Photoshop设计漂亮的美食BLOG网页模板
文章来源于 木设计 译,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2011-08-30
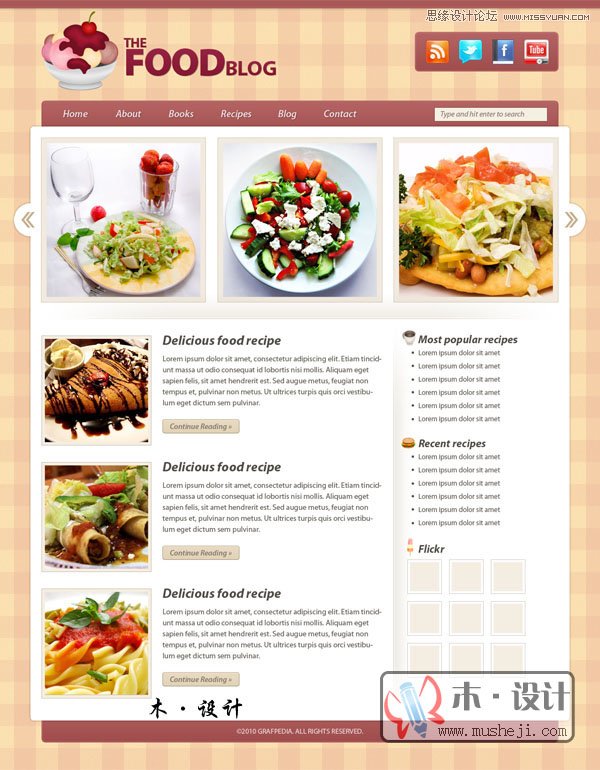
本教程教我们用Photoshop设计漂亮的美食BLOG网页模板。这个网页最大的特色在于,底部使用了桌布的图案,感觉有点居家的气氛。再搭配上简洁的布局,好似一个家的感觉。
先看效果图:

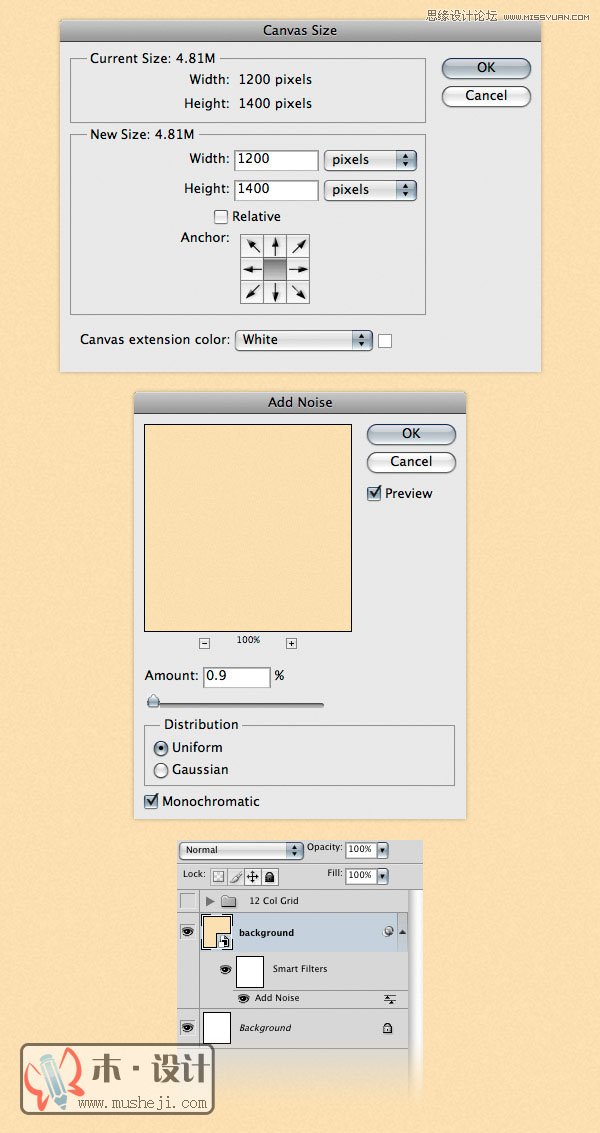
1。新建一个大小为:1200*1400px的文档,并填充背影色:#fbe0b1。
再执行滤镜>杂色>添加杂色,设置数据如下图:

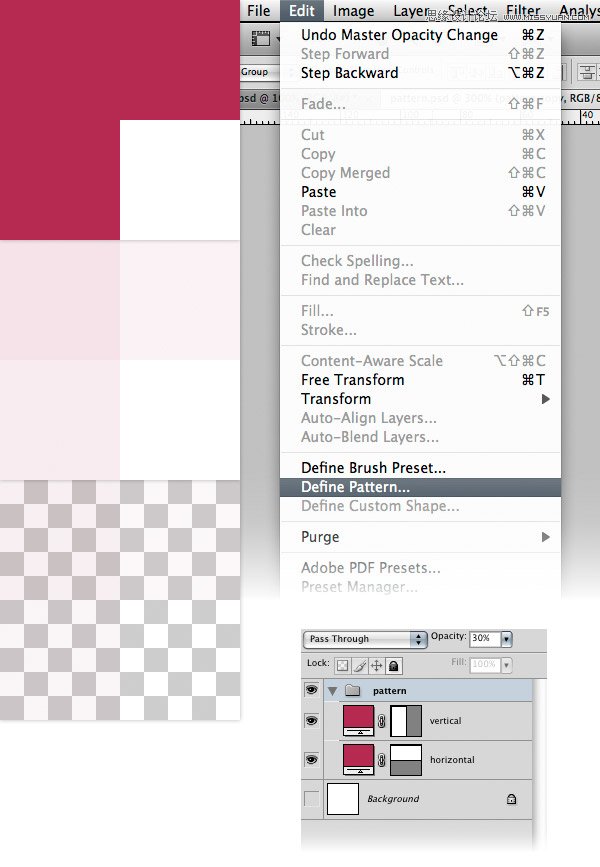
2.创建自定义图案
按ctrl+N新建一个大小为:80*80px的文档.
再次新建一个图层,命名:horizontal.选择"矩形选区工具"绘制一个大小为80*40,并填充:#b52a51.设置不透明度为:20%.
新建一个图层命名:vertical,使用"矩形工具"在左边绘制一个40*80的图形,并填充:#b52a51.设置不透明度为:30%.
新建一个组,把这两个图层放入进去,并命名:pattern.并设不透明度:30%.
关闭白色图层的"睛眼",编辑>自定义图案.

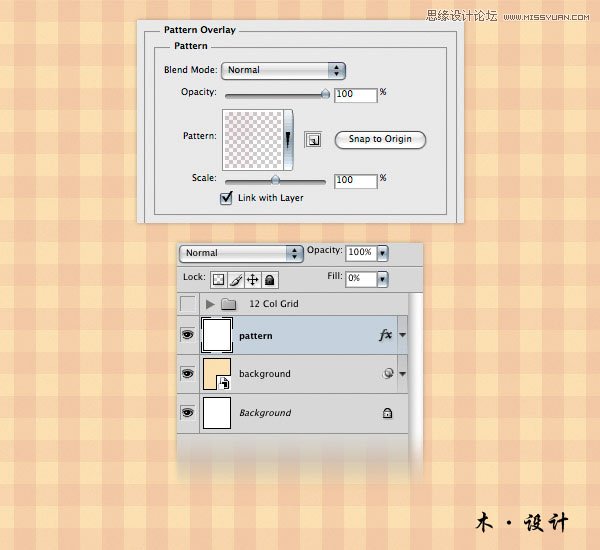
3.填充自定义图案
新建一个图层命名:patten;并填充白色,更改填充:0%。双击这个图层,在弹出的"图层样式"窗口中选择"图案叠加"选择我们上一步自定义的图案,

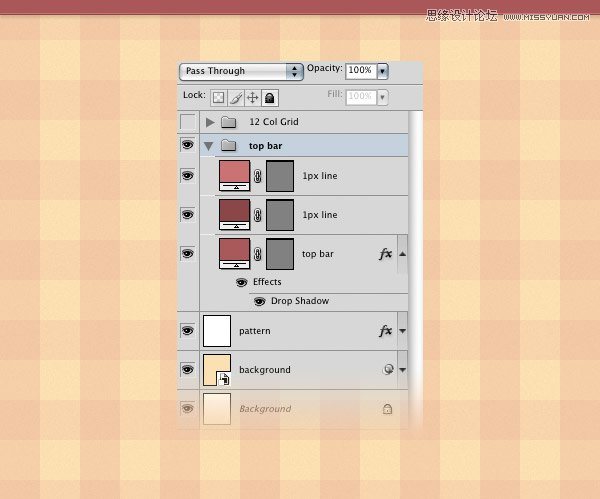
4.顶部导航的制作
新建一个组"top bar".
新建一个图层命名:top bar.选择"矩形选区"工具,绘制一个1200*15并填充#a95858,位置如图如示.双击这个图层,给这个图层添加一个"阴影"效果,其阴影:#473e2f.
新建一个图层命名:1px line.选取"线条(U)"工具,绘制一个1px的线条,并填充:#8b4747.把位置放在紧靠矩形的下面.
按ctrl+J复制线条图层,选择"移动(V)"工具,位移到上一个线条的上面.并更改其颜色:#ca7373.

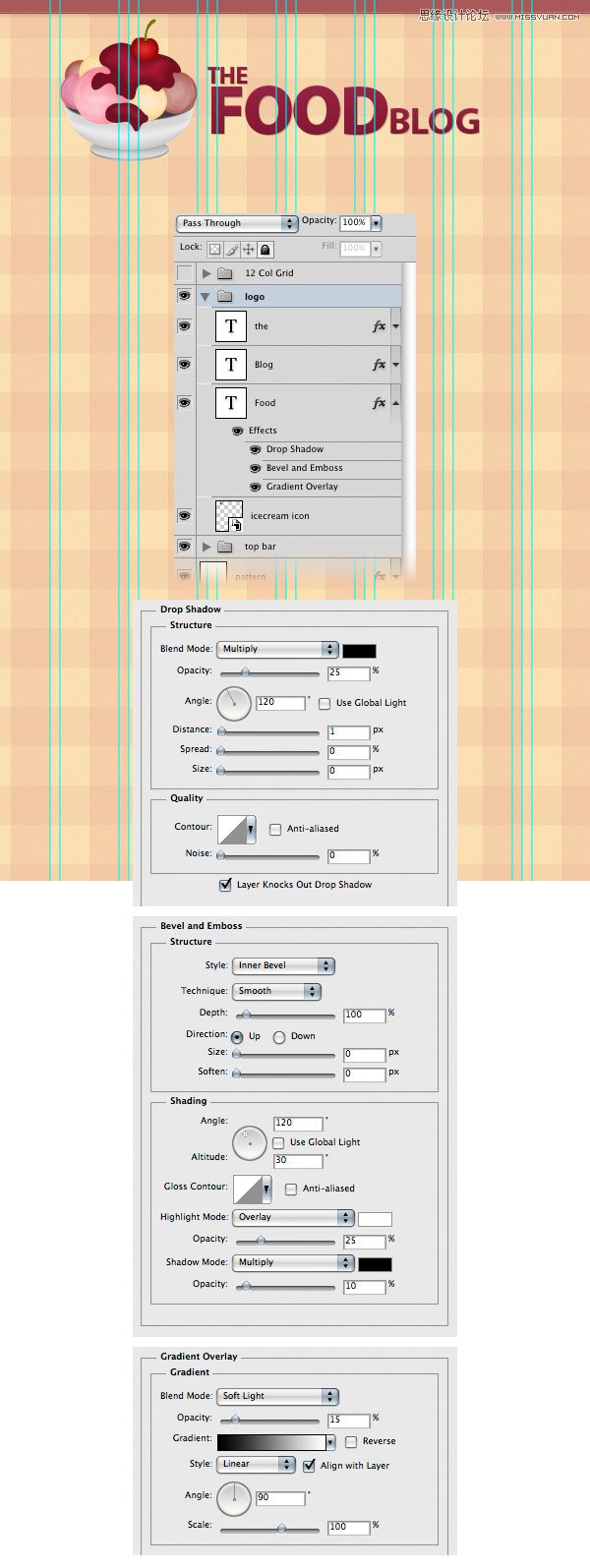
5.新建一个组"logo",打开一张食物的图片,并命名此图层为"ice cream icon" .
使用"文字工具" 设其颜色:#8d1c39.打上"标志文字".双击此图层在弹出的"图层样式"设置(阴影,浮雕,渐变)的数据如下图:

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
