Photoshop设计漂亮的美食BLOG网页模板(5)
文章来源于 木设计 译,感谢作者 佚名 给我们带来经精彩的文章!设计教程/PS教程/设计教程2011-08-30
19.使用文字工具,打出所需的文字.标题使用:#514d47,内容使用:#6a655d. 20.创建Continue Reading按扭 新建一个组:button,再新建一个图层:button,选用矢量圆角矩形并设圆角为:4px,绘制一个大小为:140*26的圆角矩形,
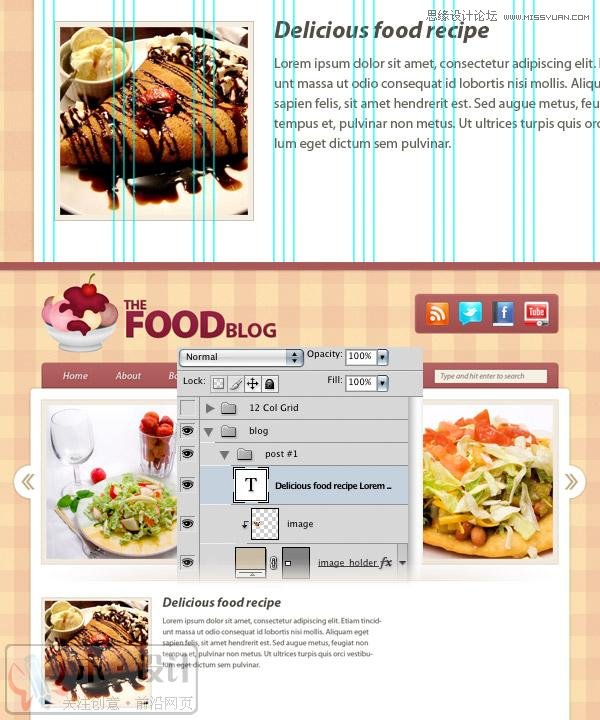
19.使用"文字工具",打出所需的文字.标题使用:#514d47,内容使用:#6a655d.

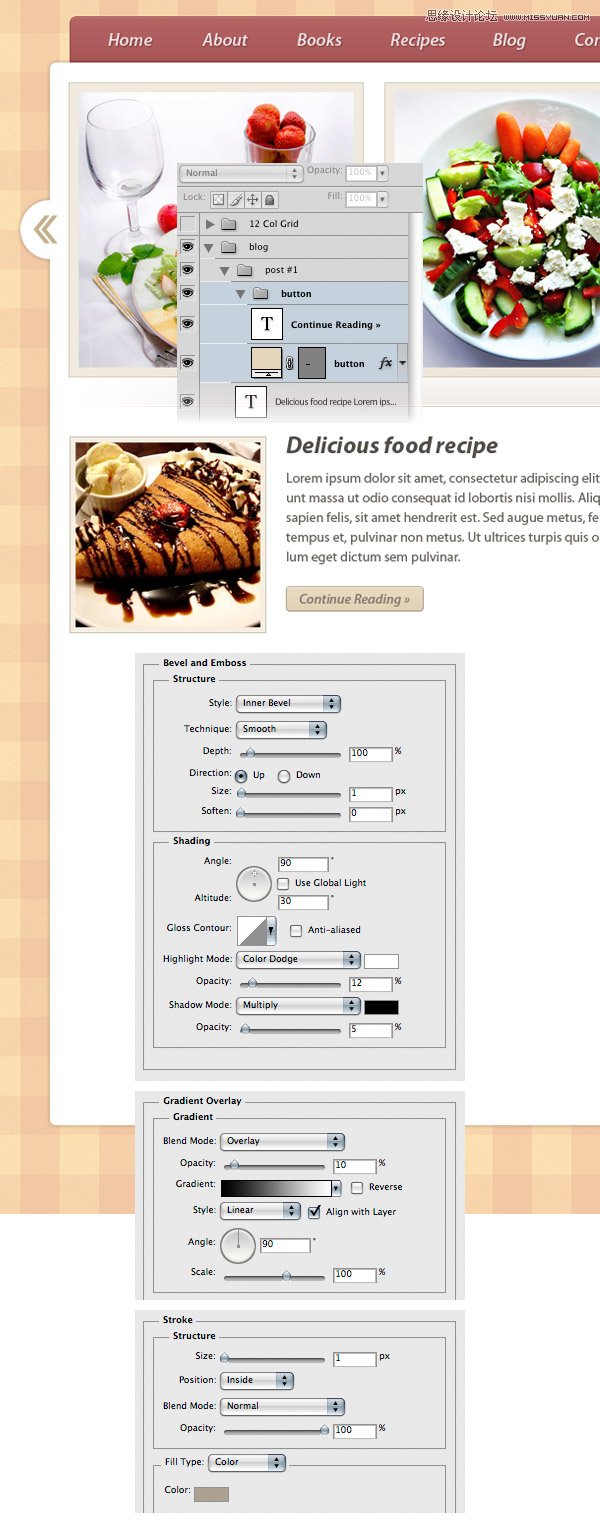
20.创建"Continue Reading"按扭
新建一个组:button,再新建一个图层:button,选用"矢量圆角矩形"并设圆角为:4px,绘制一个大小为:140*26的圆角矩形,并填充:#e5d6bb。
双击此图层添加一个“描边”样式.其颜色:#aca291.
使用"文字工具"设置字体大小为:14px;输入"Continue Reading >>",其文字颜色:#847c70.

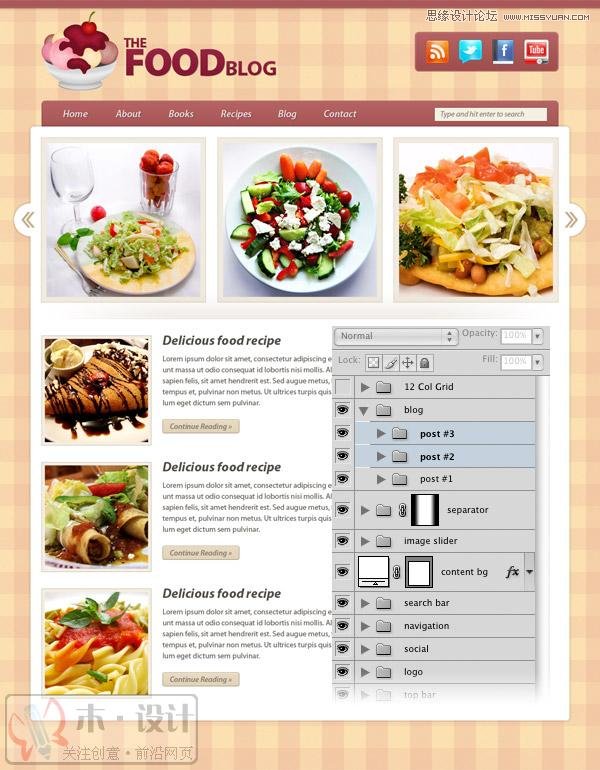
21.添加blog剩余的部分
复制组:post #1,接下来使用"移动工具"让两个组的间距为:30px.重复上面的步骤,效果图如下:

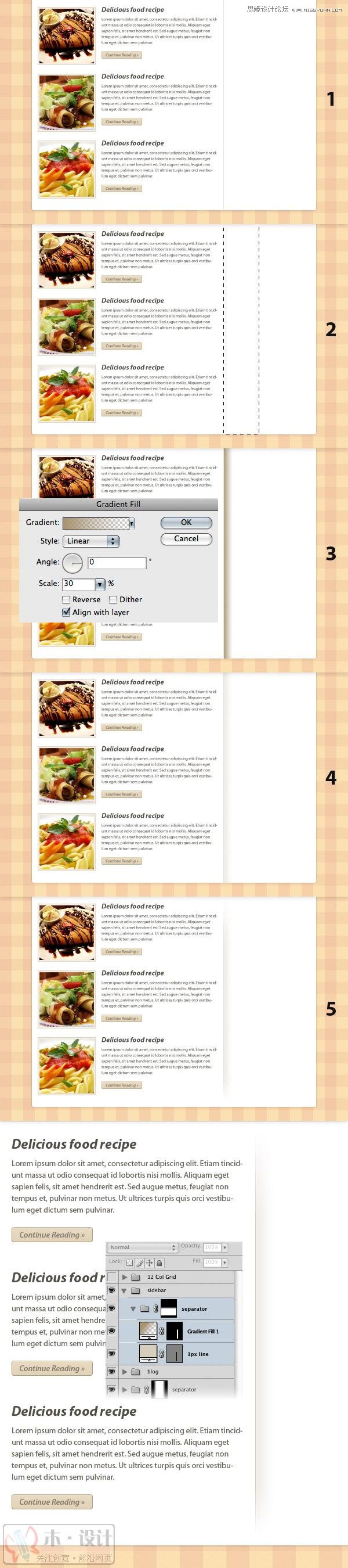
22.创建一个边框隔离栏
新建一个组:sidebar,在这个组里再新建另一个组:separator.
新建一个图层:1px line;使用"矢量线条工具"绘制一条宽1px;并坚靠在"blog主体"右侧边缘.(图1)
使用"矩形选区工具"绘制如(图2)的矩形选区出来.
接下选择:图层>新建填充图层>渐变;渐变颜色从#a99470到透明(图3).最后更改图层的不透明度:20%.(图4)
选中组:separator,添加一个蒙版,步骤如下:图层>图层蒙版>显示全部.在工具箱中选中"渐变工具"其渐变从:黑色到白色到黑色,接下来按住shift键不放,
从上而下拉出一个渐变.(图5)

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
Photoshop设计保护动物公益海报教程
相关文章16782020-03-24
-
 Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
Photoshop制作火焰燃烧风格的武士海报
相关文章6962020-03-17
