PhotoshopCS6设计非常逼真的牛仔字效
文章来源于 未知,感谢作者 PS学堂 给我们带来经精彩的文章!设计教程/PS教程/文字特效2012-11-10
所用软件是CS6,因为教程里面的虚线描边直接是利用CS6新功能的,因为教程步骤图有点多,之前是CS5版本做的,后来涉及到CS6新功能,所以进行了软件的切换,喜欢的朋友可以一起来学习吧。
本教程主要使用Photoshop制作逼真的牛仔布纹效果艺术字,所用软件是CS6,因为教程里面的虚线描边直接是利用CS6新功能的,因为教程步骤图有点多,之前是CS5版本做的,后来涉及到CS6新功能,所以进行了软件的切换,喜欢的朋友可以一起来学习吧。
下载地址:本地高速下载
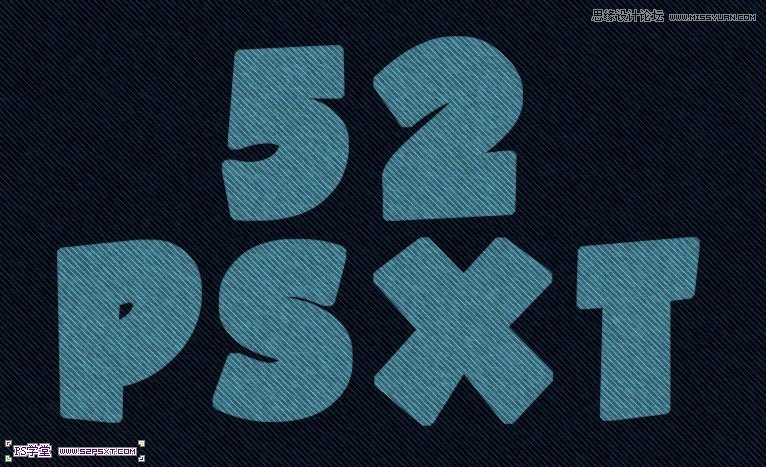
效果图:

1.新建1250*768px大小的文档,设置前景色为 #83b7ca, 背景色为#22576b,填充背景图层前景色


2.现在我们来做点滤镜效果。执行滤镜--素描--半调图案,设置如下:


执行滤镜--艺术效果--涂抹棒


执行滤镜--纹理--颗粒


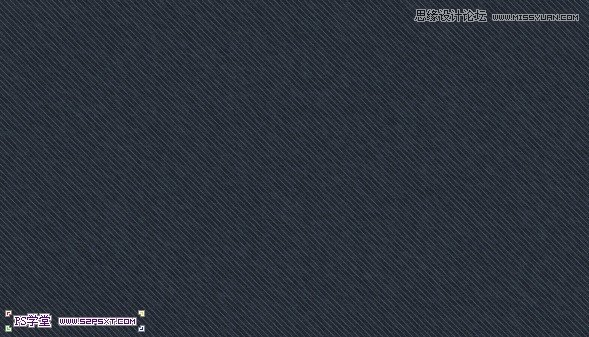
3.复制一层背景图层,将图层眼睛关掉。

回到背景图层,调整图层如下:
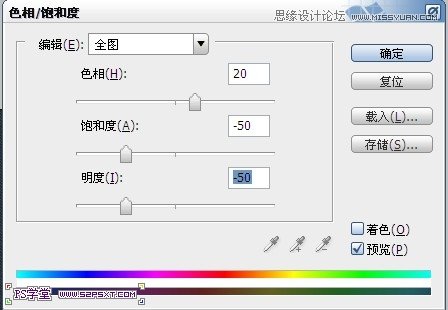
色相/饱和度


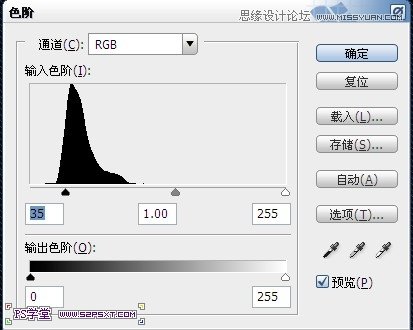
然后添加色阶调整层,调整下色阶


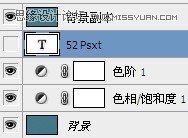
4.打上白色字体“52psxt”,(回复即可下载字体)

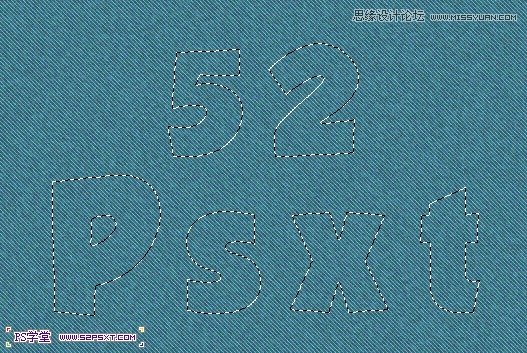
6。将字体图层前面的眼睛关掉,打开背景副本图层的眼睛。按住ctrl键点击字体图层,得到字体选区


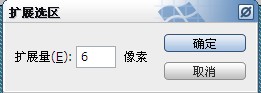
7.选择--修改--扩展7px,将选区扩大。来到背景副本图层,ctrl+J复制得到新的图层,关掉背景副本图层的眼睛



 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作逼真的熔岩艺术字
相关文章8122020-03-15
Photoshop制作逼真的熔岩艺术字
相关文章8122020-03-15
-
 岩石文字:用PS制作一款逼真的岩石字
相关文章6582019-03-06
岩石文字:用PS制作一款逼真的岩石字
相关文章6582019-03-06
-
 Photoshop制作逼真的粉笔字效果
相关文章16182017-05-23
Photoshop制作逼真的粉笔字效果
相关文章16182017-05-23
-
 Photoshop绘制时尚逼真的松树艺术字教程
相关文章12432015-12-23
Photoshop绘制时尚逼真的松树艺术字教程
相关文章12432015-12-23
-
 Photoshop制作缝线牛仔布纹效果艺术字
相关文章48542015-02-03
Photoshop制作缝线牛仔布纹效果艺术字
相关文章48542015-02-03
-
 Photoshop制作逼真的黑板粉笔字教程
相关文章48842014-11-07
Photoshop制作逼真的黑板粉笔字教程
相关文章48842014-11-07
-
 Photoshop制作超逼真的饼干艺术字教程
相关文章68692013-10-20
Photoshop制作超逼真的饼干艺术字教程
相关文章68692013-10-20
