Photoshop制作网页加载动画教程
文章来源于 SDC翻茄匠,感谢作者 TAT.sheran 给我们带来经精彩的文章!设计教程/PS教程/动画教程2013-02-18
本教程主要使用Photoshop制作网页加载动画教程,作为一个混迹互联网的IT人士,如果想各方面都了解点得话,那么设计gif动画也是个不错的学习方向哦。
作为一个混迹互联网的IT人士,如果想各方面都了解点得话,那么设计gif动画也是个不错的学习方向哦。
下面就step by step 教大家如何设计一个loading.gif的加载动画图:
先看效果图:

1、创建一个图层100×100 PX,背景颜色#2d2d2d

2 、在背景文件上用直线工具绘制一条1px的白色纵线:

注意,这条直线要水平居中对齐,具体方法如下:
同时选中这两个浮层:

点击排列方式中的‘水平居中对齐‘图标:
![]()
3、选择直线图层,用命令行Control+ T对直线旋转45°
![]()

4 、选中变换后的直线浮层,用快捷键Control + Alt + Shift + T复制旋转该直线到如下效果:

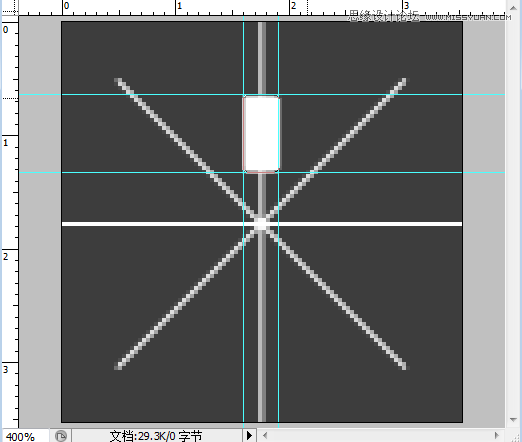
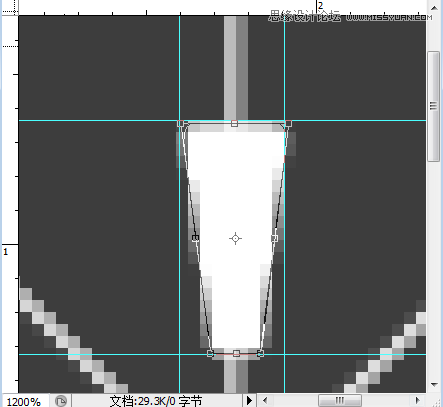
5 、创建一个1px半径的圆角矩形,如下图所示,这里加上参考线是为了更好的让圆角矩形与直线都水平居中

6、对圆角矩形进行变形,如下所示:

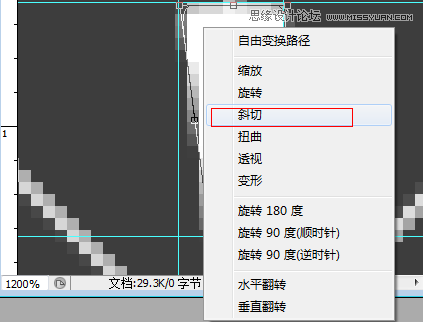
这里变形方法是先对圆角矩形Control + T,到变形状态后,然后点击鼠标右键,出现下图所示的菜单,然后选择’斜切’属性,
即可变换左下和右下两个点

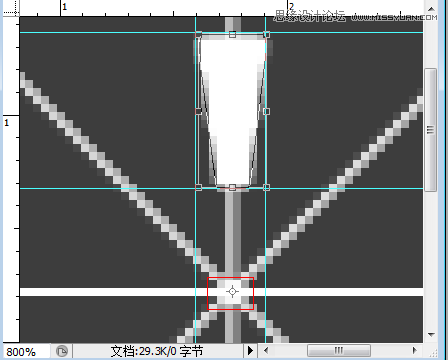
7、移动中心点,具体如下:
把中心点移到如下位置

 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
