Photoshop绘制缝线效果的社交图标教程(2)
文章来源于 未知,感谢作者 设计癖 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-11-14
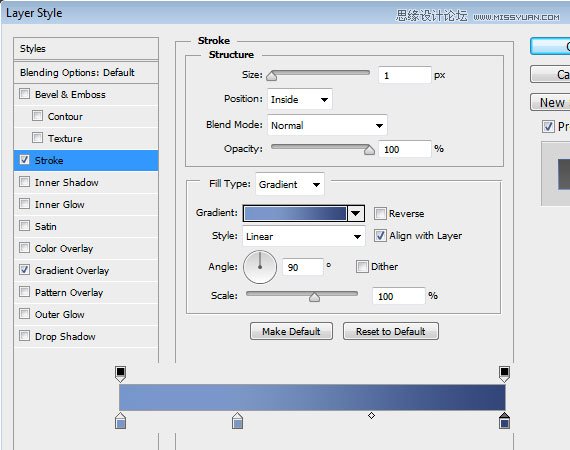
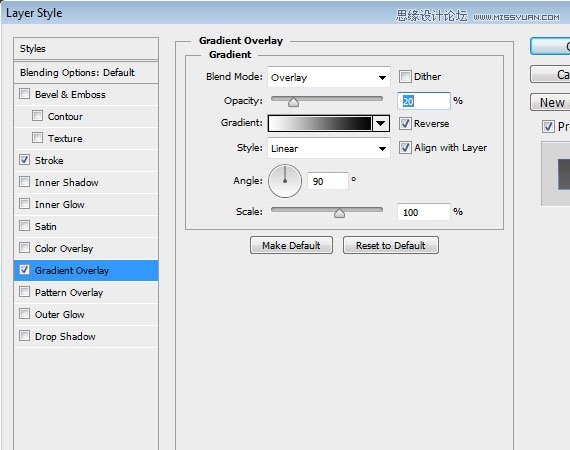
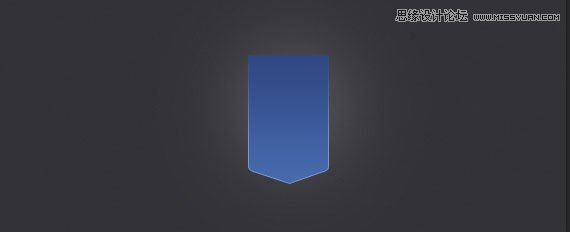
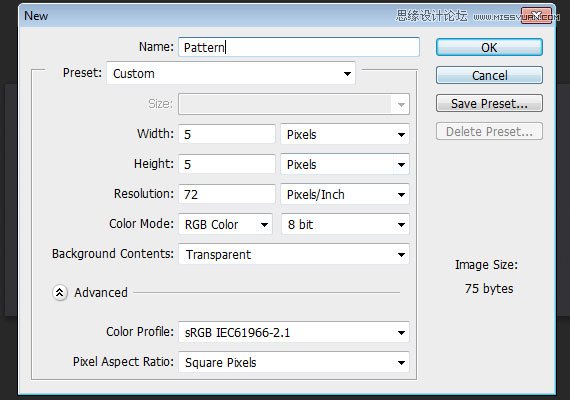
为该形状图层应用样式: 描边:采用渐变色描边,渐变颜色为 #7796cb, #7b97c6, #324579,其它参数详见下图。 渐变叠加(参数详见下图) 最终效果: 步骤3:添加图案 新建一个5像素 x 5像素的文档,背景一定要设成透明
为该形状图层应用样式:
描边:采用渐变色描边,渐变颜色为 #7796cb, #7b97c6, #324579,其它参数详见下图。

渐变叠加(参数详见下图)

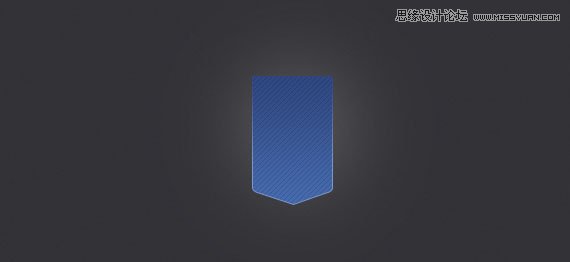
最终效果:

步骤3:添加图案
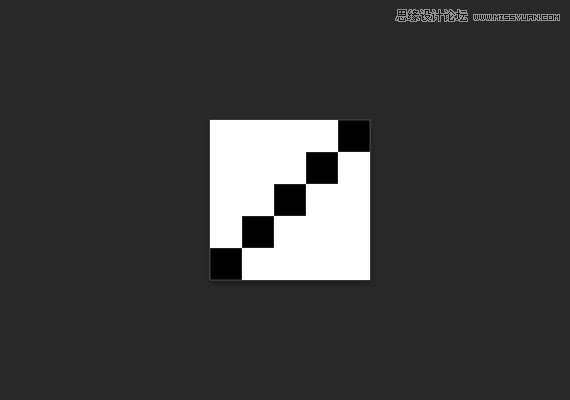
新建一个5像素 x 5像素的文档,背景一定要设成透明。

使用缩放工具(Zoom Tool)放大整个画布,或使用快捷键,按住Ctrl++亦可。放大之后,使用铅笔工具(Pencil Tool)勾勒出下图所示的图案。

将本文档保存成图案:编辑(Edit)-定义样式(Define Pattern),并为其命名。然后将该图案应用到基本形状上去。
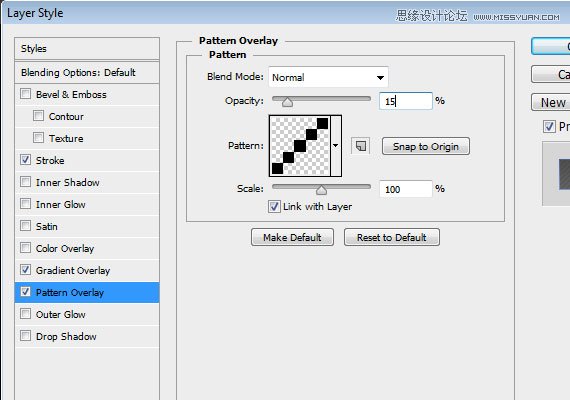
图案叠加(参数见下图)


步骤4:添加高光
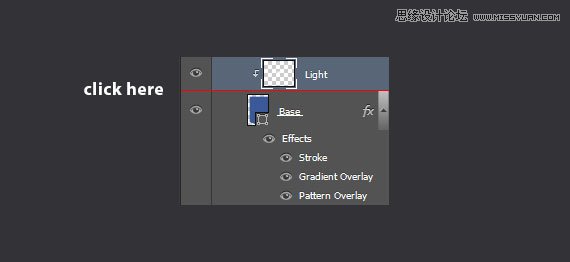
为基本形状添加一些高光看起来更有质感。首先,在形状图层上新建一个高光图层,并按照下图的指示将其与基本形状图层链接。

使用减淡工具(Soft Brush Tool)在形状的底部进行涂抹,之后将图层模式设为柔光,不透明度调至80%。
新建另一图层,使用渐变工具(Gradient Tool)-对称渐变(Reflected Gradient),颜色为 #fff ,将其应用在靠近基本形状的顶部的位置。然后将图层模式设为:柔光(Soft pght),不透明度修改为50%。

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
