Photoshop绘制破旧风格的网站首页布局(5)
文章来源于 飞鱼的声纳,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-06-10
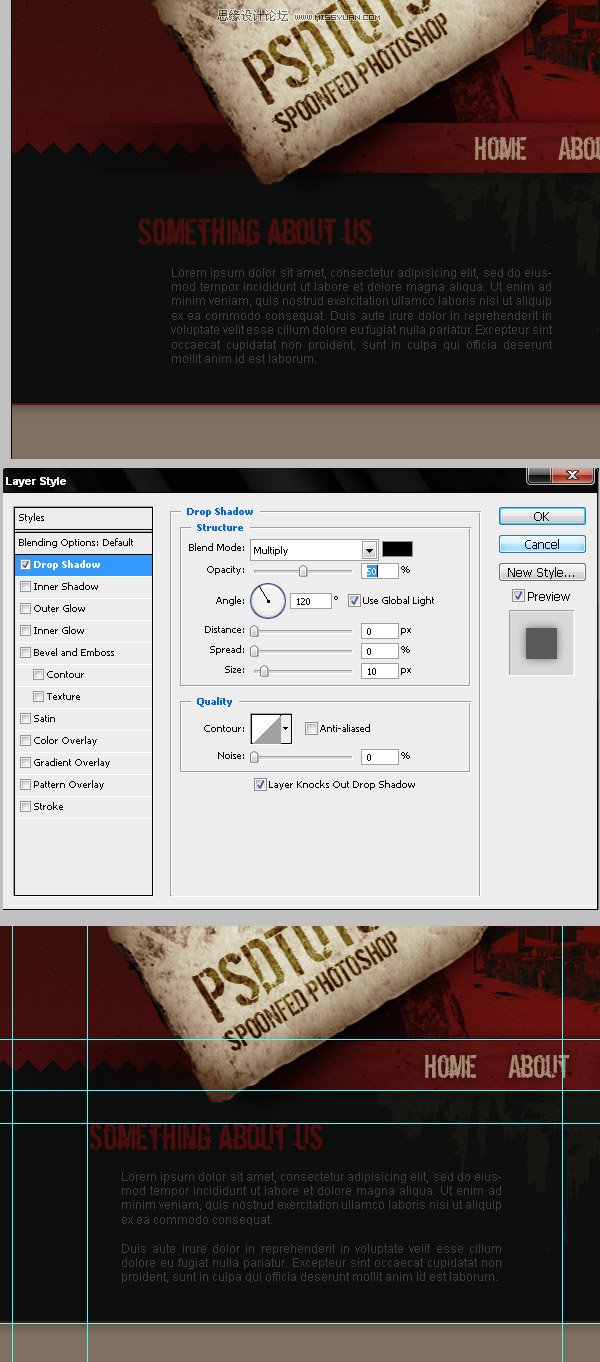
第十八步 让我们来添加一些文字。想象这是类似于由javascript驱动的最新日志,或者特别内容的日志区。我在这里使用的是和导航栏上一样的破损字体,颜色为#4D0D0D,正文部分用的是#3F3F3F色的Arial字体。 给标题应用
第十八步
让我们来添加一些文字。想象这是类似于由javascript驱动的最新日志,或者特别内容的日志区。我在这里使用的是和导航栏上一样的破损字体,颜色为#4D0D0D,正文部分用的是#3F3F3F色的Arial字体。
给标题应用投影效果,导航栏也一样。当你将这个PSD文件转换成HTML+CSS的时候,你需要将此标题转换成图片,所以这个时候你给它们添加样式是可行的。最后,使用参考线将文字图层放置于合适的位置。

第十九步
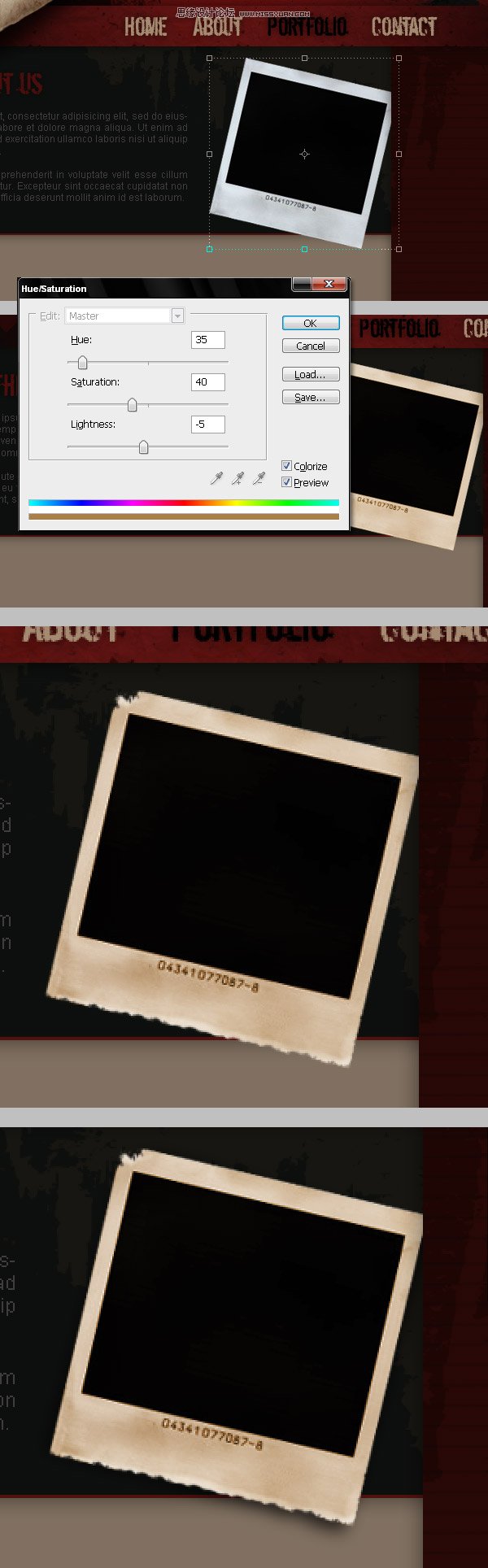
我们的特别区域看上去有一些空白,因此我们来添加一些图片。在这个教程中,我使用了一张宝丽莱照片,你可以在这里下载宝丽莱图片。提取宝丽莱图片,将其放置于灰色背景之上的图层中,然后更改色相/饱和度让宝丽莱图片接近棕黑色。(需要勾选彩色化选项)。
给”Label”图层的边缘应用相同的技术(第九步)。将宝丽莱图片的边缘删除一部分并且将颜色渐淡。最后使用在第十步中相同的技术给其添加投影。

第二十步
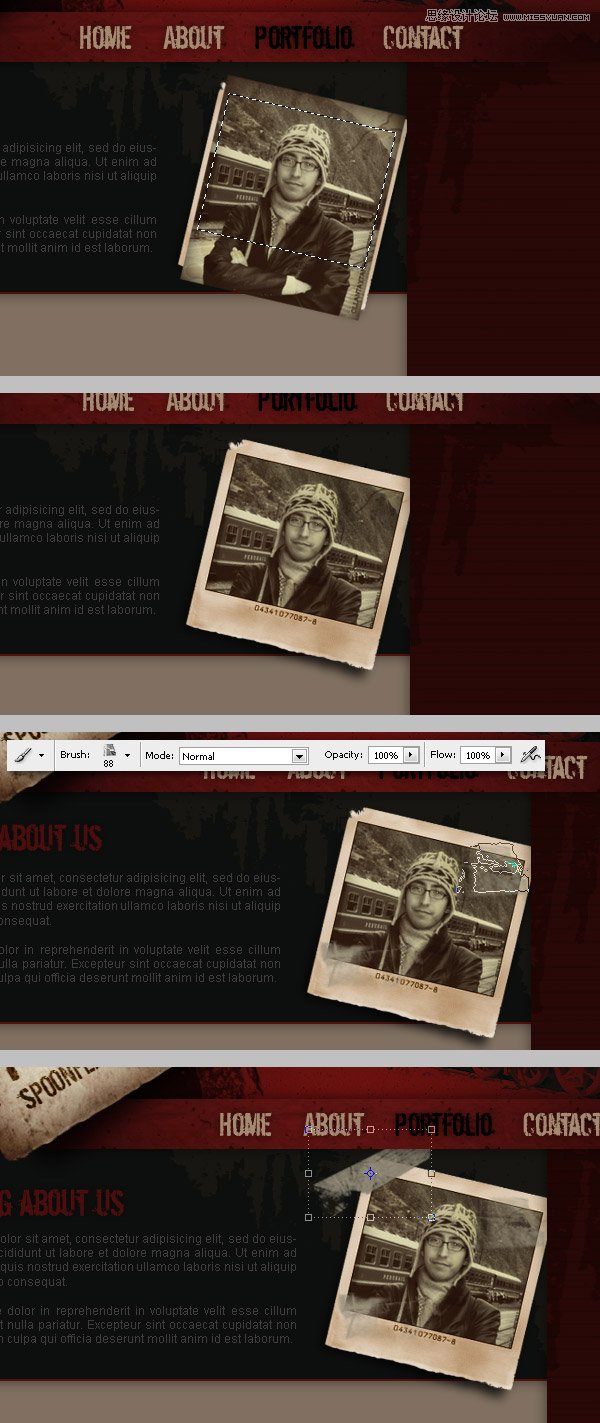
我将自己的旧照片添加到了设计中。在”Polaroid”图层上添加一个新的图层,将照片放入其中,选择宝丽莱的黑色区域,按下Ctrl+Shift+I反选选区。选择照片图层删除额外的部分。接下来,你可以添加更多的破旧效果,比如照片之上的胶带纸,如下图所示。我还给胶带纸添加了1个像素的投影效果。

第二十一步
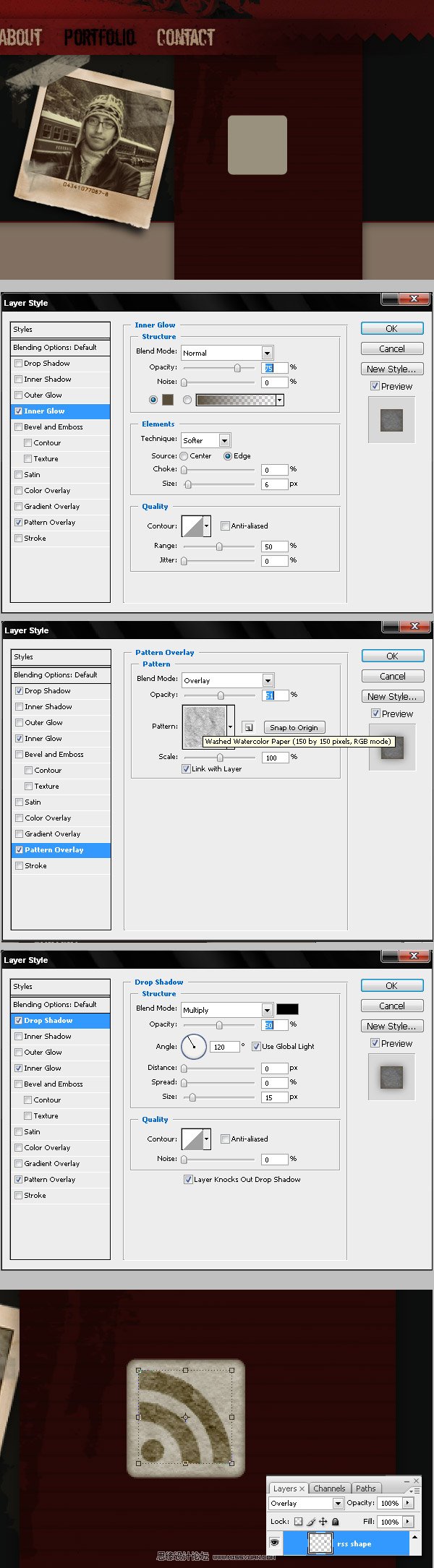
是时候给侧边栏添加RSS图标了。画一个圆角的矩形(#99917E),然后给它添加如下效果:内发光、图案叠加和投影,使用下面图片上的值。接下来,在矩形之上画出或者粘贴一个RSS形状,填充为黑色。最后,将”RSS shape”图层的混合模式更改为叠加。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
-
 手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
手机图标:用PS设计儿童贴画风格的APP图标
相关文章13392019-08-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
海报设计:用PS设计3D风格的海报作品
相关文章19572019-04-21
