Photoshop设计简洁大方的网页界面(2)
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!如果成功出现了,那么使用相同的方式来绘制他的云。

第3步 – 顶部配饰绘制
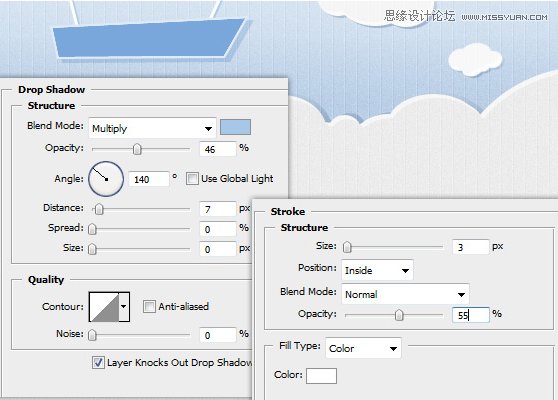
添加logo。使用钢笔工具(颜色#79a7db),勾画出下面的图形,使用直线工具绘制两个白色线段。然后添加图层样式。
投影,混合模式为正片叠底,透明度46%,取消全局光,调整角度为140°,距离7px大小0。描边,白色大小3px,位置内部,透明度55%,混合模式正常。确定

然后为两条白线也应用相同的阴影。
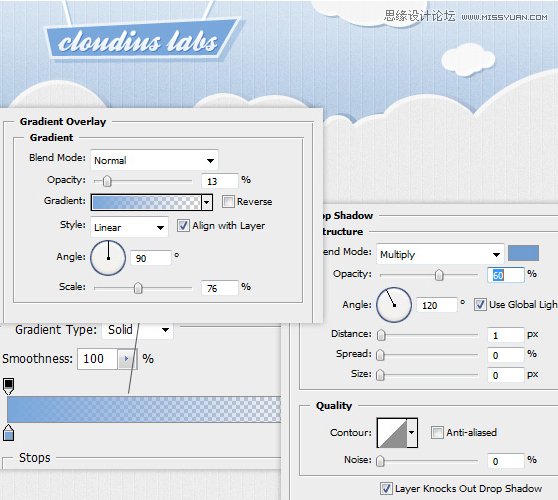
添加文字(找个类似的字体吧)图中使用 Ballpark 字体,然后添加阴影和渐变叠加。图层样式如下图。

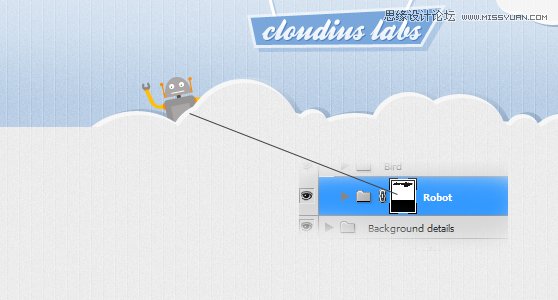
我们要使用缩放,钢笔工具,椭圆工具,圆角矩形工具绘制一个卖萌,简单的机器人。这里不多描述如何绘制这个机器人了,看图吧。

把绘制成功的机器人群组,ctrl+鼠标点击云层的缩略图,再选中机器人的t添加一个图层蒙版,目的是把他藏到云后面,蒙版的方式上面介绍过,重温下吧。

现在我们就来画鸟和徽章。我们使用钢笔工具,画笔工具和横排文字工具。如何,有详细的绘制过程。
用自己的方式绘制出来也可以哦。

第4步 – 第一个分栏绘制
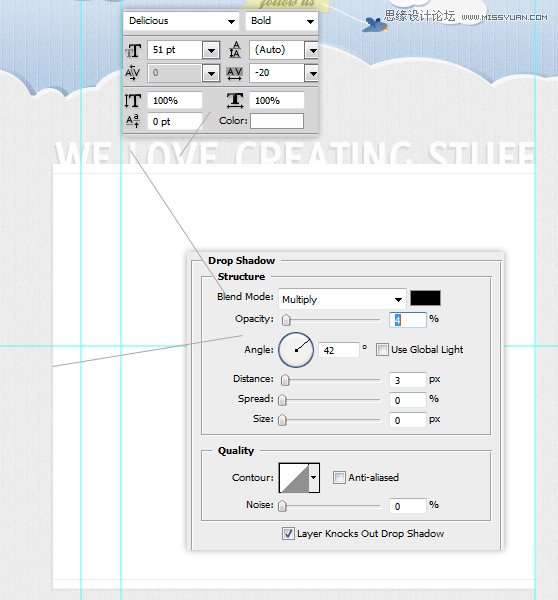
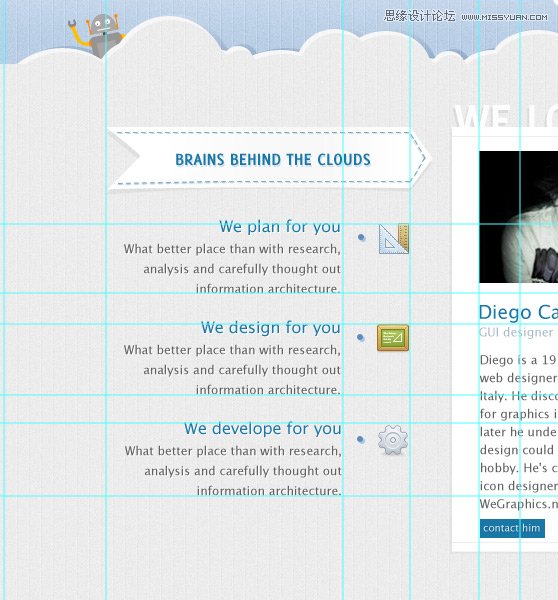
首先,创建一个区域框,我们将添加团队成员的信息。使用矩形工具绘制一个480×425白色矩形,上下添加两个灰线(这里可以使用剪切蒙版,不会的同学把尺寸对齐就好了),并添加一段文字 图中字体为Delicious。为文字和白色矩形添加图层样式如图
混合模式为正片叠底,透明度4%黑色,取消全局光角度42°,距离3px,大小0px。

接着来,在辅助线的帮助下,添加照片和资料,自己找图占位吧。

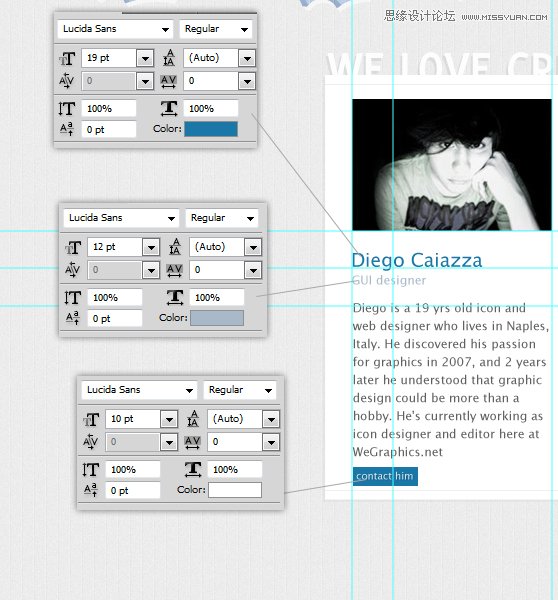
下面是每个字体的样式,尺寸,颜色

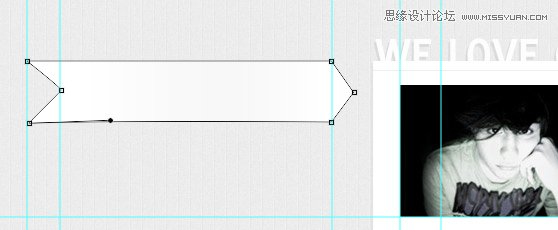
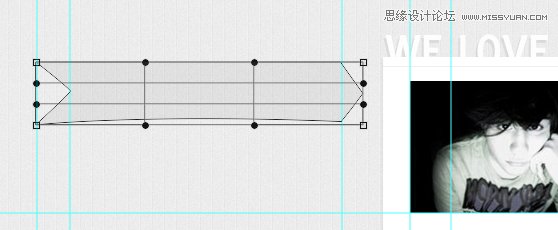
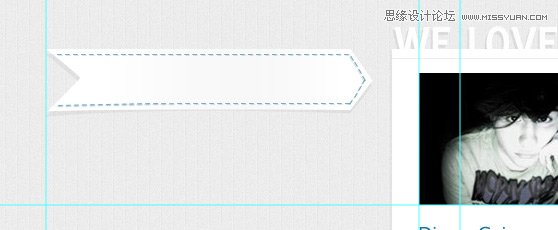
还记得上面我们绘制过相同的箭头了么。同样的方式,再绘制一个。用矩形工具,然后再辅助线的帮助下,创建一个矩形的形状图层arrow,添加锚点工具和直接选择工具。

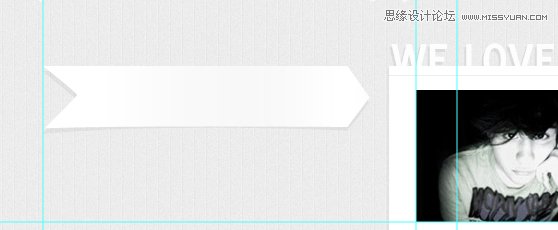
为他添加阴影。复制这个图层得到arrow副本,这里你可以隐藏图层arrow,设置颜色为#000,不透明度为5%。ctrl+t然后右键选择变形径,稍作调整,得到以下图形。

好了,现在显示刚才隐藏的图层arrow,并提到副本那层上面。

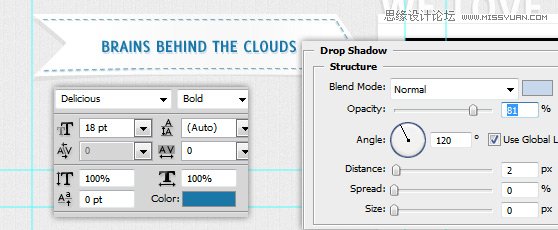
使用横排文字工具来创建一个“——–”字符串,你可以栅栏化和变形得到下面的效果,还添加了柔软的阴影。(凭感觉吧)

最后添加文本(有点小投影哦)。

现在创建三个街区,该工作室提供的服务的描述。在本节中,我们使用真棒图标集,创造了由灰粉阿巴斯为WeGraphics,WAPP卷。2和WAPP卷。
记住:在这种情况下,导游是真正有用的,以填补图标和文字部分。

 情非得已
情非得已
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshp设计简约风格的数据APP界面
相关文章9902018-04-06
Photoshp设计简约风格的数据APP界面
相关文章9902018-04-06
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
-
 Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
