Photoshop偏移命令制作无缝拼接图案(2)
文章来源于 收集分享互联网,感谢作者 wantfee 给我们带来经精彩的文章!设计教程/PS教程/其他教程2010-06-19
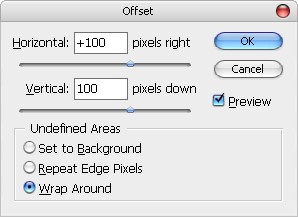
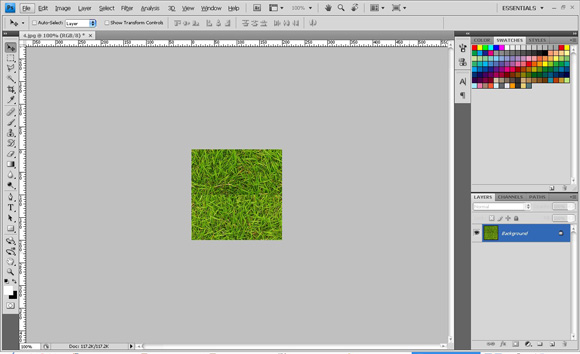
第三步 点击属性栏后面的对勾,确认裁切。接下来,选择滤镜(Filter)其它(Other)偏移(Offset)命令,在弹出的对话框中的水平和垂直栏中各填入100,并且勾选未定义区域中的最后一项Warp Around。你将会得到类似于下图
第三步
点击属性栏后面的对勾,确认裁切。接下来,选择滤镜(Filter)>其它(Other)>偏移(Offset)命令,在弹出的对话框中的水平和垂直栏中各填入100,并且勾选未定义区域中的最后一项Warp Around。你将会得到类似于下图的效果。


第四步
这时你可以看到图片中水平和垂直的不太明显的分隔线,在这一步我们就要消除这两个分隔线。放大图片,选择修复画笔工具(Healing Brush Tool),使用合适的画笔大小,大概20个像素左右,修复图片中的分隔线,直到看上去不那么明显。

第五步
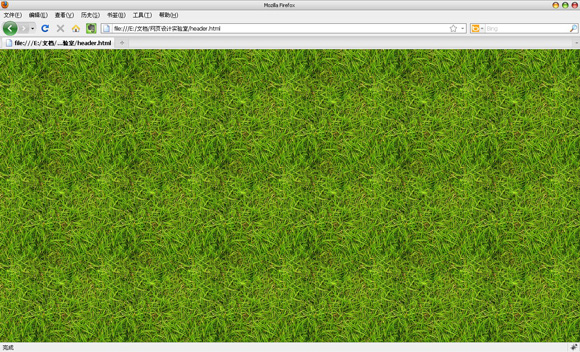
这个无缝拼接图案就已经完成了。选择文件(File)>存储为Web和设备所用格式(Save for Web&Devices),选择JPEG格式,80%的质量保存。为了测试图片的效果,我们将图片平铺于页面测试一下,如下图:

总结
Photoshop滤镜中的偏移(Offset)命令是制作无缝拼接图案的关键。利用这项技术不仅可以拼出足球场,还可以拼出很多其它的页面背景。而且熟悉了之后,你会发现这种技术既简单又功能强大。绝对是网页设计中最常用的技术之一。
进入论坛参与讨论和交作业:http://www.missyuan.com/viewthread.php?tid=463469
 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
毛笔字设计:详细解析毛笔字的制作方法
相关文章6332019-01-25
-
 Photoshop制作创意的几何图案填充图案
相关文章4062017-05-12
Photoshop制作创意的几何图案填充图案
相关文章4062017-05-12
-
 Photoshop简单的制作创意的边框效果图
相关文章4932017-05-12
Photoshop简单的制作创意的边框效果图
相关文章4932017-05-12
-
 Photoshop制作绚丽风格的特效光圈效果图
相关文章8052017-05-02
Photoshop制作绚丽风格的特效光圈效果图
相关文章8052017-05-02
-
 Photoshop详解PPT制作必须懂的4个技巧
相关文章7812017-02-22
Photoshop详解PPT制作必须懂的4个技巧
相关文章7812017-02-22
-
 Photoshop制作像素画入门教程详解
相关文章5432016-12-20
Photoshop制作像素画入门教程详解
相关文章5432016-12-20
-
 Photoshop使用技巧之抽丝和质感背景制作
相关文章6532016-12-12
Photoshop使用技巧之抽丝和质感背景制作
相关文章6532016-12-12
