Photoshop中创建多种样式的网格背景图案(2)
文章来源于 未知,感谢作者 飞鱼的声纳 给我们带来经精彩的文章!设计教程/PS教程/其他教程2012-10-17
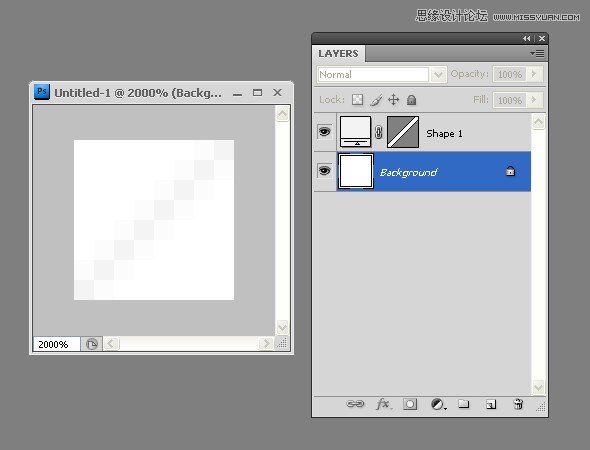
三、单向对角线图案 这就更简单了,只需要将上面对角交叉线图案的其中一条线去掉保存为自定义图案就可以了。 你还可以通过改变线条间的间距、线条的粗细以及线条的方向来创建不同样式的单向对角线图案。如下图: 四
三、单向对角线图案
这就更简单了,只需要将上面对角交叉线图案的其中一条线去掉保存为自定义图案就可以了。

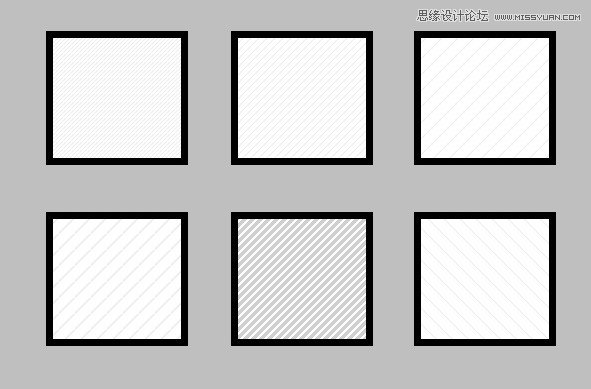
你还可以通过改变线条间的间距、线条的粗细以及线条的方向来创建不同样式的单向对角线图案。如下图:

四、添加颜色和材质
到此为止,我们要给大家介绍的三种不同样式的网格背景图案就完成了。接下来如果你还想让这些图案有些变化,还可以给它们添加一些颜色和材质。添加颜色很简单,只需要给图案背景填充颜色就可以了。需要注意的是,颜色要柔和,对比度不要太强烈,一点点颜色就可以了。添加材质相对来说就要复杂一些,因为这些图案最终作为网页背景被平铺到整个页面之后,很难让人看不出来材质的重复,就像《在Photoshop中创建不规则无缝拼接图案》中简单平铺的绿草地糟糕的效果一样,这也正是无缝拼接技术在相对复杂的图案上所发挥的作用。以下有三点关于创建材质图案的要点:
让图案稍微大一些,这样平铺以后相对不容易看出来材质的重复性。但是还要留意图案的文件大小对于页面载入时间的影响。
图案的材质要低调一些,不要太突兀,有一点点感觉就可以了。
使用无缝拼接技术让图案的材质更不容易察觉。
接下来我们用一个例子来说明如何创建能够应用于网页背景的材质图案。
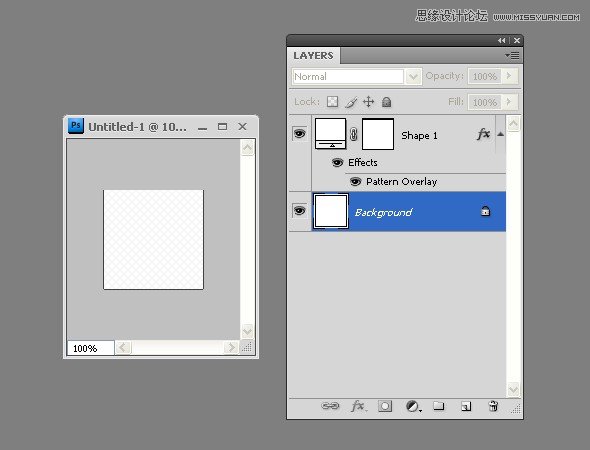
1、新建一个99像素乘以99像素大小的文档。新建一个图层,画出一个覆盖整个文档的矩形,给矩形应用之前我们创建的对角交叉线图案样式。

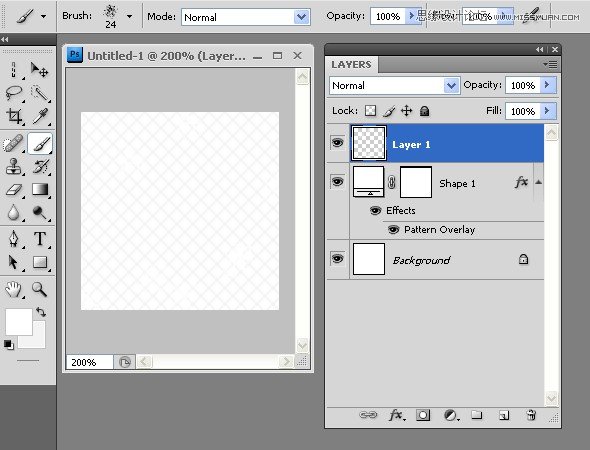
2、将文档放大到200%,新建图层,使用和背景色颜色相同的画笔工具,选择有细微材质的笔触随机在图案上点击几次直到得到让你满意的效果。切记效果不要太强烈。之后就可以将此材质图案保存为自定义图案应用于网页页面了。

 情非得已
情非得已
推荐文章
-
 Photoshop详解商业磨皮中如何提升照片质感2020-03-19
Photoshop详解商业磨皮中如何提升照片质感2020-03-19
-
 直方图原理:实例解析PS直方图的应用2019-01-17
直方图原理:实例解析PS直方图的应用2019-01-17
-
 工具原理:详解PS渐变映射的使用技巧2019-01-10
工具原理:详解PS渐变映射的使用技巧2019-01-10
-
 Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
Photoshop CC 2019 20.0中文版新功能介绍2018-10-24
-
 Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
Photoshop详解ACR渐变滤镜在后期的妙用2018-09-29
-
 Photoshop通过调色实例解析直方图使用技巧2018-09-29
Photoshop通过调色实例解析直方图使用技巧2018-09-29
-
 Photoshop详细解析CameraRaw插件使用2018-03-29
Photoshop详细解析CameraRaw插件使用2018-03-29
-
 Photoshop解析新手必须知道的学习笔记2017-06-05
Photoshop解析新手必须知道的学习笔记2017-06-05
-
 Photoshop详细解析曲线工具的使用原理2017-02-08
Photoshop详细解析曲线工具的使用原理2017-02-08
-
 Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
Photoshop详细解析钢笔工具的高级使用技巧2016-12-08
热门文章
-
 Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
Photoshop巧用内容识别工具给人物进行缩放
相关文章5752020-03-04
-
 水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
水印制作:用PS给照片添加水印效果
相关文章10292019-04-07
-
 Photoshop降噪滤镜Nik Dfine2的使用教程
相关文章9442018-10-10
Photoshop降噪滤镜Nik Dfine2的使用教程
相关文章9442018-10-10
-
 详细解析网格绘制的两种常用方法
相关文章4862017-10-15
详细解析网格绘制的两种常用方法
相关文章4862017-10-15
-
 Photoshop制作创意的几何图案填充图案
相关文章4062017-05-12
Photoshop制作创意的几何图案填充图案
相关文章4062017-05-12
-
 Photoshop使用技巧之抽丝和质感背景制作
相关文章6532016-12-12
Photoshop使用技巧之抽丝和质感背景制作
相关文章6532016-12-12
-
 Photoshop详细解析透视变形工具的使用技巧
相关文章9892016-11-10
Photoshop详细解析透视变形工具的使用技巧
相关文章9892016-11-10
-
 Photoshop详细解析图层与蒙版和工具使用
相关文章15612016-08-29
Photoshop详细解析图层与蒙版和工具使用
相关文章15612016-08-29
