Photoshop合成恐怖效果的幽灵鬼船(2)
文章来源于 PConline,感谢作者 么么茶 给我们带来经精彩的文章!同样按Ctrl+T调出自由变换菜单,然后调整剪切出来墙体的形状。调整效果如下图所示。

图15
再次选定刚才剪切的部分,然后按Ctrl+J复制图层,再按Ctrl+T调整形状,最后将两个墙体图层合并,效果如下图所示。

图16
Step 7
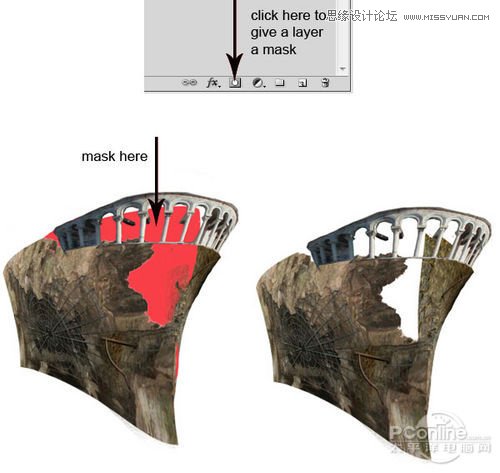
接下来选择“Web”图层,然后添加图层蒙版。选用笔刷工具,前景色选择黑色,如下图将部分蜘蛛网遮蔽掉,以显示出建筑调整出来的“护栏”和空隙,以便摆放破旧的墙体素材。效果如下图所示。

图17
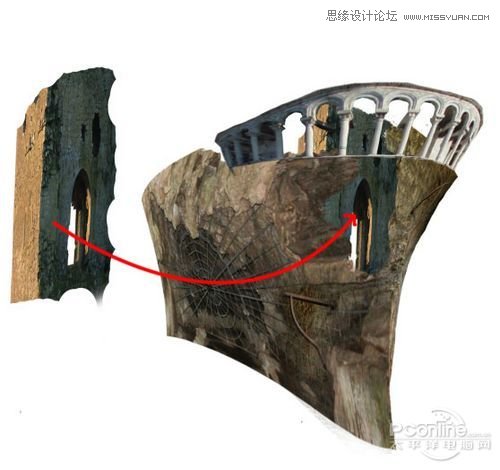
将刚才调整好的墙体移放到“Web”图层下,墙体窗口的位置正好与船只遮蔽掉的部分对上,这样看上去就像船身有个大窟窿一样。效果如下图所示。

图18
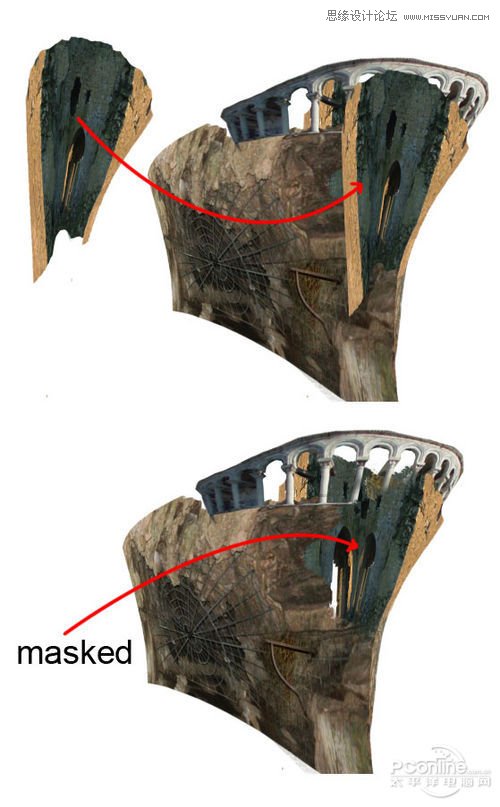
然后将其他的墙体加到船头上。这里需要利用图层蒙版和笔刷配合操作,将部分的“护栏”遮蔽,让整体看上去更加合理。效果如下图所示。

图19
Step 8
这一步再利用“Tower”素材将鬼船的船身外表修整好。打开“Tower”素材,然后如下图所示将需要使用的部分裁剪出啦。

图20
将裁剪出来“Tower”素材复制几份出来,利用自由变换工具将这些素材贴到墙体上,再用图层蒙版工具将素材的边缘处理一下,让墙体看起来更加完整一体。效果如下图所示。

图21
最后,将刚才墙体放置在其他图层的下面,位置移放到船上。效果如下图所示。

图22
在刚才的基础上再增加一些破旧墙体,营造鬼船破旧的感觉。效果如下图所示。

图23
Step 9
现在将“Wall”素材中的铁枝裁剪出来,然后复制,分别放置在船身的左侧,以设计成破碎的桅杆。效果如下图所示。

图24
Step 10
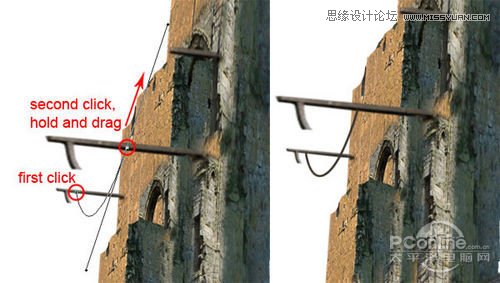
这一步要增加一些船用绳索。按Shift+Ctrl+N新建图层,再选取钢笔工具。在新建图层中,如下图所示在两个铁杆上点击增加锚点,然后往红色箭头方向拖动第二个锚点,这样就能形成弧形线条,如下坠的绳子。接着设置画笔为高硬度,直径2-3像素,前景色为棕黑色。设置好画笔后,对着刚才绘制的线条右击,在弹出菜单中选择描绘路径,然后选择画笔作为描绘工具,勾选模拟压力。效果如下图所示。

图25
跟刚才的做法一样,在船身上增加其他的绳子。效果如下图所示。

图26
Step 11
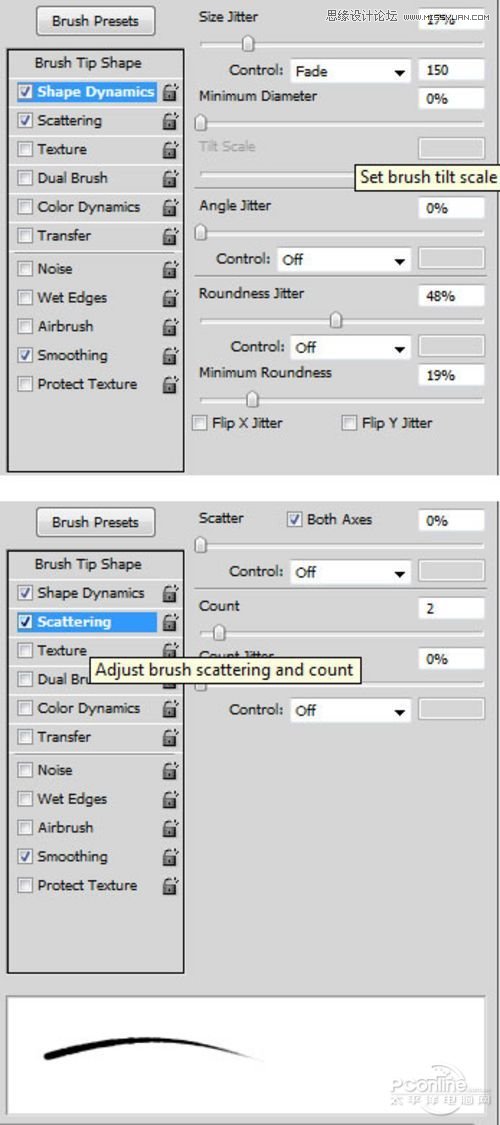
在这一步中,继续绘制更加多的船杆。选择画笔工具,然后选择硬度较高的画笔类型,然后如下图所示,打开画笔属性面板,勾选动态形状,设置大小抖动17%、控制渐隐150、圆度抖动48%、最小圆度19%。继续勾选散布,设置数量为2,其余默认。

图27
画笔颜色选择棕黑色,然后画笔直径选择13像素,如下图绘制船杆。

图28
同理绘制其他细小的船杆。效果如下图所示。

图29
Step 12
用刚才设置好的画笔继续绘制鬼船船头的船杆。为与其他的船杆区分开来,颜色选择#1c1912,效果如下图所示。

图30
下面选择减淡工具,为船杆加亮。再用加深工程制造出阴影效果,这样船杆看上去就更加立体真实。这里需要注意的是要使用同样种类的笔刷,不然会比较奇怪。效果如下图所示。

图31
相关阅读:
PS教程:Photoshop后期处理图片编织特效
http://pcedu.pconline.com.cn/317/3172329.html
PS翻译教程:Photoshop CS6打造移轴场景
http://pcedu.pconline.com.cn/317/3171688.html
5添加船身海藻和航灯回顶部
Step 13
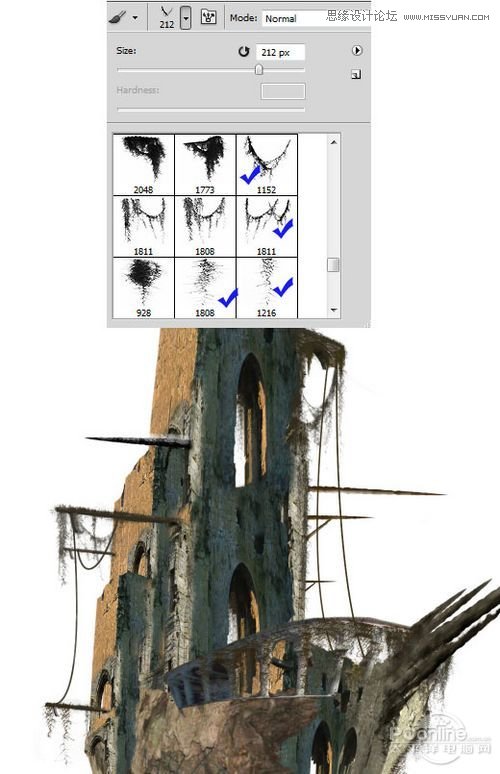
将PS翻译教程提供的海藻笔刷导入到Photoshop。新建图层,用海藻笔刷在船身绘画,笔刷所用颜色为暗调的绿黄色。笔刷选择与绘画效果如下图所示。

图32
 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
Photoshop结合AI制作抽象动感的丝带
相关文章1822021-03-16
-
 Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
Photoshop制作逼真的毛玻璃质感图标
相关文章2102021-03-09
-
 Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
Photoshop结合AI制作炫丽的网格效果
相关文章10302020-10-28
-
 Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
Photoshop合成加勒比海盗风格电影海报
相关文章17202020-04-02
-
 Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
Photoshop设计撕纸特效的人像海报
相关文章25062020-03-27
-
 啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
啤酒海报:用PS简单的合成啤酒宣传海报
相关文章12402019-07-22
-
 电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
电影海报:用PS制作蜘蛛侠海报效果
相关文章18172019-07-09
-
 电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
电影海报:用PS设计钢铁侠电影海报
相关文章21712019-07-08
