Photoshop制作iPad应用程序动画模拟教程(3)
文章来源于 飞特网,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/动画教程2012-11-02
第九步:添加搜索框 1、在头部编组中新建一个编组,命名为搜索 2、用圆角矩形工具(U),绘制一个白色圆角矩形(圆角半径为50px),添加内阴影,渐变描边 3、添加灰色放大镜(颜色#ABABAB),文字,字体选Helvetica,颜色
第九步:添加搜索框
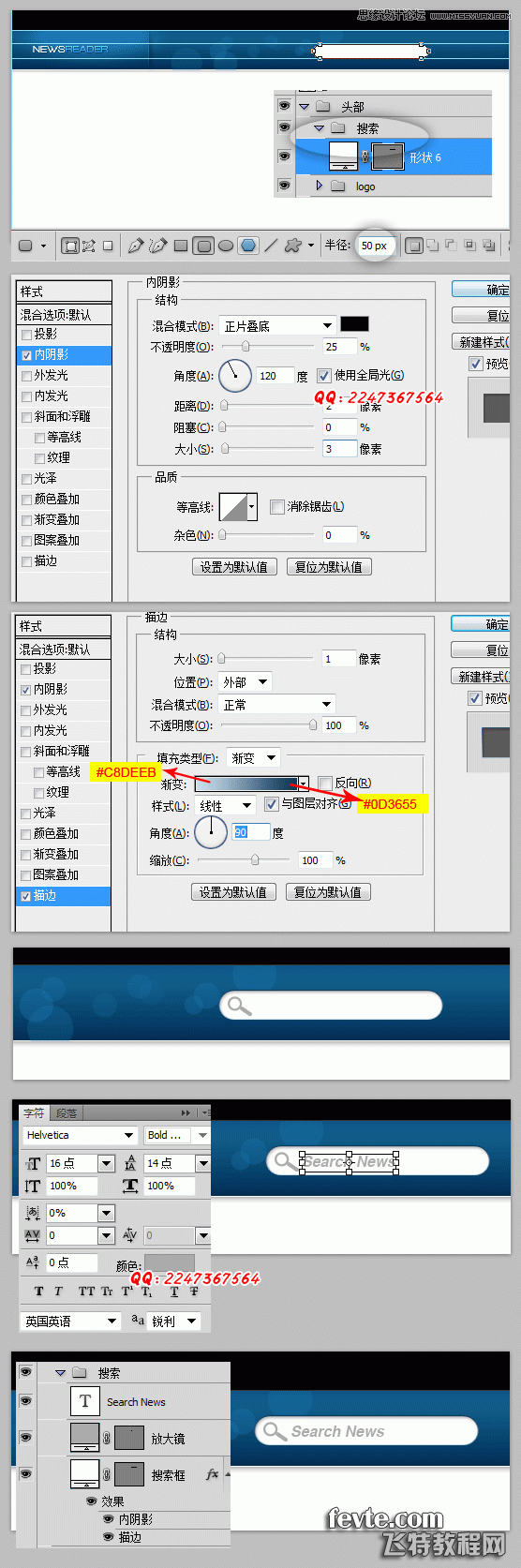
1、在”头部“编组中新建一个编组,命名为”搜索“
2、用圆角矩形工具(U),绘制一个白色圆角矩形(圆角半径为50px),添加内阴影,渐变描边
3、添加灰色放大镜(颜色#ABABAB),文字,字体选”Helvetica“,颜色 #ABABAB,字体大小16px

第十步:添加搜索按钮
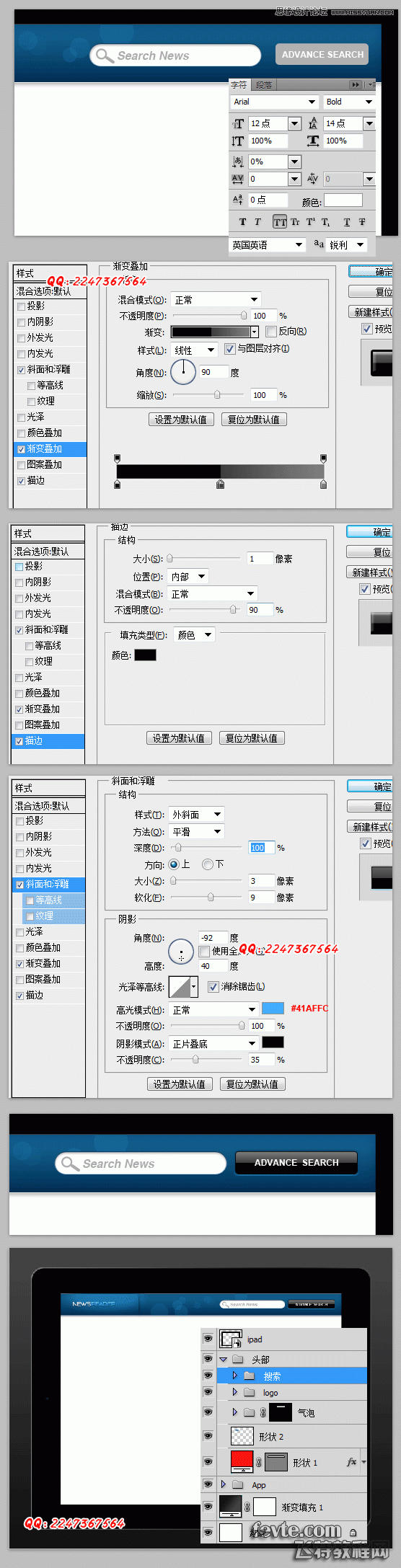
1、用圆角矩形工具(U),绘制搜索按钮(圆角半径为5px)
2、添加文字
3、设置按钮的图层样式,渐变叠加,斜面和浮雕,描边

第十一步:ipad应用程序工具栏
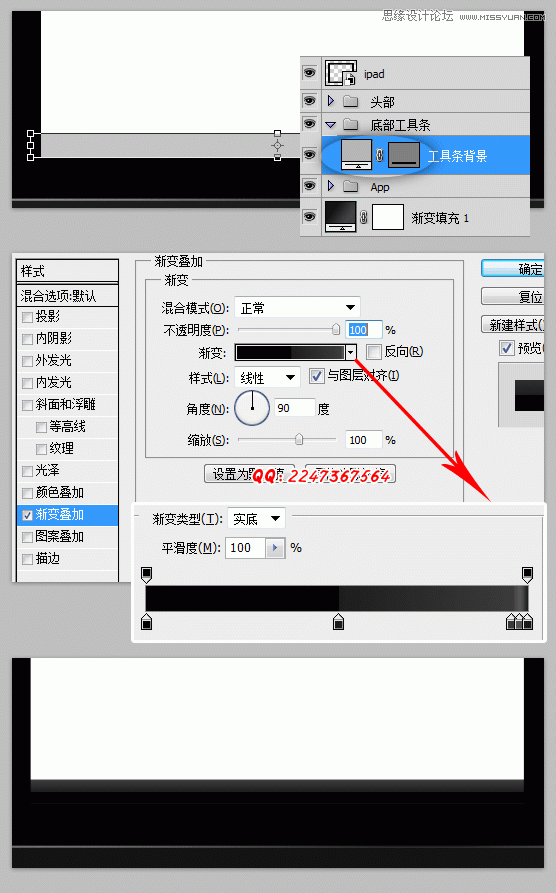
1、用矩形工具(U),在ipad屏幕的底部绘制一个黑色长方形,命名为“工具条背景”,高度 50px,然后添加渐变样式
2、按ctrl+G编组,命名为“底部工具条”

第十二步:ipad 顶部状态栏
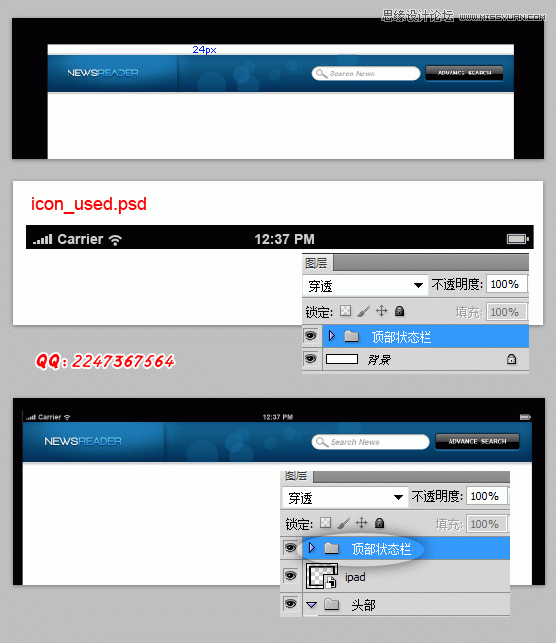
1、把编组“头部”,向下移动24px
2、在ipad的顶部状态栏 默认有 信号,时间,电池3个图标,打开纯色图标ipad_used.psd(本文素材中下载),把编组“顶部状态栏”,拖到ipad应用程序.psd中并且在图层“ipad”的上方

 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
Photoshop把静态照片做成GIF放大动画效果
相关文章14952018-05-07
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
