Photoshop绘制任天堂Wii游戏手柄(2)
文章来源于 PConline,感谢作者 优设 给我们带来经精彩的文章!第11步
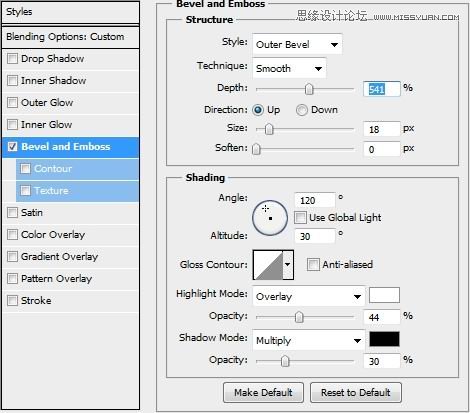
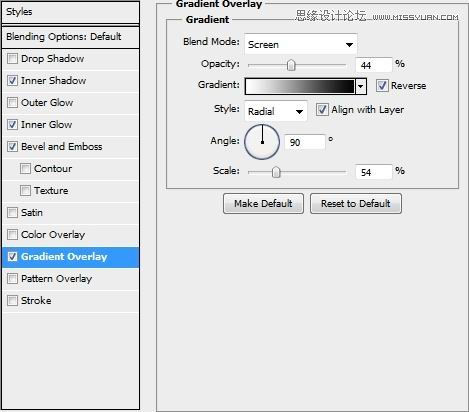
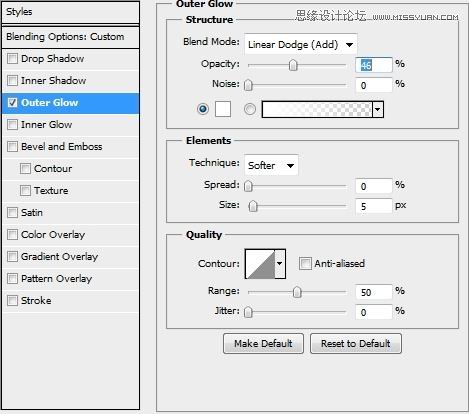
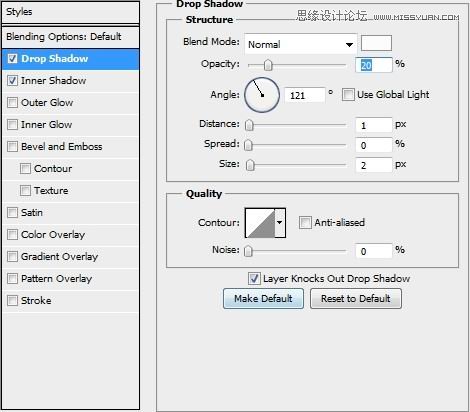
将上面第8-11步的图层编组,命名为“Cross”.现在开始制作游戏手柄的操纵杆了。创建一个新图层,选择椭圆型工具(U),绘制一个正圆,填充颜色#deeodf,将填充值设置为0,并应用下面所示的图层样式。

图24

图25
第12步
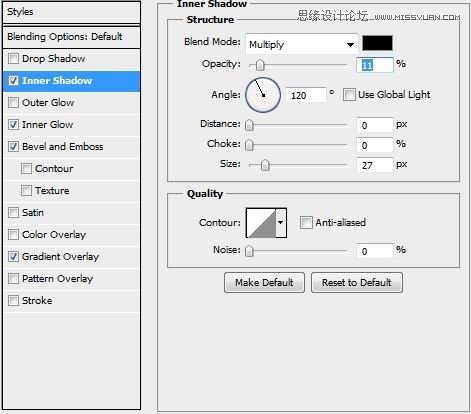
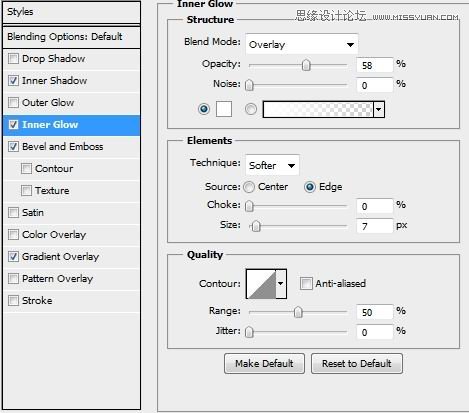
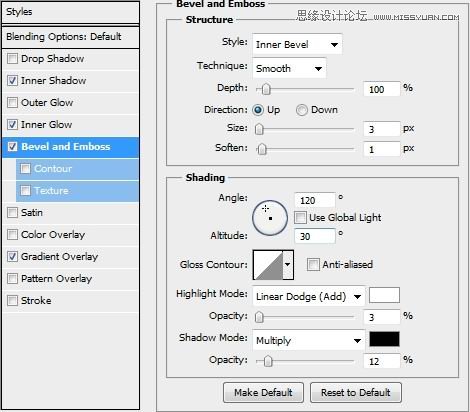
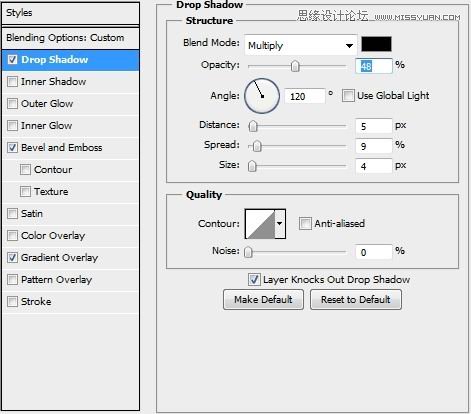
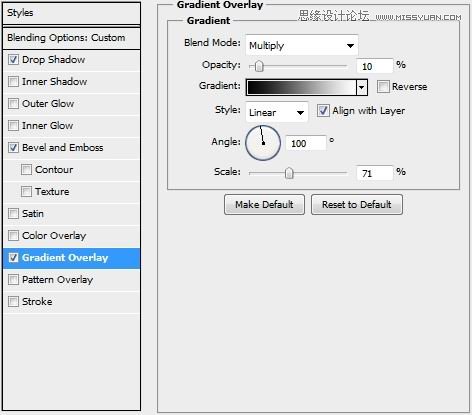
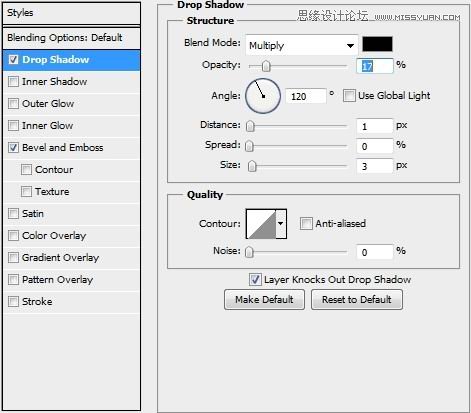
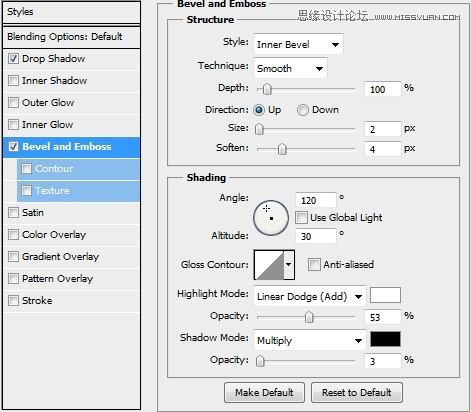
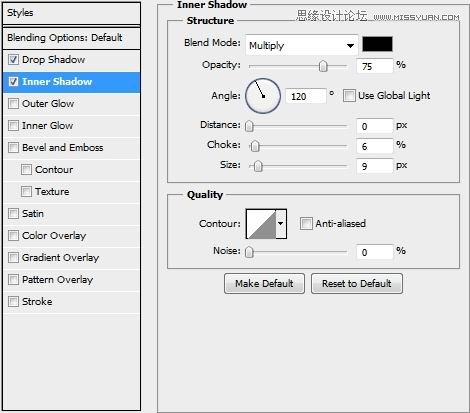
复制上面的圆圈,清除已有的样式,将填充值设为0,并应用下面的样式。

图26

图27

图28

图29
第13步
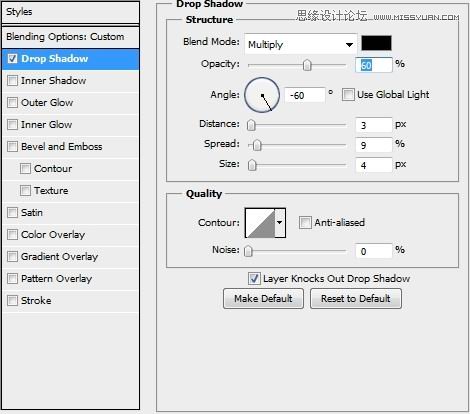
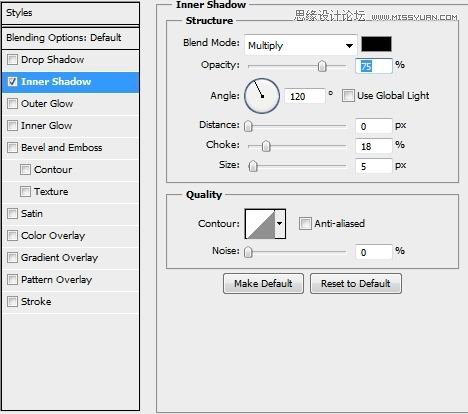
再次复制该圆圈,将填充值设为0,清除已有样式,替换为如下所示样式。

图30

图31

图32
第14步
再次复制该圆圈,将填充值设为0,应用如下所示样式。

图33
第15步
最后一次复制该圆圈,将填充值设为0,应用如下所示样式。

图34
第16步
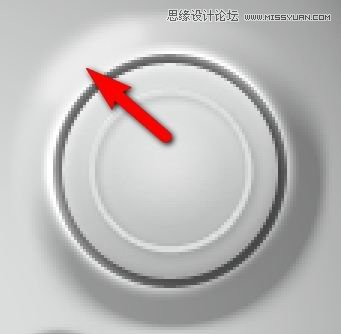
创建新图层,选择钢笔工具,绘制圆形并应用画笔描边(2px,颜色#dbdddc),然后添加如下所示样式。

图35

图36

图37
第17步
创建新图层,使用“soft round brush”,增加一些高亮点。将第11-17步的图层编组,命名为“Right analogue stick”.

图38
第18步
复制“Right analogue stick”组,放置于图片的另一边,重新命名为“Left analogue stick”.

图39
第19步
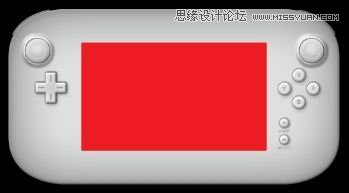
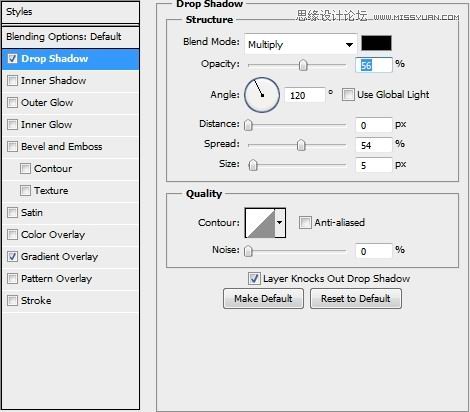
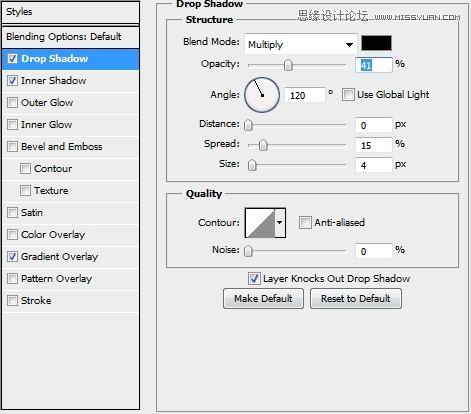
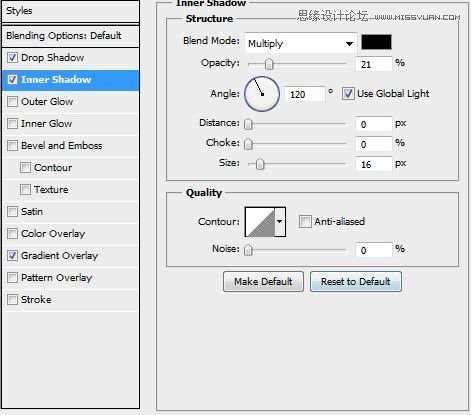
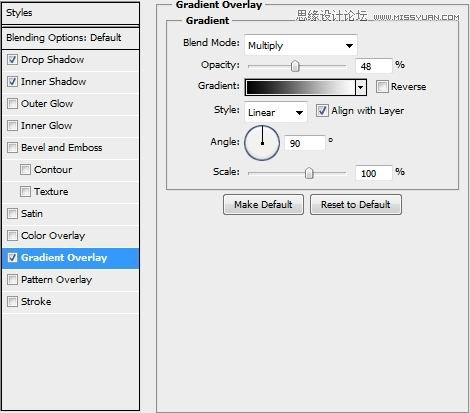
现在开始绘制屏幕了。选择矩形工具(U),绘制一个大的矩形(如下第1图所示)。然后将填充值设为0,应用下面的样式。

图40

图41
第20步
绘制另外一个矩形(颜色#ffffff),比上面的矩形略小,添加如下所示的样式。

图42

图43

图44
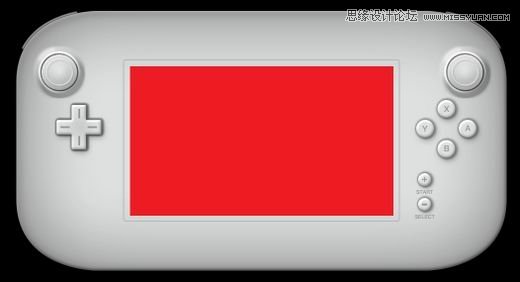
第21步
在屏幕上添加logo.将19-21步的图层编组,命名为“Screen”.到现在为止,大体的性状已经出来了。

图45
第22步
绘制一些圆形(一个黑色两个白色),来完成顶部的摄像头(你可以增加一些高亮点)。

图46

图47

图48

图49
第23步
创建一个新的图层,选择椭圆形工具,绘制一下小圆(颜色#282828),应用如下所示样式。

图50

图51

图52
第24步
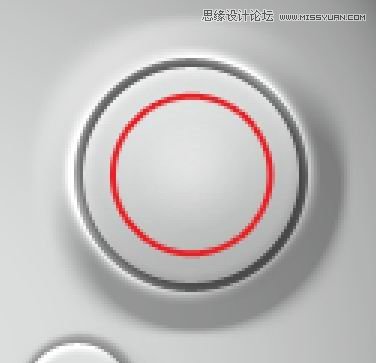
复制上面的圆圈,并缩小(如下图所示红色圆圈)。将颜色填充为#84919a,清除已有样式,添加如下所示样式。

图53

图54
 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
设计图标:用PS设计拟物风格的APP图标
相关文章16132019-08-05
-
 手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
手机图标:用PS制作拟物风格手机APP图标
相关文章15532019-07-12
-
 产品精修:用PS制作破壁机电商海报
相关文章8422019-03-28
产品精修:用PS制作破壁机电商海报
相关文章8422019-03-28
-
 彩色丝带:用PS制作绚丽的抽象光线
相关文章14562019-03-19
彩色丝带:用PS制作绚丽的抽象光线
相关文章14562019-03-19
-
 电商海报:用PS设计海鲜促销海报
相关文章7332019-03-06
电商海报:用PS设计海鲜促销海报
相关文章7332019-03-06
-
 拟物图标:用PS绘制拟物风格手机图标
相关文章17622019-03-02
拟物图标:用PS绘制拟物风格手机图标
相关文章17622019-03-02
-
 电商海报:用PS制作中国风类电商广告
相关文章7682019-02-21
电商海报:用PS制作中国风类电商广告
相关文章7682019-02-21
