/thread-461964-1-1.html
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
