Photoshop设计简洁风格的网页模板(3)
文章来源于 活力盒子,感谢作者 luycas 给我们带来经精彩的文章!12.内容部分
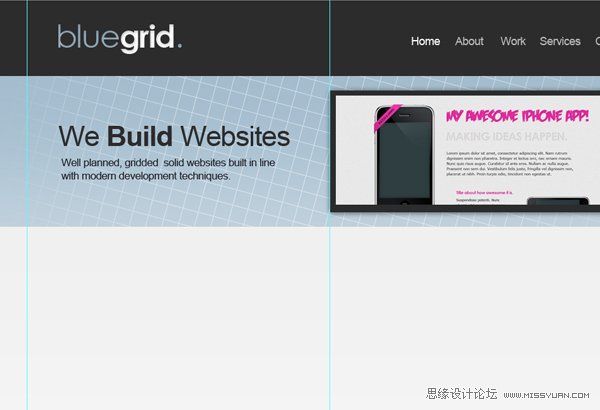
使用矩形选择工具,选取插图区下方的部分,然后选择渐变工具,颜色设置为#F0F0F0到透明,向下拖拽完成渐变。注意不要拖拽太远,要保证页面最底部的颜色信息在#F9F9F9左右。

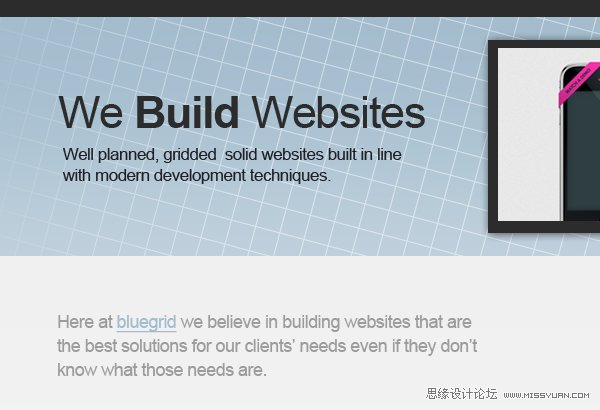
13.左侧内容区
普通文字样式:Arial 18pt #9C9C9C
带下划线链接样式:#A3BBCC
添加说明文字

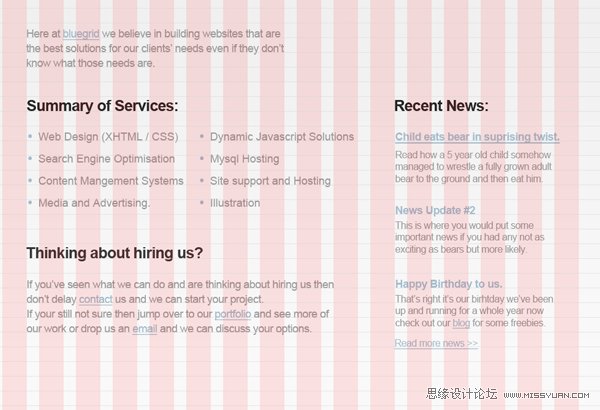
14.添加服务列表
首先为列表添加标题,文字样式:Arial 25pt 加粗 #262626.
列表内容的文字样式:Arial 18pt #9C9C9C。
列表前的圆点,你可以使用椭圆工具绘制也可以使用快捷键Alt+7添加后改变颜色(#A4BCCD)来完成。
最后把所有的内容对齐到栅格。

重复这个过程,添加其他内容。

15.右侧内容区
右侧内容区用来展示最近新闻的精选集。
首先为列表添加标题,文字样式:Arial 25pt 加粗 #262626,然后水平对齐到左侧内容区的标题。
接下来为新闻添加标题,文字样式 Arial 18pt #A4BDCD,然后跟左侧内容区文本对齐。
新闻列表的文字样式:Arial 16pt #9C9C9C。
使用相同的样式制作另外2份新闻。

16.页脚
我们最后的一个部分就是页脚,用来放置一个登陆框、联系信息和少量链接。
使用矩形选择工具创建选区,并且填充深灰色(#262626)。

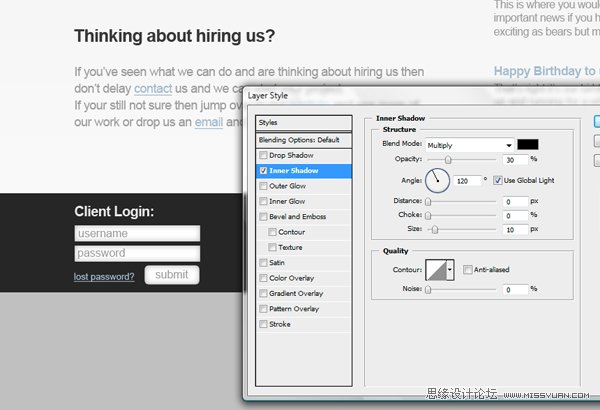
我们来增加表单。首先创建标题,文字样式:Arial 20pt Bold (#FFFFFF),置于页脚的左侧。然后使用矩形选择工具创建2个选区作为输入框,填充白色,输入框默认文字样式:Arial 16pt #9C9C9C。
使用圆角矩形绘制提交按钮,然后添加内阴影,不透明度改为305,大小和扩展均为0,距离10px。添加“忘记密码”链接,样式:Arial 13pt 下划线 #A4BDCD.

17.页脚的右半部分
最后我们来完成联系信息。添加标题,文字样式:Arial 20pt B加粗 (#FFFFFF) ,并且水平对齐到左侧表单标题。然后添加联系信息,文字样式:Arial 16pt #FFFFFF.
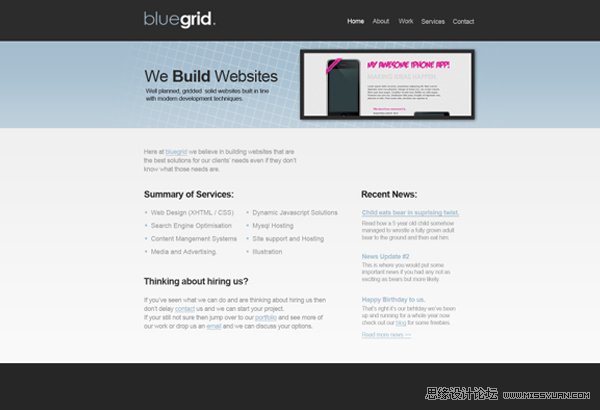
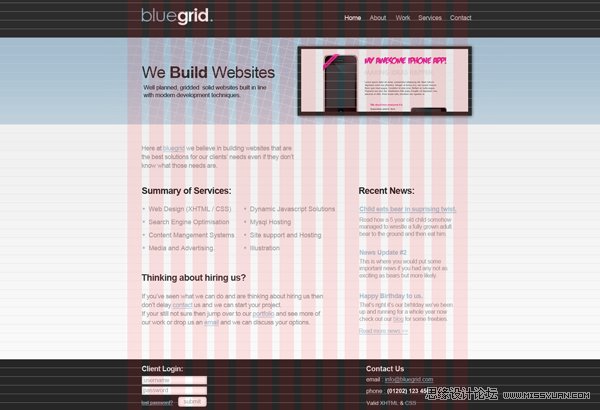
18.检查布局和平衡
使用栅格和参考线来检查元素是不是对齐、并保持一致性。
如果没有,请及时调整。

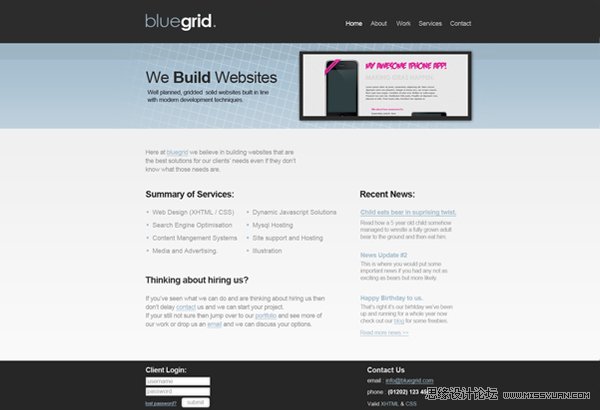
19.欢呼,你已经完成了

值得庆贺,你已经小小领会了如何使用栅格系统布局网站,可以自定义属于自己的基本系统。
强烈建议你多应用该系统以达到纯熟的程度,让它变成你的第二感官。使用该系统会使作为设计师的你工作倍儿轻松。
 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
