Photoshop和谷歌SketchUp创建超酷的3D立体字(5)
文章来源于 活力盒子,感谢作者 糖糖翻译 给我们带来经精彩的文章!设计教程/PS教程/文字特效2010-12-07
步骤20 现在我们要把作品输出。隐藏轴和边缘。去视图轴,勾去它。还要去视图边线样式边,勾去边缘。 步骤21 去文件导出二维图形。显示出一个对话框,你有3个方案可供选择:JPEG,PNG和TIFF文件。我选择了一个TIFF文
步骤20
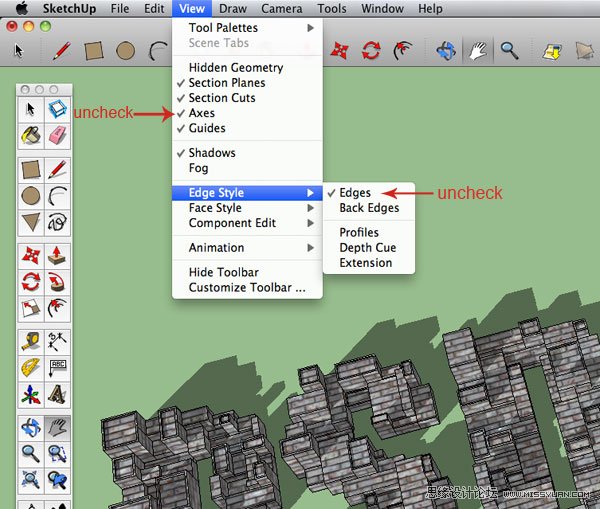
现在我们要把作品输出。隐藏轴和边缘。去视图>轴,勾去它。还要去视图>边线样式>边,勾去边缘。


步骤21
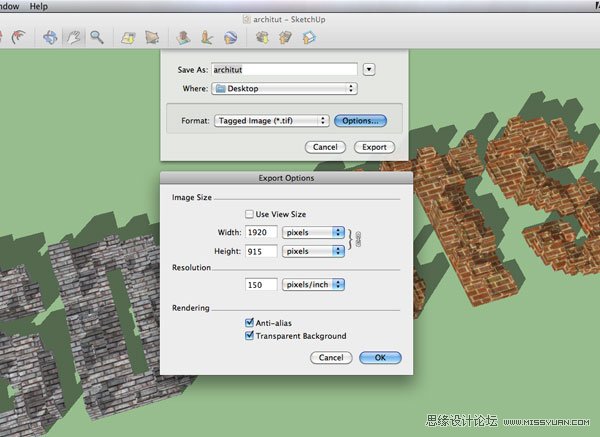
去文件>导出>二维图形。显示出一个对话框,你有3个方案可供选择:JPEG,PNG和TIFF文件。我选择了一个TIFF文件。如果你点击“选项...”,会显示出第二个框,可以指定确切的尺寸和分辨率,以及渲染选项。我使用了以下设置。宽度和高度是默认的屏幕尺寸。设置好之后,导出它。是时候在Photoshop中工作了!

步骤22
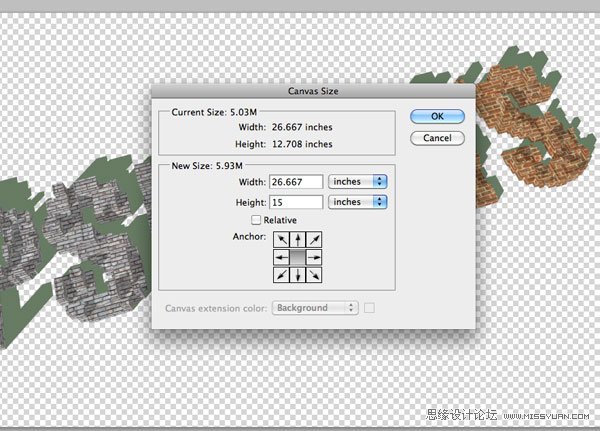
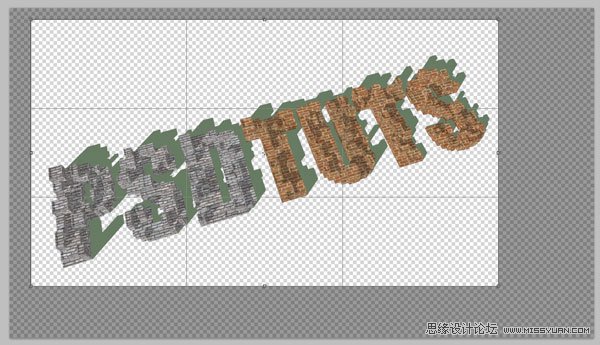
现在,在Photoshop中,打开你保存的2维图形文件。接下来,让我们设置画布以便容易工作。要更改画布大小,去图像>画布大小,添加多一点的高度,然后选择你想要的分辨率(我使用的是150ppi)。命名你的原始图层。


步骤23
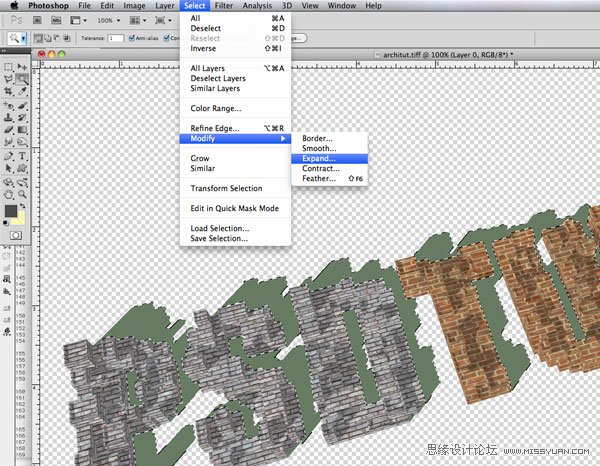
让我们关注这些难看的绿色阴影。使用魔术棒工具(W)选择它们,按Shift单击添加每一个绿色的块。现在,选中它们,去选择>修改>扩展。输入1px并点击OK。

步骤24
现在,点击删除或Backspace键删除原始图像的绿色阴影。保持选择,创建一个新层,命名为Main Shadows。使背景颜色为黑色,然后按Cmd/Ctrl + Backspace键来填充选区。设置这个图层的不透明度为40%。

步骤25
现在,我们需要引入一个背景。我使用了草坪纹理,你可以在这里找到(点击地址)。把它放在原始图层的下方,并命名为草。

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
-
 Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
-
 Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
-
 Photoshop制作大气的霓虹灯特效立体字
相关文章5822020-03-02
Photoshop制作大气的霓虹灯特效立体字
相关文章5822020-03-02
-
 立体文字:用PS制作海报中常见的立体字
相关文章20602019-08-29
立体文字:用PS制作海报中常见的立体字
相关文章20602019-08-29
-
 3D立体字:用PS制作沙发靠椅主题立体字
相关文章24312019-07-18
3D立体字:用PS制作沙发靠椅主题立体字
相关文章24312019-07-18
