Photoshop设计简洁大方的网页界面(4)
文章来源于 优设,感谢作者 情非得已 给我们带来经精彩的文章!设计教程/PS教程/设计教程2013-03-15
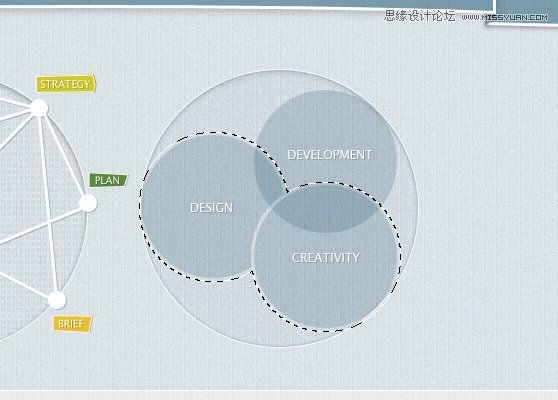
按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为设计。 重复上述操作,创建一个新的选择和扩大它所示。您可以使用Ctrl + Shift +点击,当你需要添加矢量蒙版缩览图从两个或两个以上的选择,通过点击设计和创意
按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“设计”。

重复上述操作,创建一个新的选择和扩大它所示。您可以使用Ctrl + Shift +点击,当你需要添加矢量蒙版缩览图从两个或两个以上的选择,通过点击“设计”和“创意”的形状,在这种情况下,我们创建了选择。

按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“发展”。

应用软阴影的三个圆圈,得到以下结果。

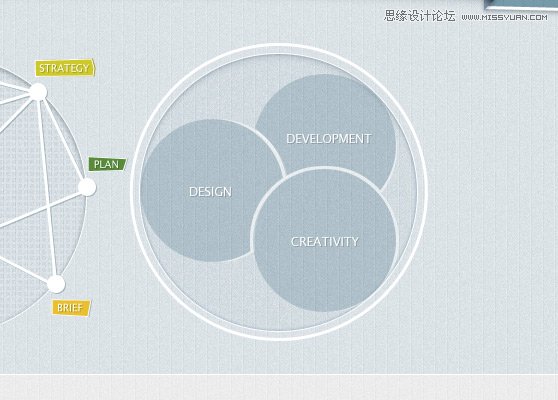
绘制一个新的循环。

设置填充为0%,并添加一个白色的行程(尺寸3PX)。

转换为智能对象,栅格化,并添加阴影(相同的阴影图“第三步”)。最后,完成增加其他线路和标签,在下面的图片所示的信息图表。

第7步 – 底部
您可以复制本教程中的第4步使用相同的方式。

第8步 – 版权
添加底部版权文字。

ok!所有步骤都已经结束,希望本教程可以帮助你了解布置页面的方式,你可以在设计网络布局,提高自己的技能中运用这些方法。
 情非得已
情非得已
推荐文章
-
 Photoshop设计撕纸特效的人物海报教程2020-10-28
Photoshop设计撕纸特效的人物海报教程2020-10-28
-
 Photoshop制作立体风格的国庆节海报2020-10-10
Photoshop制作立体风格的国庆节海报2020-10-10
-
 Photoshop设计撕纸特效的人像海报2020-03-27
Photoshop设计撕纸特效的人像海报2020-03-27
-
 图标设计:用PS制作奶油质感手机主题图标2019-11-06
图标设计:用PS制作奶油质感手机主题图标2019-11-06
-
 图标设计:用PS制作中国风圆形APP图标2019-11-01
图标设计:用PS制作中国风圆形APP图标2019-11-01
-
 手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
手机图标:用PS设计儿童贴画风格的APP图标2019-08-09
-
 电影海报:用PS制作蜘蛛侠海报效果2019-07-09
电影海报:用PS制作蜘蛛侠海报效果2019-07-09
-
 创意海报:用PS合成铁轨上的霸王龙2019-07-08
创意海报:用PS合成铁轨上的霸王龙2019-07-08
-
 电影海报:用PS设计钢铁侠电影海报2019-07-08
电影海报:用PS设计钢铁侠电影海报2019-07-08
-
 立体海报:用PS制作创意的山川海报2019-05-22
立体海报:用PS制作创意的山川海报2019-05-22
热门文章
-
 Photoshop设计猕猴桃风格的APP图标2021-03-10
Photoshop设计猕猴桃风格的APP图标2021-03-10
-
 Photoshop制作逼真的毛玻璃质感图标2021-03-09
Photoshop制作逼真的毛玻璃质感图标2021-03-09
-
 Photoshop结合AI制作抽象动感的丝带2021-03-16
Photoshop结合AI制作抽象动感的丝带2021-03-16
-
 Photoshop结合AI制作炫酷的手机贴纸2021-03-16
Photoshop结合AI制作炫酷的手机贴纸2021-03-16
-
 Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
Photoshop设计暗黑类游戏官网主页界面
相关文章4062018-08-20
-
 Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
Photoshop绘制凹陷和立体风格的网页开关
相关文章3912018-06-12
-
 Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
Photoshop绘制科技感十足的网页立体插画
相关文章9452018-06-12
-
 Photoshp设计简约风格的数据APP界面
相关文章9902018-04-06
Photoshp设计简约风格的数据APP界面
相关文章9902018-04-06
-
 Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
Photoshop绘制凹陷特效的趣味网页开关
相关文章5062017-11-08
-
 Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
Photoshop简单三步制作网页按钮阴影效果
相关文章3712017-06-05
-
 Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
Photoshop制作不锈钢风格的网页按钮教程
相关文章7092017-05-08
-
 Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
Photoshop绘制素雅主题的圆形网页按钮
相关文章2552017-04-12
