Photoshop设计简洁风格的网页模板
文章来源于 活力盒子,感谢作者 luycas 给我们带来经精彩的文章!设计教程/PS教程/设计教程2011-01-07
本教程主要使用Photoshop设计简洁风格的网页模板,详细介绍如何使用960栅格系统设计网站界面。该栅格系统会优化网站设计流程。下面让我们一起来学习吧。
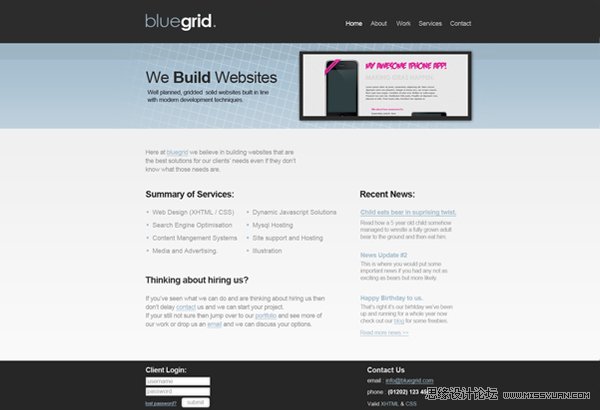
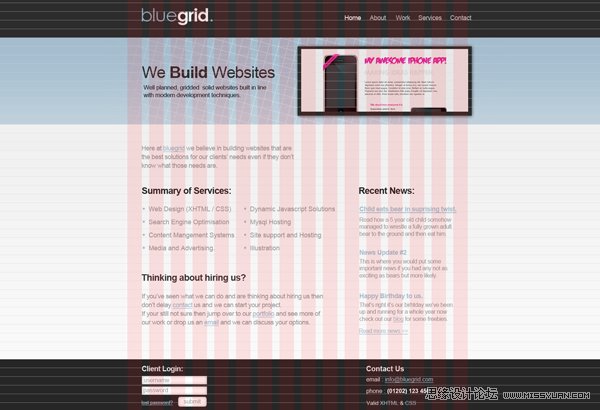
最终效果预览


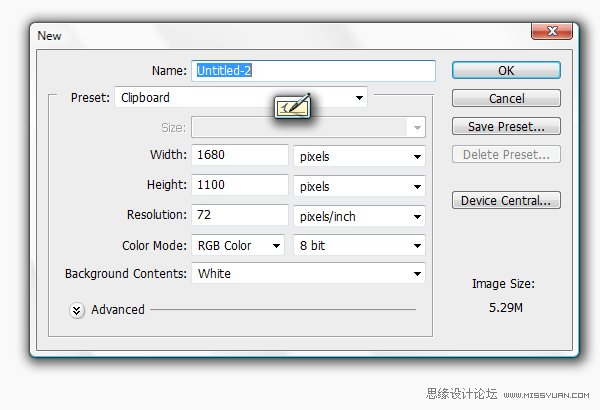
1.新建文档
参数:宽1680px、高1100px,背景亮灰色(#F9F9F9)

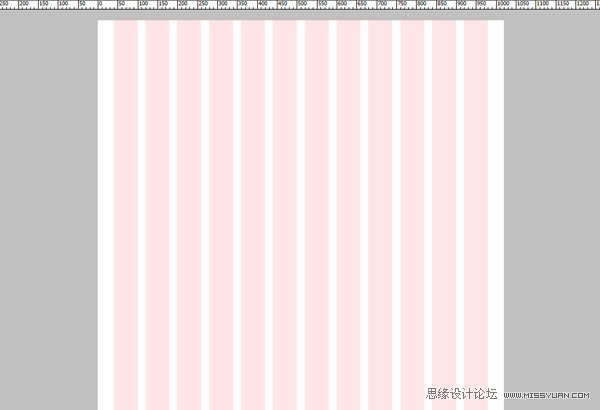
2.添加网格
网上有很多栅格系统可供下载,是我们建立属于自己的栅格系统最好的参考。如果你以前没有使用过栅格系统,本文就是简单的入门。它让你的工作变得轻松而有章可循,是原型布局最得力的助手。
下载960栅格系统,地址http://960.gs/
下载完成后,来到“templates”文件夹,使用photoshop打开960pix宽、12列栅格。

下面我们要把栅格导入到我们的工作文档。选择“12列栅格”图层组,拼合图层组并复制粘贴进工作文档。

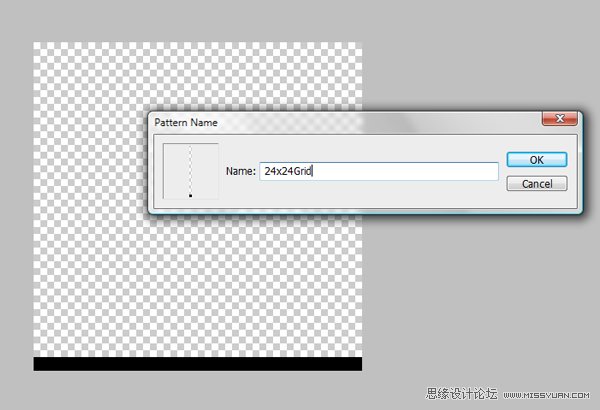
现在我们需要基准栅格。基准栅格是元素留白、行高等取值的重要参考。首先,新建文件,宽搞均为24px,删除背景,新建一条1px高度的单线,置于画布最底部。定义图案:编辑-定义图案,给图案起一个容易记忆的名字。

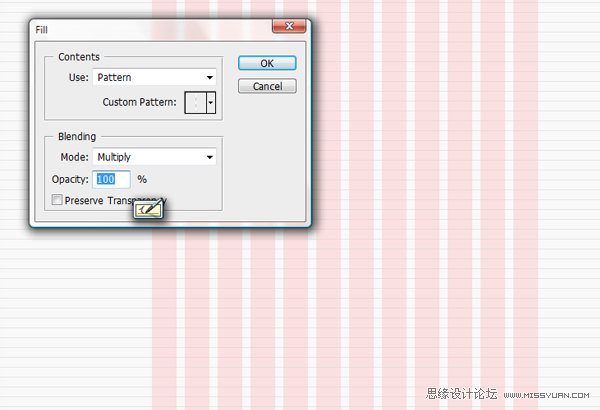
返回工作文档,新建图层,填充图案:编辑-填充,使用刚才定义图案进行填充。

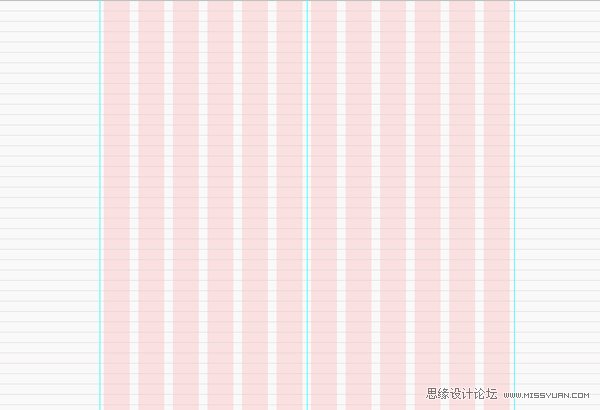
最后,我们要使用参考线标记我们的工作区域。新建参考线:视图-新建参考线,选择“垂直”,在360px、840px、1320px新建参考线。

3.开始设计
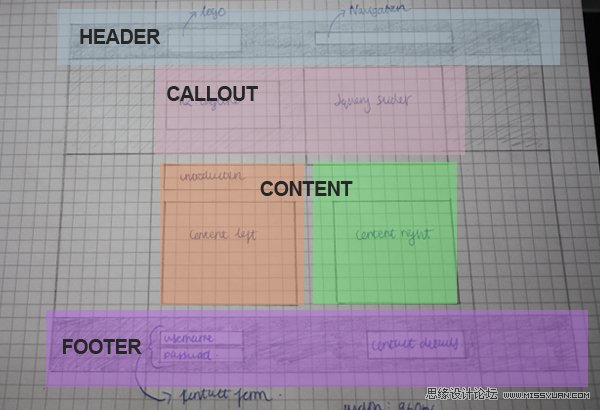
现在栅格系统建立完成,可以开始设计了。我们把整个网站分成5个大部分:
1.页眉
2.插图
3.内容区-左
4.内容区-右
5.页脚

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
