Photoshop绘制缝线效果的社交图标教程(4)
文章来源于 未知,感谢作者 设计癖 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-11-14
渐变叠加颜色: #dddddd,#fff(其余参数见下图) 投影效果(参数见下图) 用文字工具( Text Tool)写上文字。 复制文本图层,颜色修改为 #2b406a,然后用键盘上的方向键上移至合适的位置。 步骤7:添加投影 复制基本形状
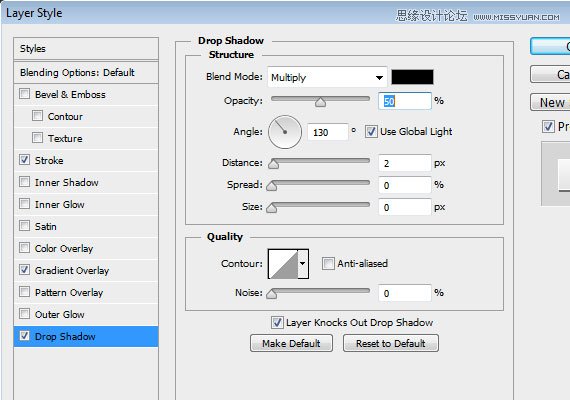
渐变叠加颜色: #dddddd,#fff(其余参数见下图)
投影效果(参数见下图)

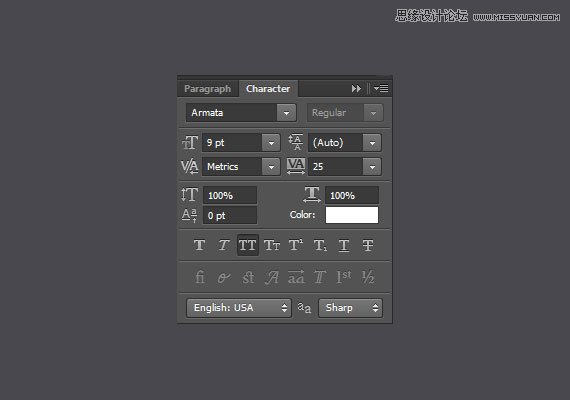
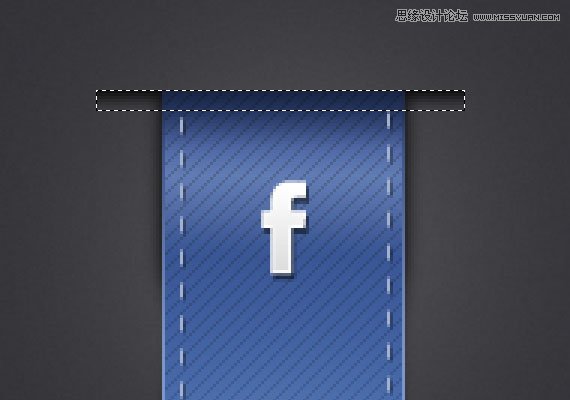
用文字工具( Text Tool)写上文字。

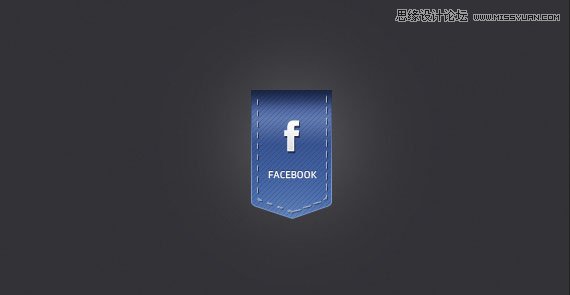
复制文本图层,颜色修改为 #2b406a,然后用键盘上的方向键上移至合适的位置。

步骤7:添加投影
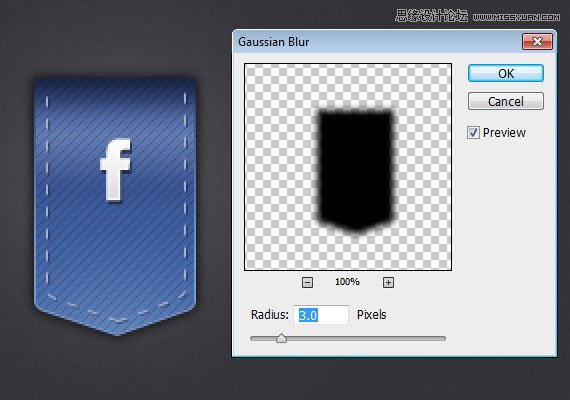
复制基本形状图层,并用 #000000颜色填充。并将复制之后的基本形状图层置于原始形状图层下方。现在对复制之后的图层运用滤镜(Filter)-模糊(Blur)-高斯模糊(Gaussian Blur)。(具体参数见下图)

将图层和不需要的部分模糊,参加下图所示:

使用线性渐变( pnear Gradient)添加下图的阴影效果,颜色为 #000000。

用直线工具(pne Tool)画出一条颜色为#515055,1像素的细线,将其放图中的阴影之上。

最后,将阴影和细线两边模糊一下,就算大功告成了
总结
通过本教程的学习,各位同学需要掌握和强化的技巧包括:钢笔工具勾勒图案的技巧,高光的使用(增加质感)以及渐变工具等的使用。希望本教程能对大家有帮助。下次再见。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
