Photoshop制作真实效果的霓虹灯艺术字(7)
文章来源于 未知,感谢作者 projava 给我们带来经精彩的文章!设计教程/PS教程/动画教程2012-10-16
静态图完成得差不多了。还有地板,当霓虹灯亮起来的时候地板上也有点光。复制墙上的光晕,逐个移到地板上。减低填充百分百,差不多到70就行了。这里还有个问题,我感觉熄灭时的灯管颜色太亮了,好像还通着电一样,
静态图完成得差不多了。还有地板,当霓虹灯亮起来的时候地板上也有点光。复制墙上的光晕,逐个移到地板上。减低填充百分百,差不多到70就行了。这里还有个问题,我感觉熄灭时的灯管颜色太亮了,好像还通着电一样,

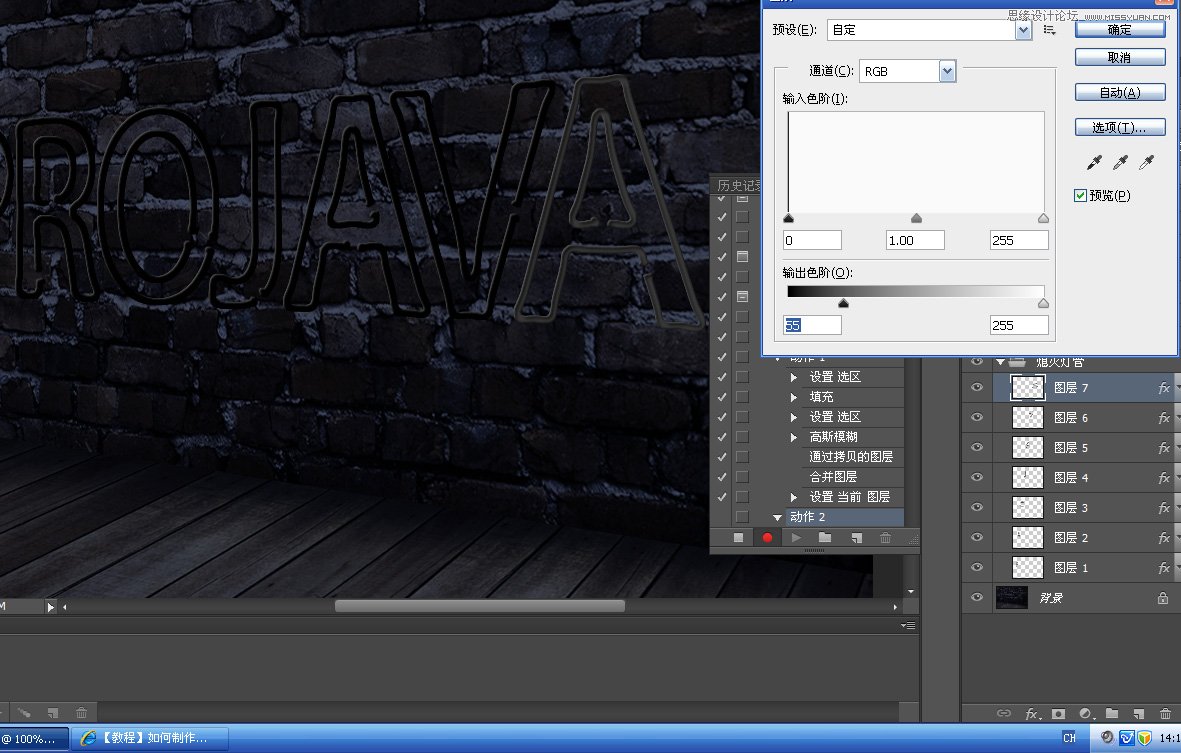
用色阶稍微调暗点。也用动作录制方法快速高效的完成后面的工作。

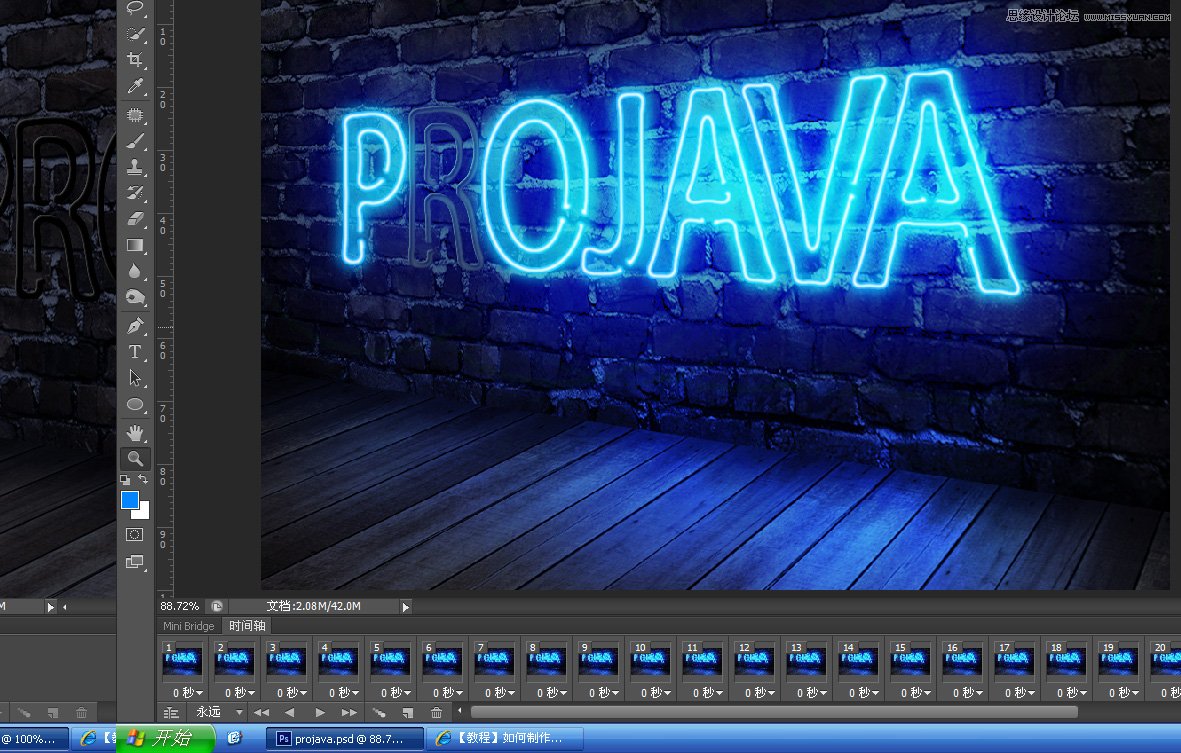
静态图完成了,开始我的弱项,GIF制作。这里我是真的教不了你们什么东西,我对GIF不是很了解。不过也就是开开关关的效果。
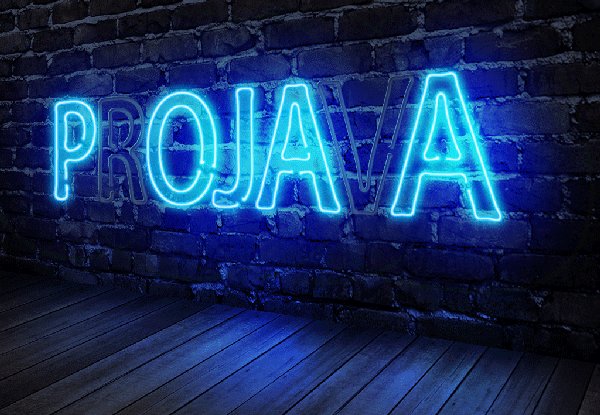
打开时间轴,首先头脑里有个概念,我想让它们以按什么样的次序开闭。我的思路是这样的:P,V还有J还有中间的A运转正常,R字估计不行了,偶尔会亮一下,而且亮度会经常变化。O字闪个不停。最后一个A还好点,亮的时间比较长,偶尔会闪一下。

打开时间轴,除了R字以外全部点亮,因为它只是偶尔量一下。复制一帧,点击下面的“过渡动画帧”增加到25帧。
现在一共有27帧了~

接下来几乎不用我来说说明了,只要你按着你想的思路来开关各个帧就行了。比如我要在第二帧里让O字闪一下,就点击图层栏的眼睛状图标。
点击第三帧的时候它会自动亮起来。或者我打算让R在5帧开始慢慢的暗下去。点击第五帧,将R组的透明度降低。
然后点击“过渡动画帧”过度个3,4帧就差不多了。
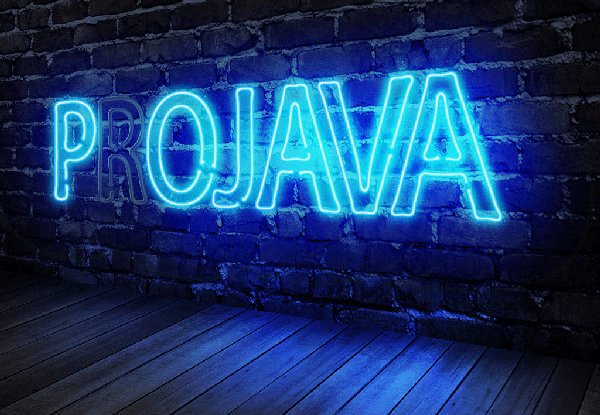
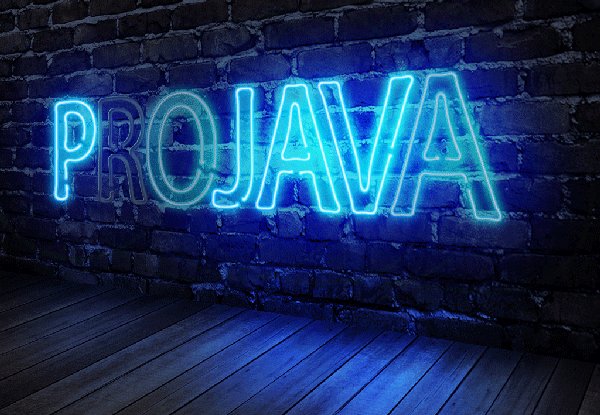
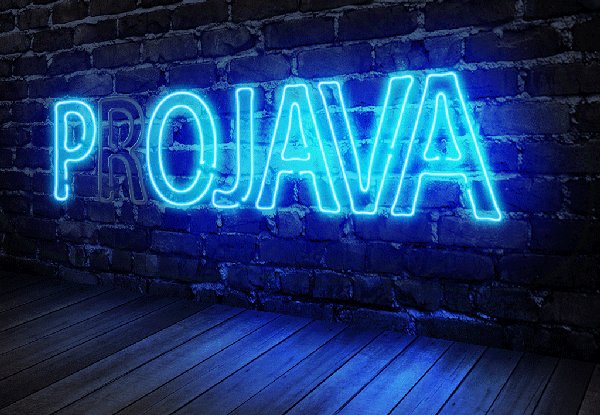
最后效果!

 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
-
 Photoshop制作早晨阳光四射动画效果图
相关文章14012017-11-11
Photoshop制作早晨阳光四射动画效果图
相关文章14012017-11-11
