Photoshop设计漂亮的美食BLOG网页模板(4)
文章来源于 木设计 译,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2011-08-30
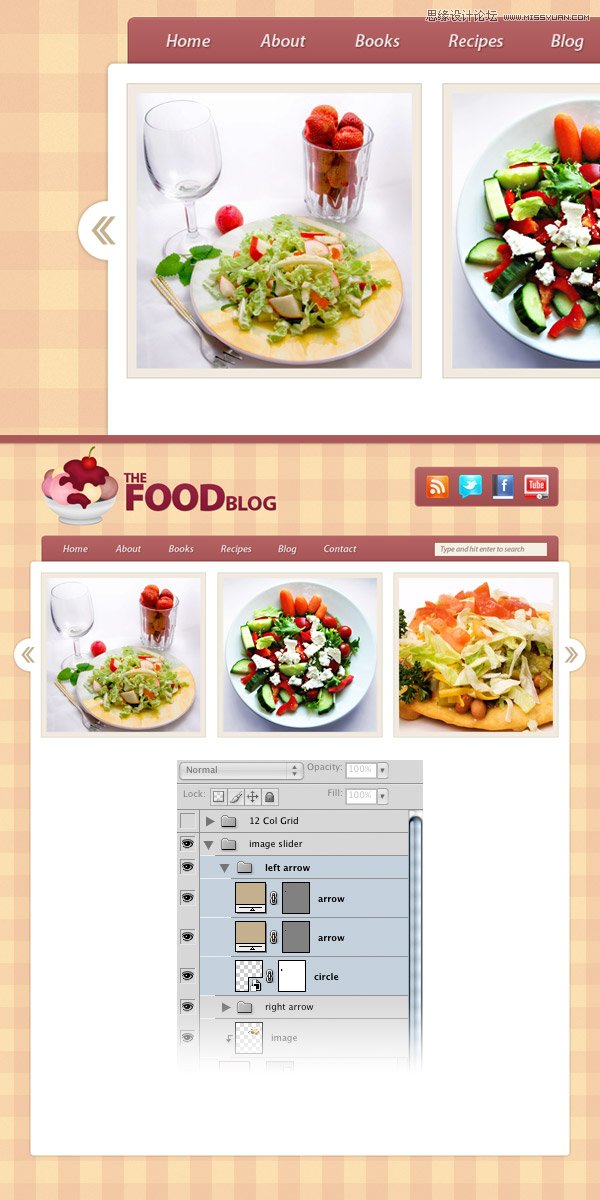
15.新建一个图层:arrow.选择自定义图形工具(U),在其属性栏上的图库中选择小箭头,并填充:#c4b08e.最终效果如下图. 16.在产品展示栏下面创建一个分隔带 创建一个新组:separator. 选择矢量线条工具绘制一条1px;并填充:
15.新建一个图层:arrow.选择"自定义图形工具(U)",在其属性栏上的图库中选择"小箭头",并填充:#c4b08e.最终效果如下图.

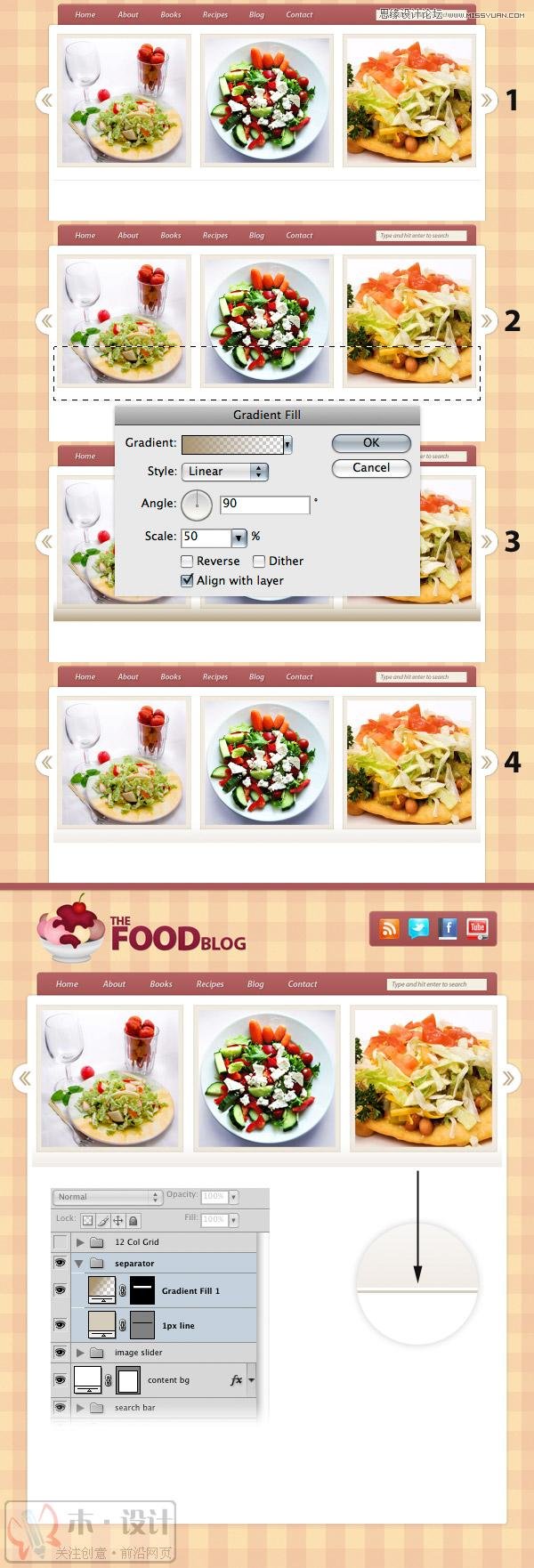
16.在产品展示栏下面创建一个分隔带
创建一个新组:separator.
选择"矢量线条工具"绘制一条1px;并填充:#d6cdbc,把它放置在图片下30px的距离.
选择"矩形选区工具"绘制一个矩形选区,接下来:图层>新建填充图层>渐变,在弹出的对话框中选择从 #a99470 到 透明 渐变.并调整不透明度:20%.步骤图如下:

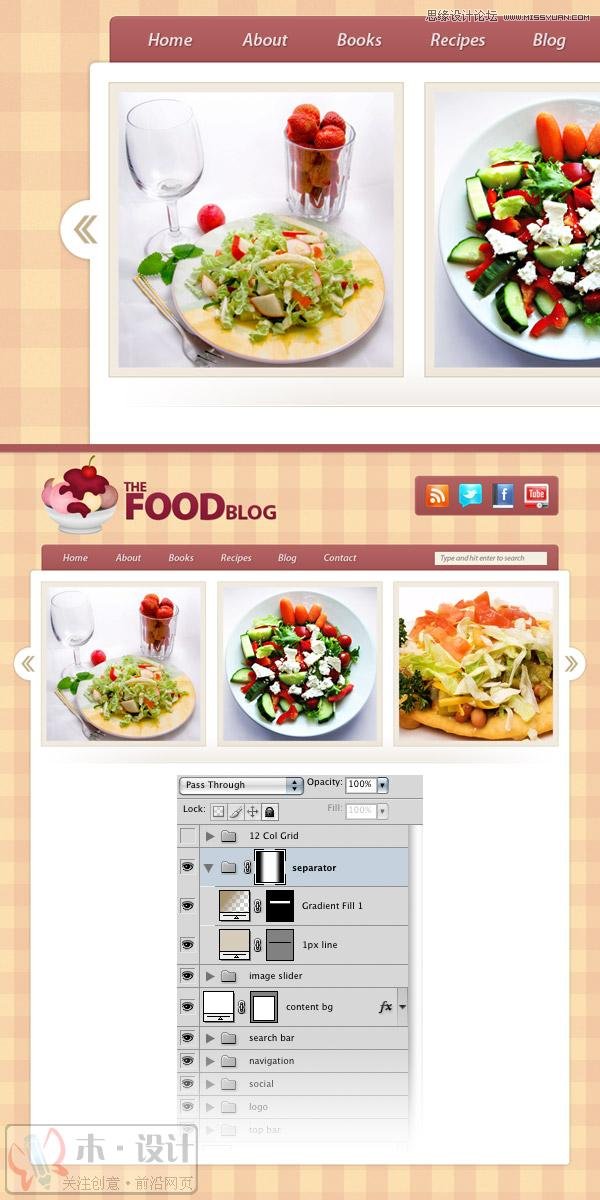
17.选中组:separator.添加一个图层蒙版:图层>图层蒙版>显示全部.选择渐变工具,渐变颜色从黑色到白色再到黑色.按住shift键不放,
从左往右拉出渐变.

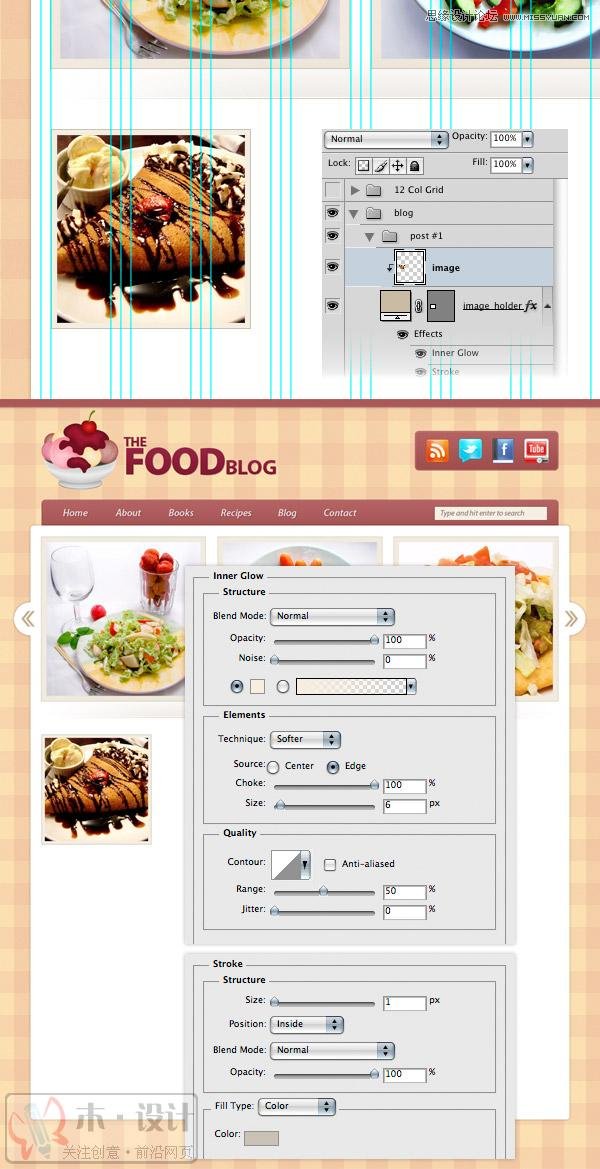
18.食品简介栏
新建一个组:blog,在这个组里再创建一个组:blog#1
新建一个图层:image_holder,选择"矢量矩形工具"按住shift键,绘制一个大小200px*200px的正方形.然后把这个矩形放到距离"分隔带"下30px.
双击此图层添加"内发光"样式,颜色:#f6eee1,描边颜色:#c9c2b6
打开准备好的图片,使用"自由变形"使图片和像框大小一样.

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
