Photoshop绘制缝线效果的社交图标教程(3)
文章来源于 未知,感谢作者 设计癖 给我们带来经精彩的文章!设计教程/PS教程/设计教程2012-11-14
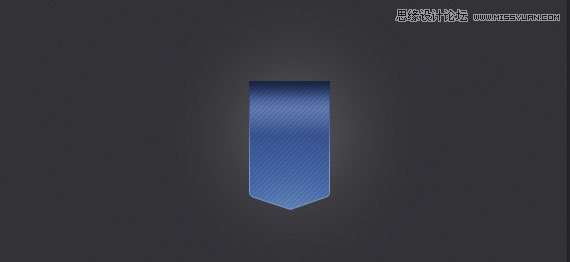
再新建一个图层,制作阴影效果。对该图层运用对称渐变( Reflected Gradient),颜色为#000,将其运用到基本形状的顶部位置。将该图层模式修改为正片叠底(Multiply),不透明度设为50%。 步骤5:添加缝线效果 缝线效果
再新建一个图层,制作阴影效果。对该图层运用对称渐变( Reflected Gradient),颜色为#000,将其运用到基本形状的顶部位置。将该图层模式修改为正片叠底(Multiply),不透明度设为50%。

步骤5:添加缝线效果
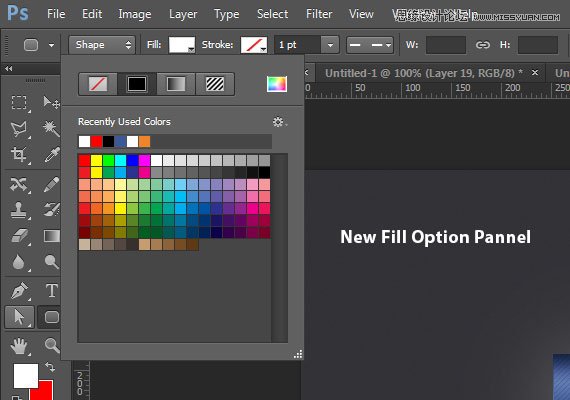
缝线效果在PS CS6中很容易实现(直接应用Dash Stroke)。PS CS6对图形工具进行了升级,额外增加了描边和形状的选择项。如果你尚未使用PS CS6,不用着急,你依然能够跟上我们。不过,用PS CS6处理起来更方便。下面是新版的形状工具新增的选择面板。
填充选项面板

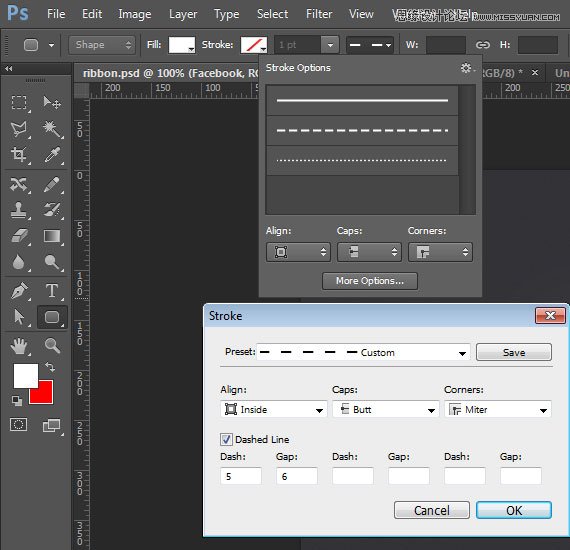
描边选项面板

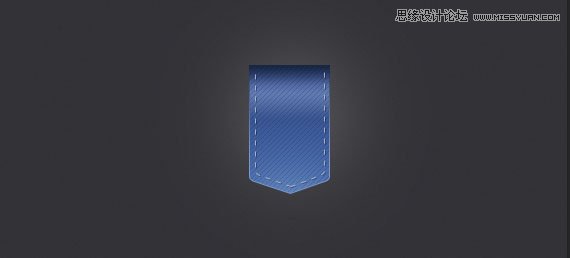
为了制作出缝线效果,首先创建一个形状,做法跟前面的基本形状一样,只不过将宽度调整为70像素。

点击更多选项(More Options)调整描边,将Dash值设为5,Gap值设为6。.接着将描边的颜色改为#a4b1cf。完毕之后,去掉填充的颜色,这样我们的缝线效果就诞生了。
在CS5以下的版本,你可以手动用直线工具(pne Tool)搞定,每行5像素,间隔6像素。

接下来,我们要删除顶部多余的缝线,栅格化(Rasterize)图层,最后擦去顶部的缝线即可。
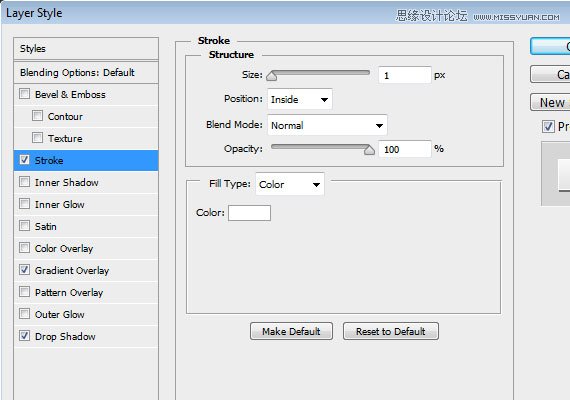
投影效果(参数见下图)


步骤6:添加图标
将图标素材放置于外形的中央。
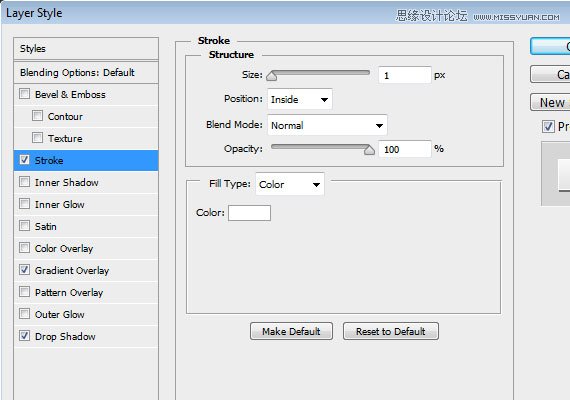
描边效果(参数见下图)

 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
Photoshop结合AI制作炫酷的手机贴纸
相关文章652021-03-16
-
 Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
Photoshop设计猕猴桃风格的APP图标
相关文章2212021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
Photoshop设计撕纸特效的人物海报教程
相关文章16362020-10-28
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
Photoshop制作立体风格的国庆节海报
相关文章7132020-10-10
-
 Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
Photoshop制作时尚大气的足球比赛海报
相关文章11832020-07-09
-
 Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
Photoshop制作花朵穿插文字海报教程
相关文章24942020-04-02
