Photoshop和谷歌SketchUp创建超酷的3D立体字(6)
文章来源于 活力盒子,感谢作者 糖糖翻译 给我们带来经精彩的文章!设计教程/PS教程/文字特效2010-12-07
步骤26 很明显我们需要在这里加暗草坪。在它上方创建另一个图层,用黑色填充,并将其命名为Dark。设置这个图层的不透明度为35%。 步骤27 随着文本阴影的方向,在Dark图层的上方创建一个新层。使用一个大的柔软笔刷
步骤26
很明显我们需要在这里加暗草坪。在它上方创建另一个图层,用黑色填充,并将其命名为Dark。设置这个图层的不透明度为35%。

步骤27
随着文本阴影的方向,在Dark图层的上方创建一个新层。使用一个大的柔软笔刷在文本上方的草坪上创建额外的阴影。命名此层为Extra Dark,设置不透明度为25%。

步骤28
为了创建透视效果,我们需要扭曲它。按Cmd/Ctrl + T自由变换草坪,右击并选择扭曲。按照第一个和最后一个字母的角度来拖拽节点。

步骤29
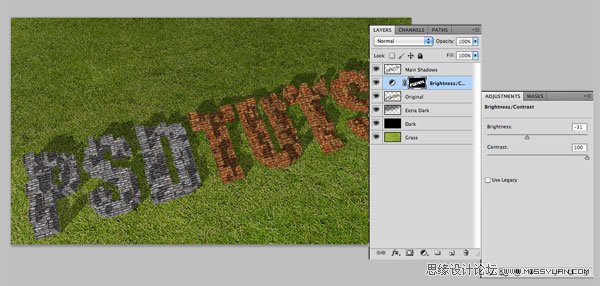
按Cmd/Ctrl单击原始图层的缩略图来选择它。创建一个亮度和对比度调整层,设置亮度-31,对比度为100。

步骤30
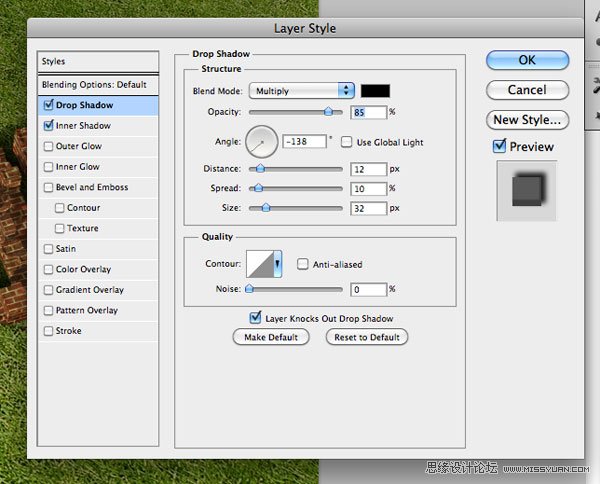
现在我们需要对原始图层添加一些图层样式。双击该层,并勾选阴影。添加以下设置。我关闭了全局光,选择了一个角度使投影匹配原始阴影。

步骤31
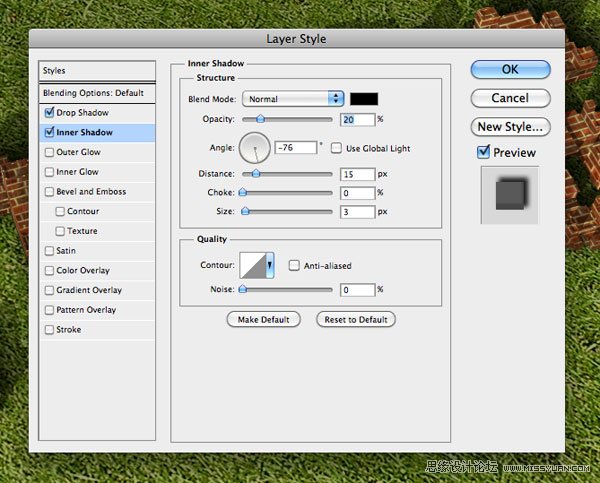
接下来,选中内阴影。我们要添加一个非常微妙的阴影,在所有字母的底部边缘显现,只是为了给它一点额外的深度感。添加以下设置,按自己的作品调整角度与底部边缘匹配。

步骤32
接下来,裁剪最终图像。

结论
在顶部创建一个新层,使用一个柔软的笔刷,轻轻加深外边缘和角落来做最后的润色。感谢大家的阅读!

 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
Photoshop制作创意的海边泡沫艺术字
相关文章17032020-03-18
-
 Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
Photoshop制作立体效果的黄金艺术字
相关文章19362020-03-18
-
 Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
Photoshop制作橙色圆润的新年立体字
相关文章4762020-03-14
-
 Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
Photoshop设计金色立体特效的艺术字
相关文章6462020-03-12
-
 Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
Photoshop制作叠加效果立体字教程
相关文章6252020-03-12
-
 Photoshop制作大气的霓虹灯特效立体字
相关文章5822020-03-02
Photoshop制作大气的霓虹灯特效立体字
相关文章5822020-03-02
-
 立体文字:用PS制作海报中常见的立体字
相关文章20602019-08-29
立体文字:用PS制作海报中常见的立体字
相关文章20602019-08-29
-
 3D立体字:用PS制作沙发靠椅主题立体字
相关文章24312019-07-18
3D立体字:用PS制作沙发靠椅主题立体字
相关文章24312019-07-18
