Photoshop设计一个多媒体网站布局教程(6)
文章来源于 Tutsplus.com,感谢作者 活力盒子翻译 给我们带来经精彩的文章!设计教程/PS教程/设计教程2010-07-08
步骤29 现在我们将制作一些彩虹画笔。使用矩形工具(M)绘制一个矩形。然后垂直复制并粘贴4至5个矩形。改变他们的颜色。选择所有的矩形,使用左对齐对齐它们。 步骤30 制作一些不同颜色的彩虹。以下是一些样品。 步骤
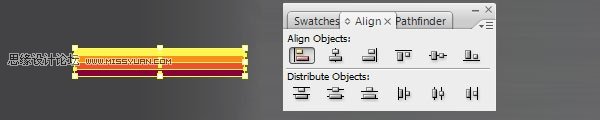
步骤29
现在我们将制作一些彩虹画笔。使用矩形工具(M)绘制一个矩形。然后垂直复制并粘贴4至5个矩形。改变他们的颜色。选择所有的矩形,使用左对齐对齐它们。

步骤30
制作一些不同颜色的彩虹。以下是一些样品。

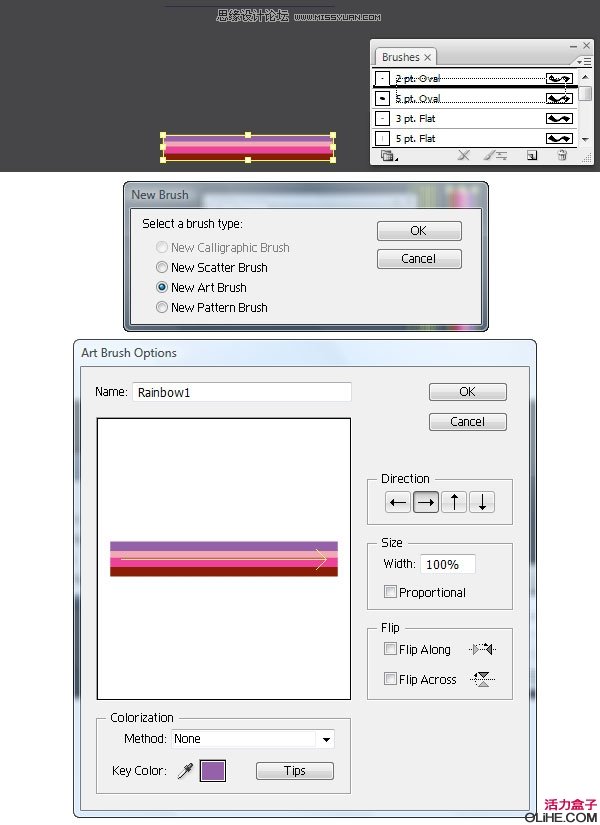
步骤31
为了制作画笔,选择一个彩虹矩形群,拖动它们并把它们放到你的笔刷面板里,选择新建艺术画笔。命名你的艺术笔刷为“彩虹1”,保持默认水平方向的设置。

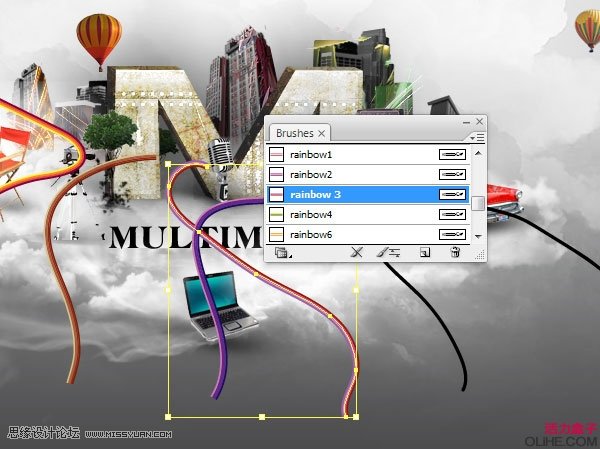
步骤32
现在在不同的线条上应用你的彩虹笔刷。

步骤33
在Photoshop中独立复制并粘贴每个彩虹线。要粘贴到建筑物图层的前面,但在道具层和英文字母“M”图层的后面。在线图层上应用图层蒙版,并使用云笔刷,使电线的一些部分透明。

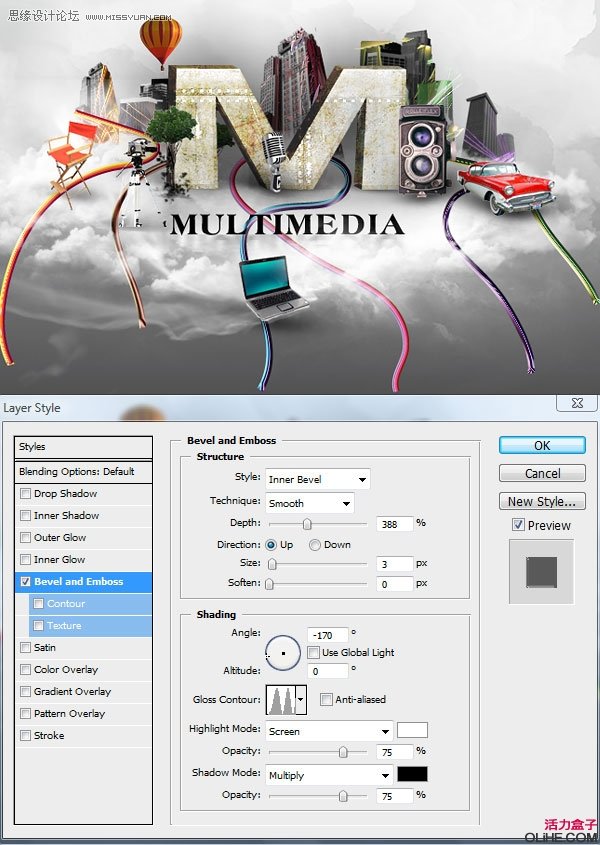
步骤34
为了给线条3D外观效果,使其更具光泽,按下图所示应用一个斜面与浮雕的图层样式。每条线需要一些轻微的调整以达到预期的效果。

步骤35
从Illustrator里复制并粘贴3D盒子到独立的图层上。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
