PhotoshopCS6设计非常逼真的牛仔字效(2)
文章来源于 未知,感谢作者 PS学堂 给我们带来经精彩的文章!设计教程/PS教程/文字特效2012-11-10
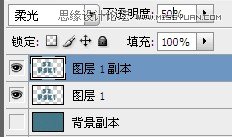
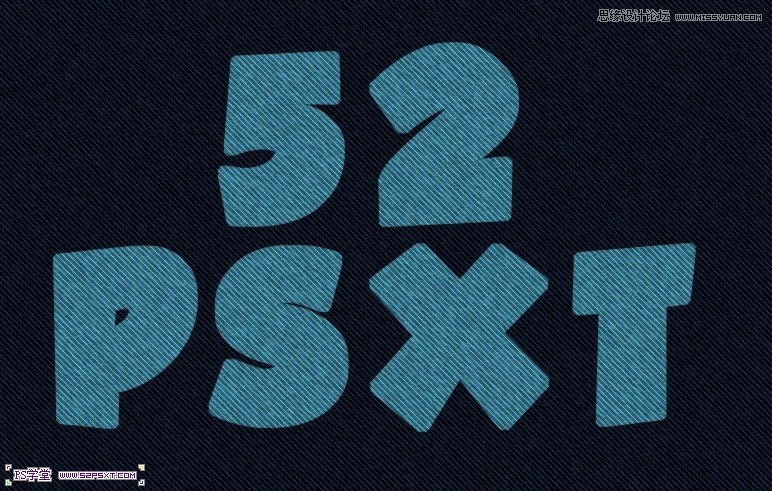
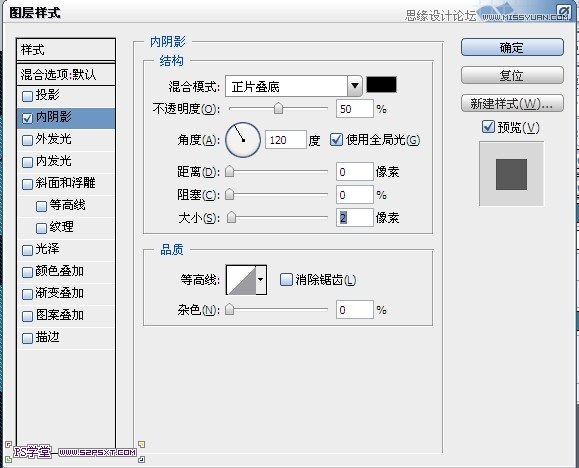
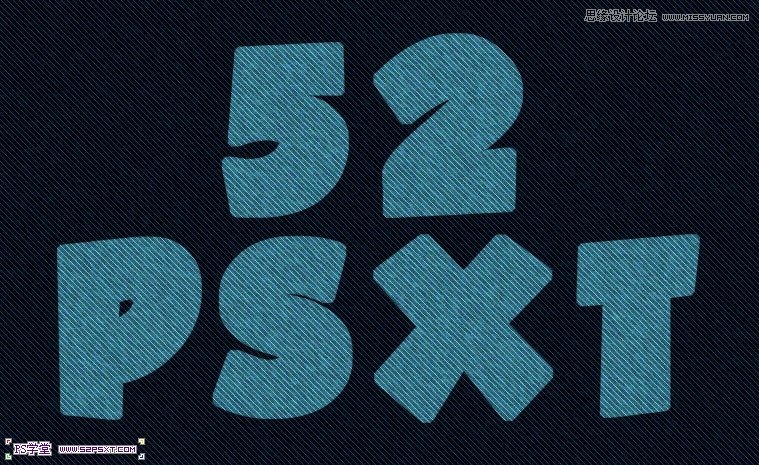
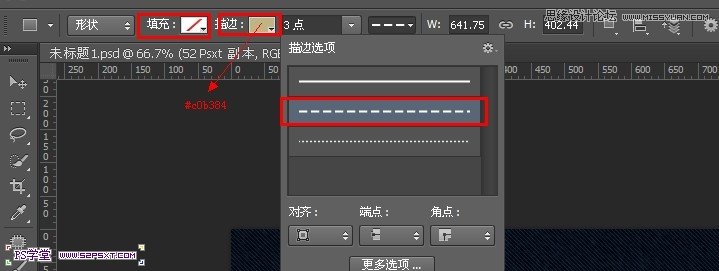
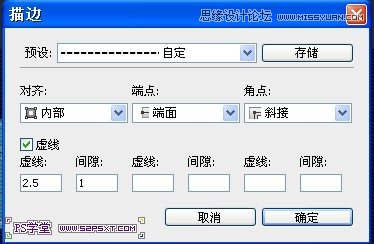
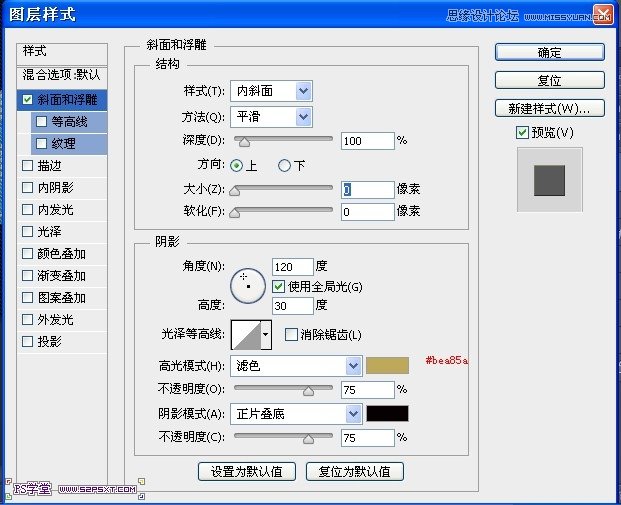
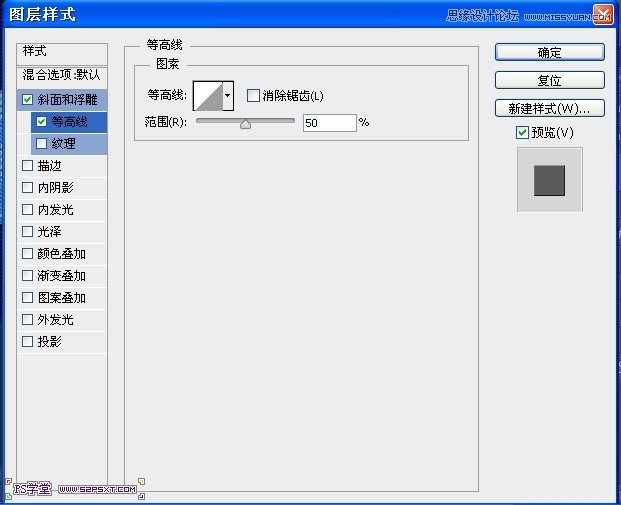
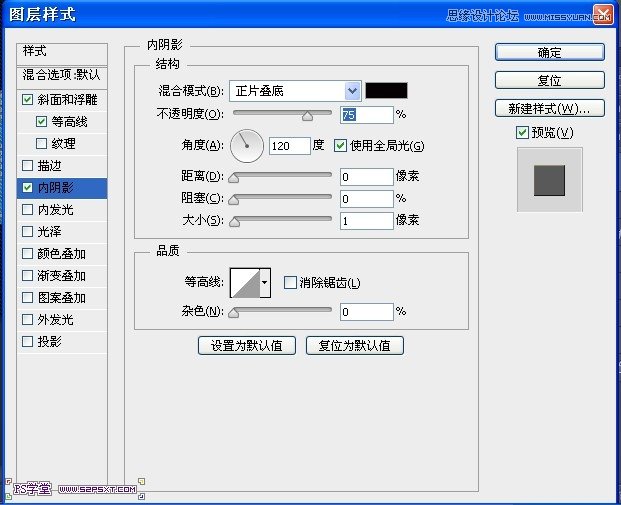
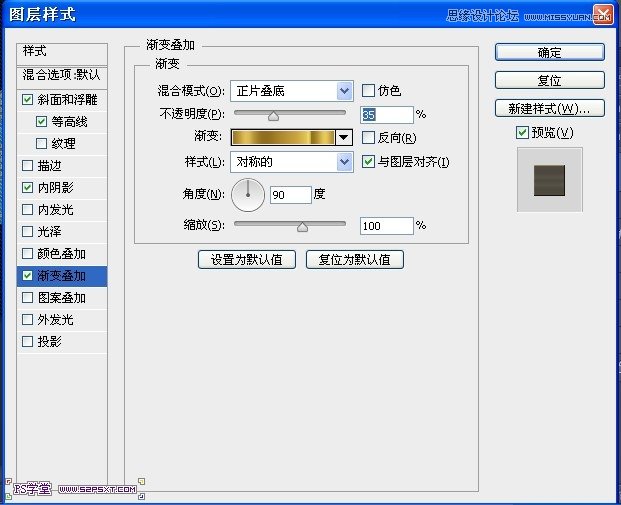
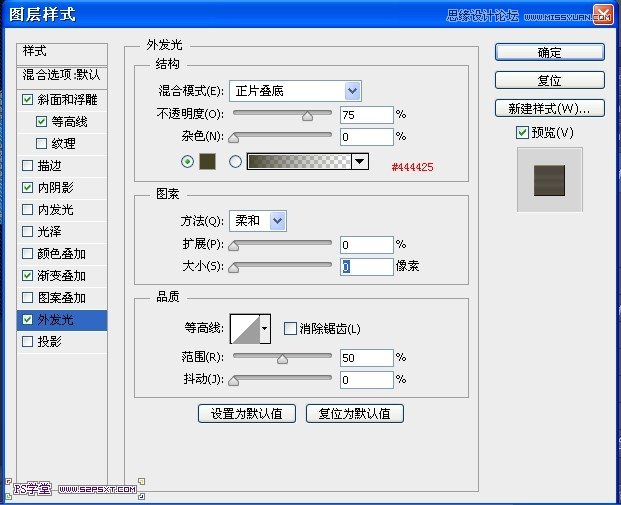
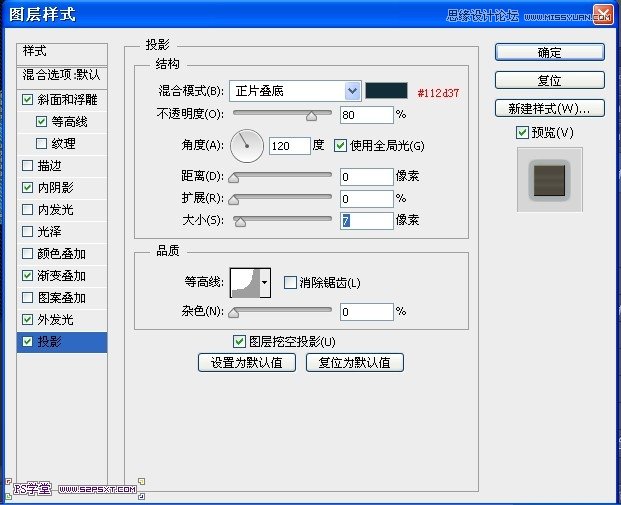
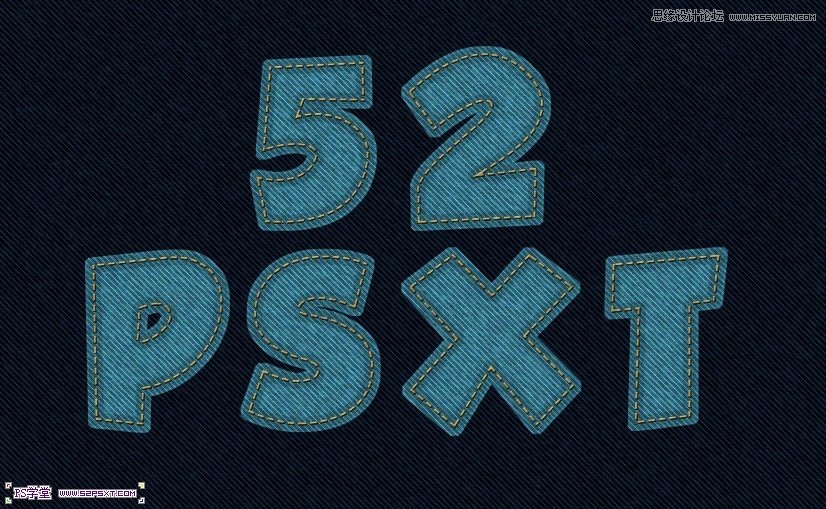
8.复制一层图层1,得到副本图层,将图层模式改为柔光,不透明度50%,这样能增强色彩效果,而且也能加强细节纹理部分的效果 9.来到图层1,给图层1设置图层样式如下: 这样会给字体边缘部分增加微妙的效果,对我们后
 情非得已
情非得已
推荐文章
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop制作立体效果的黄金艺术字2020-03-18
Photoshop制作立体效果的黄金艺术字2020-03-18
-
 Photoshop制作逼真的熔岩艺术字2020-03-15
Photoshop制作逼真的熔岩艺术字2020-03-15
-
 Photoshop通过透视制作公路上的艺术字2020-03-15
Photoshop通过透视制作公路上的艺术字2020-03-15
-
 Photoshop设计金色立体特效的艺术字2020-03-12
Photoshop设计金色立体特效的艺术字2020-03-12
-
 Photoshop制作卡通风格的手绘艺术字2020-03-09
Photoshop制作卡通风格的手绘艺术字2020-03-09
-
 银色文字:用PS图层样式制作金属字教程2019-07-22
银色文字:用PS图层样式制作金属字教程2019-07-22
-
 3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
3D立体字:用PS制作沙发靠椅主题立体字2019-07-18
热门文章
-
 Photoshop制作金色的海报标题文字教程2021-02-22
Photoshop制作金色的海报标题文字教程2021-02-22
-
 Photoshop绘制逼真的粉笔字教程2021-03-05
Photoshop绘制逼真的粉笔字教程2021-03-05
-
 Photoshop制作火焰燃烧的文字效果2021-03-10
Photoshop制作火焰燃烧的文字效果2021-03-10
-
 Photoshop制作火焰燃烧的文字教程2021-03-05
Photoshop制作火焰燃烧的文字教程2021-03-05
-
 Photoshop制作暗黑破坏神主题金属字教程2021-03-16
Photoshop制作暗黑破坏神主题金属字教程2021-03-16
-
 Photoshop制作炫丽的游戏风格艺术字2021-02-22
Photoshop制作炫丽的游戏风格艺术字2021-02-22
-
 Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
Photoshop绘制逼真的粉笔字教程
相关文章2642021-03-05
-
 Photoshop制作逼真的熔岩艺术字
相关文章8122020-03-15
Photoshop制作逼真的熔岩艺术字
相关文章8122020-03-15
-
 岩石文字:用PS制作一款逼真的岩石字
相关文章6582019-03-06
岩石文字:用PS制作一款逼真的岩石字
相关文章6582019-03-06
-
 Photoshop制作逼真的粉笔字效果
相关文章16182017-05-23
Photoshop制作逼真的粉笔字效果
相关文章16182017-05-23
-
 Photoshop绘制时尚逼真的松树艺术字教程
相关文章12432015-12-23
Photoshop绘制时尚逼真的松树艺术字教程
相关文章12432015-12-23
-
 Photoshop制作缝线牛仔布纹效果艺术字
相关文章48542015-02-03
Photoshop制作缝线牛仔布纹效果艺术字
相关文章48542015-02-03
-
 Photoshop制作逼真的黑板粉笔字教程
相关文章48842014-11-07
Photoshop制作逼真的黑板粉笔字教程
相关文章48842014-11-07
-
 Photoshop制作超逼真的饼干艺术字教程
相关文章68692013-10-20
Photoshop制作超逼真的饼干艺术字教程
相关文章68692013-10-20