Photoshop制作iPad应用程序动画模拟教程
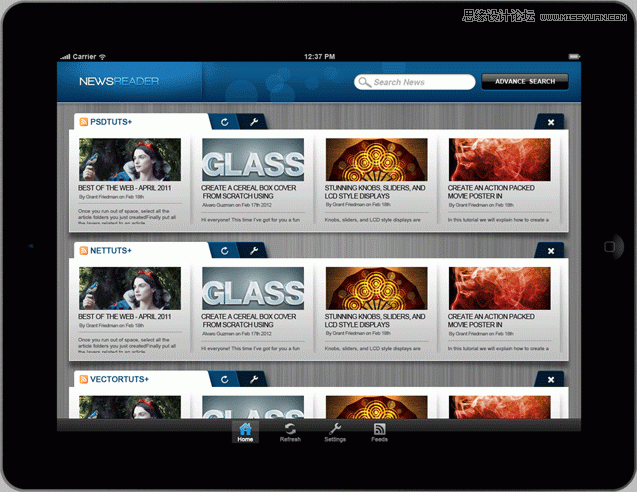
文章来源于 飞特网,感谢作者 情非得已 给我们带来经精彩的文章!最终效果图

动画效果 教程素材:http://www.missyuan.com/viewthread.php?tid=611135
1、iPad 2 的 psd文件 iPad 2 template.rar
2、手型图片 hand-point.rar
3、字体 Walkway Typeface 字体--Walkway--font.rar
4、用到的图标 图标icon_used.rar
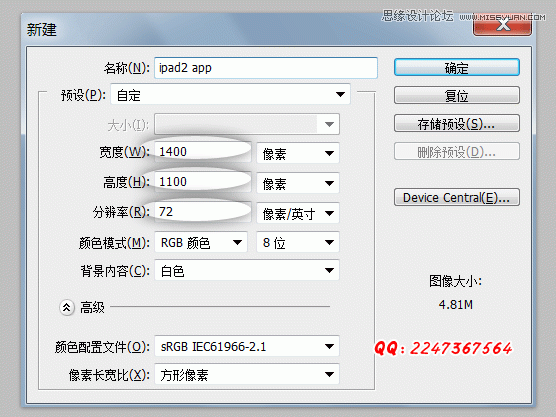
第一步:新建文件
画布大小 1400 X 1200px,RGB,72dpi,并命名为 ipad应用程序.psd

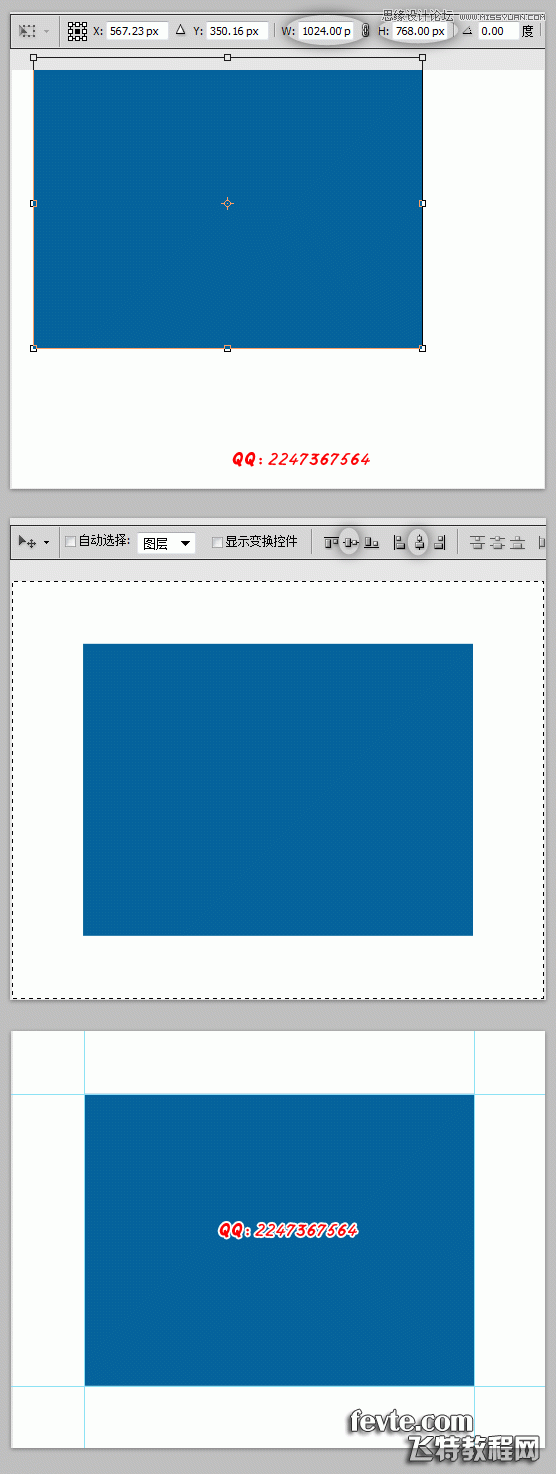
第二步:创建ipad屏幕的操作区域
创建一个长方形,大小为1024*768,作为ipad2的操作区域(即ipad2的屏幕大小)
1、选择矩形工具(U) ,随意的画个矩形,按 ctrl + t ,在属性工具栏上上输入具体的数值(提示:右键点击属性栏上的宽度输入框,选择“像素”)
2、按ctrl+A ,并选择 移动工具(V) ,点击“垂直居中对齐”和“垂直居中对齐”
3、建立参考线,对齐矩形的边线。

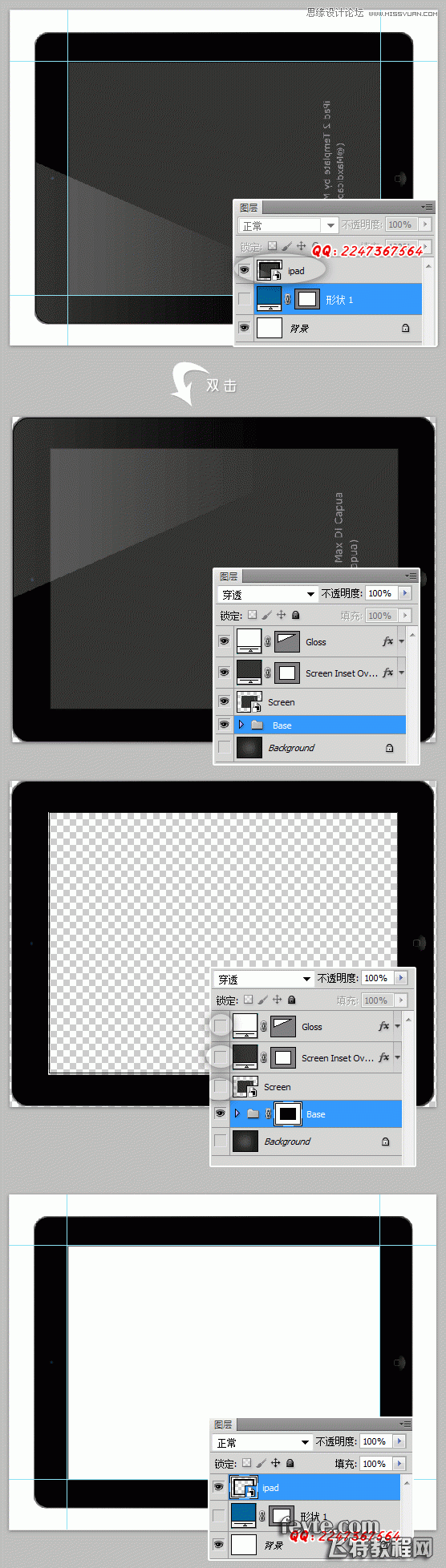
第三步:添加ipad2 背景图
1、 拖动素材ipad2.psd(从本文中下载)到ipad应用程序.psd中,自动生成一个智能对象,按 ctrl+T 调整ipad2大小,使ipad2的屏幕边线对齐参考线,命名改层为“ipad”如下图
2、 双击图层“ipad”,打开智能对象,隐藏相应的图层,在图层“Base”上建立蒙版,用选区工具(M),画出ipad2屏幕区域,并填充黑色,并“保存”,回到ipad应用程序.psd。

第四步:背景
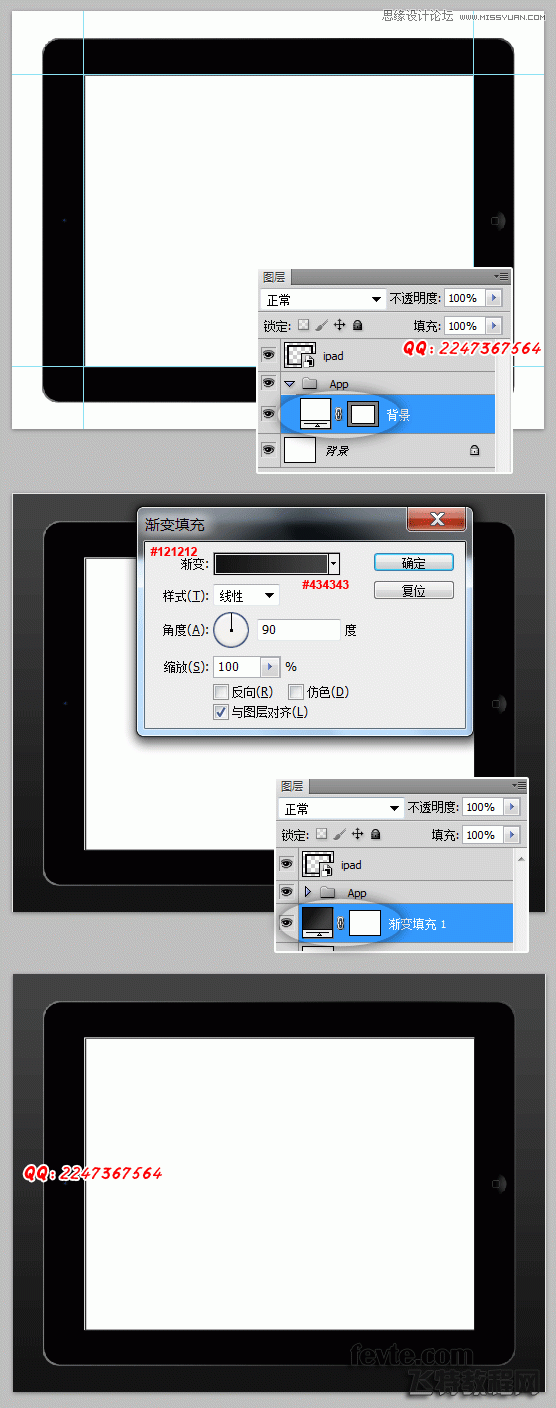
1、给ipad的屏幕区域添加一个背景,选择矩形工具(U),在图层“ipad”的下方创建矩形,并命名为“背景”,按ctrl+G ,编组名为"App"
2、给整个文档添加一个渐变(设置前景色#121212,背景色 #434343)

 情非得已
情非得已
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
