Photoshop制作网页加载动画教程(3)
文章来源于 SDC翻茄匠,感谢作者 TAT.sheran 给我们带来经精彩的文章!设计教程/PS教程/动画教程2013-02-18
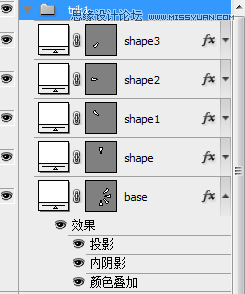
注:其中投影的样式是默认的样式,无需修改 12、 给shape1图层添加的样式属性和shape图层完全相同的样式,但是外发光样式除外(这里shape1图层不需要添加外发光样式) 13、对图层shape2的修改如下: 14、对shape3的修
注:其中投影的样式是默认的样式,无需修改
12、 给shape1图层添加的样式属性和shape图层完全相同的样式,但是外发光样式除外(这里shape1图层不需要添加外发光样式)
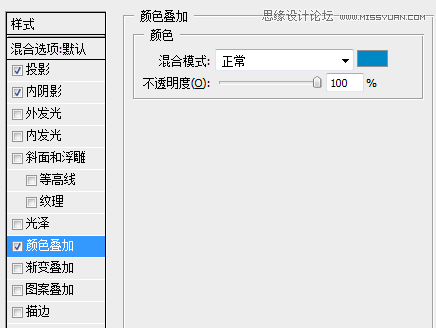
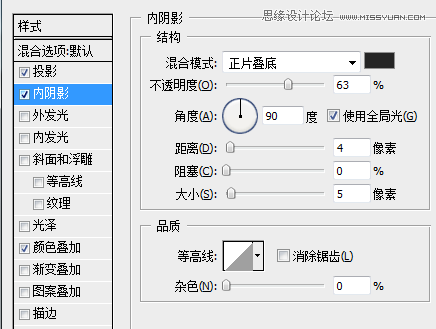
13、对图层shape2的修改如下:


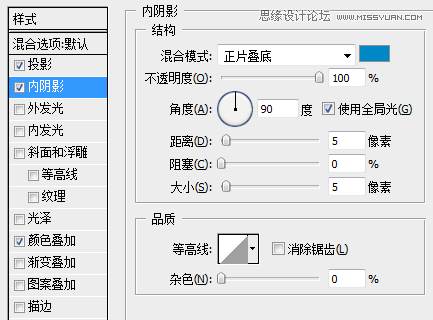
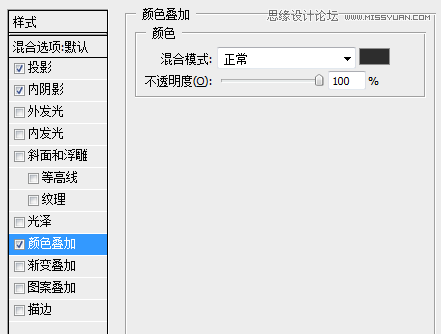
14、对shape3的修改如下:


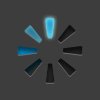
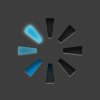
15、最后结果如下

,这里样式可以自由发挥,仅供参考
16、按照以下左图把下面5个图层合成组(ctrl+G),然后复制整个组再按ctrl+T让其旋转45°,后面复制同理(注意,tirck3是在复制 tirck2的基础上再旋转的45°,以此类推)


17、最后做成动画,步骤如下:
1> 选择动画属性:

2> 创建新图层:

,这里每帧对应需显示的组,其它组则需隐藏。
例如下图所示:第2帧对应下面显示了trik2的组,但是其它组都需要隐藏,以此类推

18、最后保存:文件——
![]()
最终结果如下所示

总结:知道gif动画的初步制作原理后,以后为我们制作逐帧动画也奠定了一定基础!
 情非得已
情非得已
推荐文章
-
 Photoshop详细解析GIF动画图片的优化技巧2016-12-27
Photoshop详细解析GIF动画图片的优化技巧2016-12-27
-
 Photoshop详细解析GIF动画中批量处理技巧2015-12-20
Photoshop详细解析GIF动画中批量处理技巧2015-12-20
-
 Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
Photoshop结合AI制作时尚闪烁霓虹灯动画效果2015-11-26
-
 Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
Photoshop制作超酷的蓝色霓虹灯效果图2015-01-26
-
 Photoshop合成绚丽的山水瀑布动画效果2013-10-05
Photoshop合成绚丽的山水瀑布动画效果2013-10-05
-
 Photoshop制作林间流动效果的云彩动画2012-06-09
Photoshop制作林间流动效果的云彩动画2012-06-09
-
 Photoshop制作滑动效果的霓虹字动画教程2012-06-03
Photoshop制作滑动效果的霓虹字动画教程2012-06-03
-
 Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
Photsohop制作夏日清爽的美女照片滚动动画效果2012-04-24
-
 Photoshop制作流畅的中国风动画签名教程2012-04-15
Photoshop制作流畅的中国风动画签名教程2012-04-15
-
 Photoshop制作相册自动翻页GIF动画教程2012-02-22
Photoshop制作相册自动翻页GIF动画教程2012-02-22
热门文章
-
 GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
GIF教程:用PS制作GIF动画表情教程
相关文章19922019-02-21
-
 果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
果冻动画:PS制作果冻跳动GIF动画
相关文章17502019-01-10
-
 下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
下雨动画:PS制作逼真的下雨GIF动画
相关文章18322018-12-20
-
 Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
Photoshop制作信息干扰错位GIF动画效果
相关文章9752018-12-10
-
 Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
Photoshop制作简洁的网页加载GIF动画
相关文章15602018-08-06
-
 Photoshop制作动画特效的微信表情
相关文章11872018-03-19
Photoshop制作动画特效的微信表情
相关文章11872018-03-19
-
 Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
Photoshop制作手机图片循环滚动动画效果
相关文章16002017-12-17
-
 Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
Photoshop巧用动画功能制作液体融合动画效果
相关文章39622017-11-25
