Photoshop绘制逼真的Iphone4界面教程(2)
文章来源于 活力盒子,感谢作者 luycas翻译 给我们带来经精彩的文章!设计教程/PS教程/鼠绘教程2010-07-22
第六步. 使用矩形工具绘制一些小的黑色凹痕。 第七步. 在body图层下方,绘制四个矩形作为手机的按钮。 对左侧3个按钮按钮应用渐变叠加(渐变色从左到右依次设置为#515050-#a29f9f-#d9d5d5-#545353-#ecebeb-#5f5f5f)
第六步.
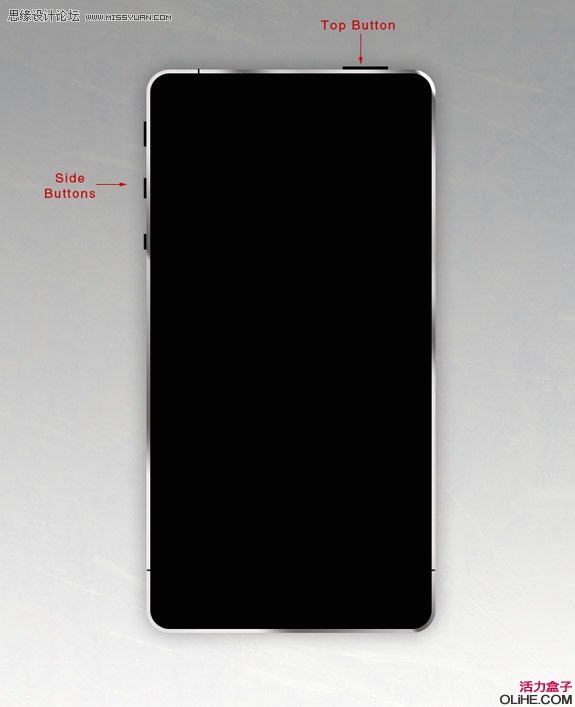
使用矩形工具绘制一些小的黑色凹痕。

第七步.
在“body”图层下方,绘制四个矩形作为手机的按钮。

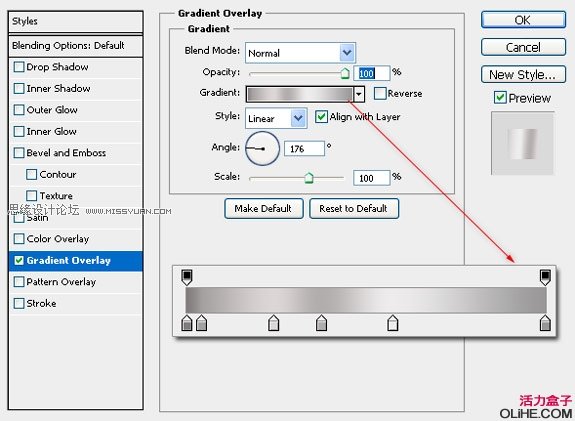
对左侧3个按钮按钮应用渐变叠加(渐变色从左到右依次设置为#515050-#a29f9f-#d9d5d5-#545353-#ecebeb-#5f5f5f)
参数设置如下:

对顶端按钮应用渐变叠加(渐变色从左到右依次设置为#7f7b7b-#a29f9f-#d9d5d5-#aeabab-#ecebeb-#979696)
参数设置如下:

对全部4个按钮应用1px的内描边,描边颜色#716f6f。


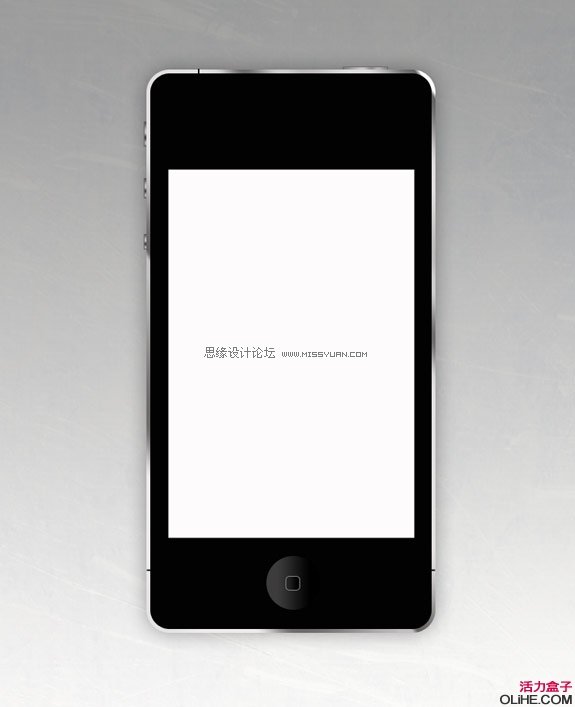
第八步.
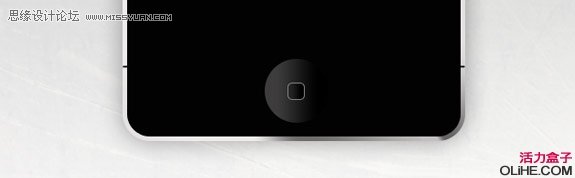
新建Home按钮,使用椭圆工具按住Shift键绘制正圆。

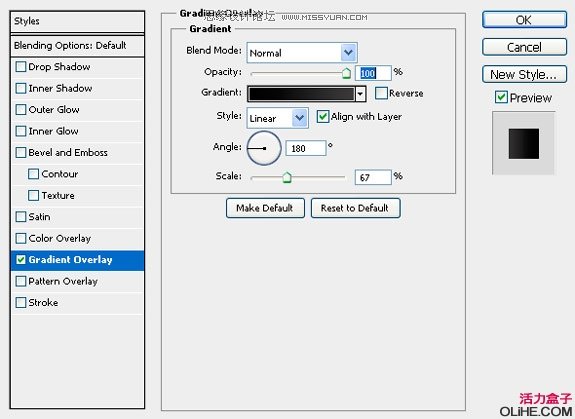
对圆应用渐变叠加,选择“线性渐变”,颜色设为#000000到#3d3c3c的渐变,参数设置如下:

在圆形按钮上方新建小的圆角矩形并且添加1px的白色描边。

第九步.
新建图层重命名为”wallpaper”,使用矩形工具新建iphone屏幕。

 情非得已
情非得已
推荐文章
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
Photoshop结合AI绘制扁平化风格的少女插画2020-03-13
-
 Photoshop结合AI绘制春字主题插画作品2020-03-13
Photoshop结合AI绘制春字主题插画作品2020-03-13
-
 Photoshop绘制时尚大气的手机APP图标2020-03-12
Photoshop绘制时尚大气的手机APP图标2020-03-12
-
 Photoshop绘制立体感十足的手机图标2020-03-12
Photoshop绘制立体感十足的手机图标2020-03-12
-
 玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
玻璃瓶绘画:PS绘制玻璃质感的魔法瓶2020-03-11
-
 像素工厂:用PS设计等距像素的工厂图标2019-03-20
像素工厂:用PS设计等距像素的工厂图标2019-03-20
-
 圣诞老人:使用PS绘制圣诞老人插画2019-02-21
圣诞老人:使用PS绘制圣诞老人插画2019-02-21
-
 Lumix相机:PS绘制粉色的照相机教程2019-01-18
Lumix相机:PS绘制粉色的照相机教程2019-01-18
热门文章
-
 Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
Photoshop结合AI制作扁平化滑轮少女插画2021-03-11
-
 Photoshop绘制磨砂风格的插画作品2021-03-16
Photoshop绘制磨砂风格的插画作品2021-03-16
-
 Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
Photoshop绘制磨砂风格的插画作品
相关文章1702021-03-16
-
 Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
Photoshop结合AI制作扁平化滑轮少女插画
相关文章2032021-03-11
-
 Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
Photoshop绘制搞怪的胖子人像教程
相关文章6912020-09-26
-
 Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
Photoshop绘制立体风格的序章图标
相关文章8612020-04-01
-
 Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
Photoshop结合AI绘制扁平化风格的少女插画
相关文章7992020-03-13
-
 Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
Photoshop结合AI绘制春字主题插画作品
相关文章4762020-03-13
-
 Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
Photoshop绘制立体感十足的手机图标
相关文章6362020-03-12
-
 像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
像素绘画:用PS绘制像素风格树木教程
相关文章10652019-03-26
