Photoshop设计简洁风格的网页模板(2)
文章来源于 活力盒子,感谢作者 luycas 给我们带来经精彩的文章!4.添加页眉
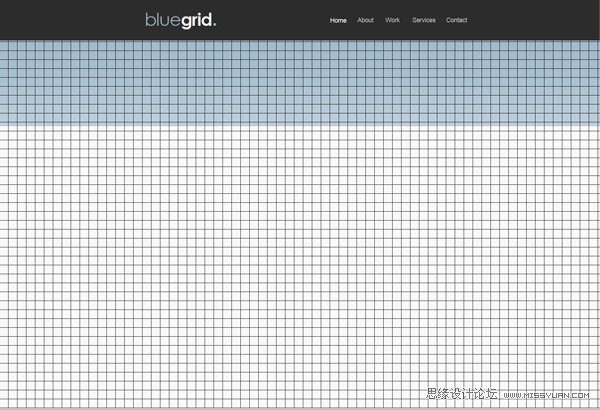
我们习惯于自上而下的设计。选择矩形选择工具,绘制一个横贯整个画布宽度的矩形选区,高度120px。打开标尺工具能保证绘制的准确度,120px高刚好占到5个垂直方向的栅格,然后填充深灰色(#2C2C2C)。这个页眉主要用于放置logo和导航栏。

5.插入你的logo
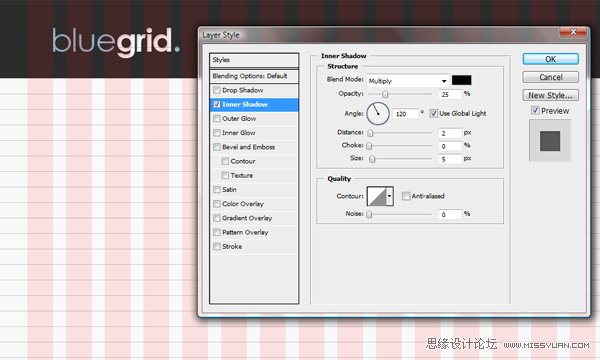
在页眉的左上方插入logo,对齐到第二列栅格,这样就给了网站40px的内边距。本项目Logo字体我采用50pt Century Gothic,填充亮蓝色(#ADC7D9),通过对文字“grid”加粗、填充白色来跟前面的文字“blue”区分。接下来给Logo添加内阴影效果,降低内阴影不透明度到25%,距离:2px、大小:5px。

6.添加导航
导航栏我们采用以文字为主的列表形式,这样可以营造干净整洁的视觉效果。选择18pt Arial写入导航栏文字,“Home”使用白色,其他文字都使用亮灰色(#BBBBBB)。调整页眉所有的元素垂直居中对齐。

7.添加插图区
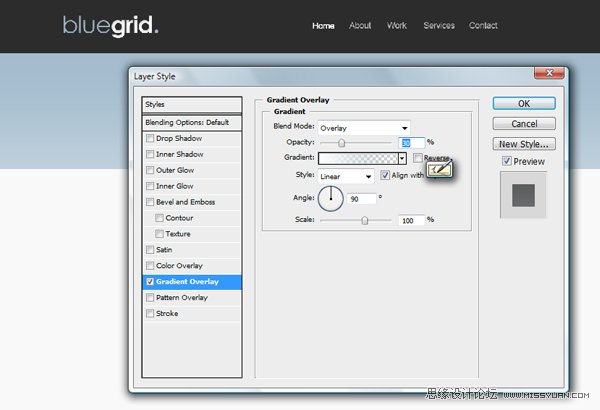
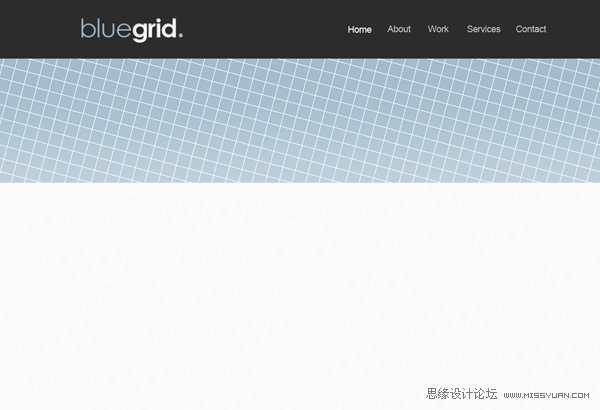
我把这一部分称作插图区是根据他的用途来命名的-他展示了页眉的主要信息。重复页眉的做法绘制矩形选区,高度240px,然后填充跟logo一致的亮蓝色(#ADC7D9)。我们来添加渐变填充,混合模式“叠加”,不透明度30%。

8.创建插图区背景
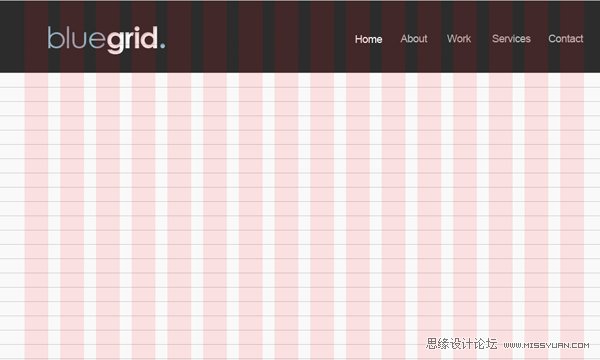
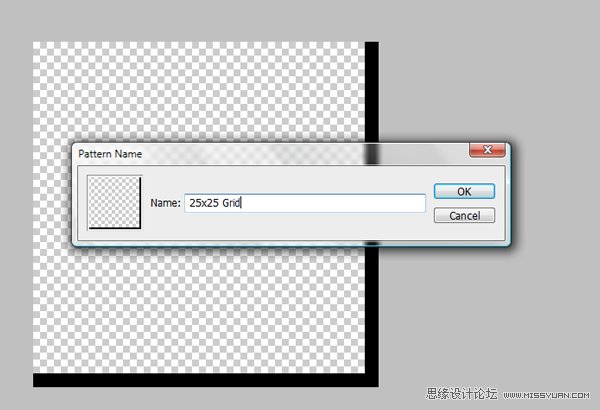
公司名为“Bluegrid”,为了突出主题,我们创建一个栅格背景。使用跟前面创建基准栅格相同的办法。新建文件宽高均为25px,删除北京,绘制1px的单线置于画布的底部和右边缘,然后定义图案。

9.添加插图区背景
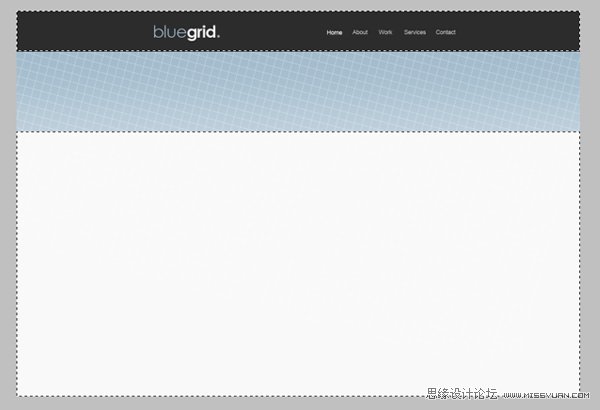
在所有图层上方新建图层,编辑-填充,使用新定义的图案填充。

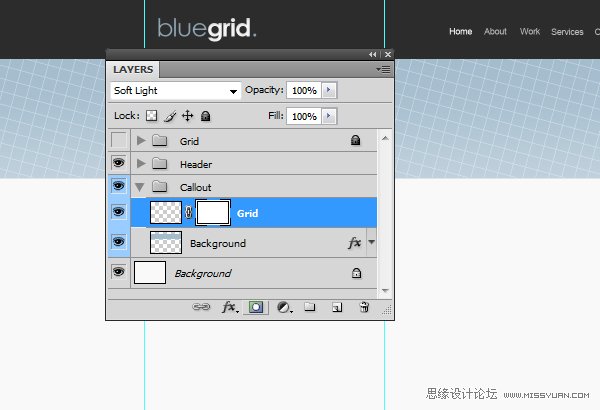
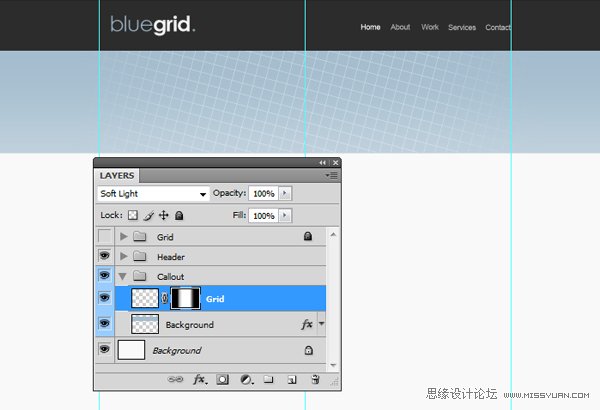
旋转15°,应用白色叠加。新建空白图层,跟白色栅格图层拼合并命名为“grid”。

混合模式选择“柔光”,按住Ctrl键单击插图区背景层取得选区,ctrl+Shift+I反选后删除多余的栅格。

下面显示参考线,接下来的工作就是确保插图区“grid”图层的网格线在960px宽度以内。

选择渐变工具,颜色设置黑色到透明。我们将使用该渐变来隐藏掉960px宽度以外的部分。
确保渐变类型为“线性渐变”,沿着960px参考线最左边一条拖拽鼠标,直到中间一条参考线停止,右侧相同。

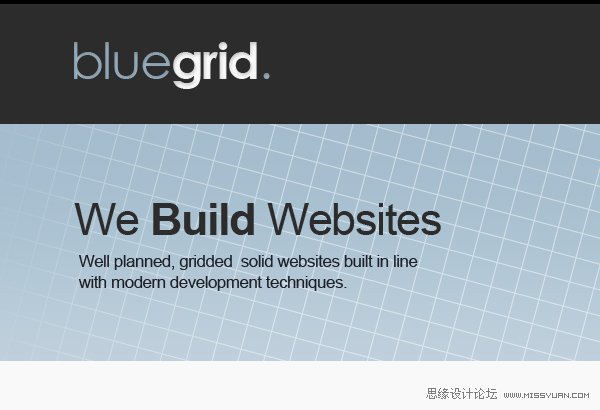
10.添加插图区文本
插图区放置一整页的插图,这里我们将采用纯文本的展示方式。文字大小45pt、Arial,写入准备好的宣传口号。紧接着在下方使用17pt写入一些介绍文字。最后把文字跟Logo一样左对齐。

11.添加滑动展示
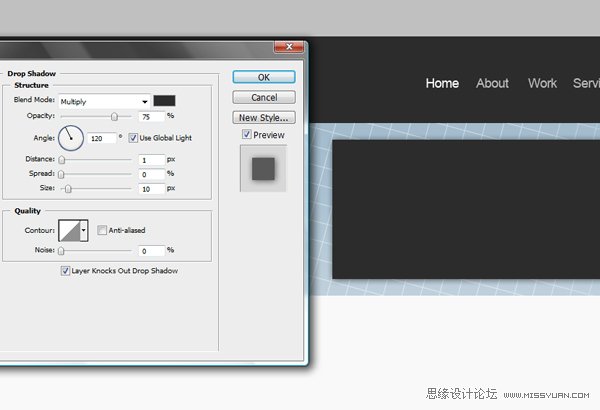
显示参考线,使用矩形工具在右侧两条参考线间创建选区,高度占8个栅格(即140px),然后减去上下各一个像素来制作投影。

为滑动展示区添加投影,颜色#2C2C2C,距离1px,大小10px。

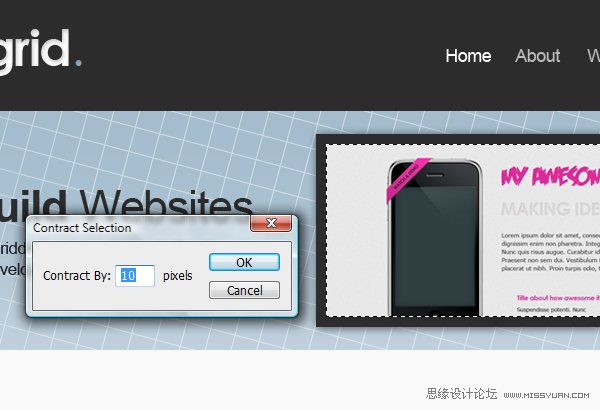
接下来我们需要在滑动展示区放置一些临时的替代内容,这里我把自己blog的截屏拿了过来。设置图片尺寸跟滑动展示区背景图一致,选择-编辑-收缩,10px,反选后删除多余区域。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
